1. 概述编辑
1.1 版本
报表服务器版本 | JAR 包版本 | 插件版本 |
|---|---|---|
| 10.0 | 2018-07-03 | 1.3.2 |
| 9.0 | 2016-09-20 | 1.2.3 |
| 8.0 | 2016-09-20 | 1.2.3 |
1.2 应用场景
部分企业使用国标码十分频繁,例如用在售卖的商品或衣服上,可配合扫描枪扫码读取商品信息。设计器提供的 code39 格式与部分扫描枪不兼容,但安装此插件后,提供的是 code128 ,符合国家标准,提升了兼容性,能更加被适用于业务中。
1.3 功能介绍
单元格形态新增加 code128 条形码选项,这是国家标准,兼容更多的字符。
2. 插件介绍编辑
2.1 插件安装
点击下载插件:国标code128条形码
设计器插件安装方法参照 设计器插件管理
服务器安装插件方法参照 服务器插件管理
插件相关扩展,扫码插件目前适用于9.0和8.0,可用来手机查库存等,详情参见文档: 扫码插件
2.2 操作方法
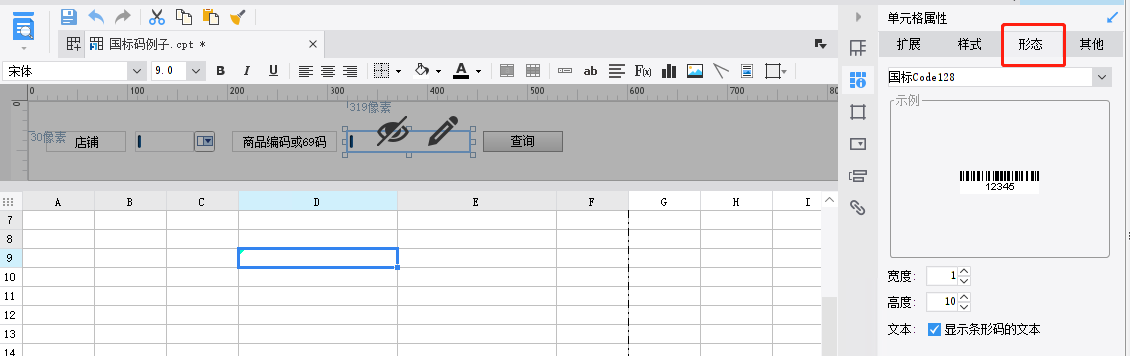
安装好国标 code128 条形码插件后,选中单元格,点击单元格属性,选中形态,下方单元格出现了新的国标Code128 选项。
注:CPT 和 FRM 报表均可使用该插件。

2.3 属性设置
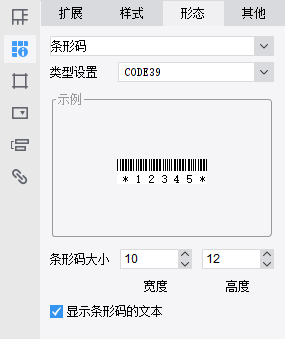
点击单元格属性,选中形态,下拉框选中国标Code128,属性设置项如下图所示:

1)宽度设置:可按上下箭头进行调整或直接输入调整,调整内容为国标码的宽度
2)高度设置:可按上下箭头进行调整或直接输入调整,调整内容为国标码的高度
3)文本:是否勾选,勾选则显示国标码下方文字,即是单元格的值(是单元格显示值,非实际值,即用条件属性赋予新值,则显示新值),不勾选则不显示。
3. 示例编辑
3.1 数据准备
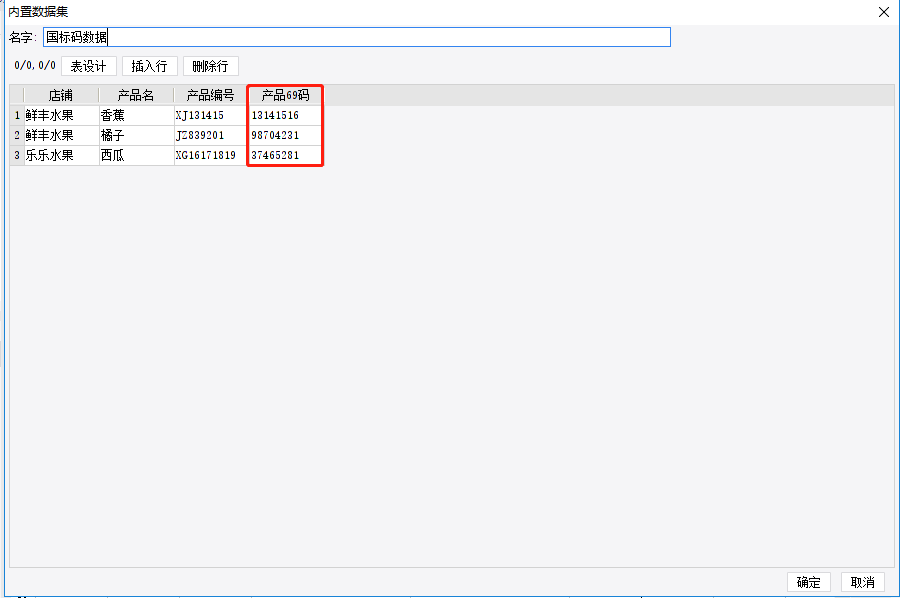
在设计器模板数据集处新增内置数据集。标红处为应用国标码部分,可以查看等会和显示值是否一致。

3.2 创建控件
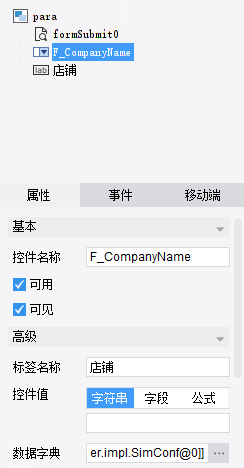
参数面板新建下拉框控件 F_Companyname ,绑定内置数据集的 店铺 字段。

3.3 报表设计
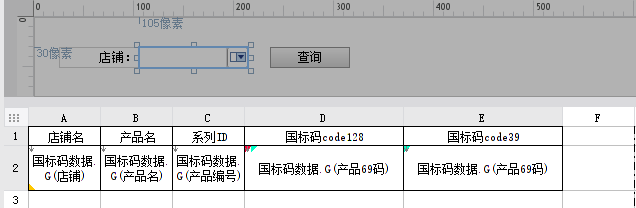
1)如下图设计报表样式:

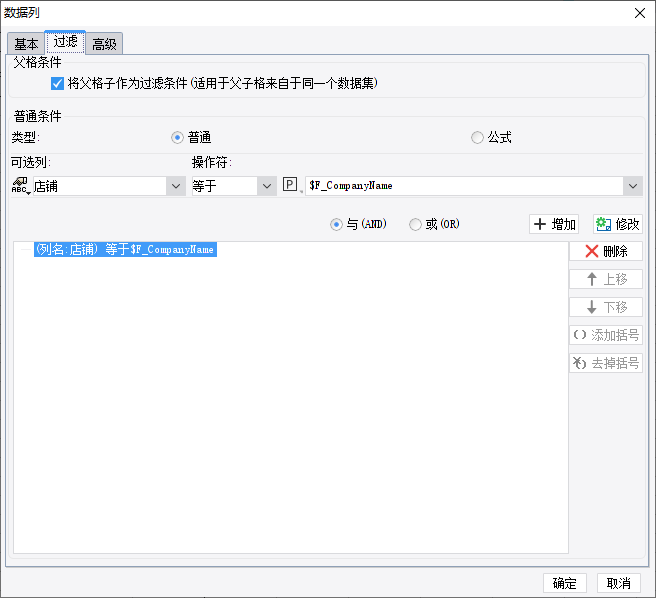
2)A2 单元格添加过滤条件,将 A2 单元格与控件中输入的值进行绑定,实现查询效果。

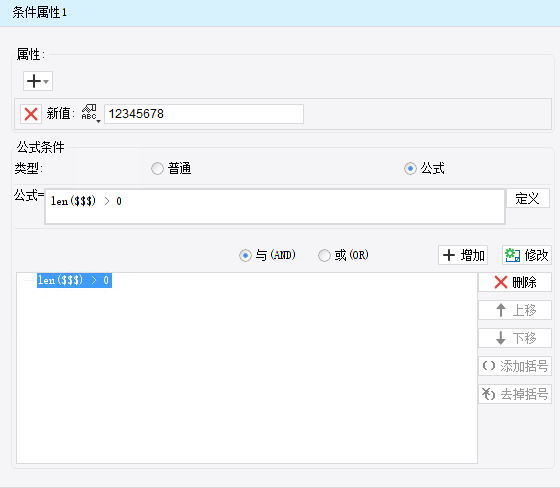
3)D2单元格条件属性添加新值,当有值时,赋予新值为12345678。

D2单元格形态设置为国标Code128。

4)E5单元格形态设置为CODE39。

3.4 效果预览
保存报表,点击分页预览,可以对比查看两种条形码的效果,且国标码 code128 显示的是显示值。

注:不支持移动端。
4. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\国标code128条形码.cpt
点击下载模板:国标code128条形码.cpt

