历史版本12 :JS实现决策报表参数界面自动查询 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
我们在介绍参数应用的时候有介绍到自动查询,其效果是,在参数界面选择好参数之后,无需点击查询按钮,报表主体中会自动查询出过滤结果并展现出来。
目前我们移动端的决策报表也支持自动查询。
2. 思路编辑
用户可以在模板中添加 JS 脚本:
_g().parameterCommit();
3. 操作步骤编辑
3.1 新建决策报表
新建一张决策报表,向决策报表中拖曳一个参数界面和报表块。
3.2 数据配置
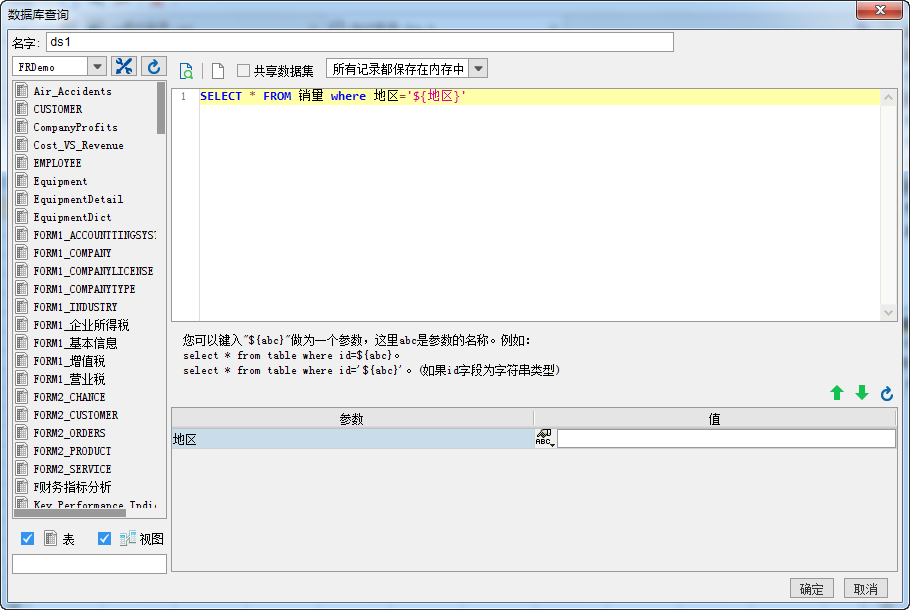
增加数据集ds1,SQL 语句为:SELECT * FROM 销量 where 地区='${地区}'
3.3 增加参数界面
将参数界面拖入报表主体,选择参数界面,点击右上角的全部添加,参数界面添加刚刚生成的地区参数。

注:决策报表 body 中的控件,无法使用该自动查询 JS,控件必须在参数面板中。
3.4 参数控件设置
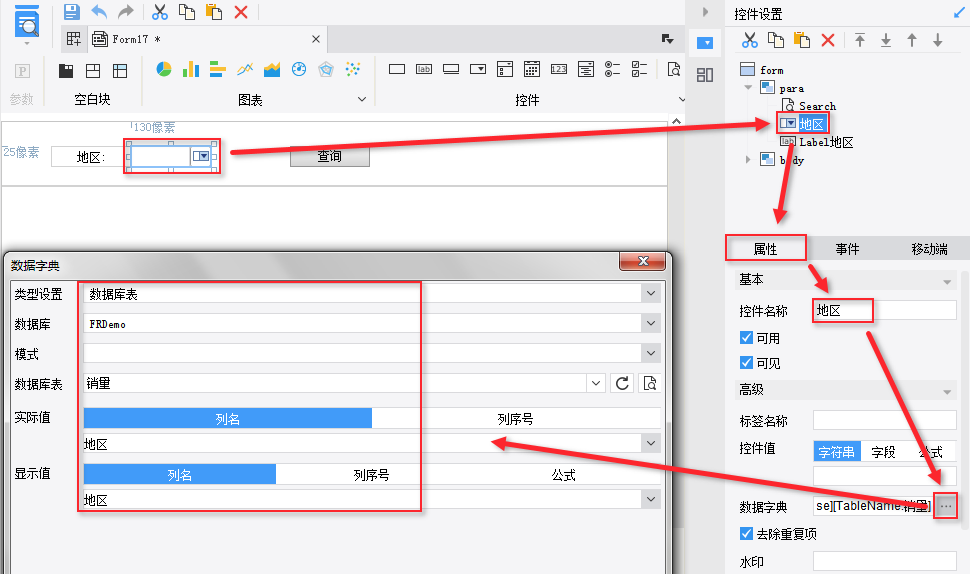
1)设置参数地区的控件类型为下拉框,控件名为地区,数据字典选择数据库表,数据库为 FRDemo,数据表为销量,实际值与显示值的列名都选择地区,如下图所示:

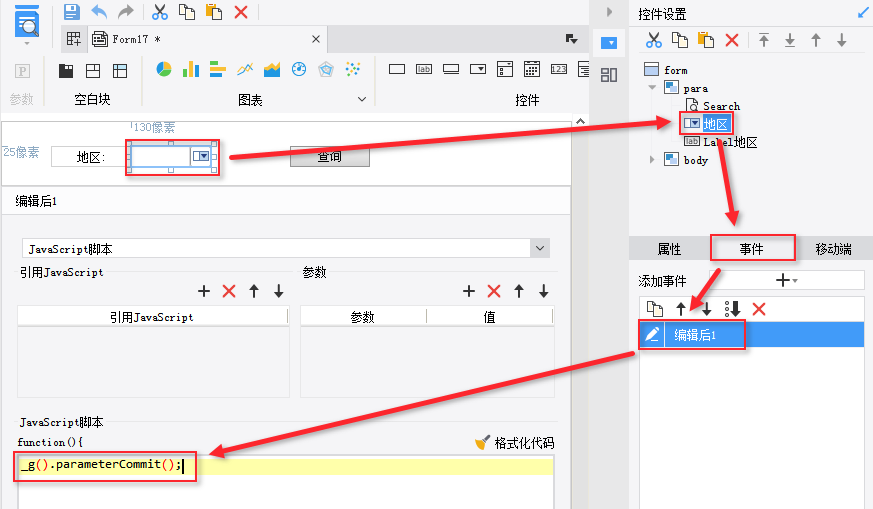
2)点击参数地区的下拉框控件,在属性表的下方选择面板,点击增加编辑后事件,如下图所示:
JS 代码如下:
_g().parameterCommit();
注:移动端需要将 JS 添加到编辑结束事件中。
3.5 增加报表块
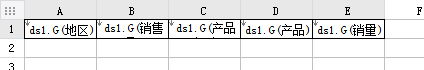
将报表块拖入报表主体中,报表块设计如下图所示:

4. 预览效果编辑
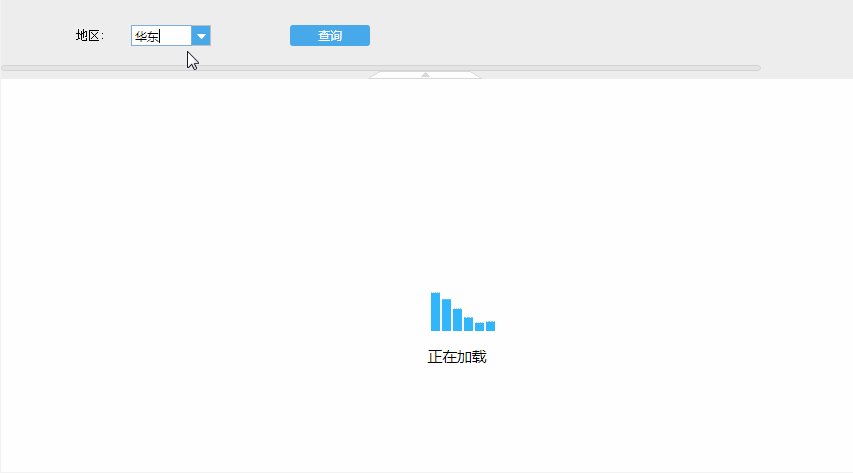
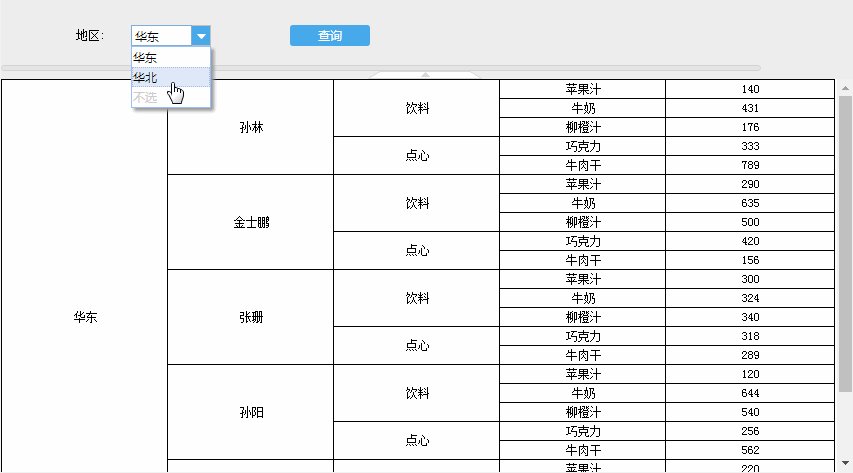
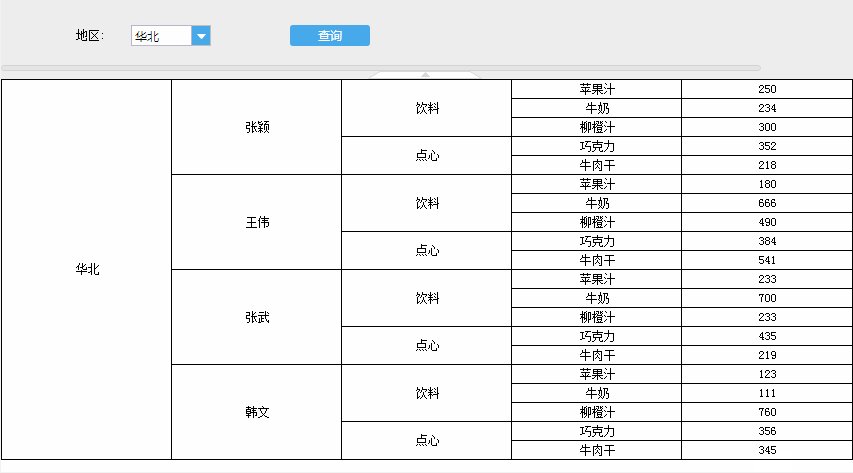
4.1 PC 端

4.2 移动端
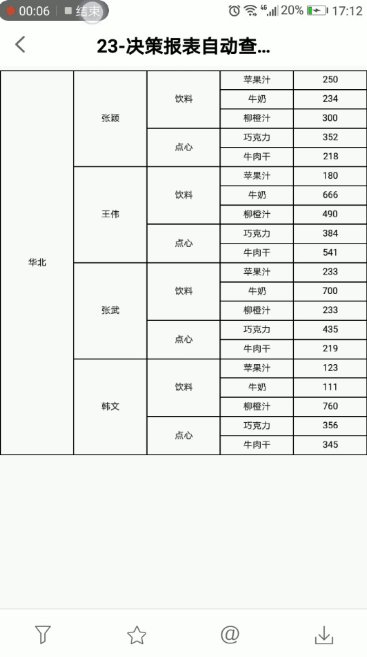
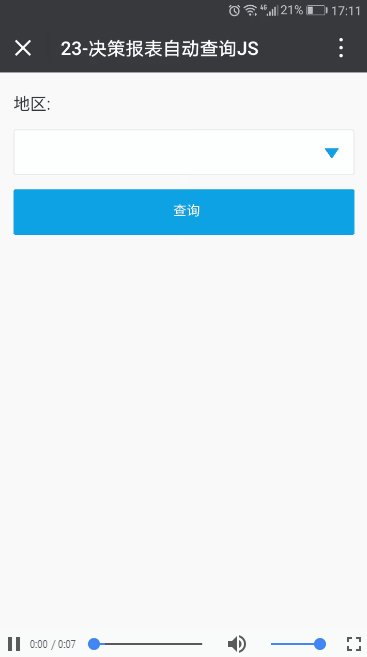
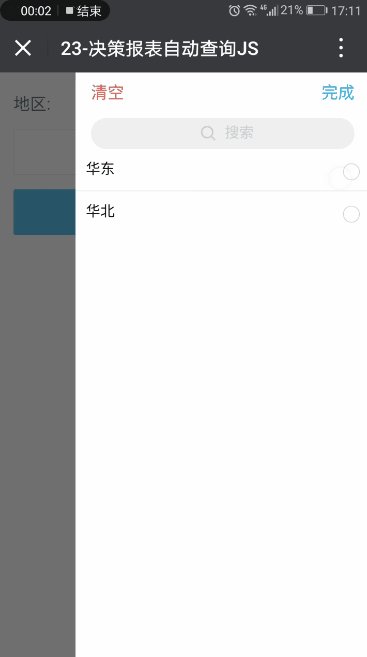
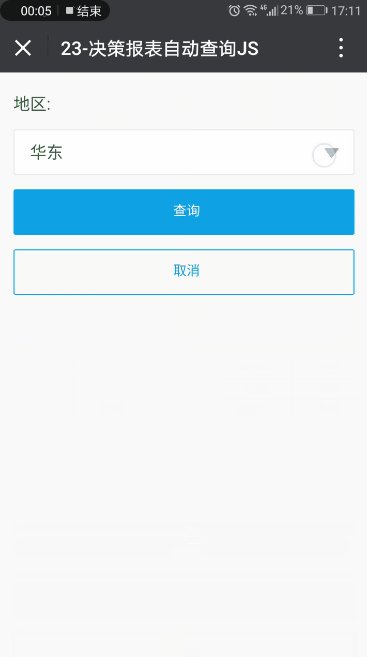
4.2.1 App

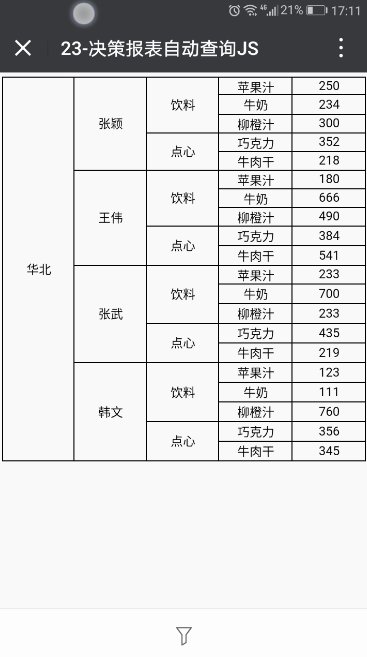
4.2.2 HTML5

5. 已完成模板编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\23-决策报表自动查询JS.frm
点击下载模板:23-决策报表自动查询JS.frm

