1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR 包版本 | 插件版本 |
|---|---|---|
| 10.0 & 9.0 & 8.0 | 2017-07-13 | V1.4.4 |
1.2 插件安装
点击下载插件:单元格进度条
设计器插件安装方法参照 设计器插件管理
服务器安装插件方法参照 服务器插件管理
1.3 应用场景
报表设计时为了便于分析数据,看到数据的趋势、瓶颈、进度等信息,往往希望单元格中以进度条的形式来表现数据或等级。
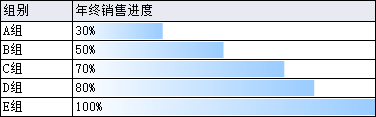
现在我们提供单元格进度条插件,该插件可以将单元格中的数据转换为单元格进度条效果,数据格式上仅支持数字和百分比,具体为:整数小数字符串(包括整数、小数、百分比、¥**格式)。效果如下图所示:

注1:还可以通过借助 HTML 来显示进度条样式,详情参见:图形化显示数据(进度条/等级)
注2:进度条填充颜色不能与单元格背景色同时生效。
2. 插件设置编辑
2.1 操作方法
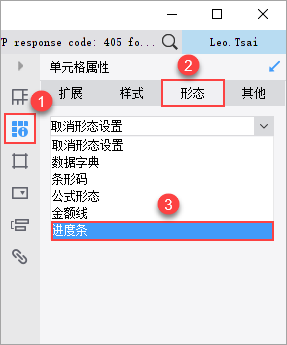
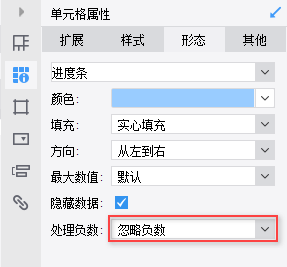
1)安装插件后,选中某个单元格,在右侧属性面板选择单元格属性 > 形态 > 进度条。
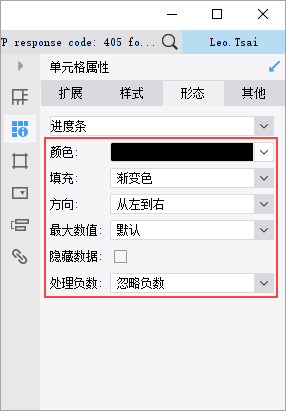
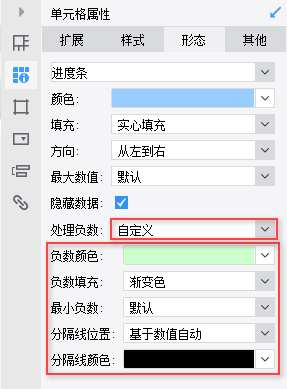
2)选择进度条后,就可以设置进度条地属性。所有的属性设置项如下图所示:

2.2 属性设置
下面对每个属性作详细介绍:
1)颜色:选择进度条填充的颜色。
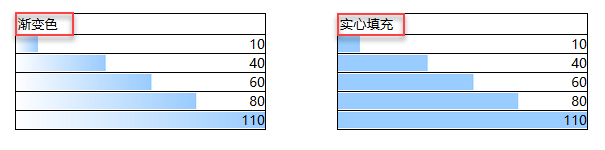
2)填充:选择进度条填充的效果,包括渐变色和实心填充。
两种填充效果的对比如下图所示:

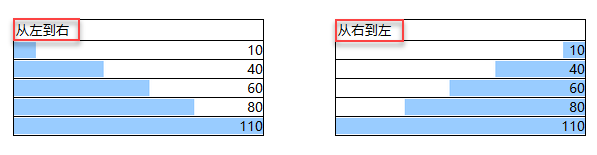
3)方向:选择进度条的展示方向,包括从左到右和从右到左。
两种展示方向的对比如下图所示:

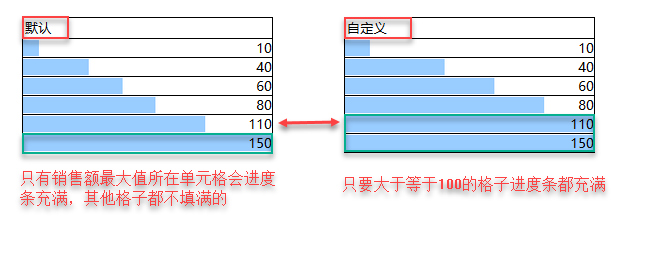
4)最大数值:进度条填充满所对应的数值。
a. 默认:代表系统自动根据扩展出来的数据最大值来确定最长进度条。
b. 自定义:根据用户输入的数值来确定最长进度条。输入支持公式。
用户场景描述:单元格字段是销售目标,公司预计的目标额是 100。
a. 默认情况下,只有销售额最大值所在单元格会进度条充满,其他格子都不填满的。
b. 当自定义数值为 100 时,只要大于等于 100 的格子进度条都充满。

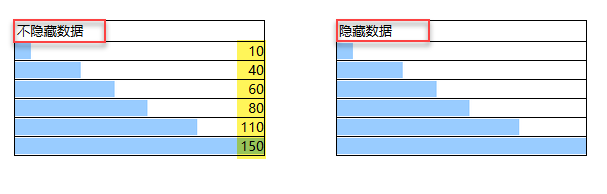
5)隐藏数据:勾选是否显示进度条对应的数据。
默认不勾选。勾选即表示在前端展现时,只加载进度条,不显示单元格数据。

6)负数处理
a. 忽略负数,负数不显示进度条。

b. 选择自定义时,在下方加载如下设置项:

负数颜色:下拉框,与前述颜色选择功能一致。
负数填充:下拉框,和前述填充功能一致。
最小负数:下拉框,和前最大数值功能一致。
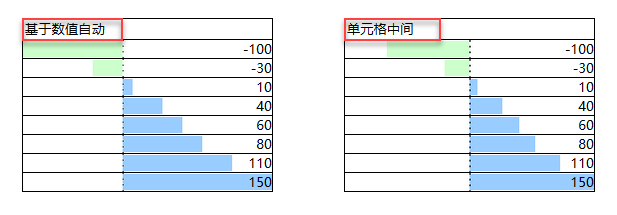
分隔线位置:下拉框,基于数值自动&单元格中间,默认是基于数值自动,此种情况下,最小负数和最大正数的进度条都分别充满单元格;
选择单元格中间,则分隔线始终保持在单元格中间,此种情况下,进度条以正、负数绝对值的最大值为基准来充满整个单元格。其他单元格以最大值为基准计算进度条的长度比例。
分隔线颜色:下拉框,与前述颜色选择功能一致。分隔线默认是虚线,颜色默认黑色。
应用示例:正负数的设置效果示意图如下图所示。

3. 注意事项编辑
3.1 功能支持
支持条件属性(条件属性默认是在分页前计算,所以调用形态后,不支持分页预览,只支持填报和分析预览)
在模板文件中使用进度条形态设置时,如果单元格的值是公式,则预览方式只支持分页预览。
支持打印导出(暂时不支持导出 Excel,其他支持)
frm 及自适应(进度条在 frm 报表块中使用时要借助自适应插件)
支持移动端预览

