历史版本5 :[通用]JS隐藏部分Tab 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 版本编辑
| App 版本 | HTML5 版本 |
|---|---|
| App9.3 及以后&App10.0 | 6.0 及以后 |
2. 描述编辑
通过 setTabVisible(tabName String, isVisible Boolean) 可以实现隐藏部分 Tab 标题
| 参数 | 类型 | 说明 |
|---|---|---|
| tabName | String | 必填,Tab 的控件名称,如 Tab0 |
| isVisible | Boolean | 必填,Tab 是否可见,true 可见/false 隐藏 |
3. 示例编辑
3.1 模板设置
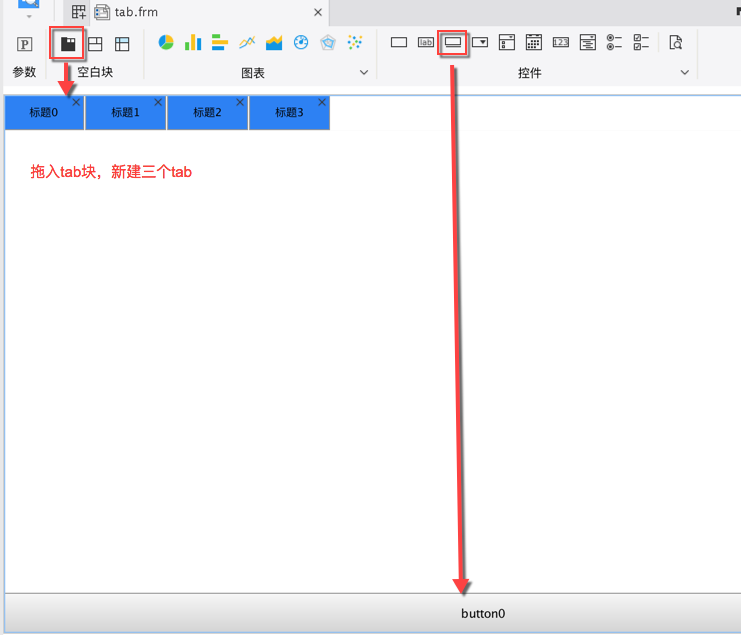
新建决策报表,添加tab块,新增三个 Tab 控件 ,然后在下方新增一个按钮,如下图:

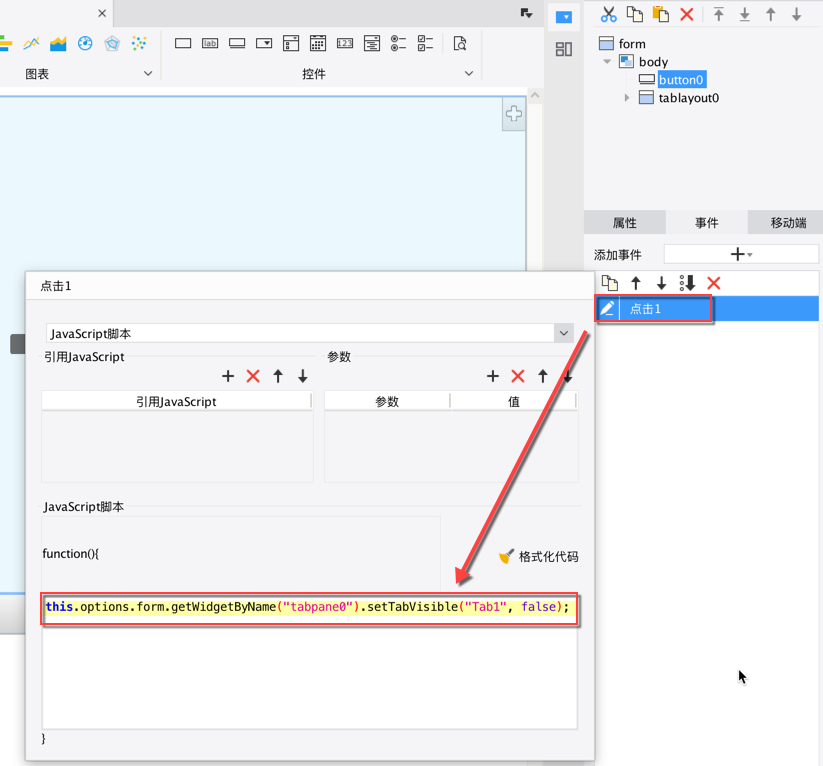
给按钮添加点击事件,如下图:

代码如下:
this.options.form.getWidgetByName("tabpane0").setTabVisible("Tab1",false);3.2 移动端效果预览
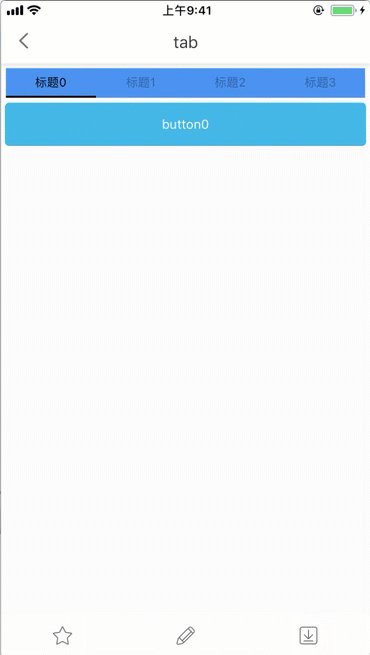
1)App 预览效果
将模板添加到决策系统中,在移动端访问该模板,详细步骤请查看 报表在 App 的预览方式,App 预览效果如下:

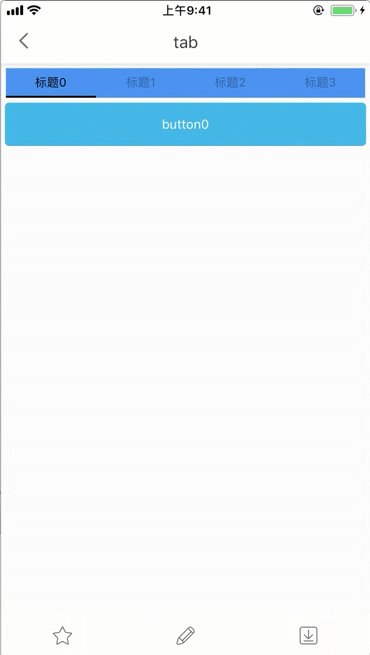
2)H5 预览效果
在移动端浏览器中访问该模板,详细步骤请查看 H5 预览方式

