1. 版本编辑
报表服务器版本 | JAR 包 | 插件版本 |
|---|---|---|
| 9.0 & 10.0 | 2018-04-17 | V1.1.6 |
2. 描述编辑
2.1 应用场景
这是一款可以给决策报表组件添加加载动画的插件,类似于 PPT 中的进场动画,目前只支持决策报表中的图表块, 报表块这两个组件。
2.2 功能介绍
目前插件只支持2个选项的设置,分别为:动画加载效果、动画效果持续时间。

1)动画加载效果
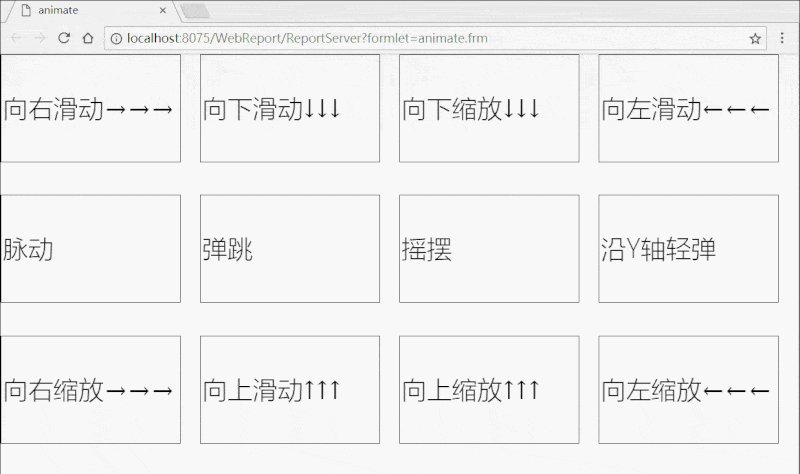
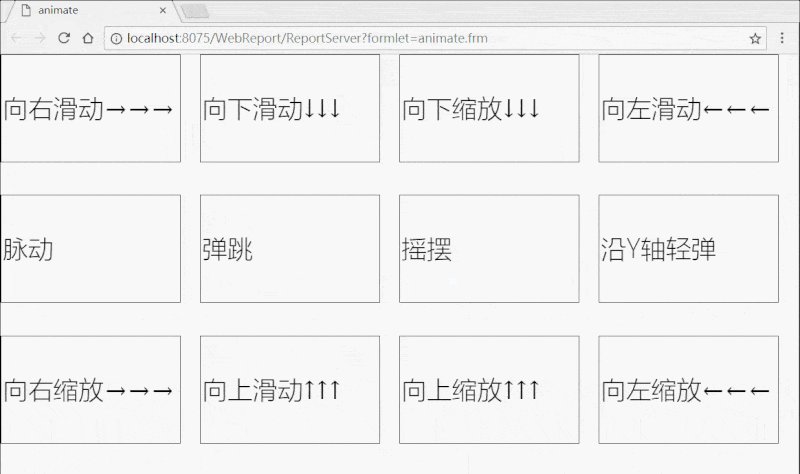
插件内置了16种组件加载动画,包括:清除动效(无特效)、滑动、弹跳、拉伸、脉动、摆动、轻弹、缩放。动画效果如下图所示:

2)动画效果持续时间
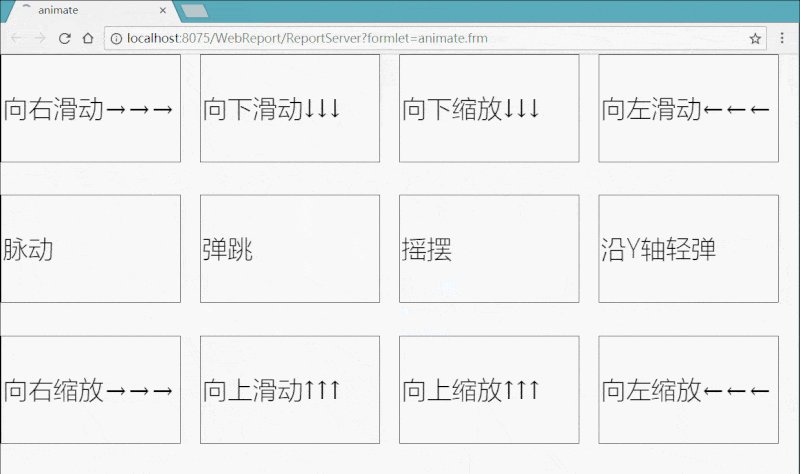
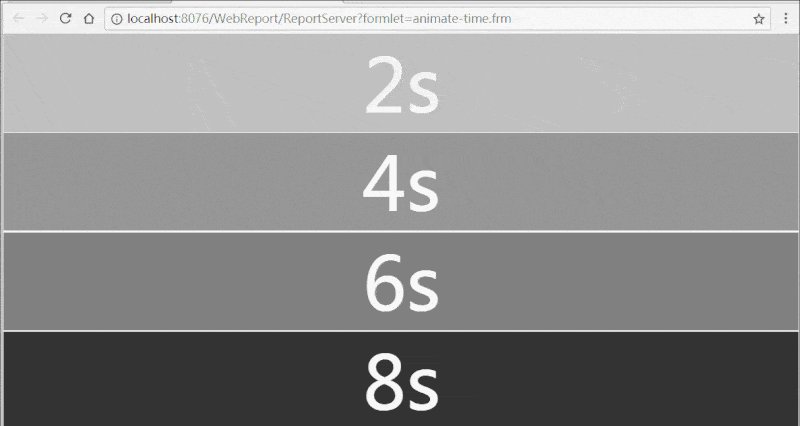
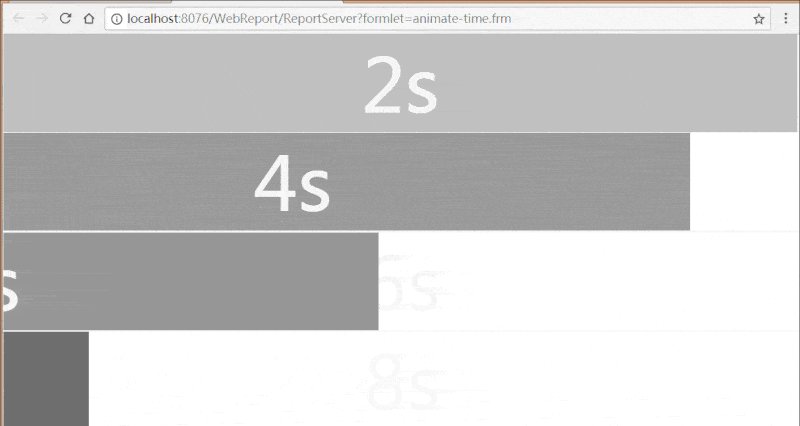
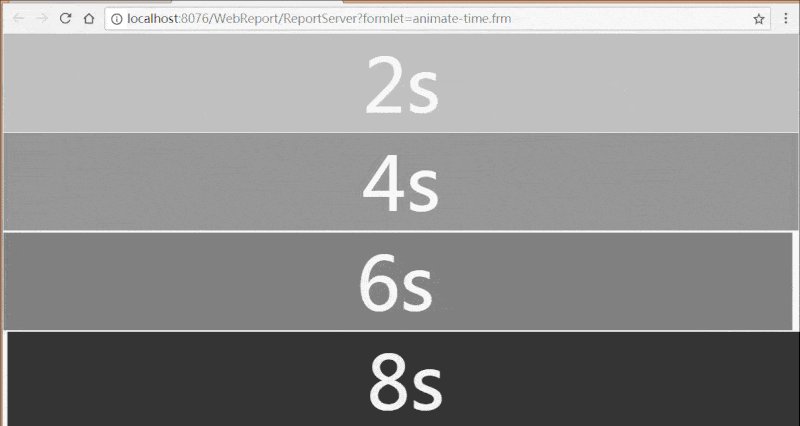
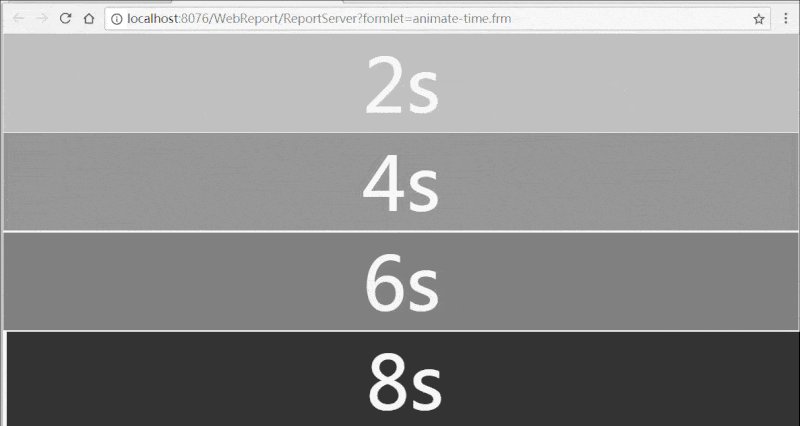
动画效果只能通过下拉框选择,用户无法自定义,持续时间选项有:1s、2s、3s、4s、6s、8s、10s。默认为 3s。对比效果如下图所示:

注1:动画特效是通过 CSS3 实现的,因而不支持 IE8 及以下版本的浏览器。
注2:插件是在组件内容请求结束后执行动画,因此不会阻塞加载或者导致加载慢。
3. 示例编辑
3.1 安装插件
点击下载插件:组件加载动画
设计器插件安装方法参见:设计器插件管理
服务器安装插件方法参见:服务器插件管理
3.2 设置加载动画
1)设计器中打开决策报表%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\homepage\HOMEpage.frm。
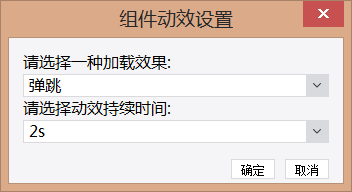
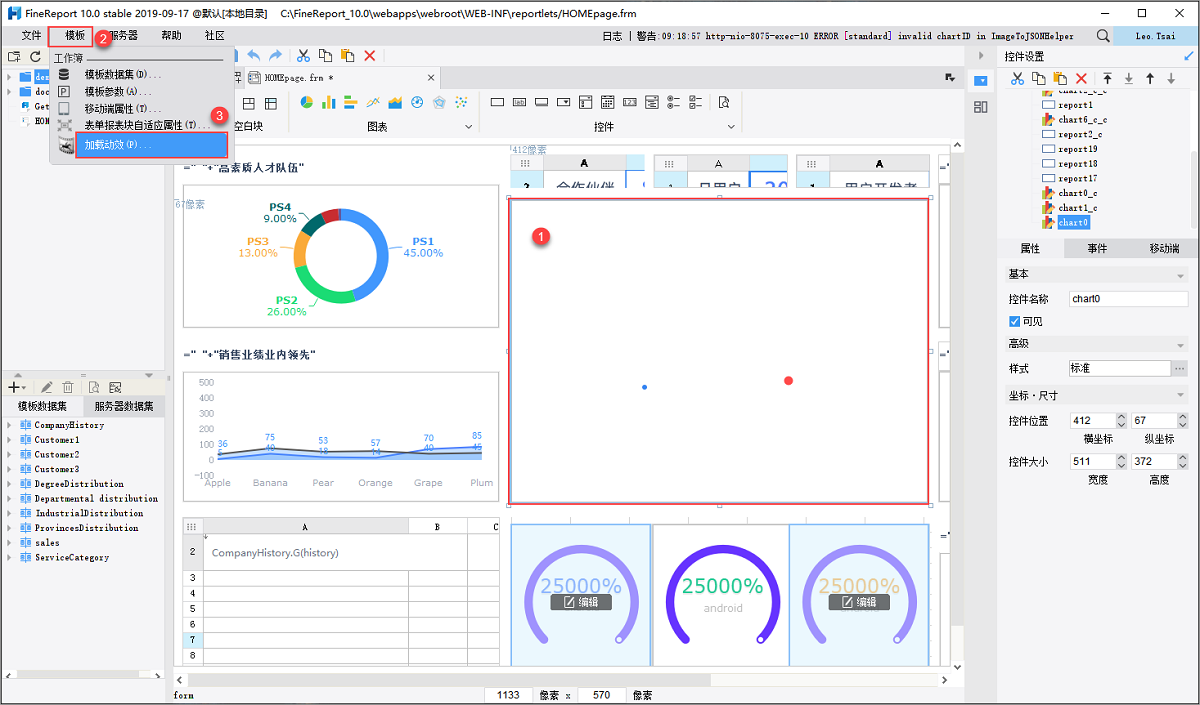
2)选中决策报表地图组件 chart0,菜单栏点击模板>加载动效,打开组件动效设置对话框。

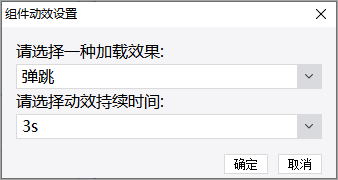
3)在打开的组件动效设置对话框中进行如下图所示的设置:

4)其他组件同理设置,只是选择不同的动画效果。
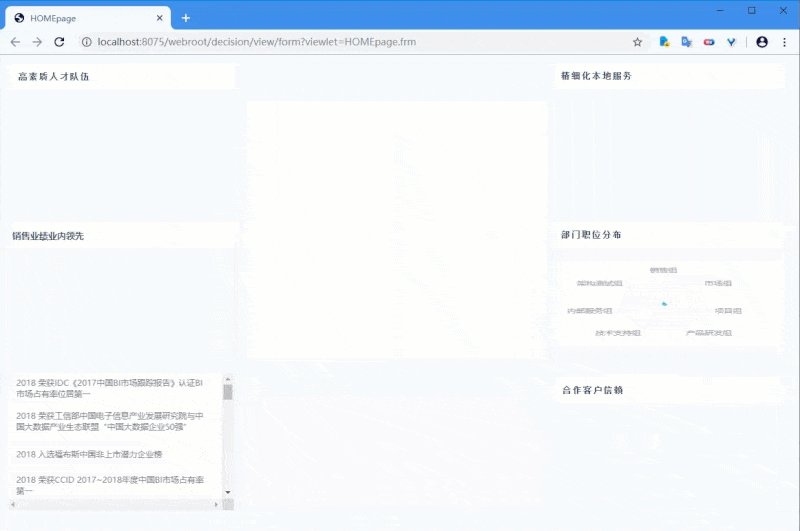
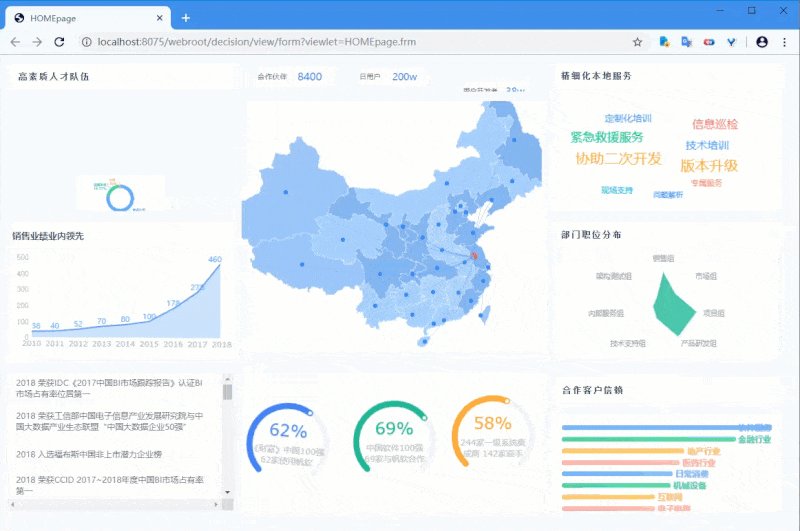
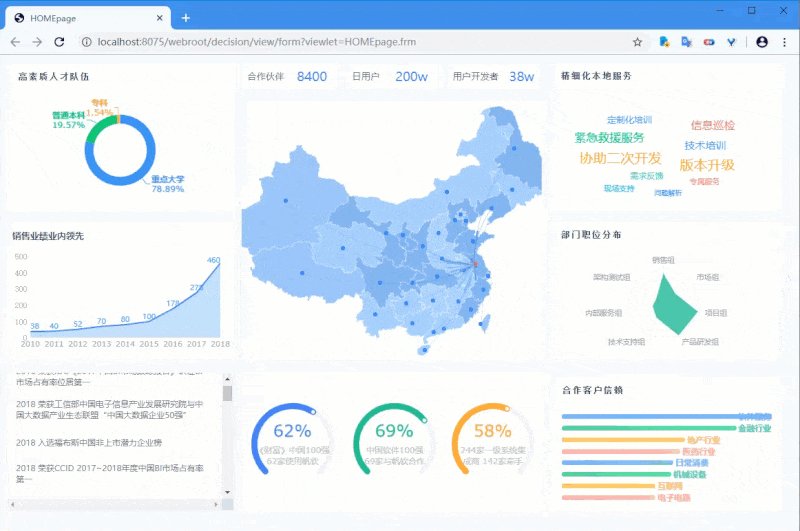
4. 效果预览编辑
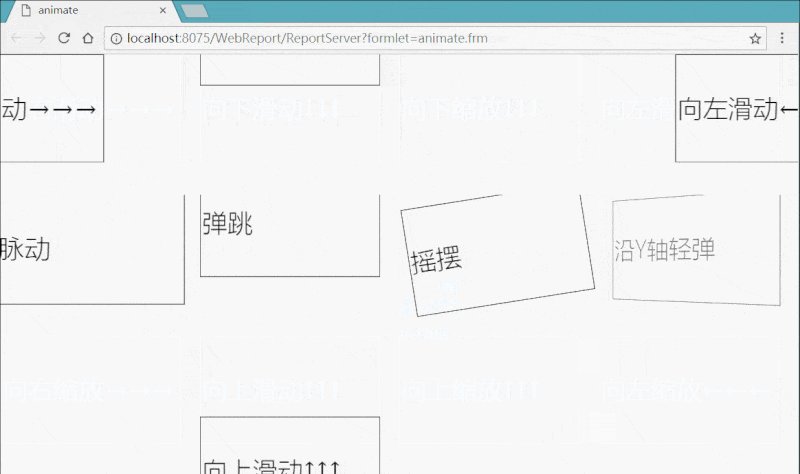
PC端预览效果如下图所示:

注:不支持移动端。
5. 已完成模板编辑
点击下载模板:HOMEpage.frm
6. 其他应用编辑
1)动画与刷新插件组合使用
可以将加载动画和决策报表内报表块刷新插件组合使用,实现决策报表内数据实时动态刷新及动画载入效果。
注1:动画默认是闭环的,也就是新的数据从左到右出现,老的数据从左到右消失,从上到下同理。
注2:刷新插件需要更新至1.2.6或更高版本。
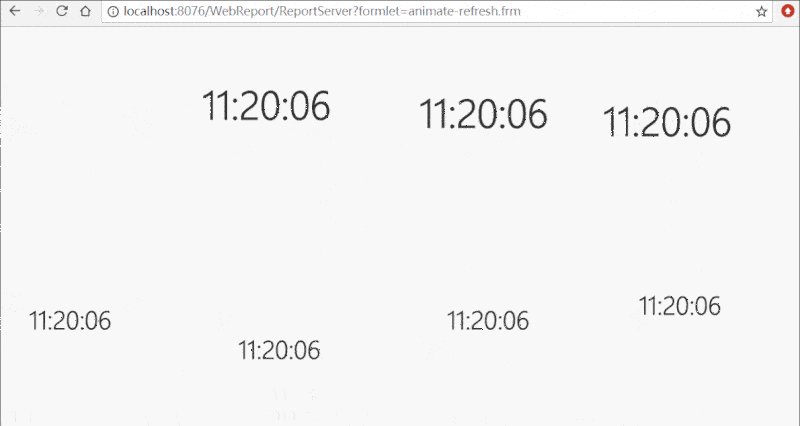
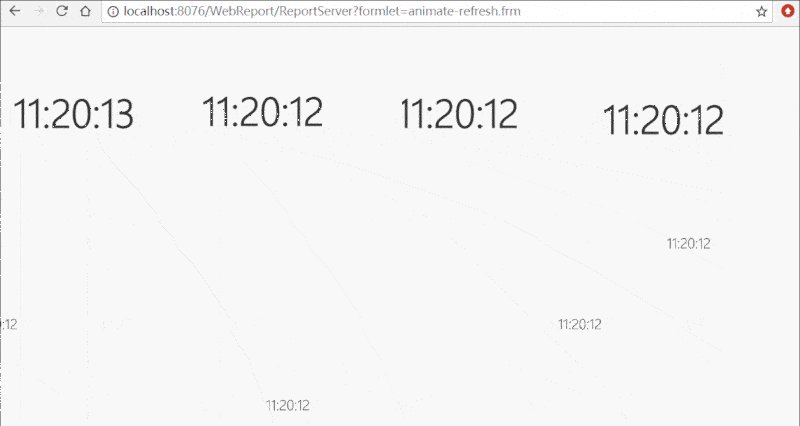
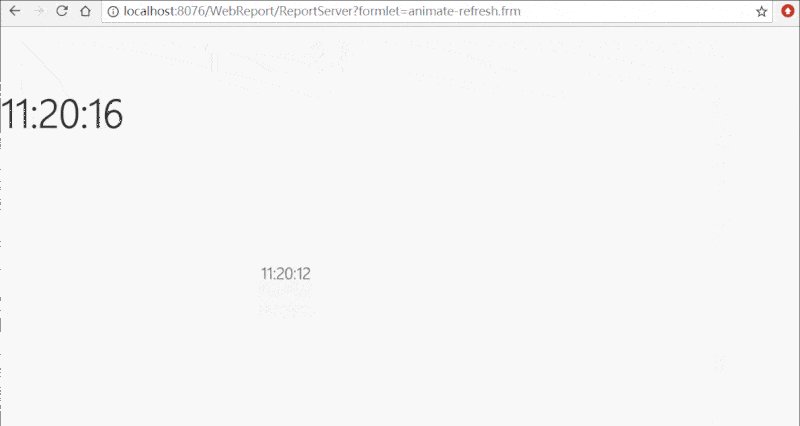
下图示例组件中设置了刷新公式=now(),隔几秒刷新一次。

2)实现图片动画特效
通过 WebImage 嵌入 gif 或者图片后,指定运动方向,可以带来更多的动画效果。如下图所示: