历史版本7 :[通用]目录 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR 包 | App 版本 | HTML5 移动端展现插件版本 | 支持功能 |
|---|---|---|---|---|
| 10.0 | -- | -- | -- | 添加横幅、设置目录图标 |
| 10.0 | 2019-11-30 | 10.3 | V10.3.46 | 添加横幅、设置目录图标、添加模板 |
1.2 描述
移动端默认显示九宫格目录样式,在一级目录比较少的情况下,目录界面会显的很空,平台提供横幅和模板设置,可在目录页中展示。
注:移动平台添加横幅和模板的效果预览方法,请参考 移动平台 中的 1.3 APP章节。
2. 操作步骤编辑
2.1 平台设置
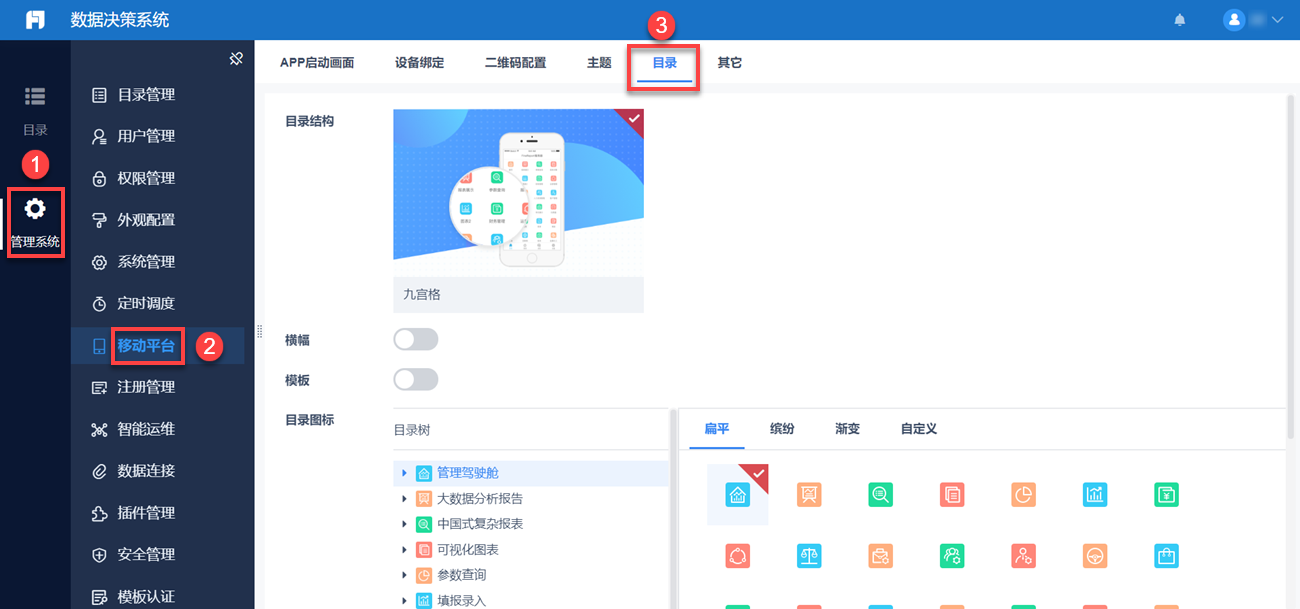
进入数据决策系统,选择管理系统>移动平台>目录,如下图所示:

2.2 横幅
2.2.1 添加横幅
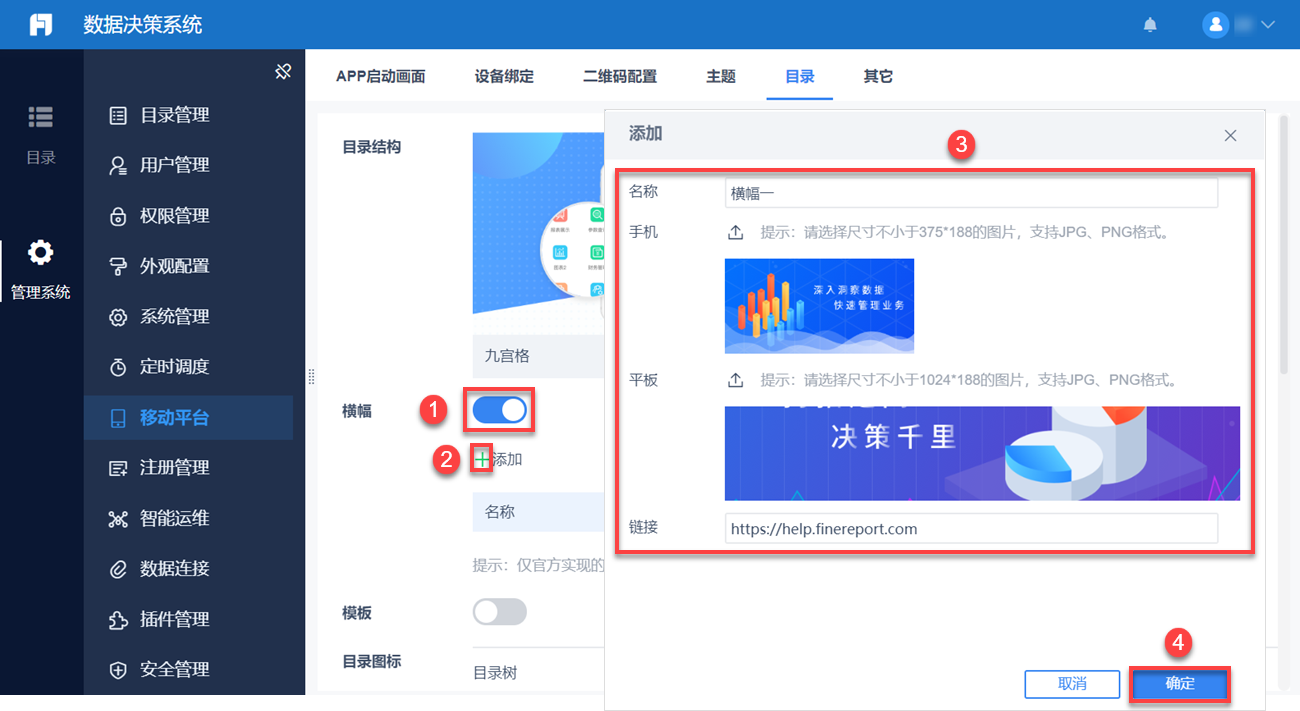
在「目录」Tab 页下开启横幅;
点击左上角的![]() 号,弹出编辑框,添加横幅,并点击确定。如下图所示:
号,弹出编辑框,添加横幅,并点击确定。如下图所示:

1)名称:不能为空,且不能重复
2)手机:上传手机端横幅图片,上传的图片会等比例缩放为 375*188,推荐图片格式为:PNG、JPG。
3)平板:上传 Pad 端横幅图片,上传的图片会等比例缩放为 1024*188,推荐图片格式为:PNG、JPG。
4)链接:
非必填,点击图片时跳转的超链,输入相对路径或 http/https 开头的绝对路径;
跳转 cpt/frm,模板上只有批注(翻页)按钮;
导航栏标题为横幅标题;
链接地址有问题时,提示相应的错误。
注1:允许上传的文件格式包括 png、jpg、gif,如果上传图片格式错误,会提示「XXX 是禁止上传的文件类型」。
注2:若要实现点击横幅跳转到一张模板的效果,以「段落明细表」为例,则相对路径为:/decision/view/report?viewlet=demo/Phone/basic/段落明细表-phone.cpt。
2.2.2 编辑横幅
当添加2个及以上横幅时,可设置横幅轮播间隔,默认为5秒,则每隔5s自动轮播横幅,也可以手动滑动切换,如下图所示:

2.3 移动端效果预览
当添加了2个横幅,链接未帆软帮助文档,轮播间隔为3秒时,移动端效果如下图所示:
1)APP
2)HTML5
2.3 模板
2.3.1 添加模板
在「目录」Tab 页下开启模板;
模板选择GettingStarted.cpt,显示位置为「目录上方」。如下图所示:


