历史版本7 :图表切换接口 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 版本编辑
| 设计器版本 | JAR 包版本 |
|---|---|
| 9.0 | 2018-1-24 |
2. 概述编辑
2.1 问题描述
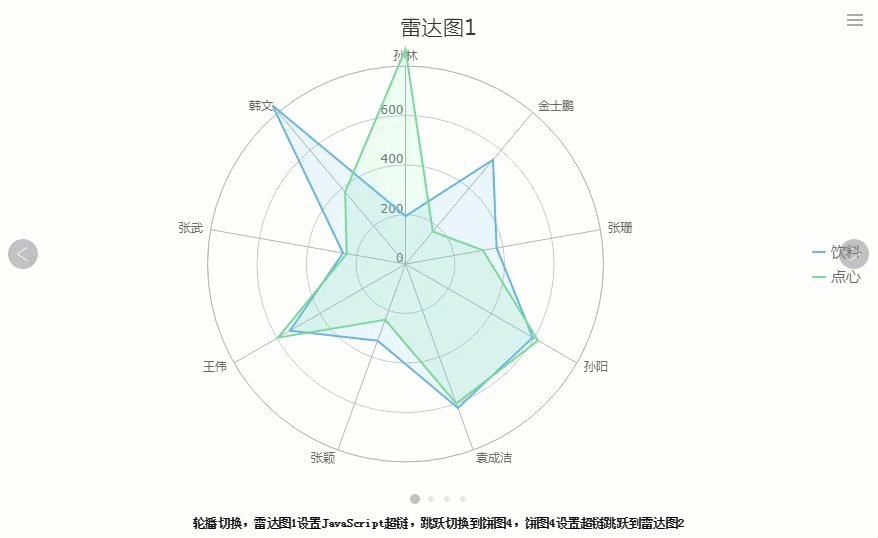
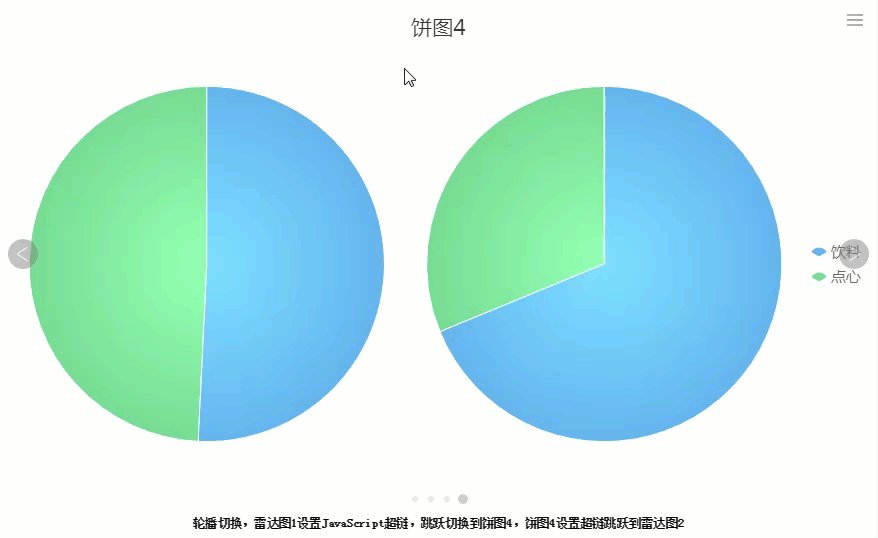
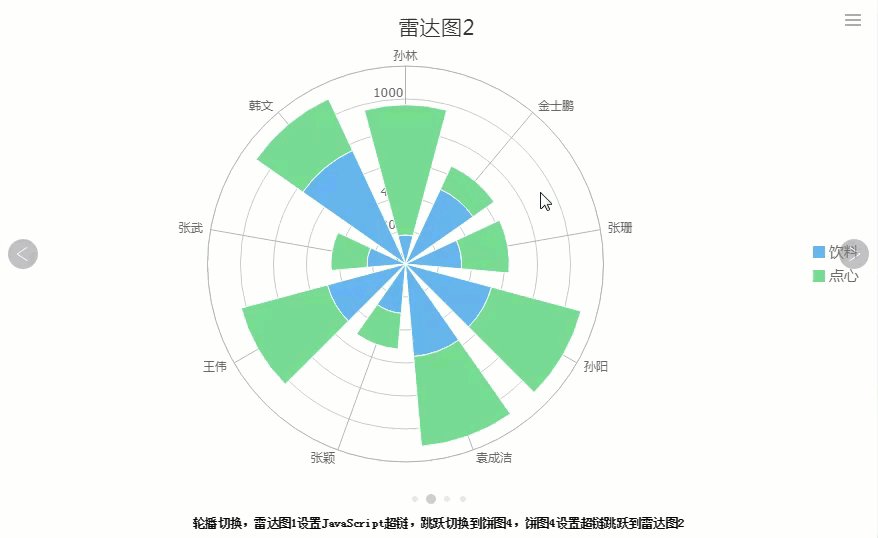
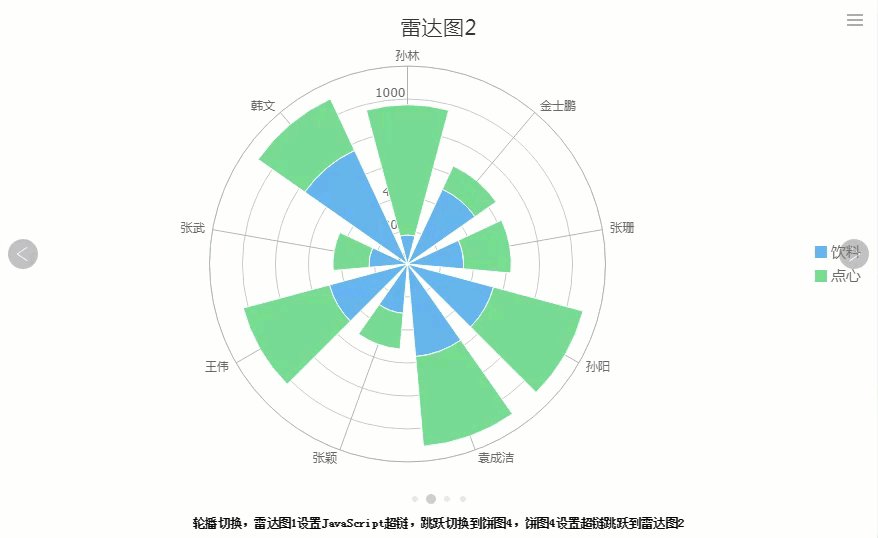
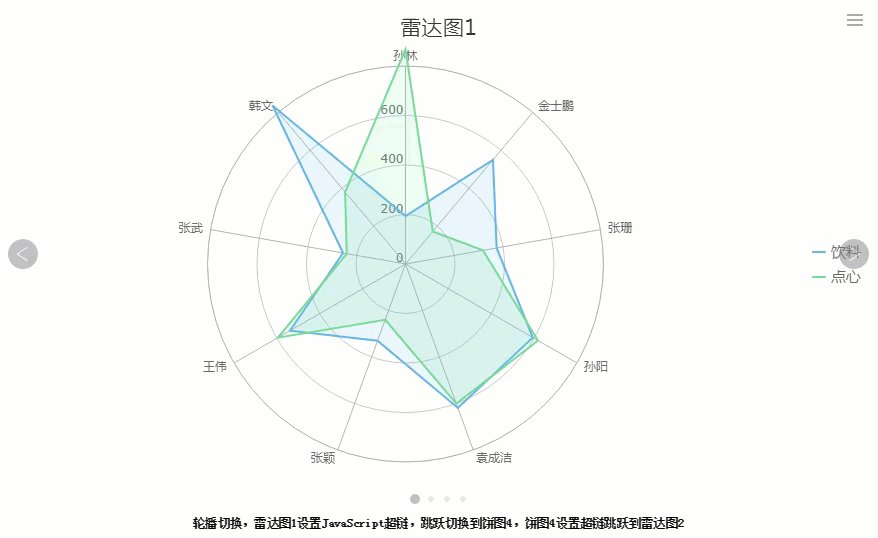
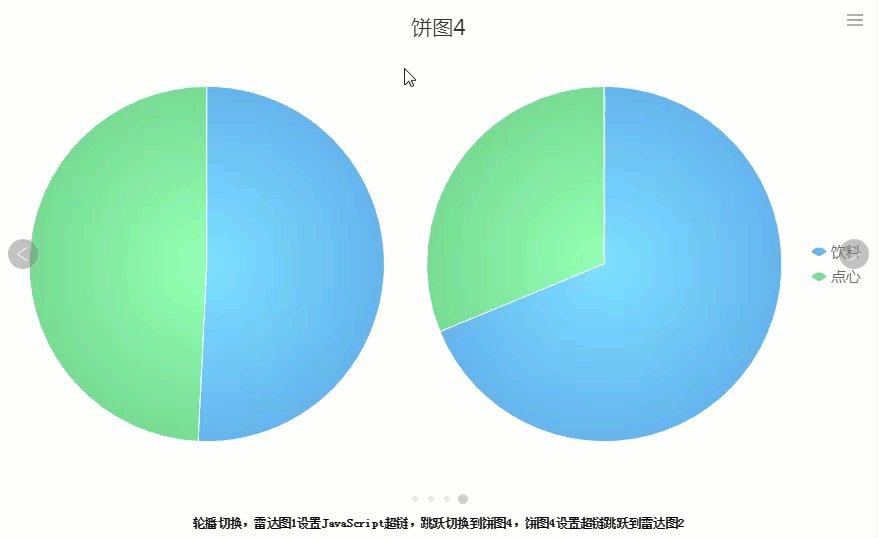
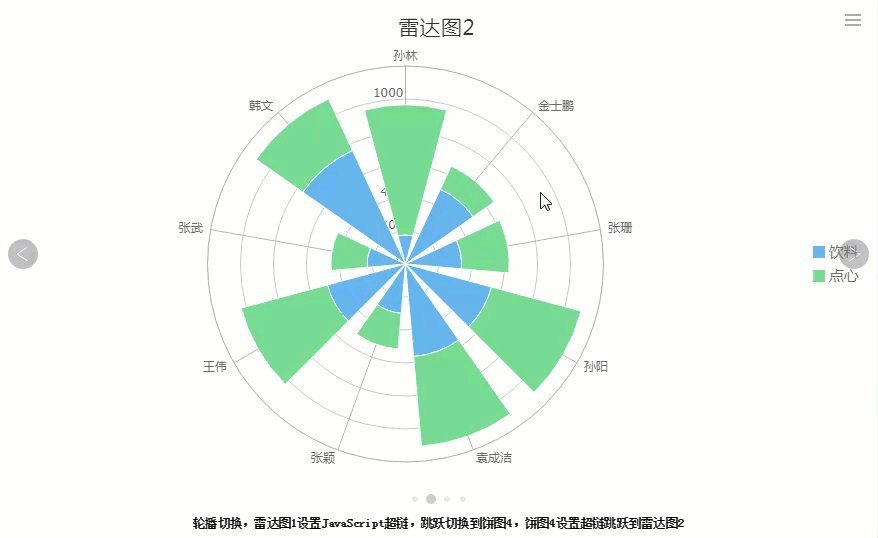
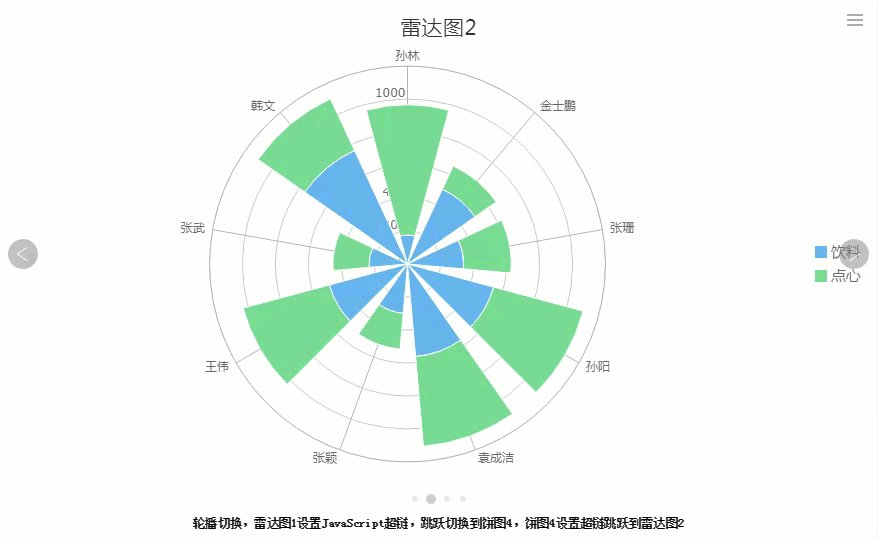
图表在实现切换的过程中,往往是按照从左往右或从右往左的顺序来切换的。那么如何实现跳跃式切换呢?实现效果如下图所示:

2.2 解决方法
图表自身提供一个接口,可以实现跳跃切换。
即给某个图表设置 JavaScript 超链,跳跃切换到指定的图表。
2.3 接口的说明
展示 index 对应下标的图表
// index为可选参数(默认为0,即第一个图表), 表示图表index下标。
// 如index=3,则展示第四个图表
FR.Chart.WebUtils.getChart(chartId).showIndexChart(index);3. 示例编辑
3.1 模板制作
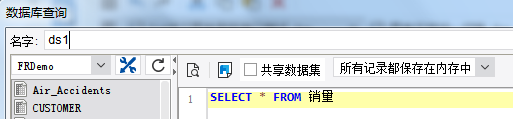
3.1.1 新建数据集
新建决策报表,添加 SQL 数据集。SQL语句为:SELECT * FROM 销量。如下图所示:

3.1.2 图表设置
将雷达图图表块拖进决策报表中,如下图所示:

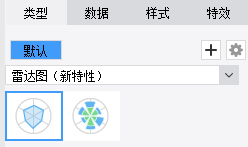
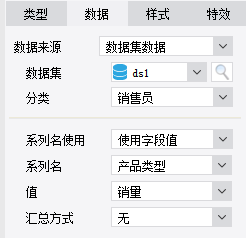
选中图表,类型为雷达图,并依次设置图表的类型、数据、样式和特效,这里不再一一介绍


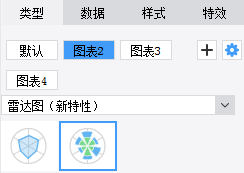
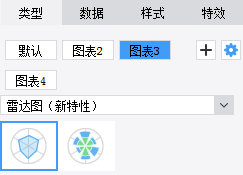
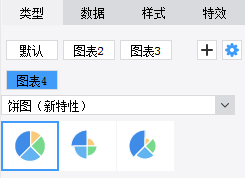
点击右侧+号,添加图表 2、3、4,其中图表4类型为饼图,并设置图表的类型、数据、样式和特效。如下图所示:



注:如果新建的第一个图表为新图表,则新增图表切换后,图表类型面板内只能在新图表之间切换;如果新建的第一个图表为老图表,则新增图表切换后,图表类型面板内只能在老图表之间切换。
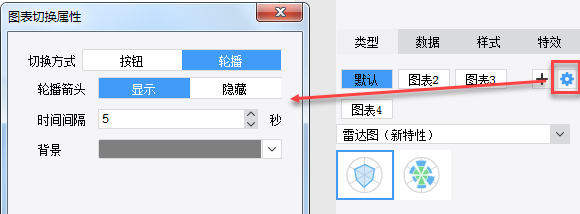
3.1.3 图表切换属性
设置图表切换属性,如下图所示:
3.2 设置跳跃切换
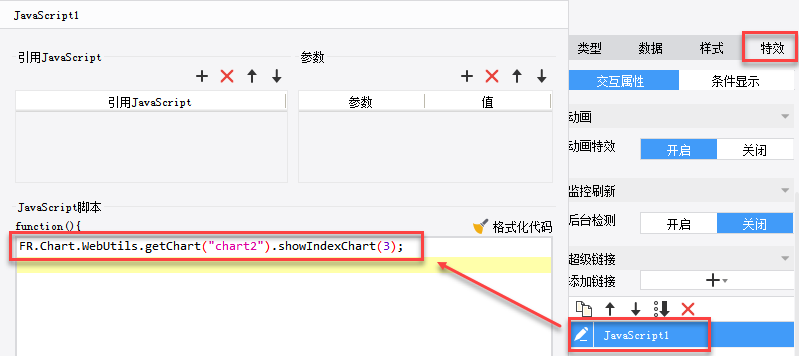
选中默认图表即雷达图 1,添加 JavaScript 超链,调用跳跃切换接口,展示图表 4。如下图所示:

代码如下:
FR.Chart.WebUtils.getChart("chart2").showIndexChart(3);注:获取到“chart2”图表控件,展示第四个图表块。showIndexChart() 参数从 0 开始。
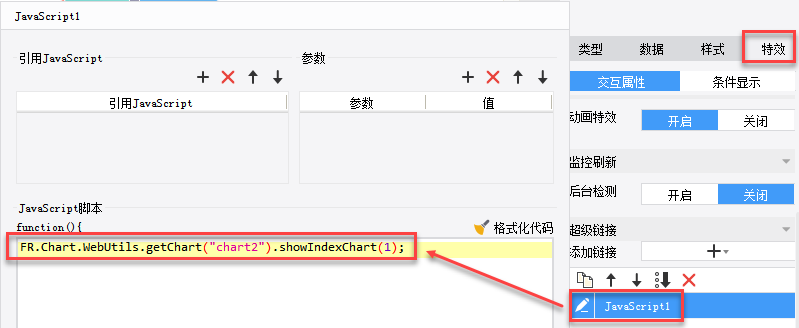
同理,给图表 4 设置 JavaScript 超链,跳转到图表 2,如下图所示:

4. 保存预览编辑
保存模板,点击预览,如下图所示:

5. 已完成模板编辑
已完成模板可参考%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\GraphSwitching\图表跳跃切换.frm
点击下载模板:图表跳跃切换.frm

