历史版本8 :JS实现插入自定义行数 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
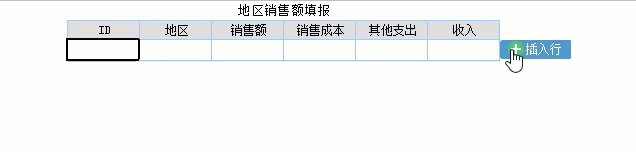
在我们的报表开发中,很多情况下用户在增加行数的时候,想要自定义输入行数,然后增加指定的行数,而不是点击一次增加一行,这时候就需要用到 JS 实现自定义插入行数。
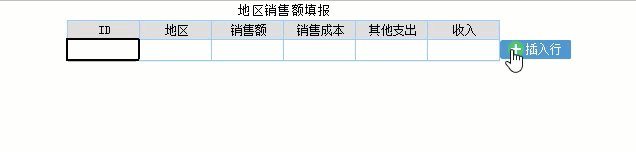
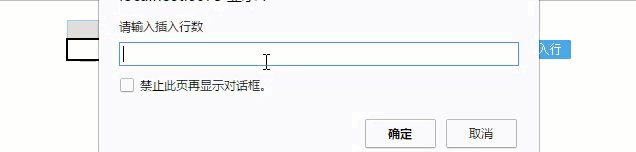
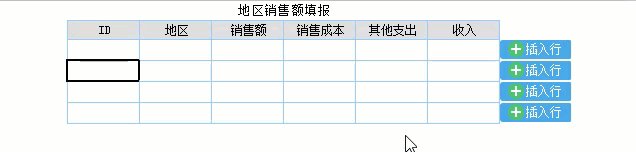
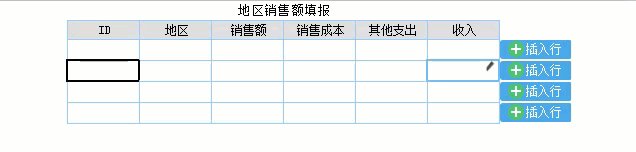
效果如下图:

1.2 实现思路
在单元格按钮控件中,添加js点击事件,通过 appendReportRow() 函数来实现插入行数的功能。
2. 示例编辑
2.1 模板设置
模板设计如下:

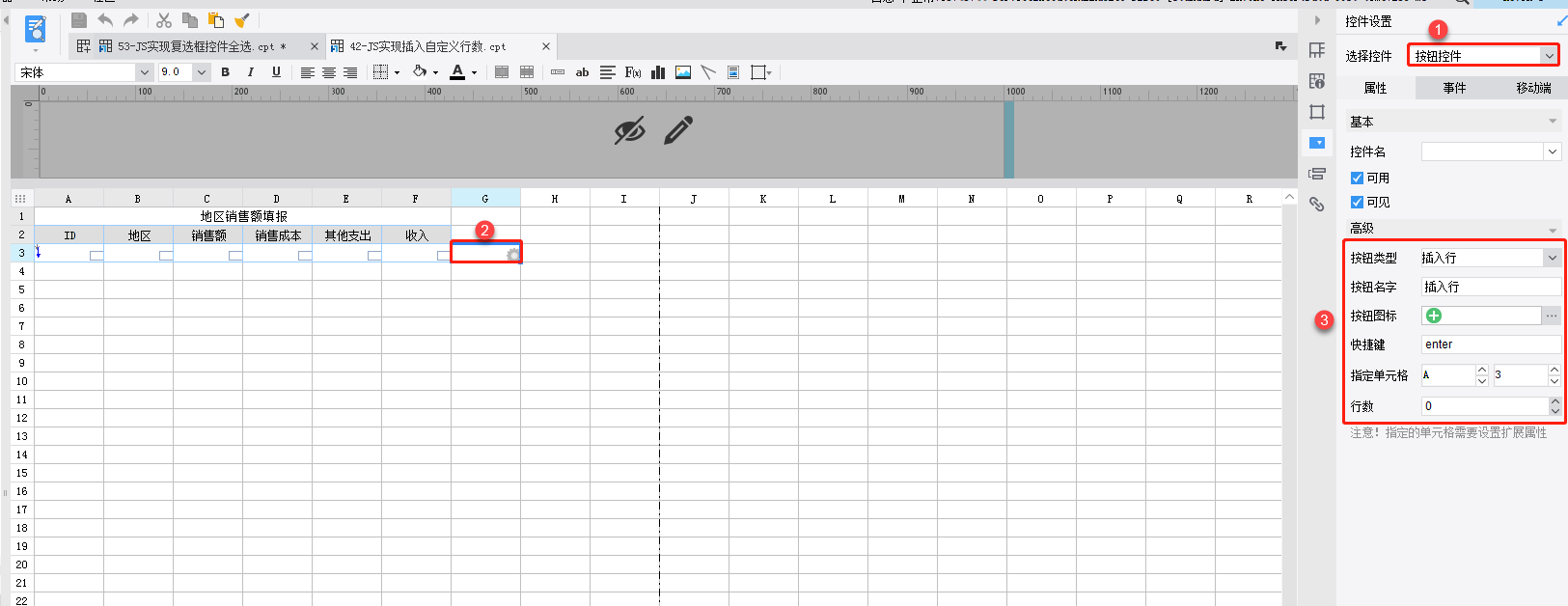
在后面的 G3 单元格中添加按钮控件,并设置属性,如下:

2.2 添加点击事件
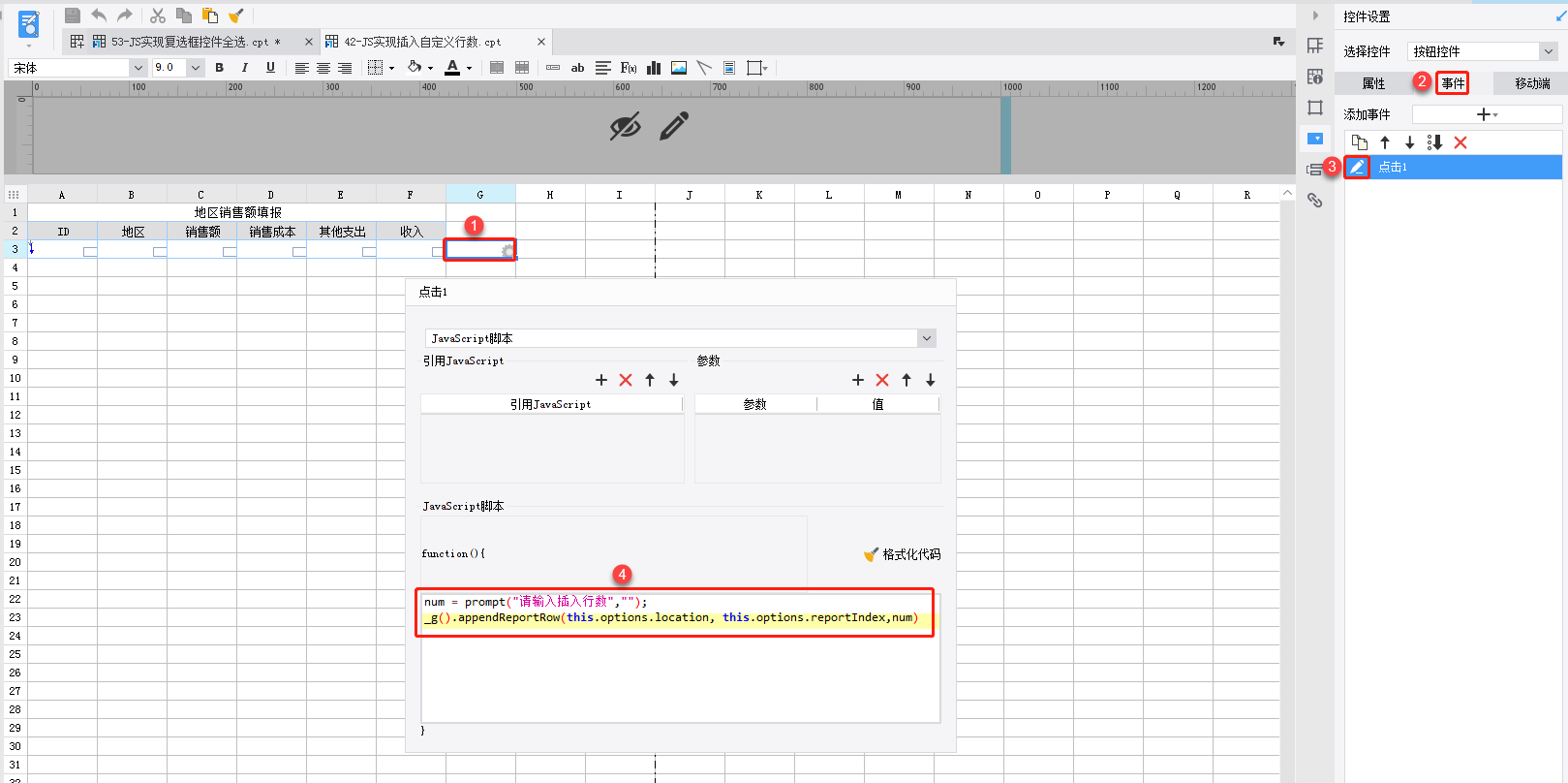
给按钮控件添加点击事件,如下:

JS 代码如下:
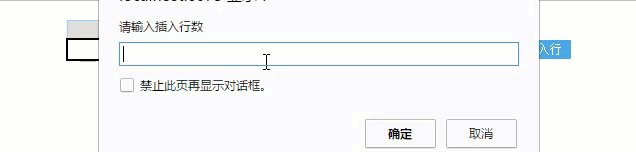
num = prompt("请输入插入行数","");
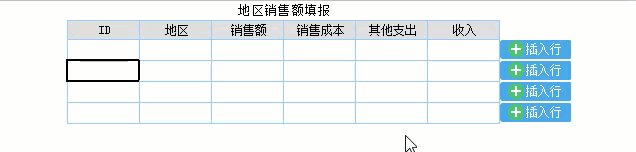
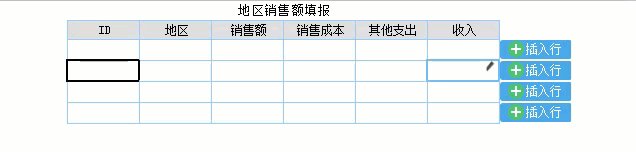
_g().appendReportRow(this.options.location, this.options.reportIndex,num)注:在选中行后面插入 num 行,只有填报表才可以用。
2.3 预览效果
保存模板,点击填报预览,PC 端效果如下所示:

注:经测试,移动端不支持该效果
3. 模板下载编辑
模板效果在线查看请点击:JS 实现插入自定义行数.cpt
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\42-JS实现插入自定义行数.cpt
点击下载模板:42-JS实现插入自定义行数.cpt

