1. 描述编辑
FR 虽然有内置的导出按钮,但是导出名称不能自定义,如果想要自定义导出文件名称,那么该如何实现呢?

2. 思路编辑
方法一:通过模板 Web 属性中的标题实现自定义导出文件名称。
方法二:在导出按钮下的事件中的 JavaScript 脚本中,通过__filename__参数修改导出文件的名称。
3. 操作步骤编辑
3.1 方法一
1)打开%FR_HOME%\webapps\webroot\WEB-INF\reportlets\GettingStarted.cpt。
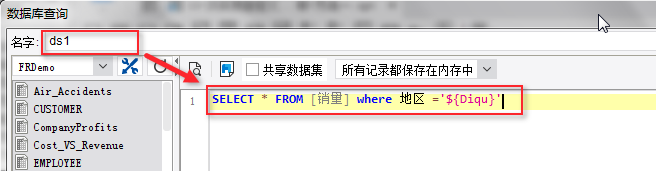
2)修改 ds1:SELECT * FROM 销量 where 地区 ='${Diqu}'。

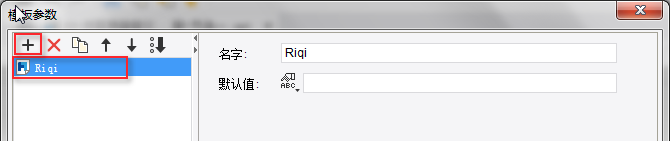
3)点击菜单模板>模板参数,添加模板参数Riqi。

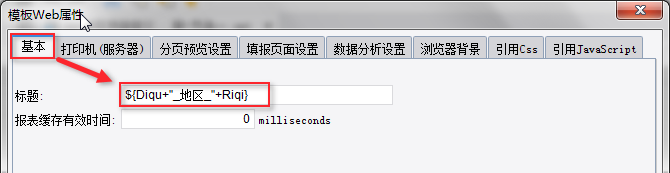
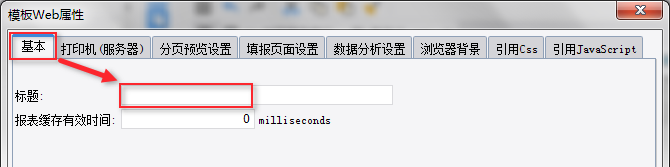
4)点击菜单模板>模板 Web 属性,输入标题:${Diqu+"_地区_"+Riqi}。

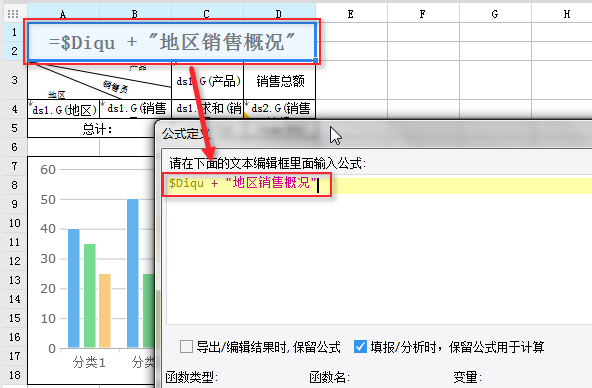
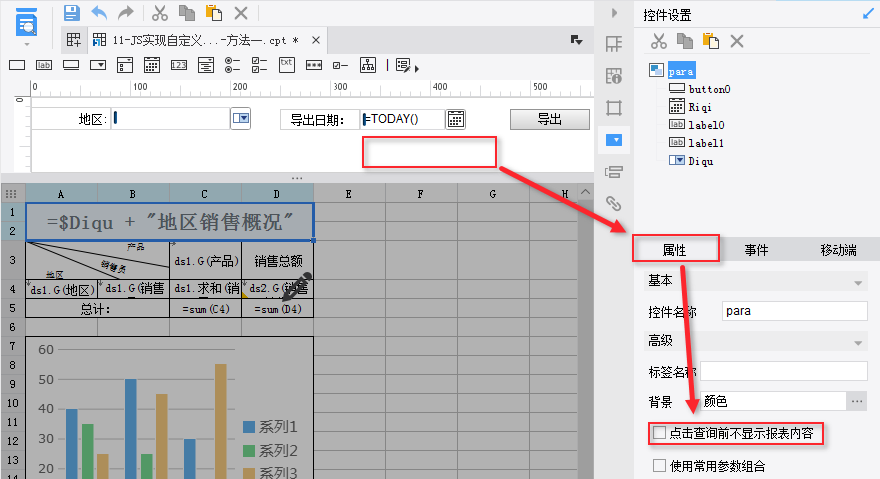
5)修改模板标题为动态标题:$Diqu + "地区销售概况"。

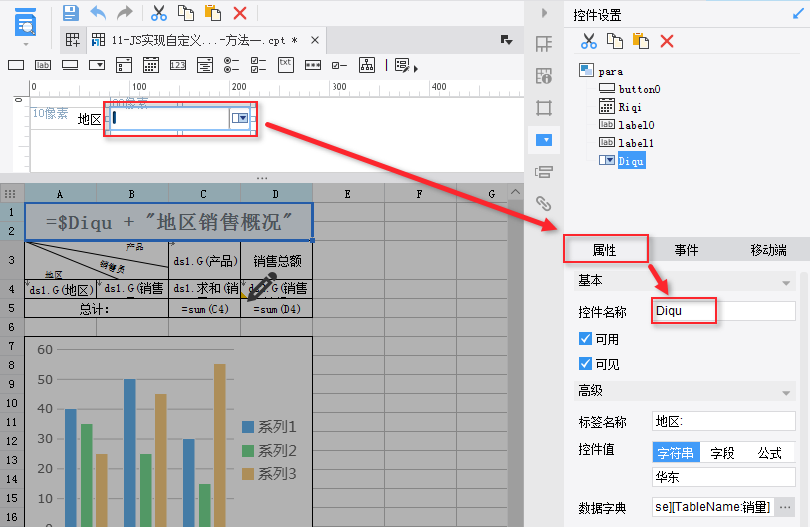
6)打开参数面板,删除查询按钮,将下拉框按钮的控件名修改为 Diqu:

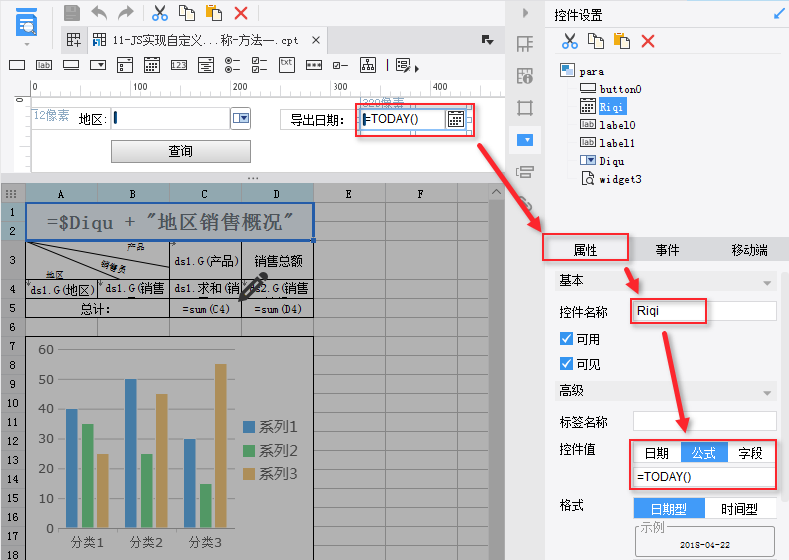
7)在参数面板添加标签控件,控件值为:导出日期:,添加日期控件,控件名称修改为:Riqi,控件值选择公式:TODAY()。

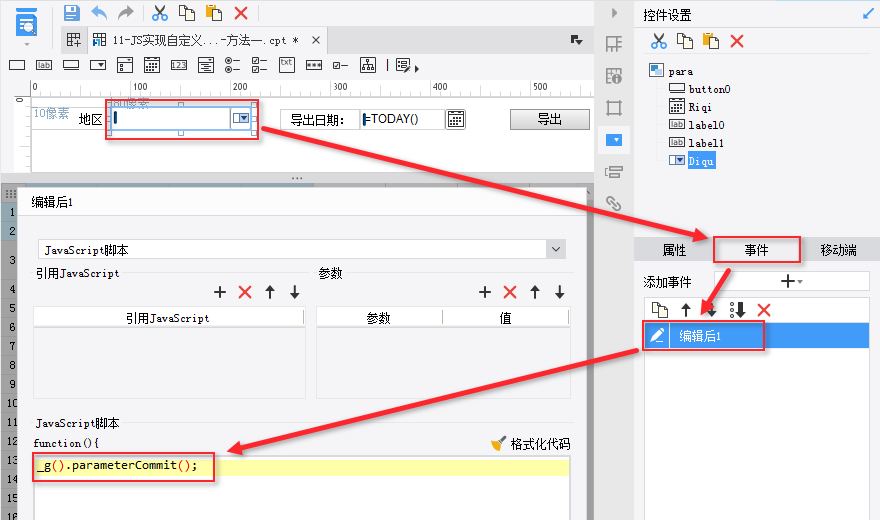
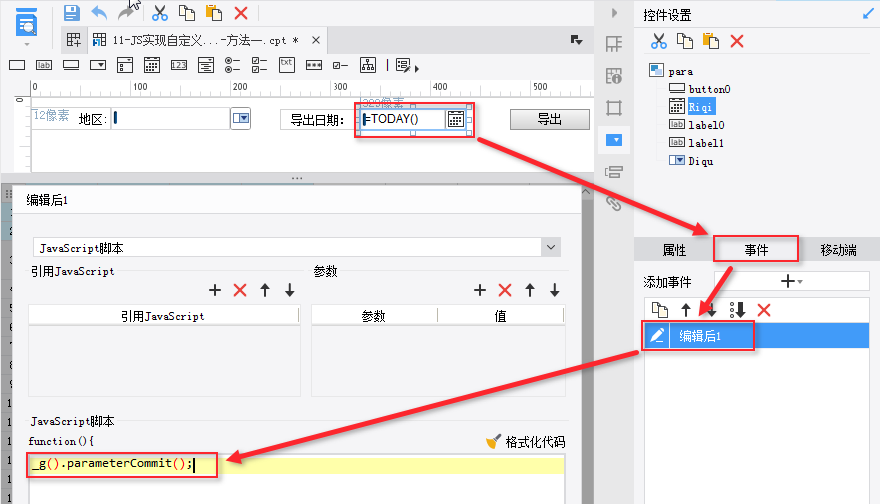
8)给下拉框控件 Diqu 和日期控件 Riqi 添加编辑后事件,实现自动查询:


JavaScript 脚本代码如下:
_g().parameterCommit();
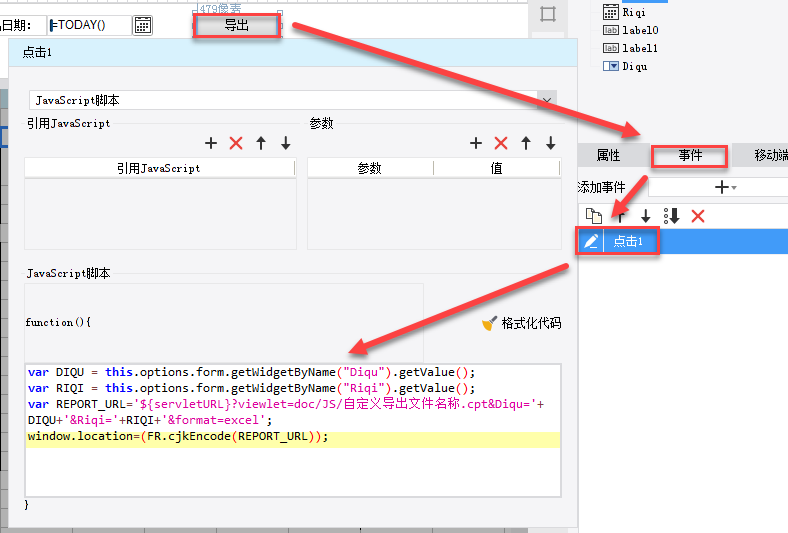
9)添加一个按钮控件,控件名称改为:导出,添加点击事件:

JavaScript脚本代码如下:
var DIQU = this.options.form.getWidgetByName("Diqu").getValue();
var RIQI = this.options.form.getWidgetByName("Riqi").getValue();
var REPORT_URL = '${servletURL}?viewlet=doc/JS/自定义导出文件名称.cpt&Diqu=' + DIQU + '&Riqi=' + RIQI + '&format=excel';
window.location = (FR.cjkEncode(REPORT_URL));注:Diqu、Riqi 是参数名称,默认是在当前页面导出的
10)点击参数面板空白处,在右侧的属性面板中,将点击查询前不显示报表内容的勾去掉。

3.2 方法二
1)在上节所示基础上进行修改,清除模板>模板 Web 属性内的标题。

2)修改点击事件
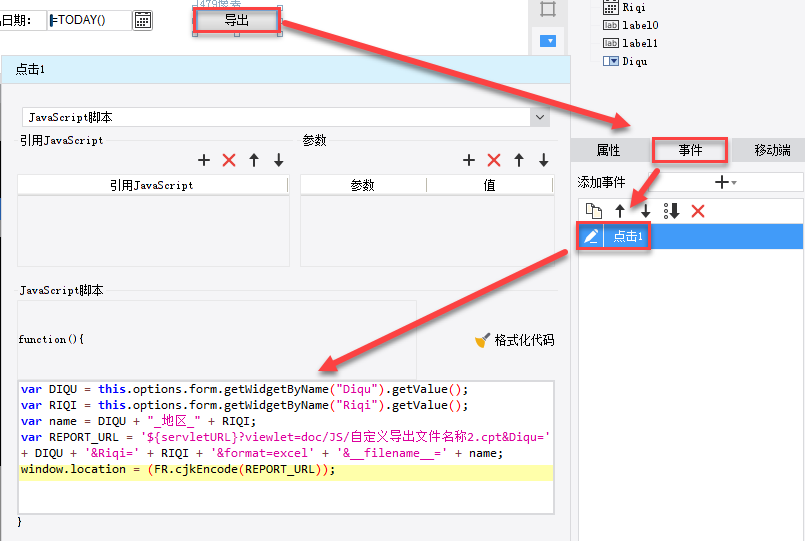
选择导出按钮,编辑点击事件,修改js代码:

JavaScript 脚本代码如下:
var DIQU = this.options.form.getWidgetByName("Diqu").getValue();
var RIQI = this.options.form.getWidgetByName("Riqi").getValue();
var name = DIQU + "_地区_" + RIQI;
var REPORT_URL = '${servletURL}?viewlet=doc/JS/自定义导出文件名称2.cpt&Diqu=' + DIQU + '&Riqi=' + RIQI + '&format=excel' + '&__filename__=' + name;
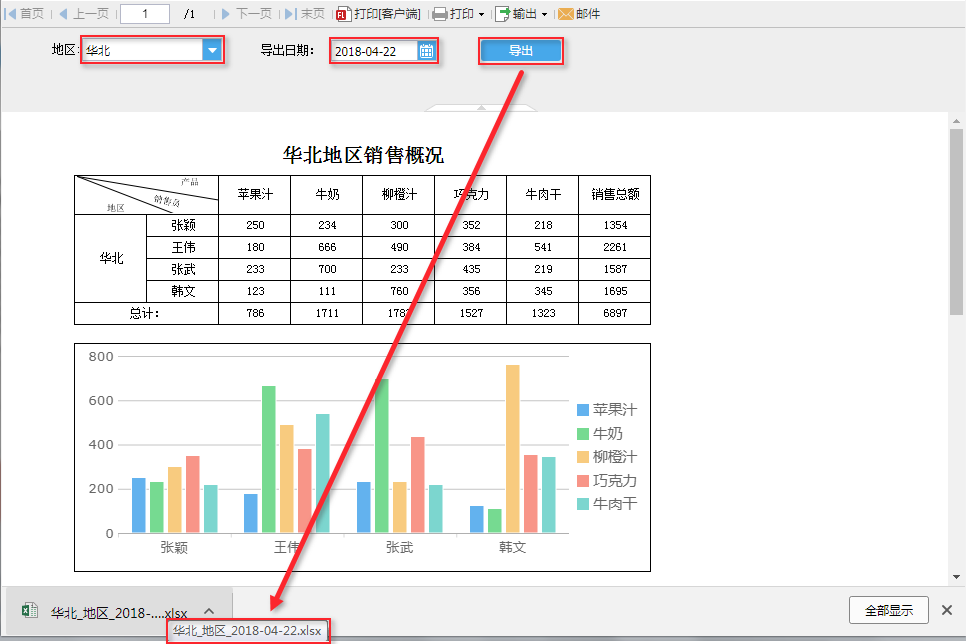
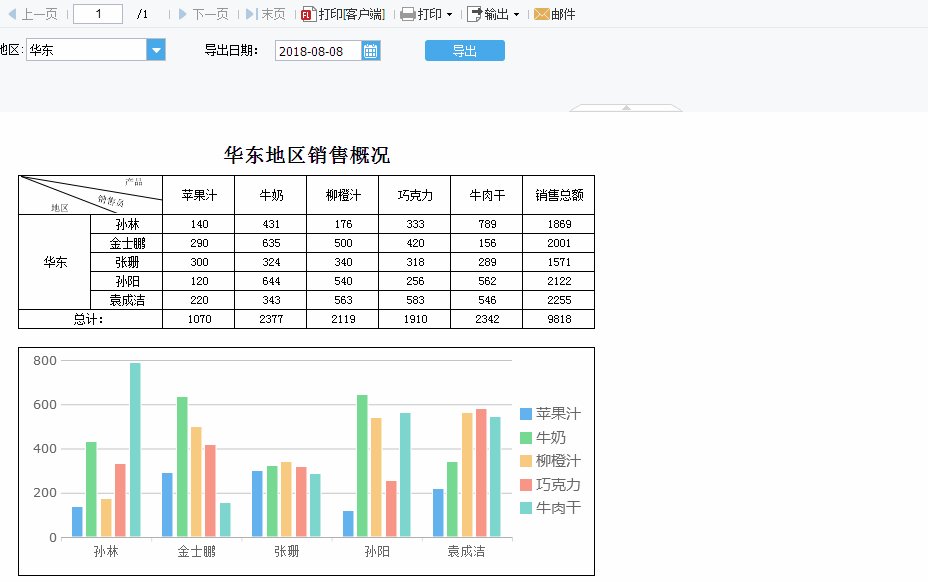
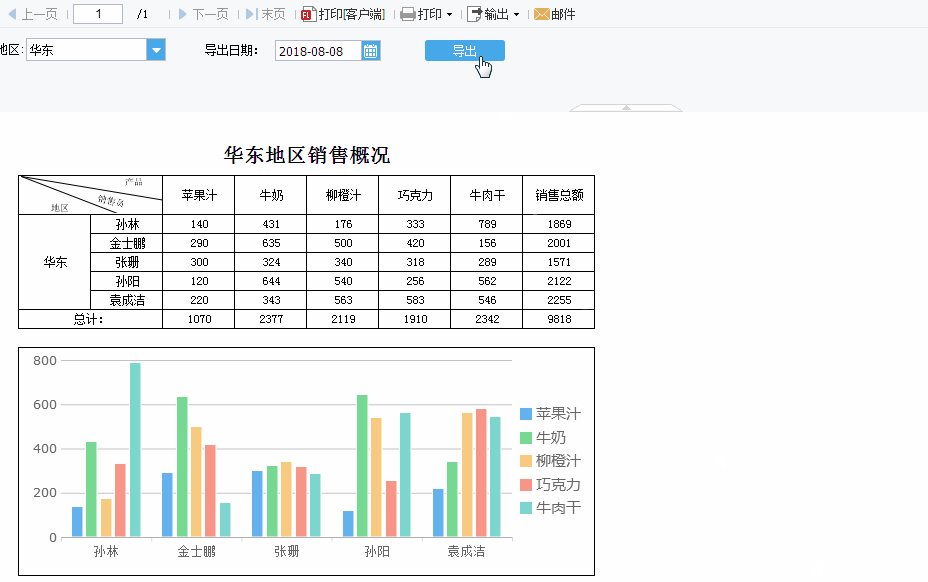
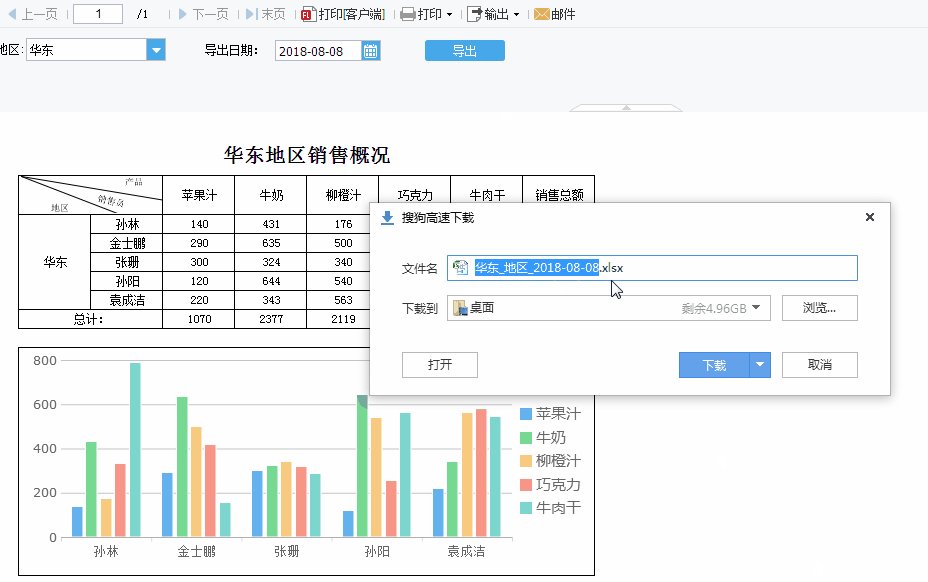
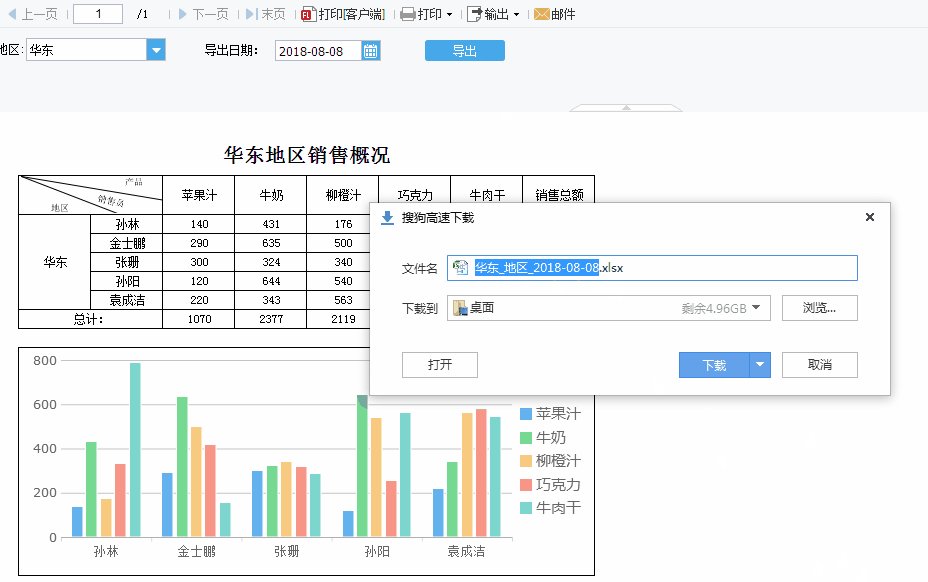
window.location = (FR.cjkEncode(REPORT_URL));4. 预览效果编辑

注:移动端不支持各种打印和导出方式。
5. 已完成模板编辑
1)方法一
模板效果在线查看请点击:JS 实现自定义导出文件名称-方法一.cpt
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\参数界面JS实例\11-JS实现自定义导出文件名称-方法一.cpt
2)方法二
模板效果在线查看请点击:JS 实现自定义导出文件名称-方法二.cpt
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\参数界面JS实例\11-JS实现自定义导出文件名称-方法二.cpt

