1. 描述编辑
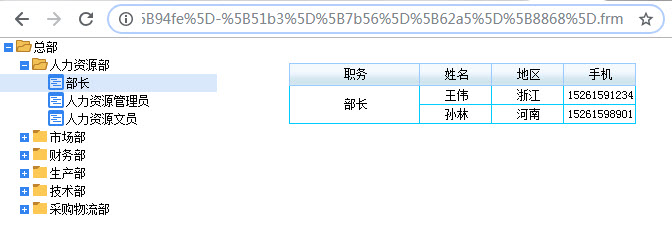
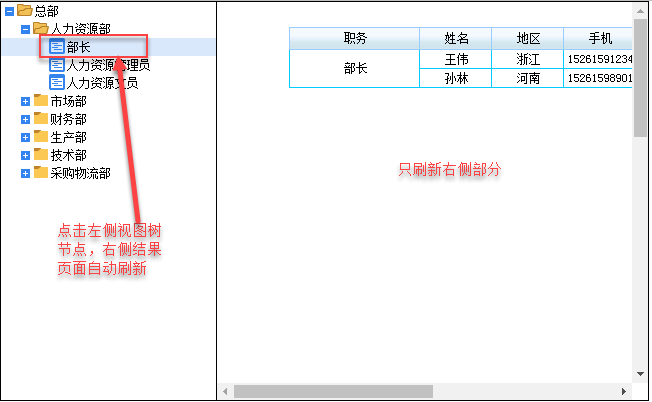
通过给视图树添加超链,实现点击左边视图树节点,右边动态显示该节点对应的子报表内容,如下图所示:

2. 思路编辑
报表分为左右两个部分,左边定义视图树,右边使用网页框显示子报表。
给视图树添加点击事件,将选择的值传递给网页框中的子报表。
3. 示例-普通报表编辑
3.1 子模板设计
1)该示例中准备了一张子模板,新建内置数据集,如下图所示:

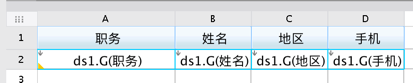
2)设置报表样式,如下图所示:

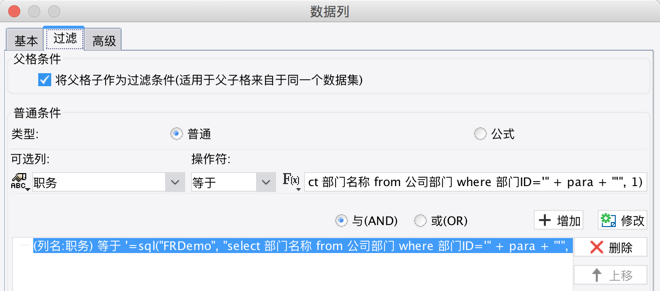
3)双击 A2 单元格,给 A2 增加过滤条件,公式为sql("FRDemo", "select 部门名称 from 公司部门 where 部门ID='" + para + "'", 1)

已完成模板参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Primary\widgetReport\视图树超链子报表.cpt
3.2 主模板设计
1)视图树控件设置
首先添加添加模板数据集,SQL 语句为:SELECT * FROM 公司部门。
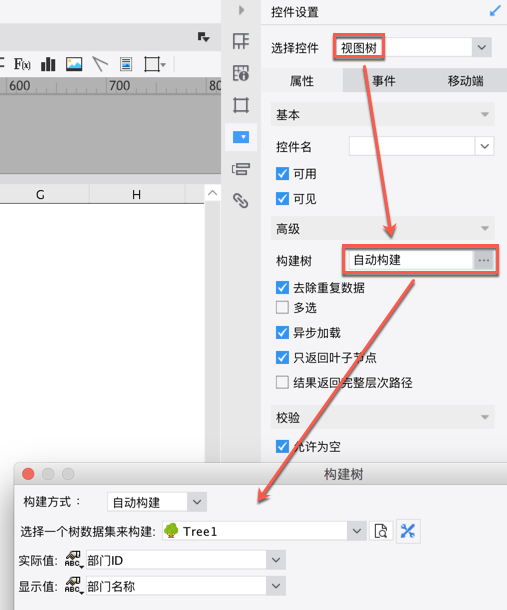
在模板中添加一个视图树控件,构建树,构建方式选择自动构建,此不做详细介绍,具体定义方法可参考文档 下拉树控件自动构建示例 。完成之后如下图所示:

2)属性设置
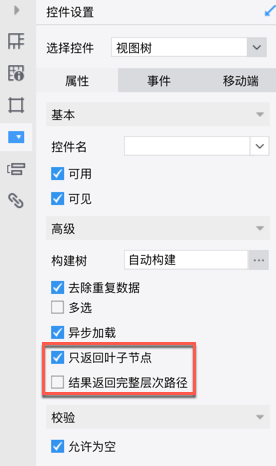
设置视图树类型为单选视图树,如下图所示:

设置只返回叶子节点,并使其返回数据为当前选中数据,而不是层次路径。
3)点击事件设置
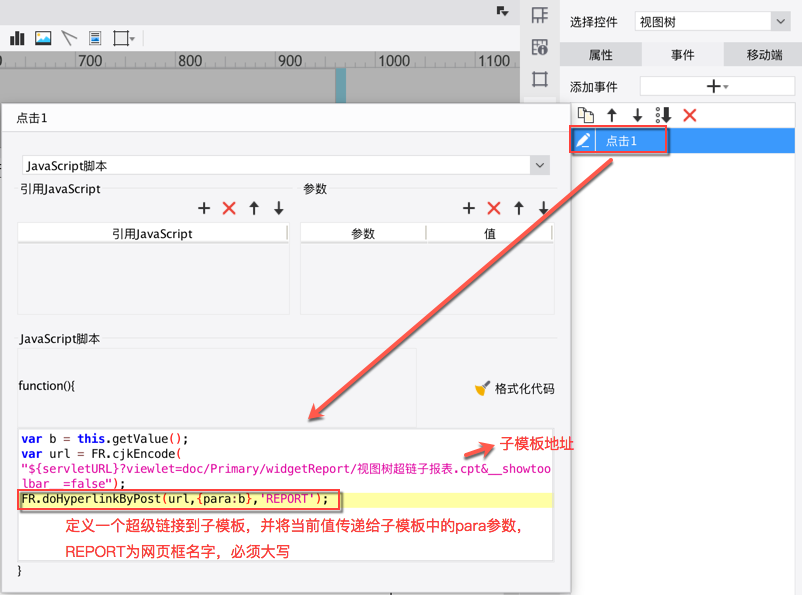
给视图树添加点击事件,如下图所示:

JS 代码如下:
var b = this.getValue();
var url = FR.cjkEncode( "${servletURL}?viewlet=doc/Primary/widgetReport/视图树超链子报表.cpt&__showtoolbar__=false");
FR.doHyperlinkByPost(url,{para:b},'REPORT');注1:其中的 REPORT 就是网页框的控件名,doHyperlinkByPost 中网页框名字必须大写。
注2:视图树返回的值类型为数组。
注3:超链到 cpt 普通报表或聚合报表时需要拼接上 &__showtoolbar__=false。
4)FR.doHyperlinkByPost(url,config,target,feature)
URL 必填,为 URL 或 JSON 超链定义,config 表示要传递的参数,target 表示超链子页的打开位置,如上,即表示在 REPORT 网页框中打开,还可以在 feature 参数中设置窗口属性,比如说打开窗口的大小,则表示为 FR.doHyperlinkByPost(url,config,target, "600,600")
类似于 FR.doHyperlinkByPost(url,config,target,feature) 使用 post 方式传递模板,还可以使用 get 方式传递,其接口为 FR.doHyperlinkByGet(url,config,target,feature),也可以使用 FR.doHyperlinkByGet4Reportlet(url,config,target,feature)方法。
注:target 和 feature 属性在移动端无效。
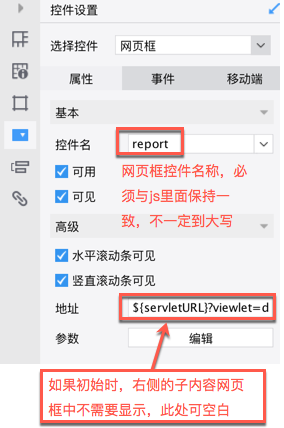
5)网页框控件设置

${servletURL}?viewlet=doc/Primary/widgetReport/视图树超链子报表.cpt&__showtoolbar__=false3.3 效果预览
在主模板中点击数据分析预览查看报表效果。
模板在线效果预览请点击 father.cpt
已完成模板参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Primary\widgetReport\视图树超链主报表.cpt
4. 示例-决策报表编辑
4.1 子表设计
子表设计同上 3.1,此处不再赘述。
4.2 主表设计
1)视图树控件的设置
首先添加添加模板数据集,SQL语句 为:SELECT * FROM 公司部门。
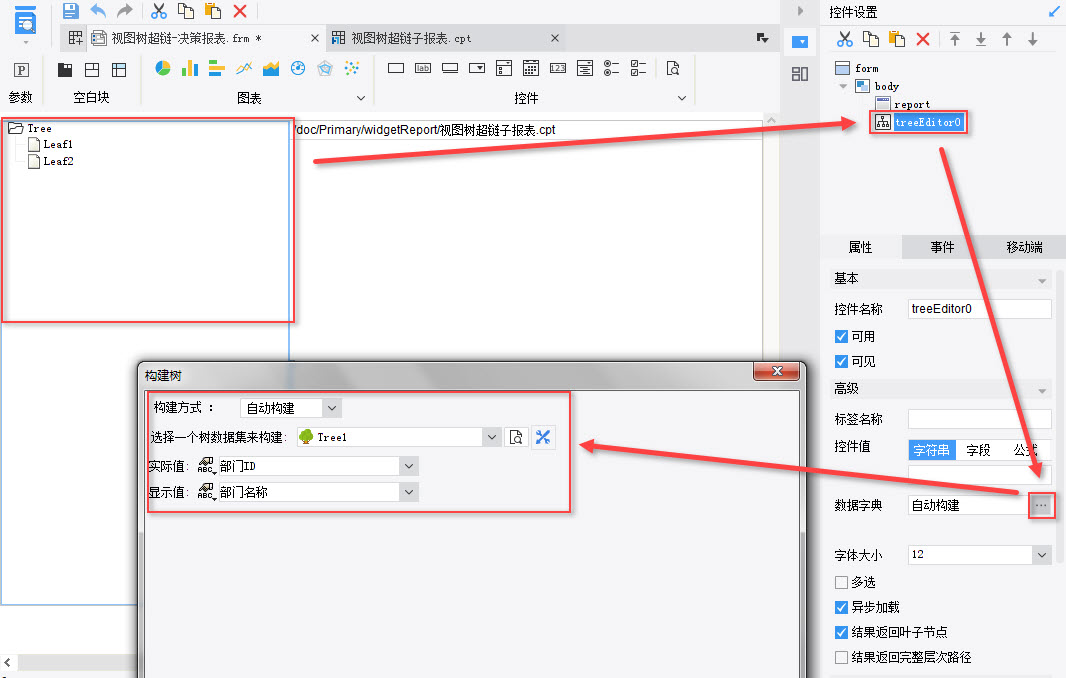
在决策报表中添加一个视图树控件:

构建树,构建方式选择自动构建,此不做详细介绍,具体定义方法可参考文档 下拉树控件自动构建示例 。完成之后如下图所示:

2)属性设置
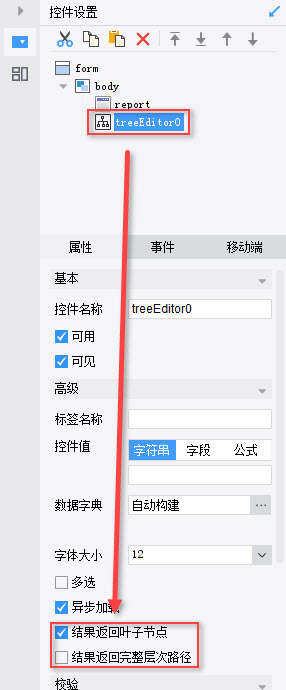
设置视图树类型为单选视图树,如下图所示:

设置只返回叶子节点,并使其返回数据为当前选中数据,而不是层次路径。
3)点击事件设置
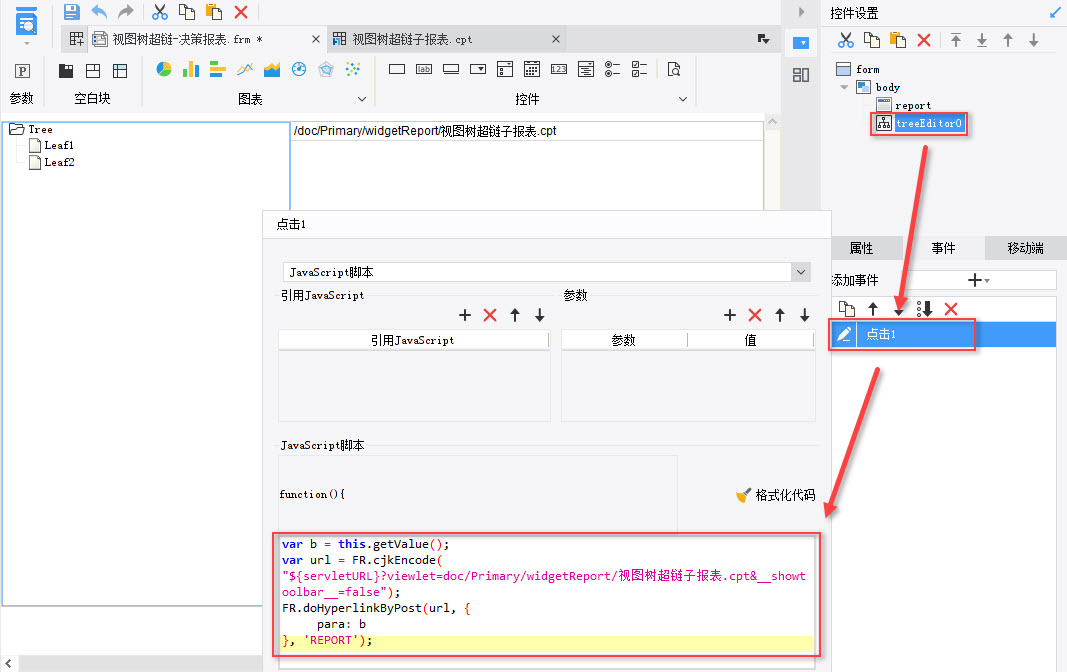
给视图树添加点击事件,如下图所示:

JS 代码如下:
var b = this.getValue();
var url = FR.cjkEncode("${servletURL}?viewlet=doc/Primary/widgetReport/视图树超链子报表.cpt&__showtoolbar__=false");
FR.doHyperlinkByPost(url, {
para: b
}, 'REPORT');注1:其中的 REPORT 就是网页框的控件名,doHyperlinkByPost 中网页框名字必须大写。
注2:超链到 frm 决策报表时需要拼接上 &__showtoolbar__=false。
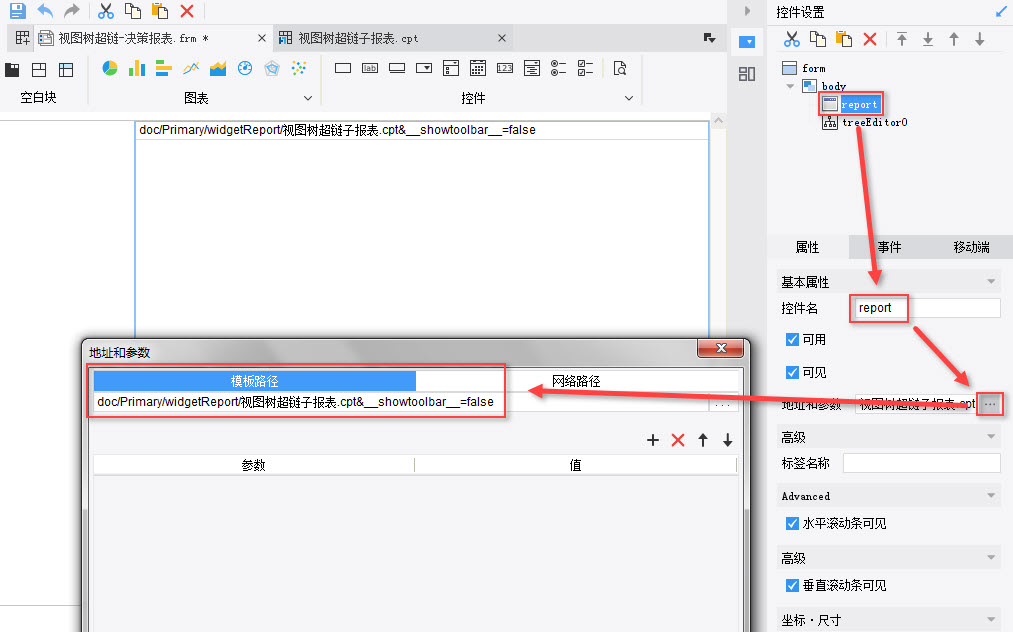
4)网页框控件的设置
决策报表中使用网页框控件需要安装网页框控件插件,具体可参考文档 在决策报表中使用网页框控件 。
在决策报表中拖入一个网页框控件,控件名称修改为 report,并设置地址和参数属性,使用模板路径:doc/Primary/widgetReport/视图树超链子报表.cpt&__showtoolbar__=false

4.3 效果预览
主表中点击表单预览,效果如下图所示: