历史版本6 :决策报表日期控件移动端样式 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器 | JAR 包 | APP | HTML5 移动端展现插件 | 移动端日历样式插件 |
|---|---|---|---|---|
| 10.0 | 2019-11-30 | 10.4.45 | V10.4.45 | V10.4.45 |
1.2 应用场景
移动端通过日历的方式筛选日期,之前只能通过报表块、条件属性、联动等实现,模板制作过程非常麻烦。
1.3 功能简介
移动端通过日历的方式筛选日期,比如日报、行程等场景,易用性及体验更强,能够明显看出日期所处月份,周号等。
1.4 插件下载
插件下载请点击:fr-plugin-date-10.3.46.zip
设计器插件安装方法参照 设计器插件管理 。
服务器安装插件方法参照 服务器插件管理 。
2. 示例编辑
注:移动端日历样式插件复用「日期控件」,以插件方式新增样式模板,只能在决策报表的 body 界面使用。
2.1 样式模板
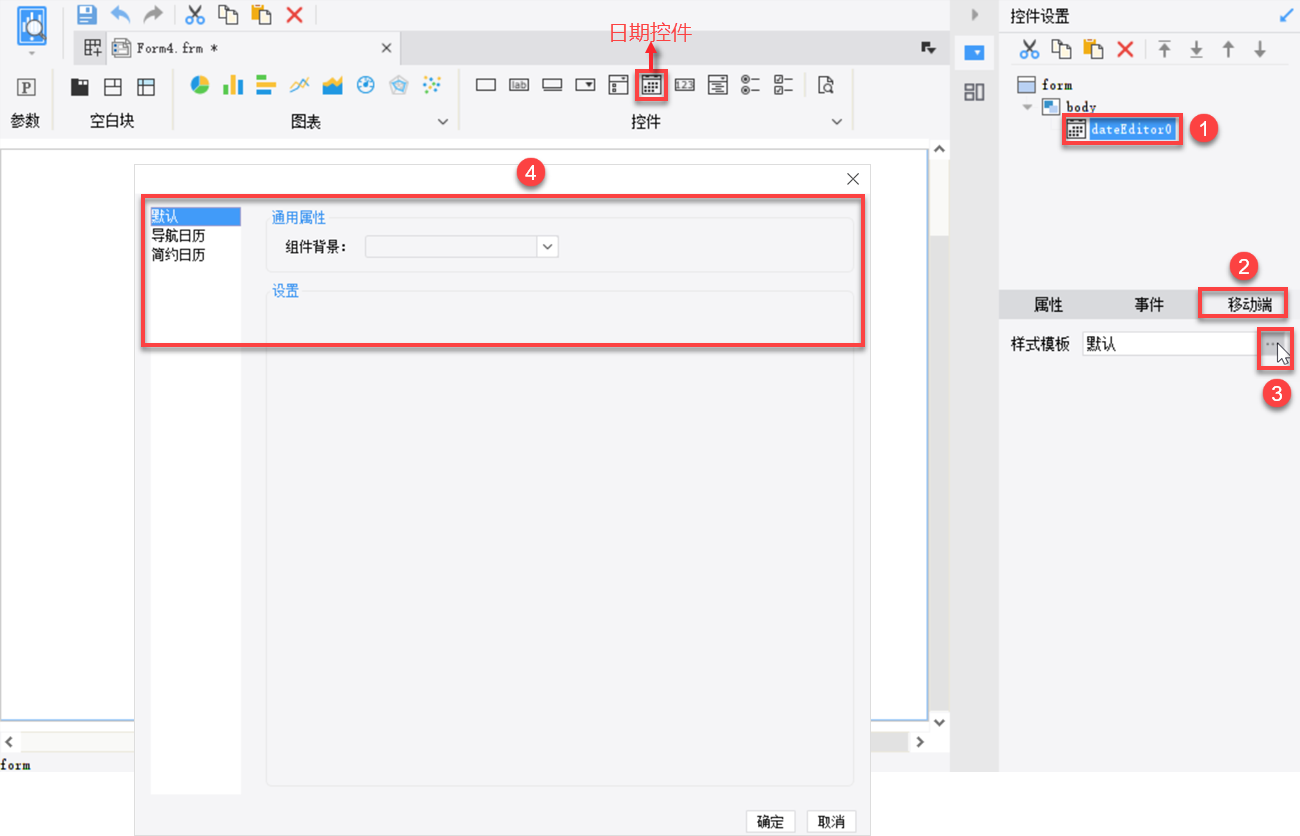
在 FineReport 设计器中,点击文件>新建决策报表,在控件面板中拖动「日期控件」到模板中;
在右侧属性面板控件设置中,选中 dateEditor0,点击移动端,可对「样式模板」进行选择和设置。
如下图所示:

样式模板中有三种样式,分别为:默认,导航日历,简约日历。
2.2 默认
2.2.1 界面介绍
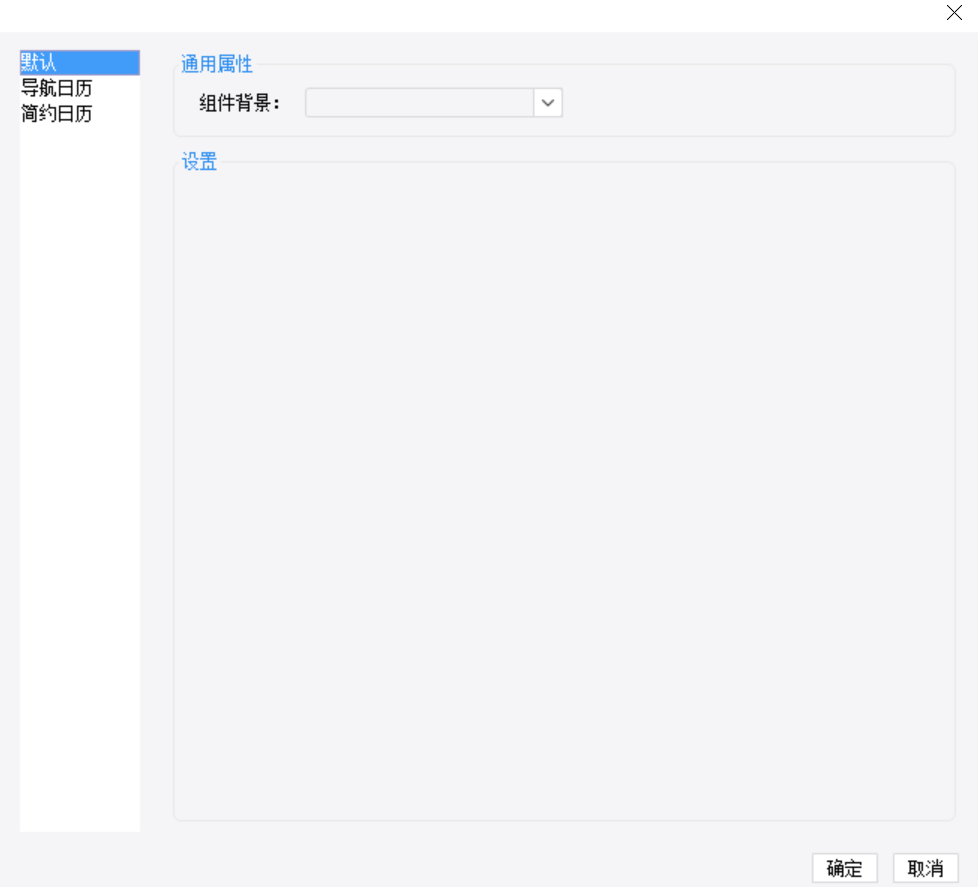
在样式模板中选择默认,如下图所示:

组件背景:默认背景色,可自定义颜色。
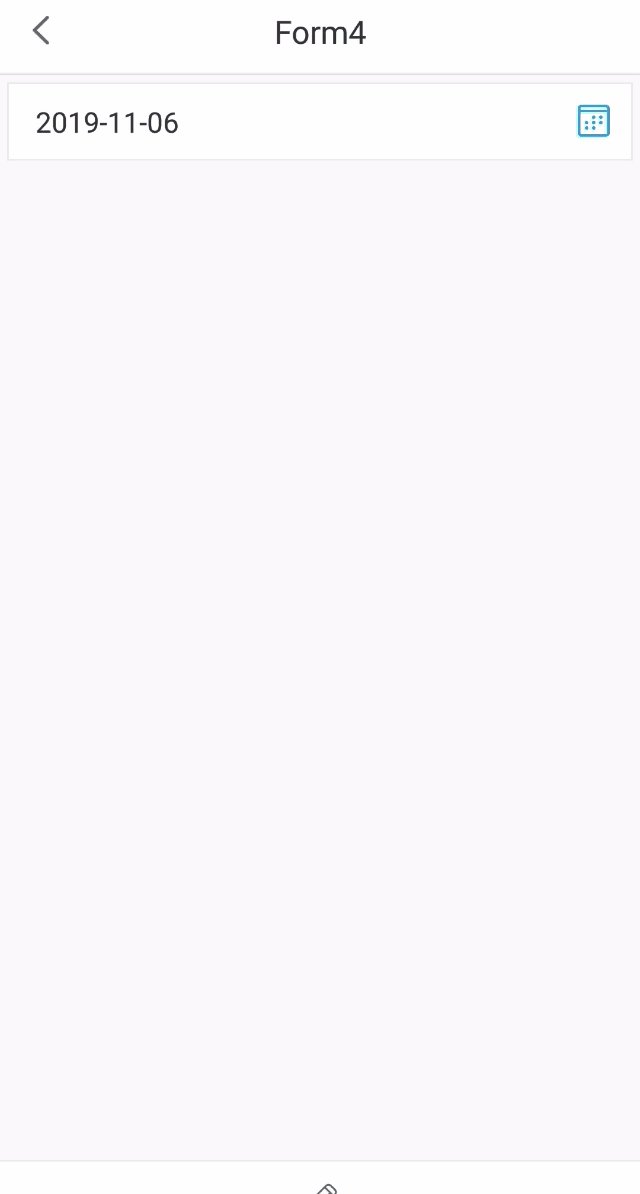
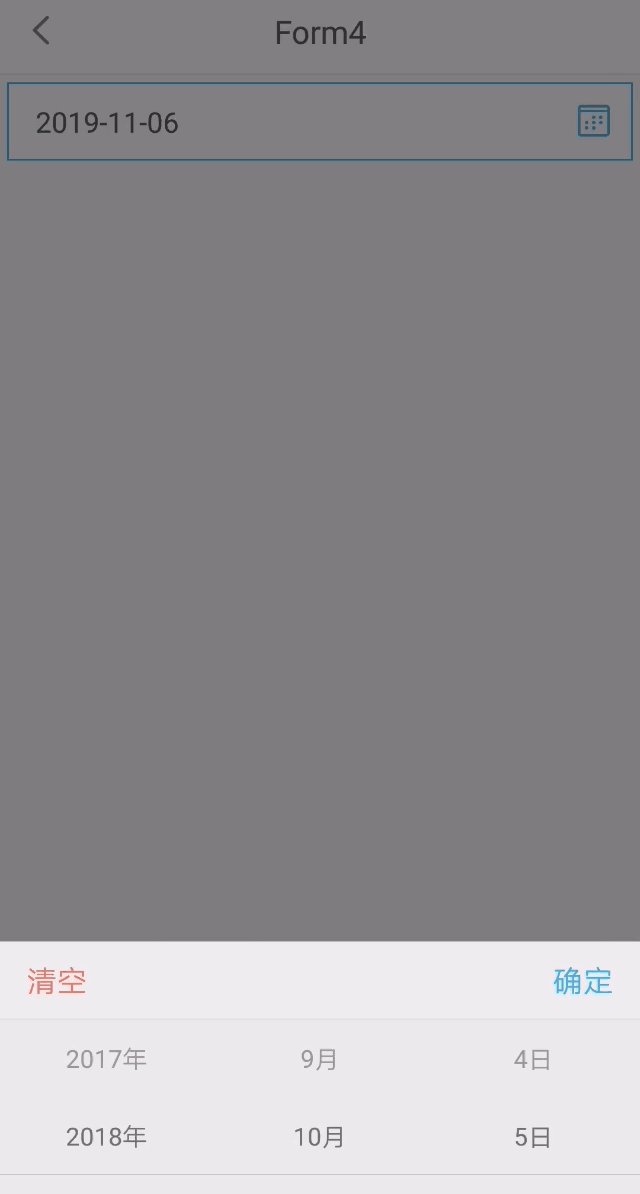
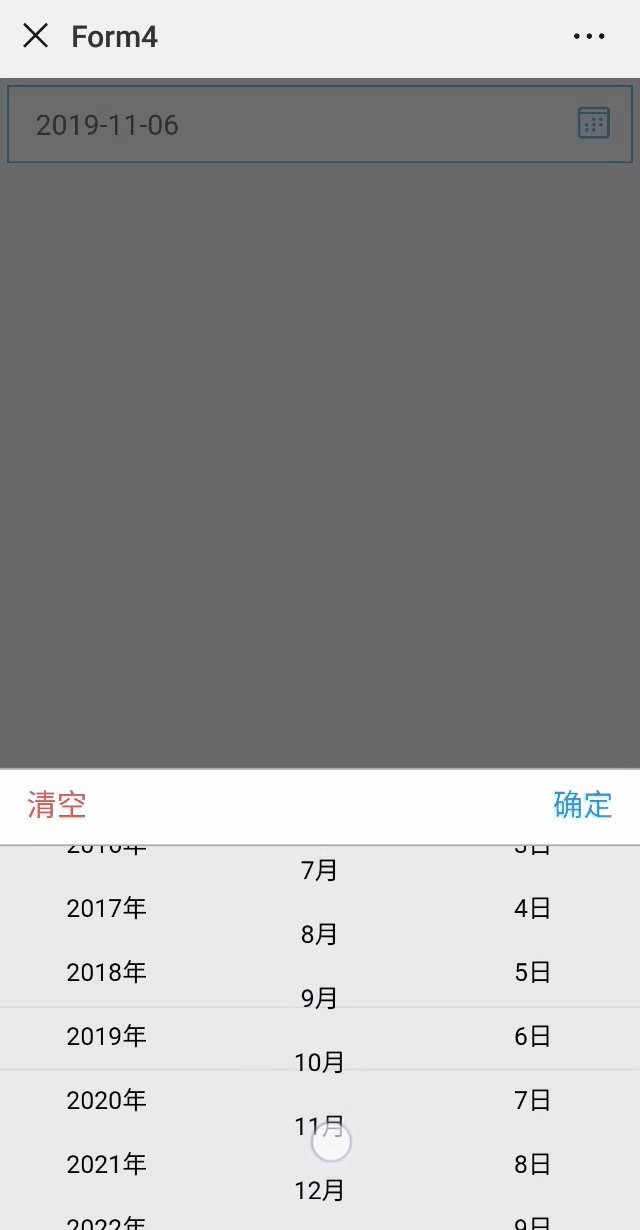
2.2.2 移动端效果
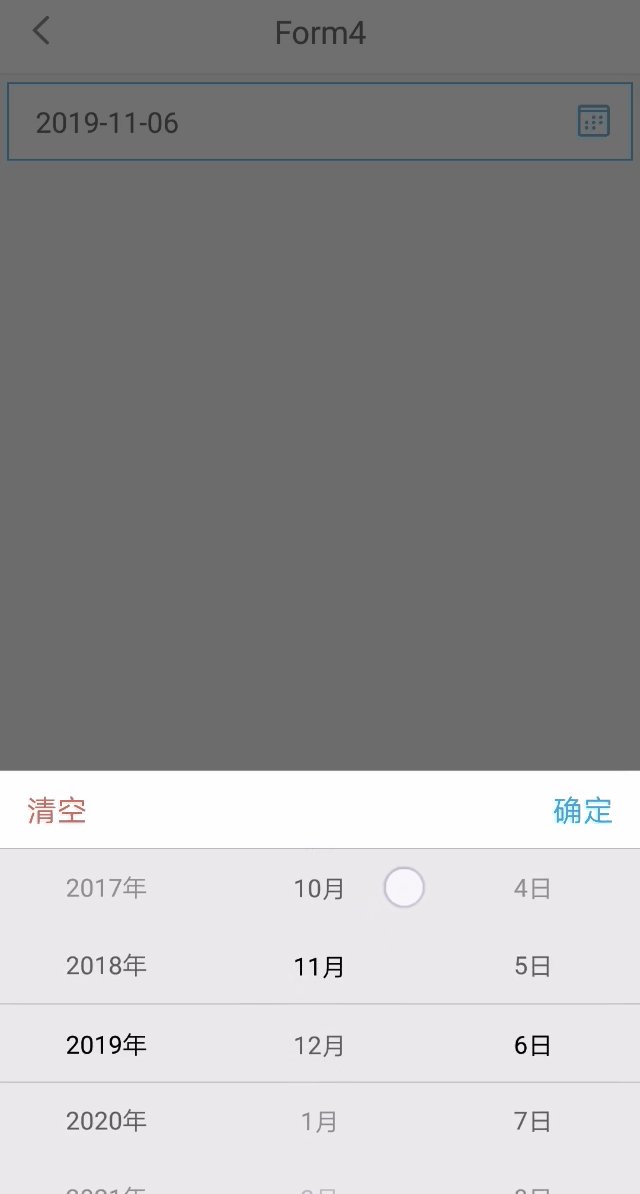
1)APP

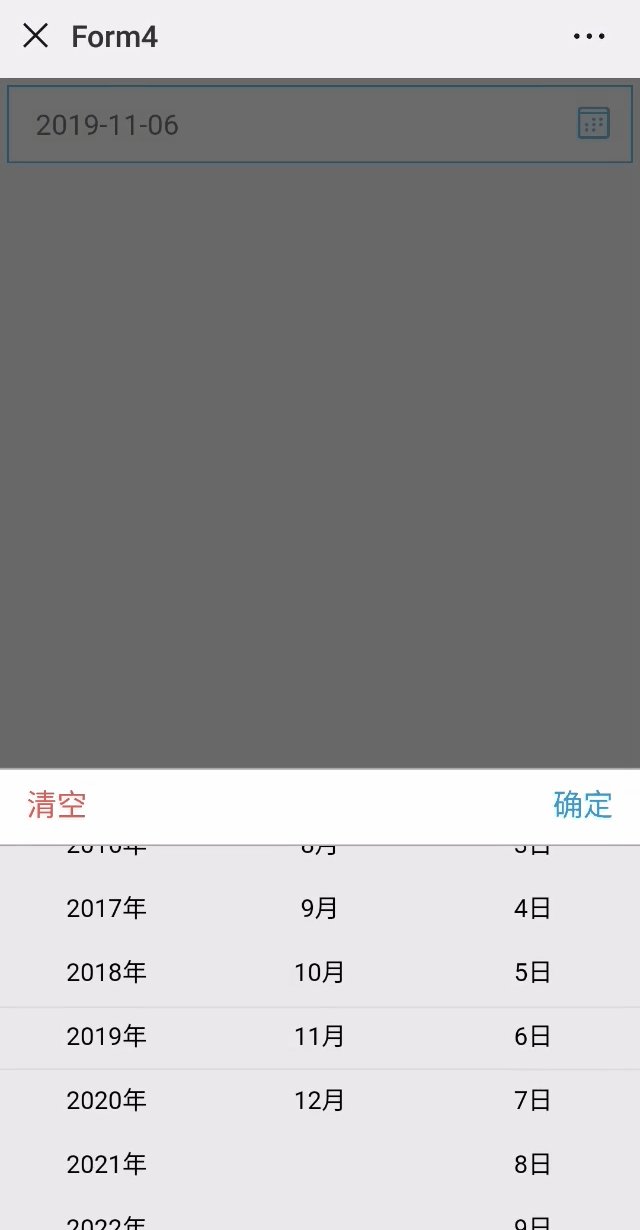
2)HTML5

2.3 导航日历
2.3.1 界面介绍
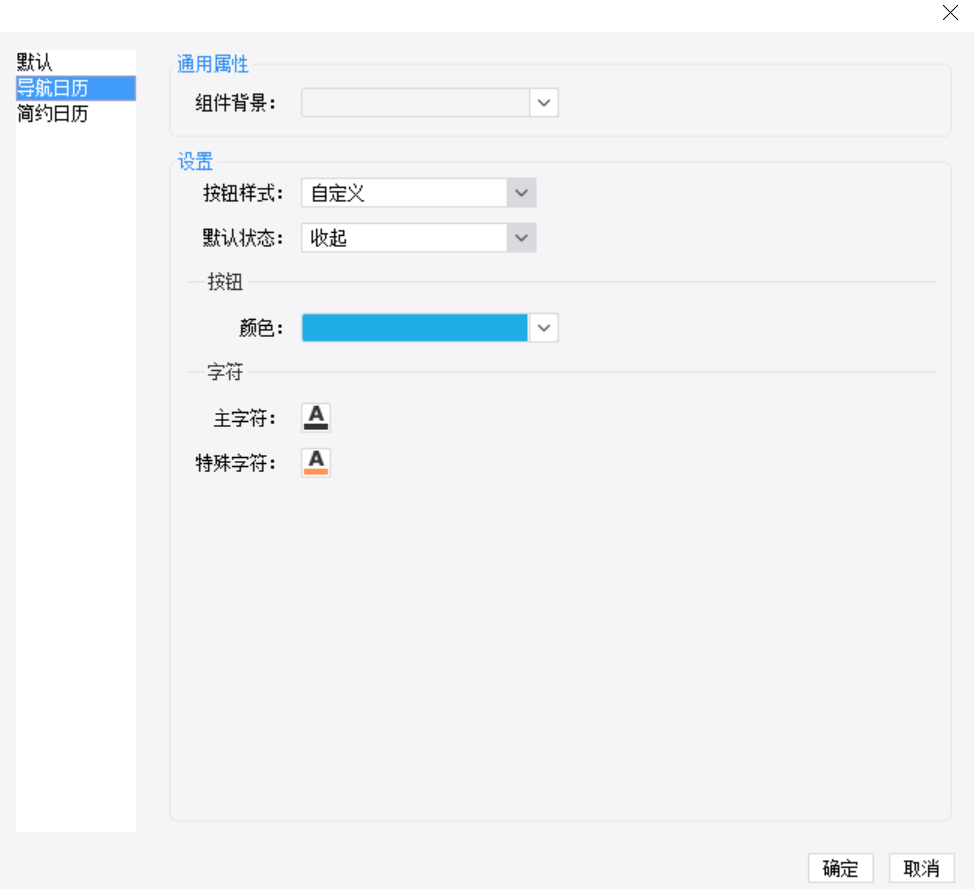
在样式模板中选择导航日历,如下图所示:

组件背景:默认背景色,可自定义颜色。
按钮样式:选项包括「标准」和「自定义」。
默认状态:选项包括「收起」和「展开」,默认为「收起」。
按钮:可自定义颜色。
字符:可对「主字符」和「特殊字符」自定义颜色。
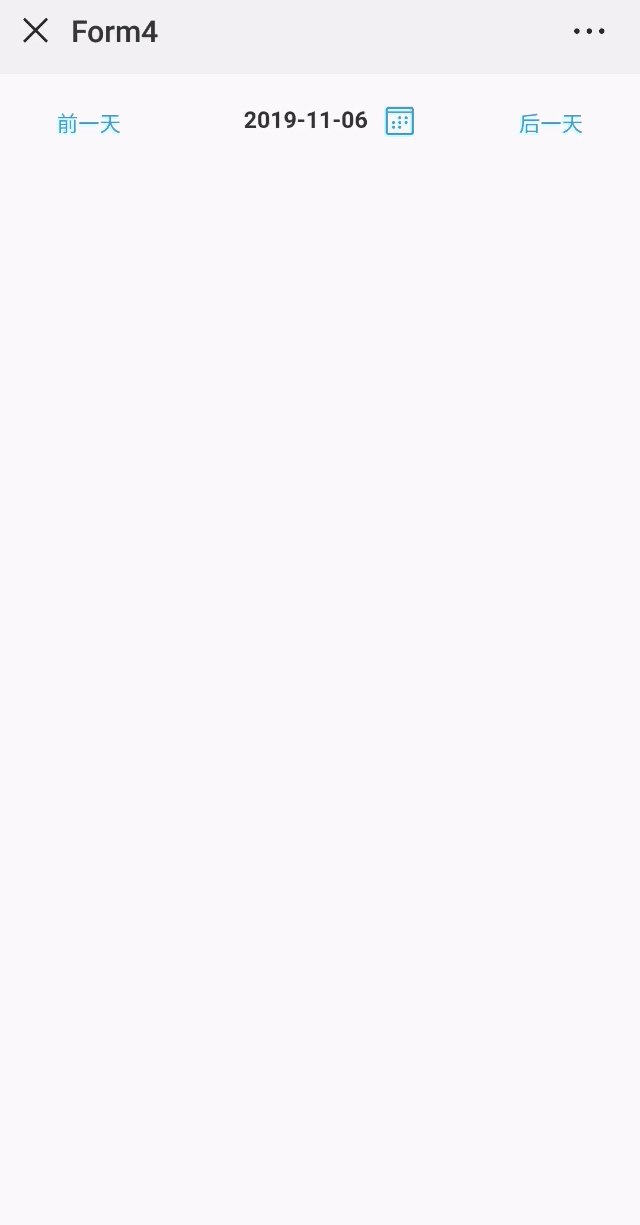
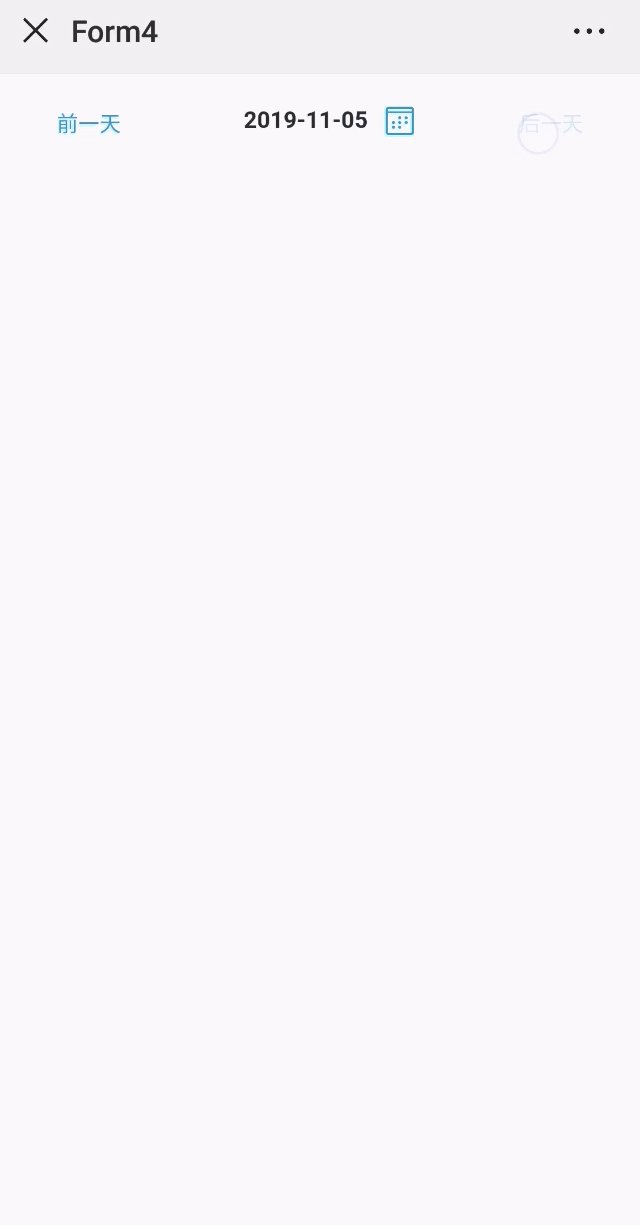
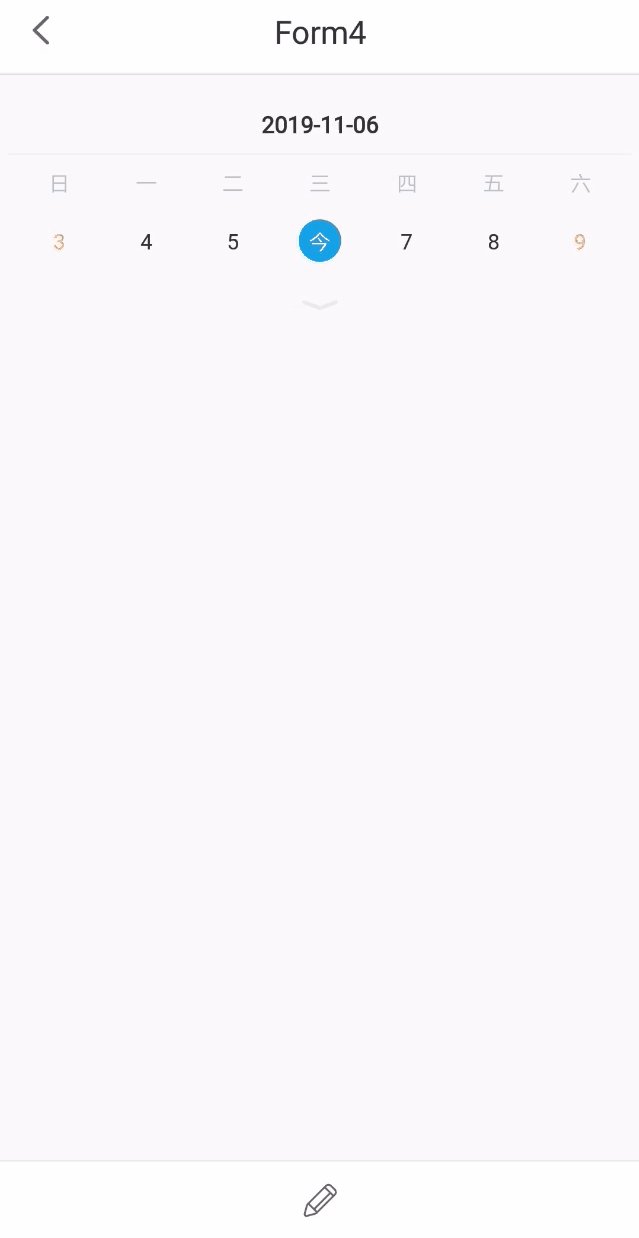
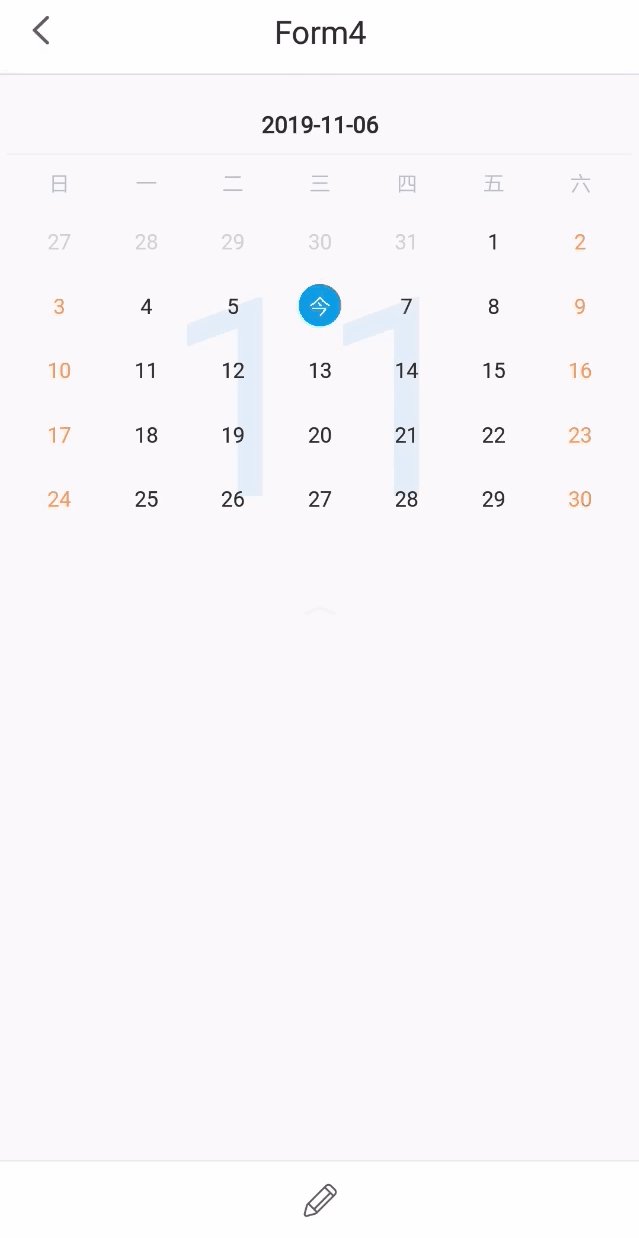
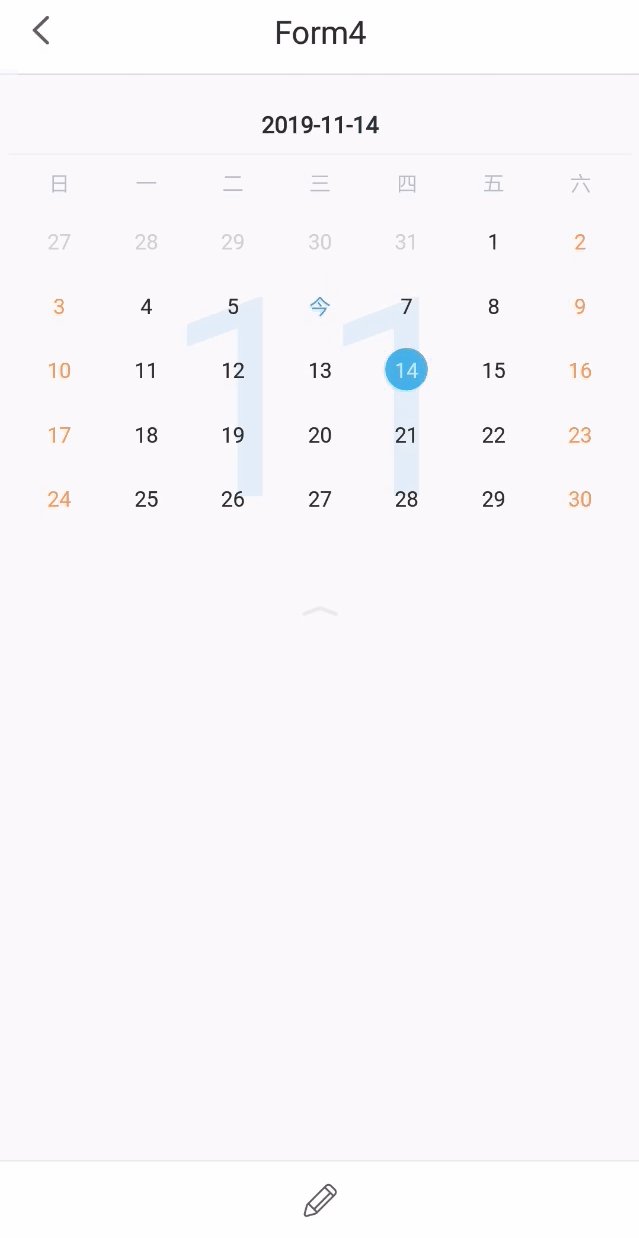
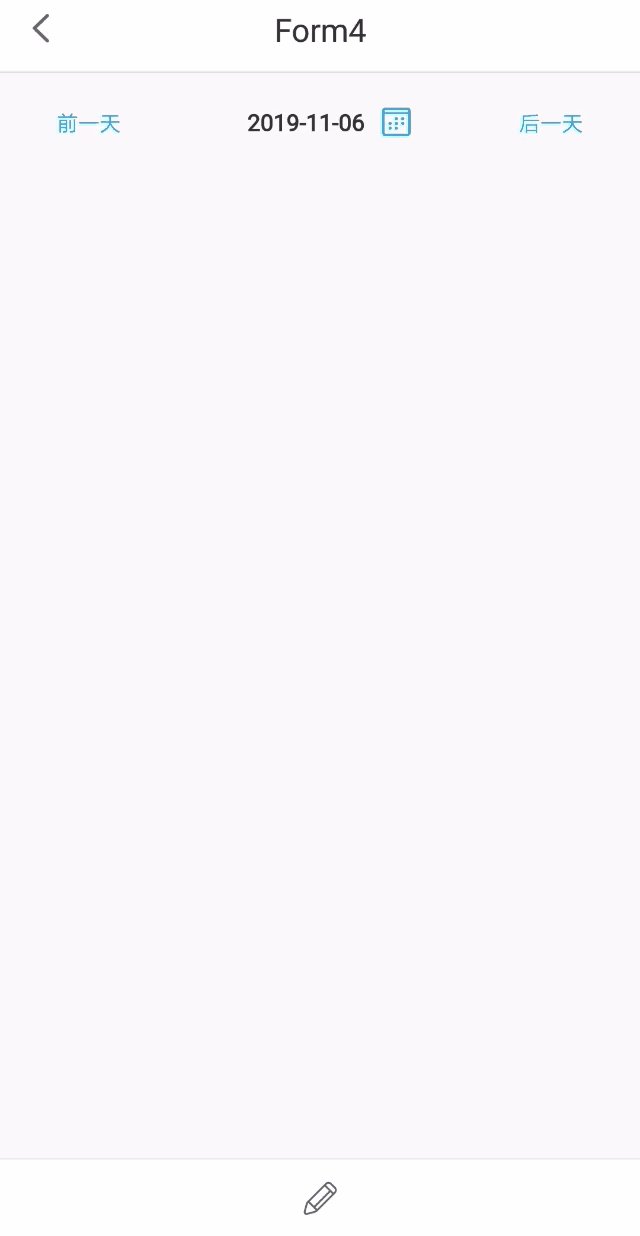
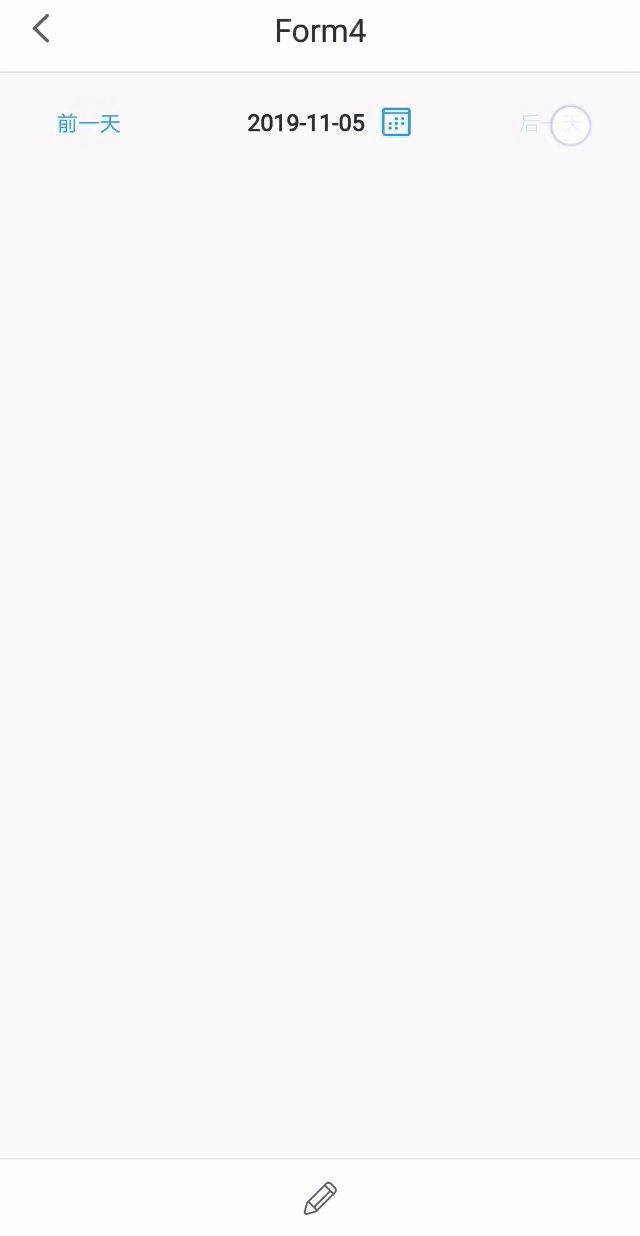
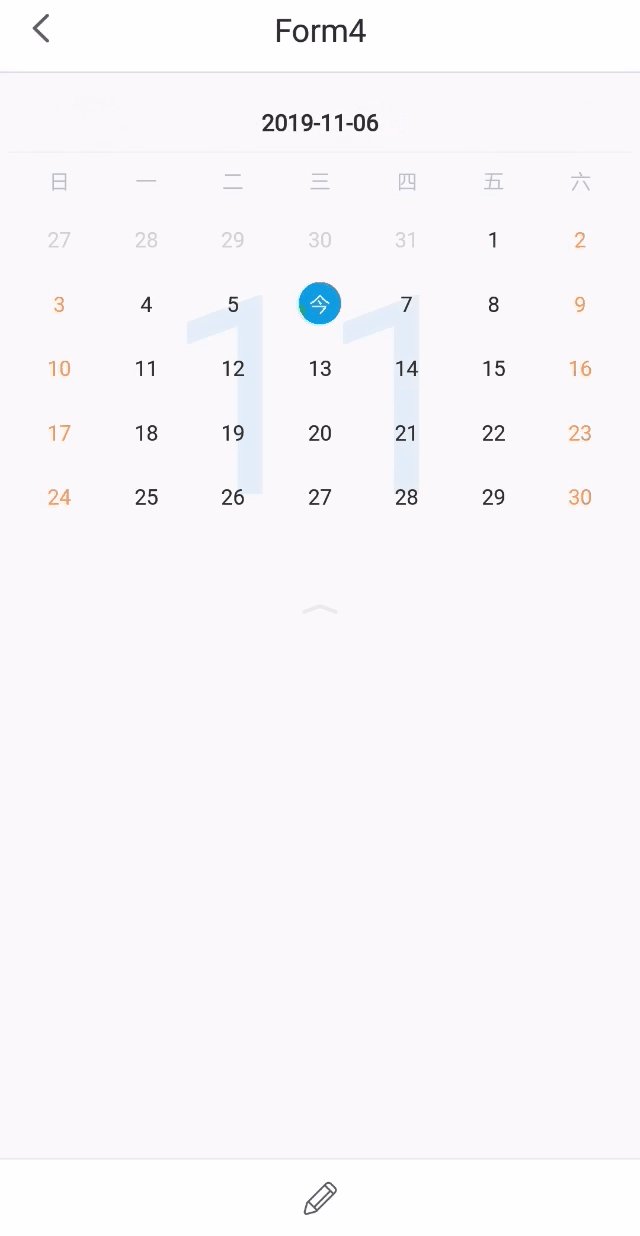
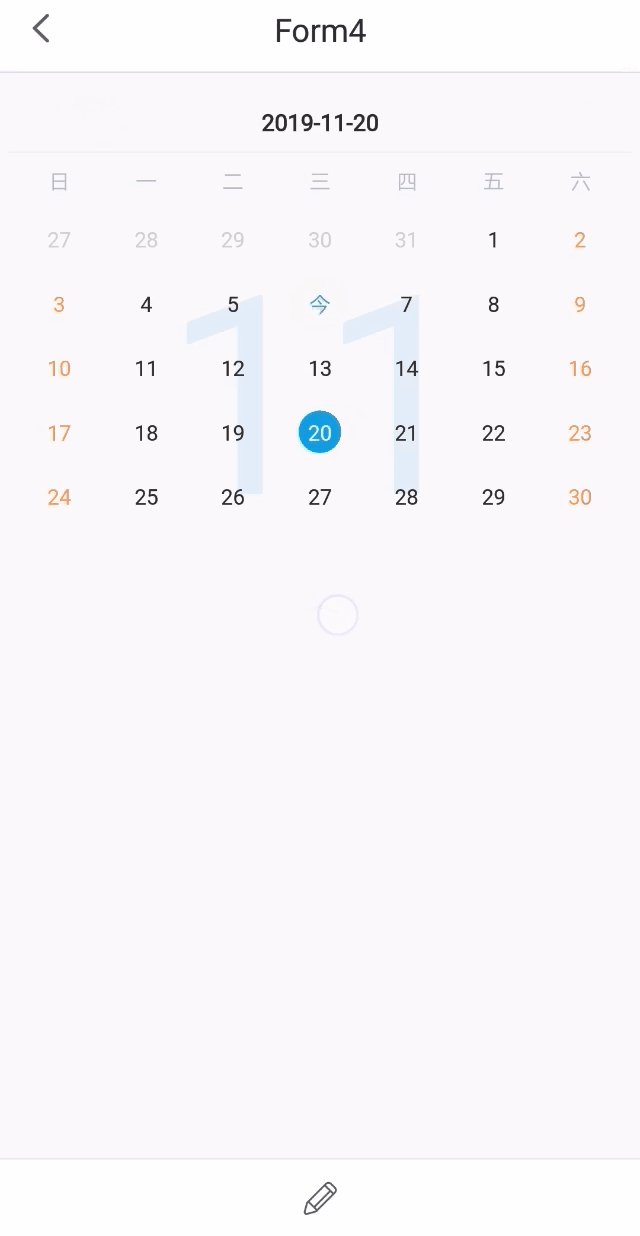
2.3.2 移动端效果
1)APP

2)HTML5

2.4 简约日历
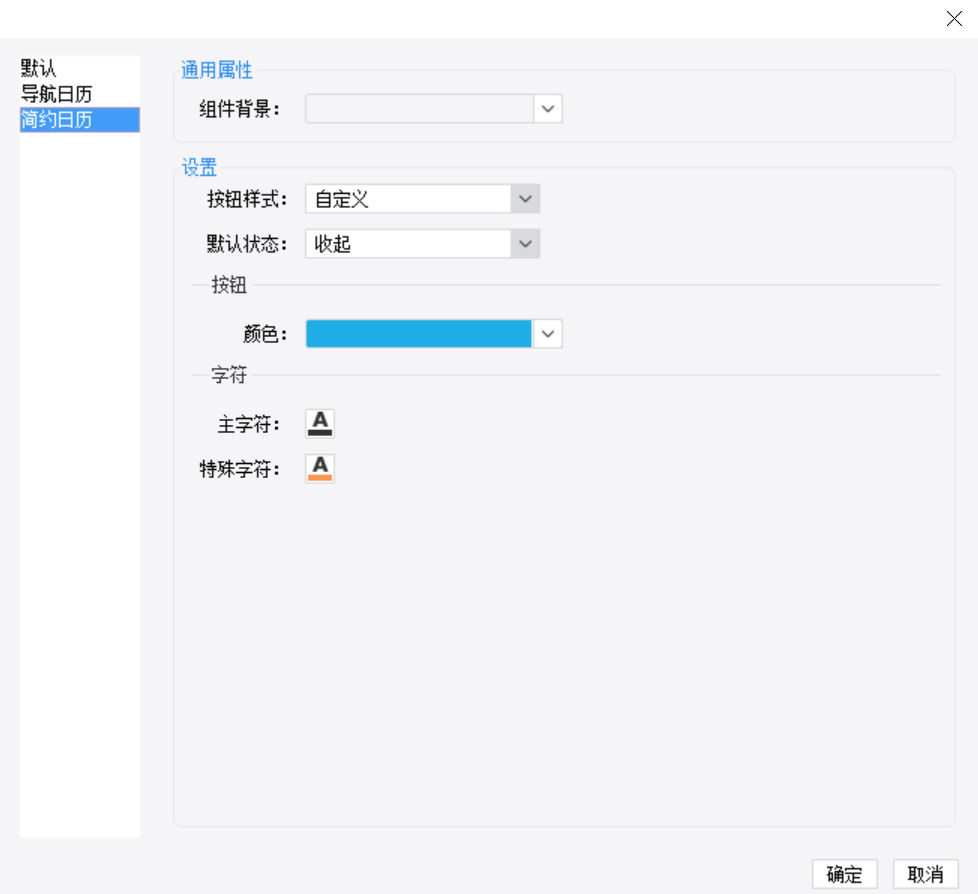
2.4.1 界面介绍
在样式模板中选择导航日历,如下图所示:

组件背景:默认背景色,可自定义颜色。
按钮样式:选项包括「标准」和「自定义」。
默认状态:选项包括「收起」和「展开」,默认为「收起」。
按钮:可对按钮自定义颜色。
字符:可对「主字符」和「特殊字符」自定义颜色。
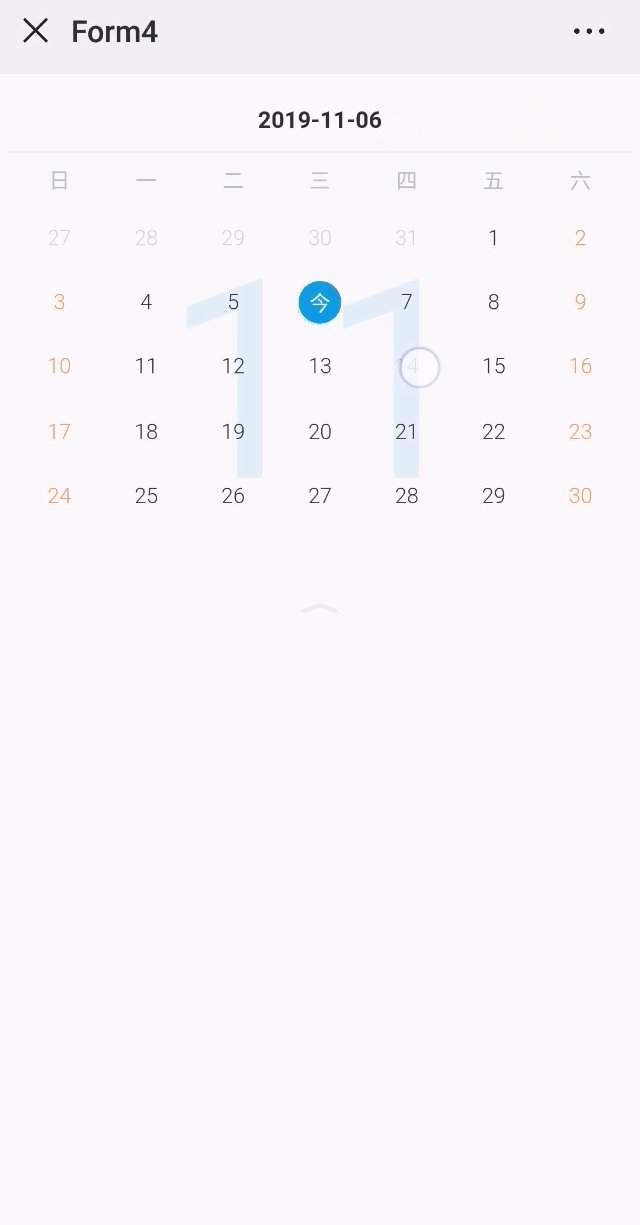
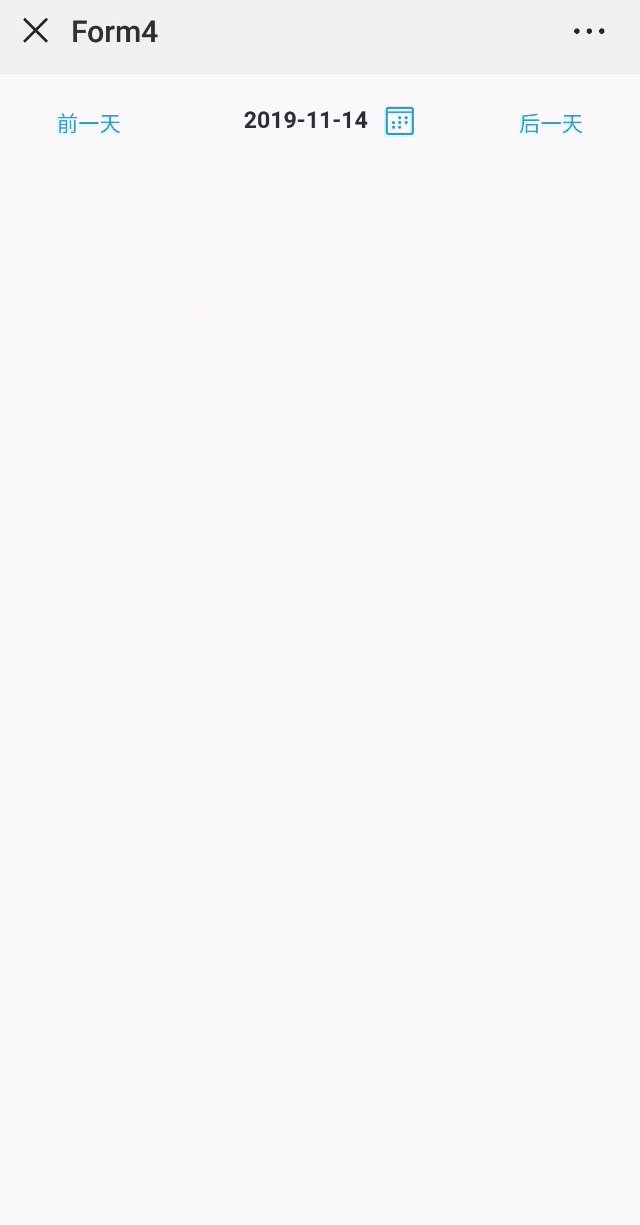
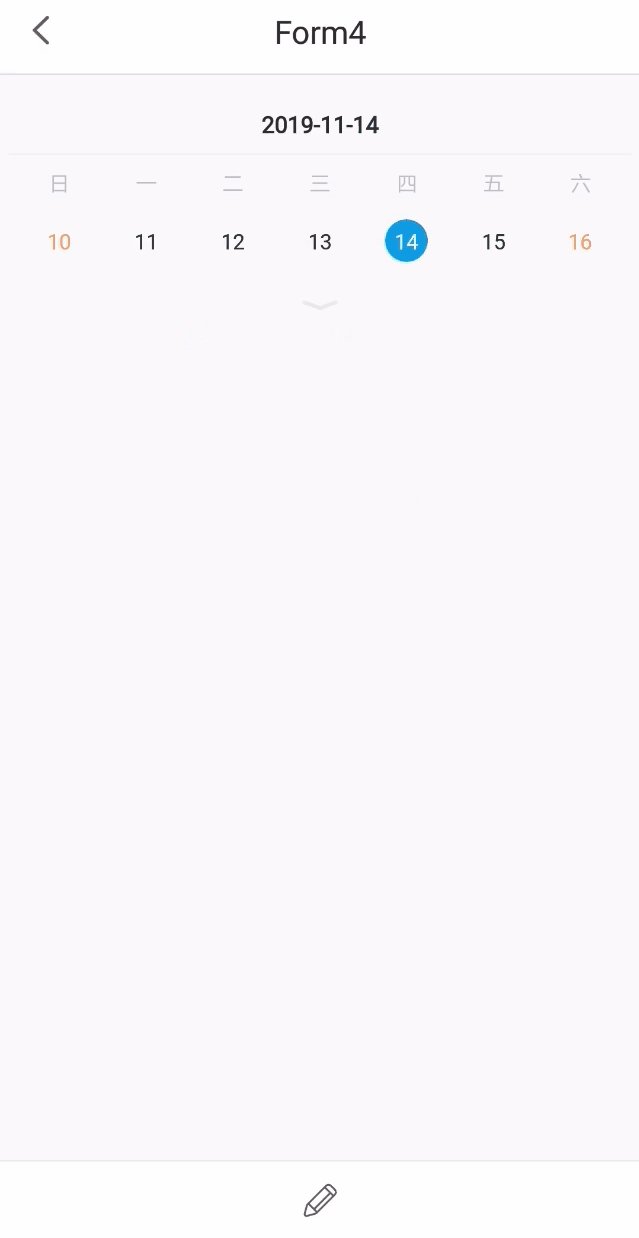
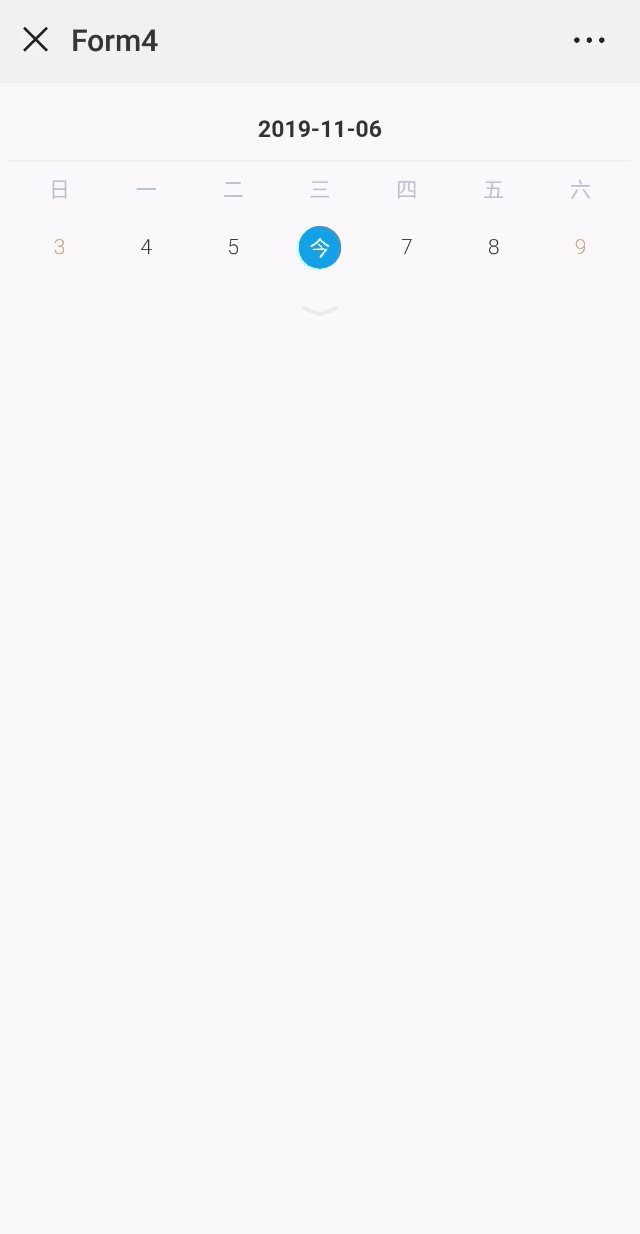
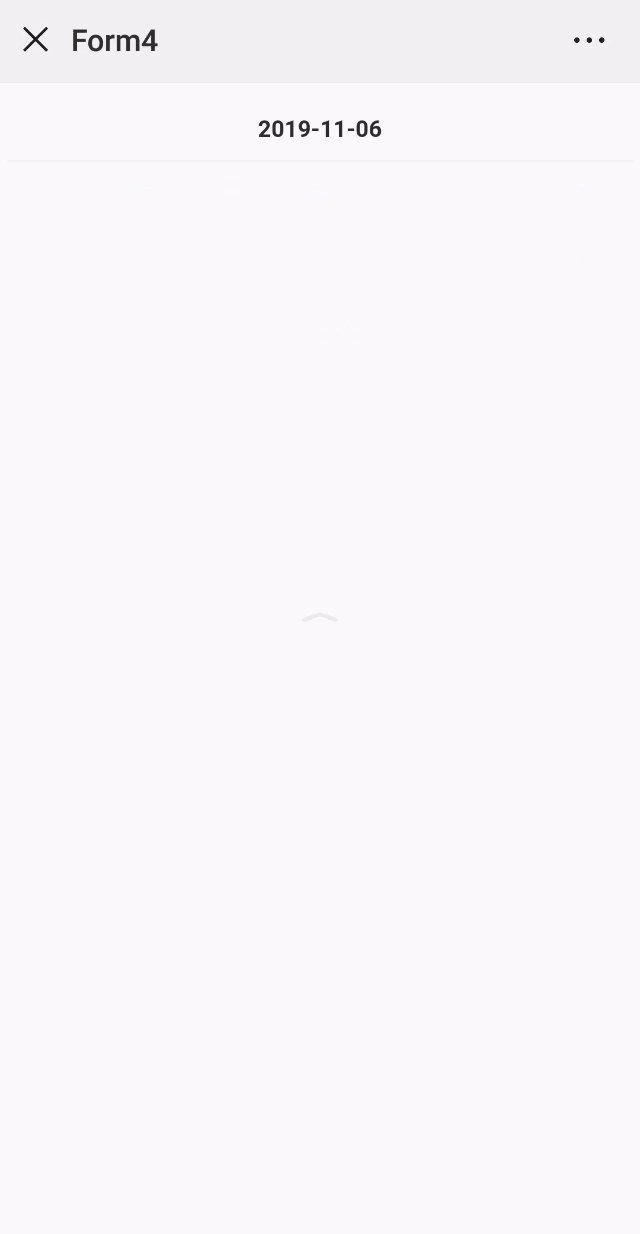
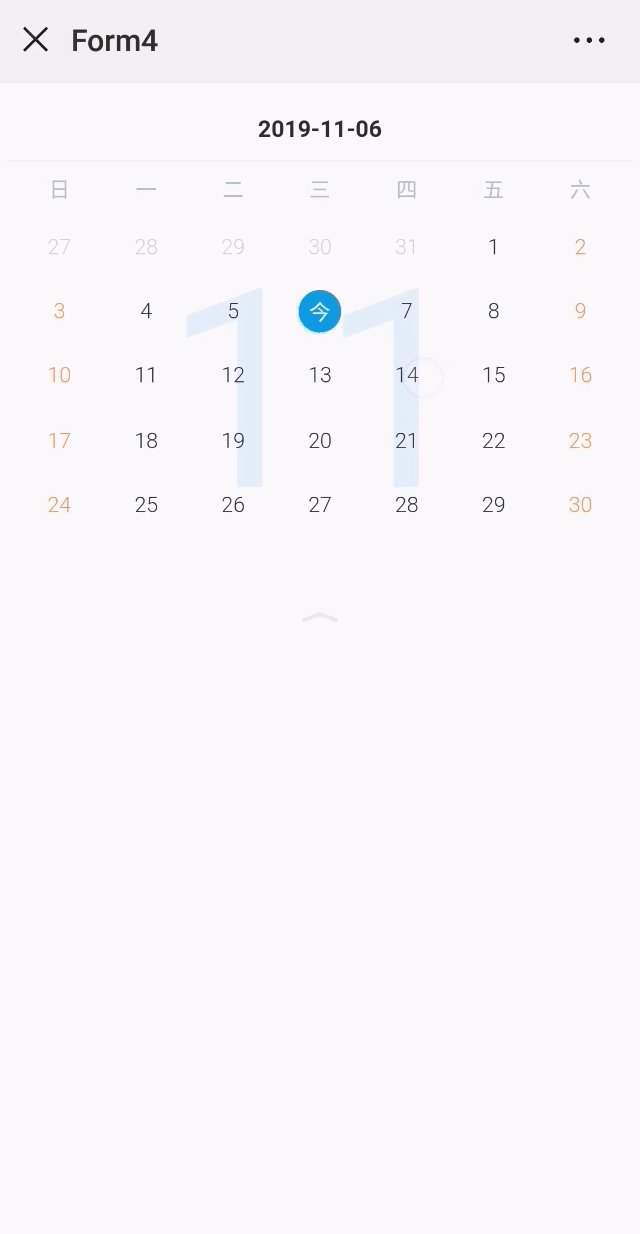
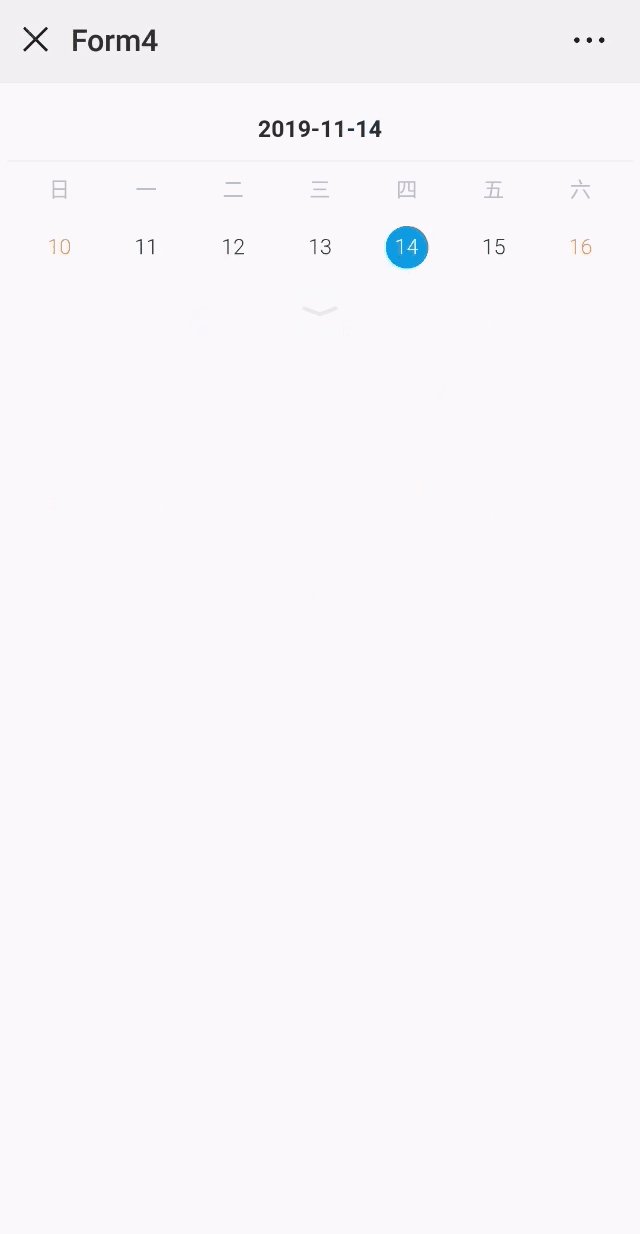
2.4.2 移动端效果
1)APP

2)HTML5