1. 描述编辑
在线视频学习请查看:决策报表简介。
1.1 应用场景
为了弥补普通报表设计模式在自适应布局、局部刷新等方面的不足,FineReport 推出了决策报表设计模式,通过决策报表可以实现移动端和大屏场景的自适应以及报表组件间的联动。
决策报表专为大屏和移动端而生,通过简单的拖拽操作即可帮助用户构建强大全面的「管理驾驶舱」,在一个页面中整合不同业务数据,完美展示企业的各类业务指标,实现数据的多维度分析。
1.2 功能介绍
1)多屏自适应:响应式布局,PC 端设计,平板、手机、电视、大屏等多类终端自适应
2)丰富的可视化元素:提供表格、图形、控件等超多可视化组件
3)多种布局方式:自适应布局、绝对布局、Tab 布局等多种布局方式,拖拽式设计
4)组件共享复用:组件云端共享和本地复用,帮助用户更快设计出好看报表
5)组件联动分析:组件之间的联动分析,点击某个组件,关联组件自动触发数据加载
6)数据监控,定时刷新:后台数据智能检测对比,数据有变更前台及时更新
7)自动轮播:支持同一个位置轮播显示不同的图表样式,支持多个 Tab 页轮播
2. 决策报表界面概览编辑
不同于普通报表表格式的设计界面,FineReport 决策报表采用了画布式的设计界面。报表设计主体就像一个空白的画板,通过将报表组件拖拽到画板中来设计报表。
决策报表组件包括:参数面板、空白块、图表块、控件。各组件的详细介绍参见 决策报表组件介绍。
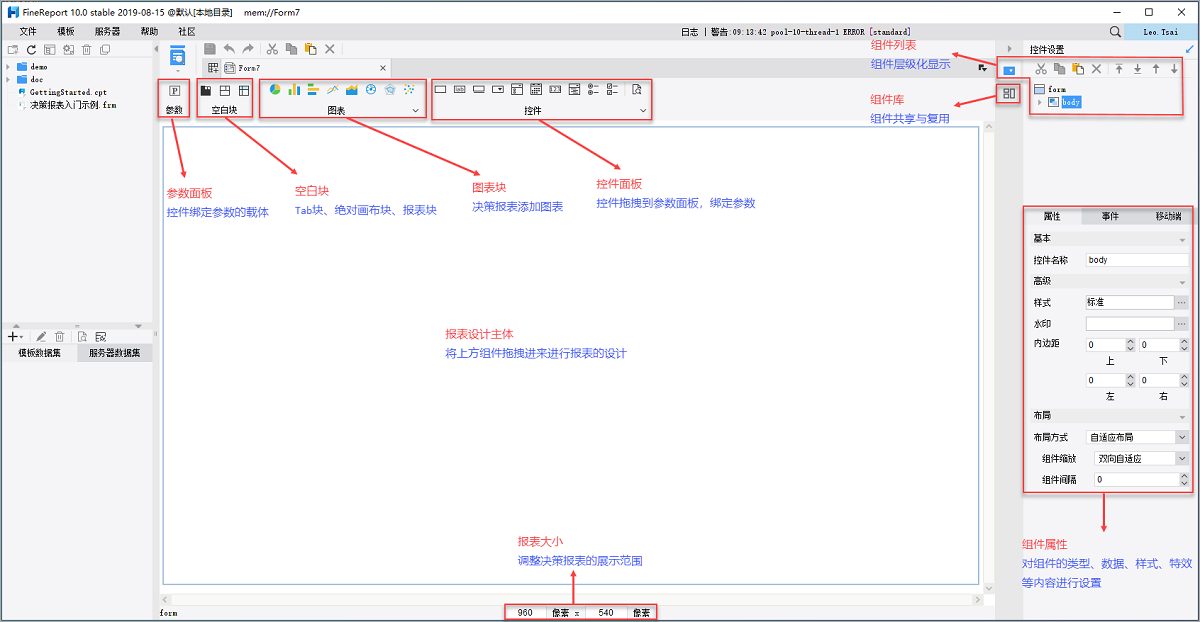
决策报表界面概览如下图所示:

3. 决策报表设计步骤编辑
决策报表设计流程图:

设计器中菜单栏点击文件>新建决策报表,新建一张空白的决策报表。
新建数据集:定义各个组件数据来源。
FineReport 决策报表支持多种不同的组件类型,包括报表块、Tab 块、绝对画布块、参数、图表和控件,将这些组件拖拽到画布式设计主体中,设计好决策报表的整体样式。
分别是表单预览和移动端预览,PC端采用表单预览,移动端采用移动端预览。

