历史版本11 :JS给文本框赋多个值 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
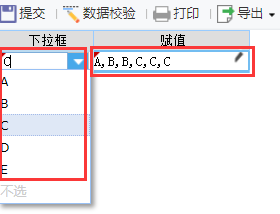
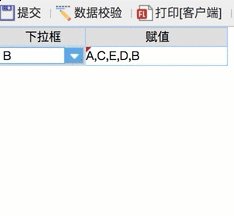
对于填报模板,希望某个单元格的数据是数据库表中某列的多个值(同一个值可能出现多次)且可以自己决定显示顺序,如数据库中的值为'A','B','C','D',希望文本框中显示的是'A,B,A',如下图所示效果,此时要如何实现呢?

1.2 实现思路
给下拉框控件添加编辑后事件,使下拉框每次选择值后,都将值嫁接到文本框的内容之后。
2. 示例编辑
2.1 模板设计
添加一个下拉框控件和一个文本控件,如下图:

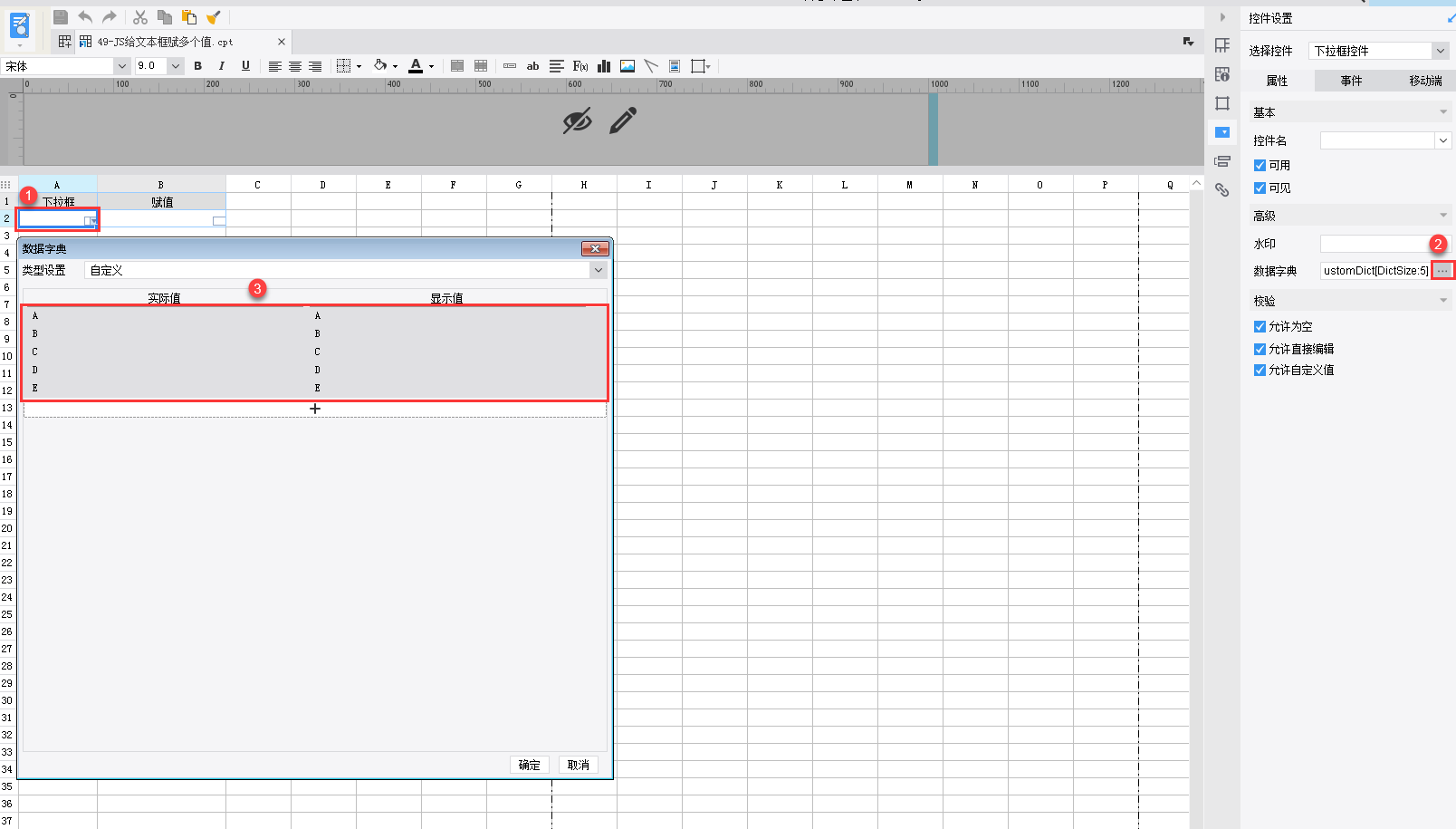
2.2 设置下拉框数据字典

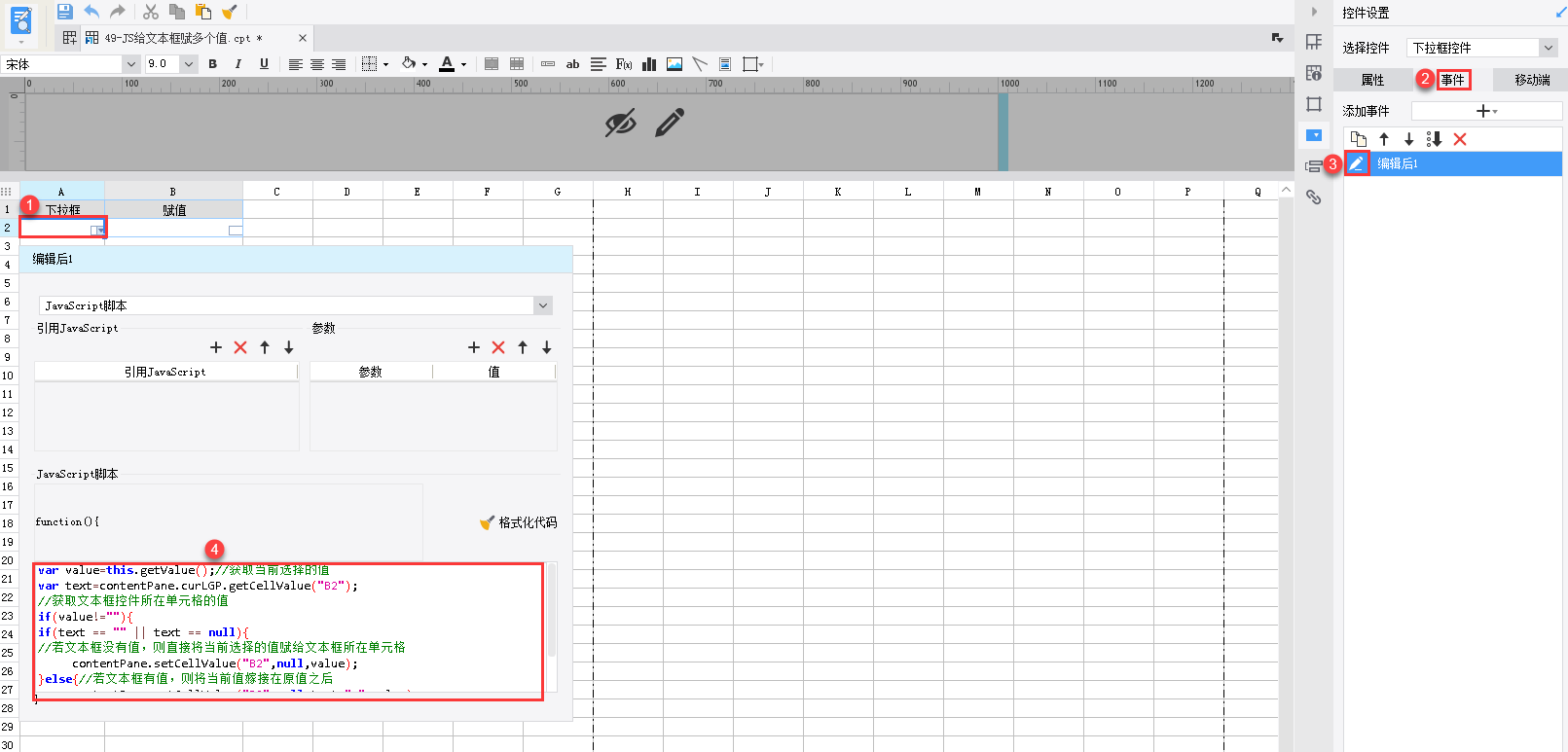
2.3 添加编辑后事件

具体 JS 代码如下:
var value=this.getValue();//获取当前选择的值
var text=contentPane.curLGP.getCellValue("B2");//获取文本框控件所在单元格的值
if(value!=""){
if(text == "" || text == null){//若文本框没有值,则直接将当前选择的值赋给文本框所在单元格
contentPane.setCellValue("B2",null,value);
}else{//若文本框有值,则将当前值嫁接在原值之后
contentPane.setCellValue("B2",null,text+","+value);
}
}2.4 预览效果
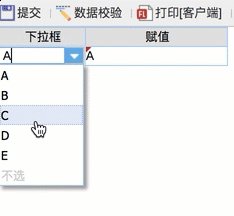
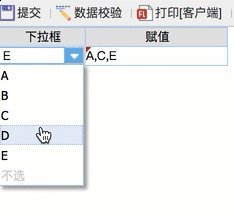
保存模板,点击分页预览,PC 端效果如下所示:

注:经测试,移动端不支持该 JS
3. 模板下载编辑
模板效果在线查看请点击:JS 给文本框赋多个值.cpt
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\49-JS给文本框赋多个值.cpt
点击下载模板:49-JS给文本框赋多个值.cpt

