历史版本8 :年份选择控件 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
报表服务器版本 | JAR 包版本 | 插件版本 |
|---|---|---|
| 10.0 | 2019-11-08 | V3.1 |
| 9.0 | 2017-08-05 | V2.0 |
| 8.0 | 2017-08-05 | V2.0 |
1.2 应用场景
安装该插件实现年份查询,传统日期控件也可以实现年份查询,但是选择年份时繁琐且不直观。
1.3 功能介绍
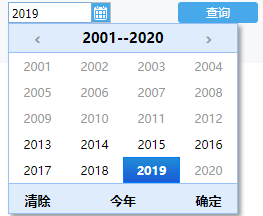
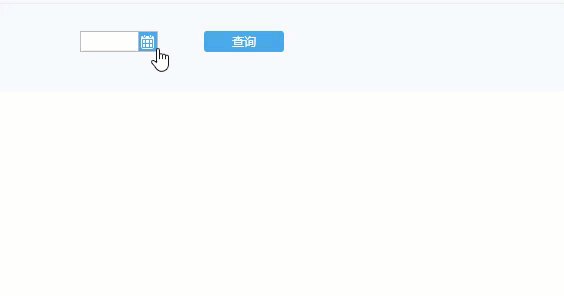
年份选择控件直接可以选择相应的年份,方便不少。如下图所示:

2. 插件介绍编辑
2.1 插件安装
点击下载插件 年份选择控件
设计器插件安装方法参照 设计器插件管理
服务器安装插件方法参照 服务器插件管理
2.2 操作方法
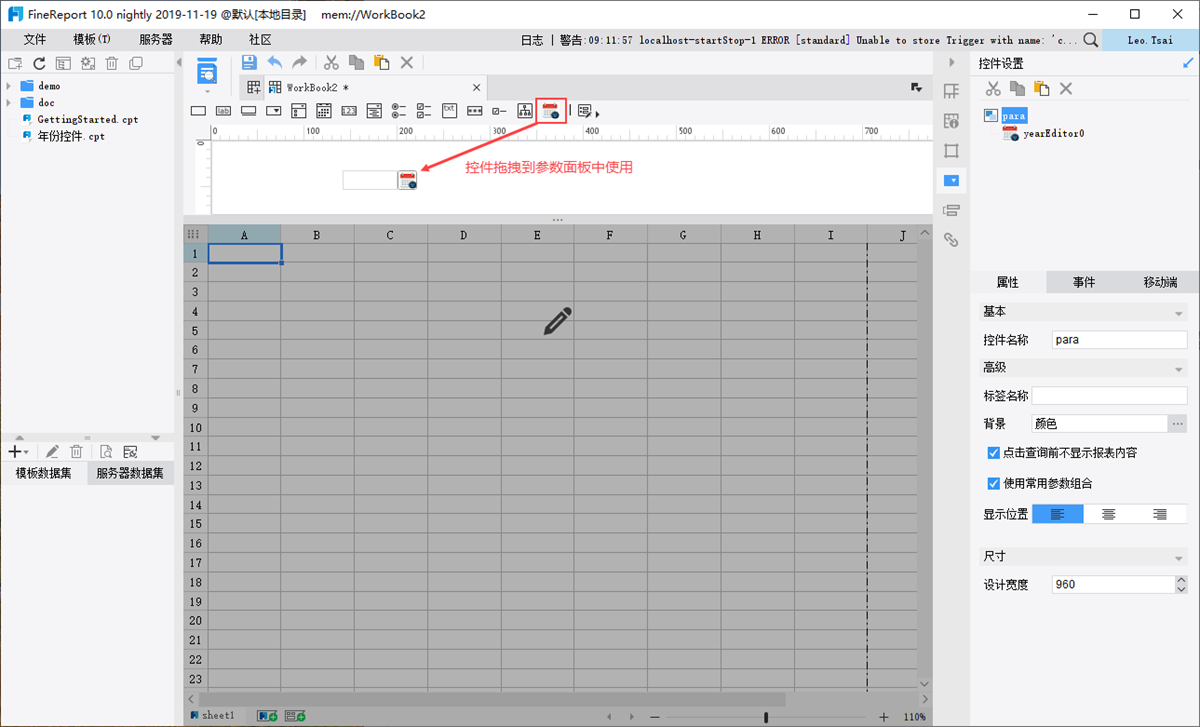
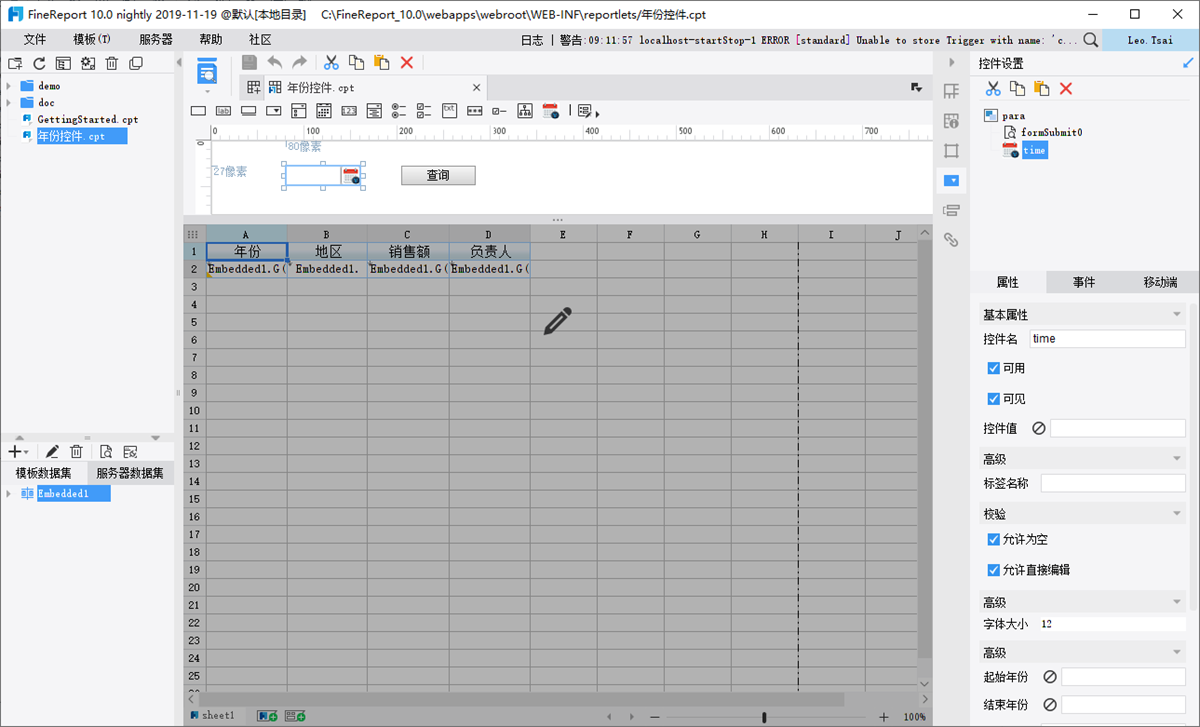
安装插件后,将年份插件新版专用这个控件拖到参数面板中使用。

2.3 属性设置
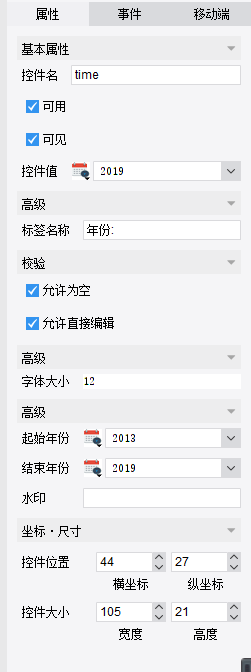
选中该控件后,可以在右下方属性面板对控件的内容和属性进行设置。

下面对每个属性做详细介绍:
1 ) 控件名:设置该控件的名称,例如:time,那么单元格绑定的参数就是$time。
2 ) 控件值:可以设置控件的初始值,分别可以设置为空白、年份、公式和字段。
3 ) 起始年份:可以设置控件开始年份,设置起始年份后之前的年份会被置灰,无法选中。
4 ) 结束年份:可以设置控件结束年份,设置结束年份后之后的年份会被置灰,无法选中。
3. 示例编辑
3.1 数据准备
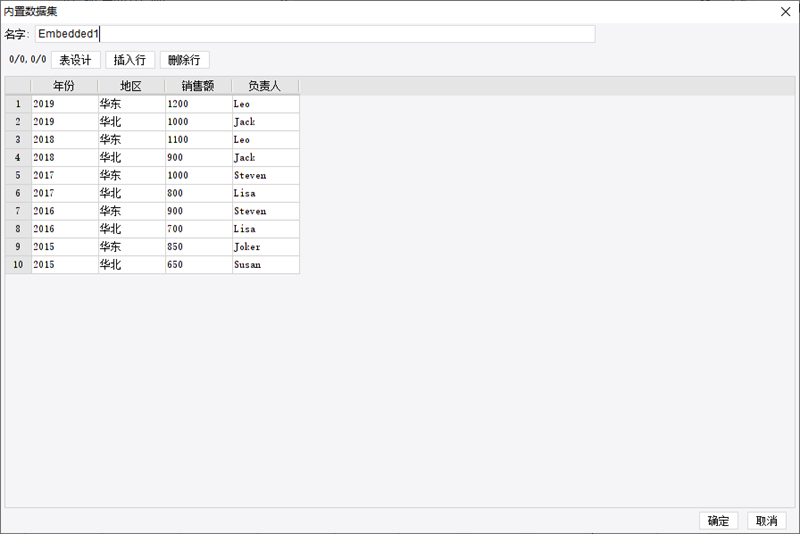
新建如下图所示内置数据集:

3.2 报表设计
1)如下图设计报表的样式:

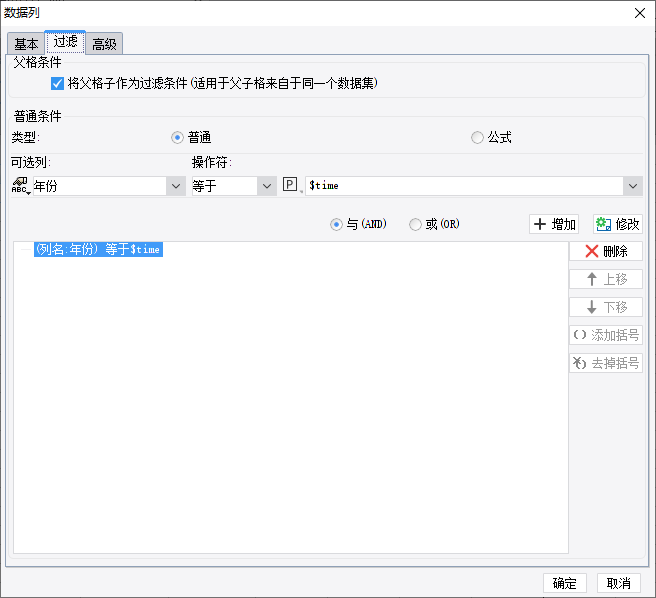
2)A2 单元格绑定年份选择控件参数$time。

3.3 效果预览
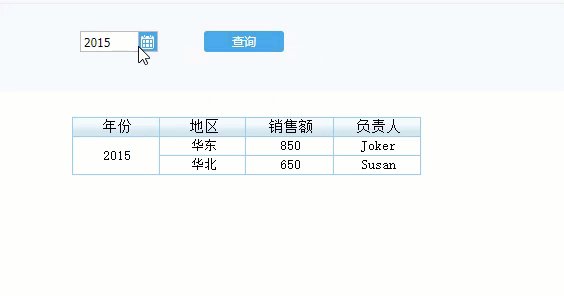
保存报表,点击分页预览,报表效果如下图所示:

注:不支持移动端。
4. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\other\年份控件.cpt
点击下载模板:年份控件.cpt

