历史版本3 :JS实现参数联动层级限制弹出提示框 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
某些时候参数联动时,选择子级需要先选择父级,那我们可以给用户一个提示框,请他先选择XX。
选择FRDemo中的“订单”表进行操作。
先取主数据集:SELECT * FROM 订单 where 1=1
${if(len(货主地区) == 0,"","and 货主地区 in ( '" +货主地区 + "')")}
${if(len(货主城市) == 0,"","and 货主城市 in ( '" +货主城市 + "')")}
假如要选择货主城市需要先选择货主地区:SELECT 货主地区 FROM 订单 where 1=1 ${if(len(货主地区) == 0,"","and 货主地区 in ( '" +货主地区 + "')")}
获取货主城市数据集:SELECT 货主城市 FROM 订单 where 货主地区 in ('${货主地区}')
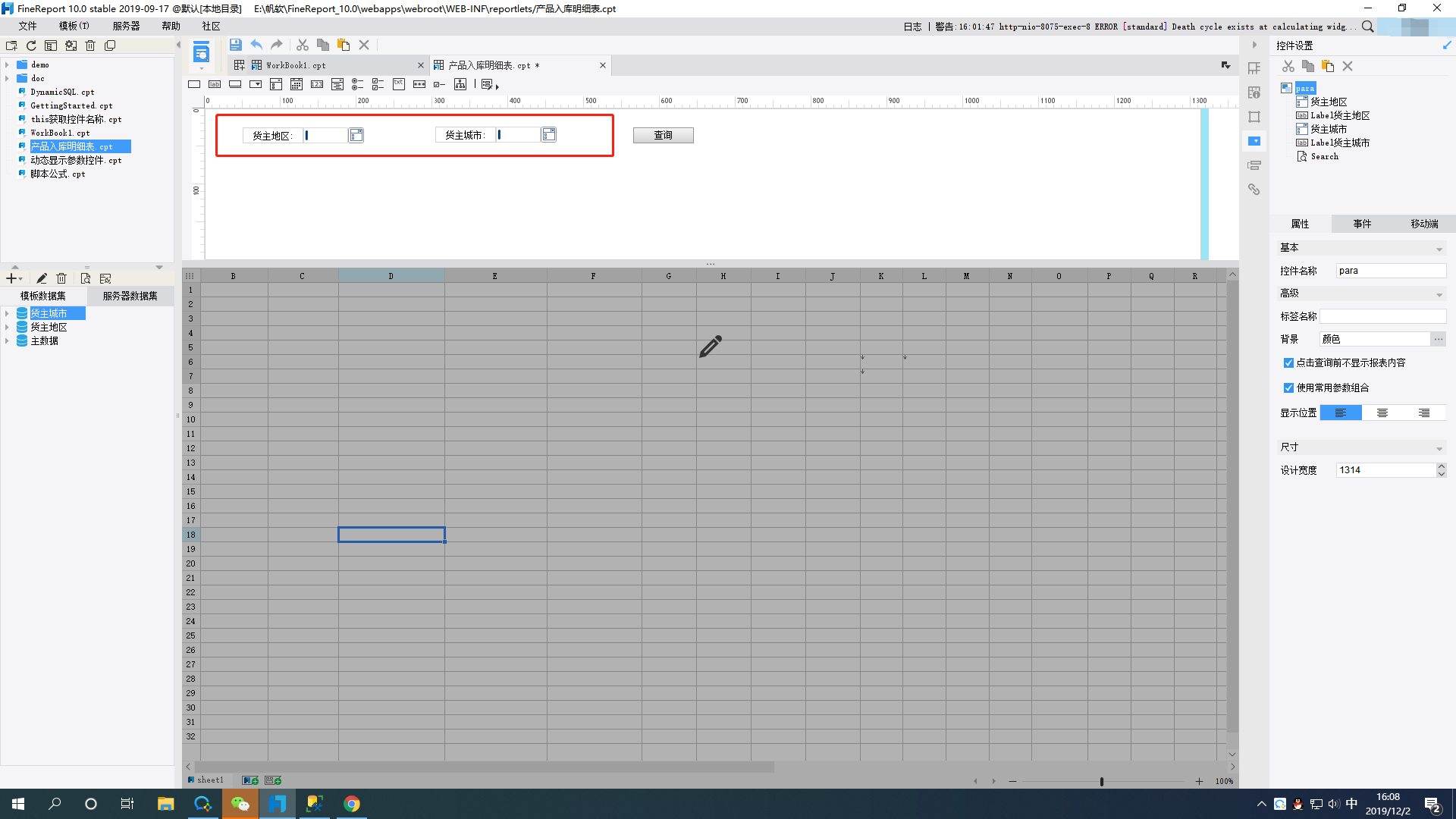
添加参数控件:

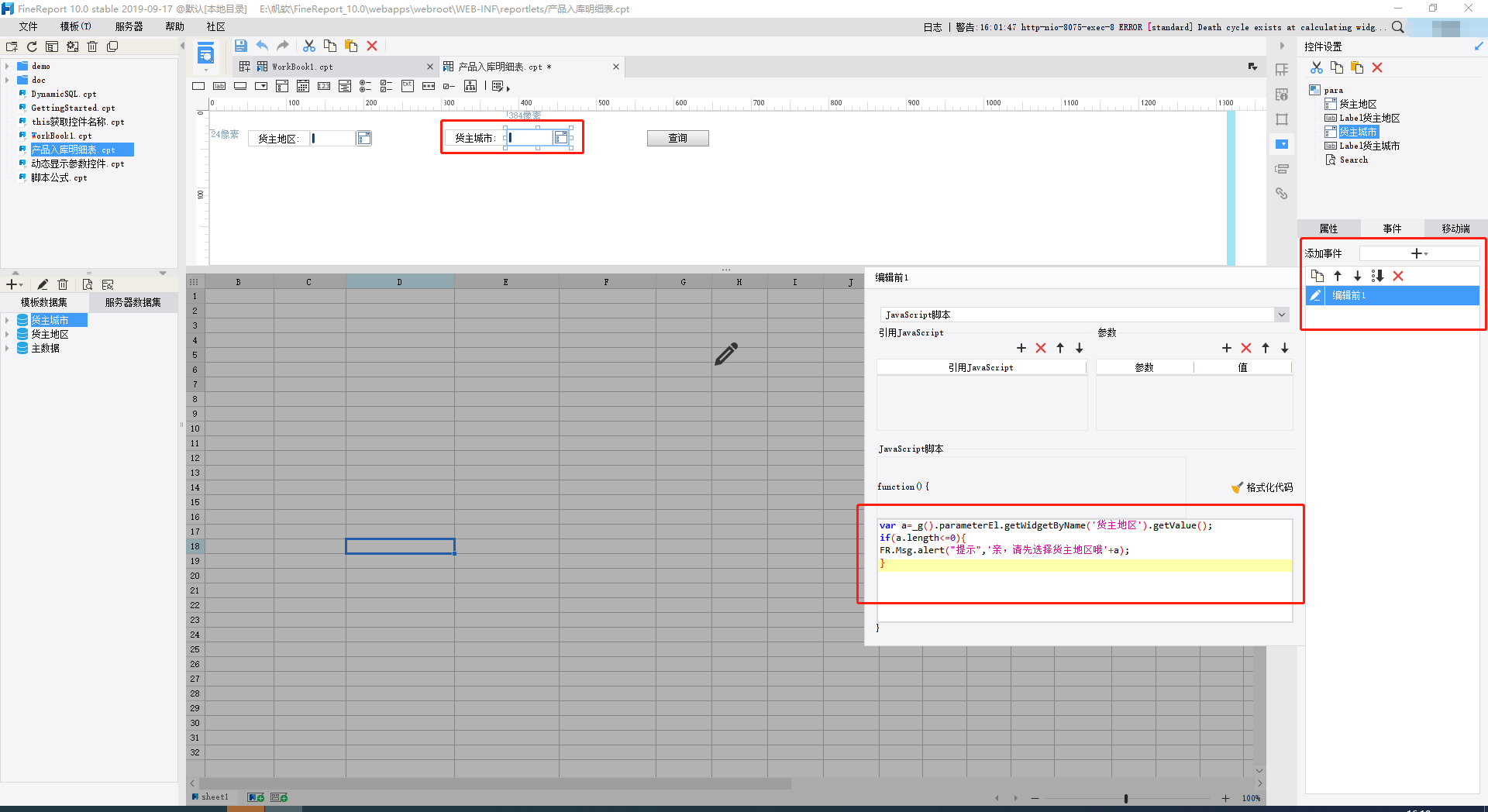
在货主城市添加js事件,选择编辑前:
var a=_g().parameterEl.getWidgetByName('货主地区').getValue();
if(a.length<=0){
FR.Msg.alert("提示",'亲,请先选择货主地区哦'+a);
};

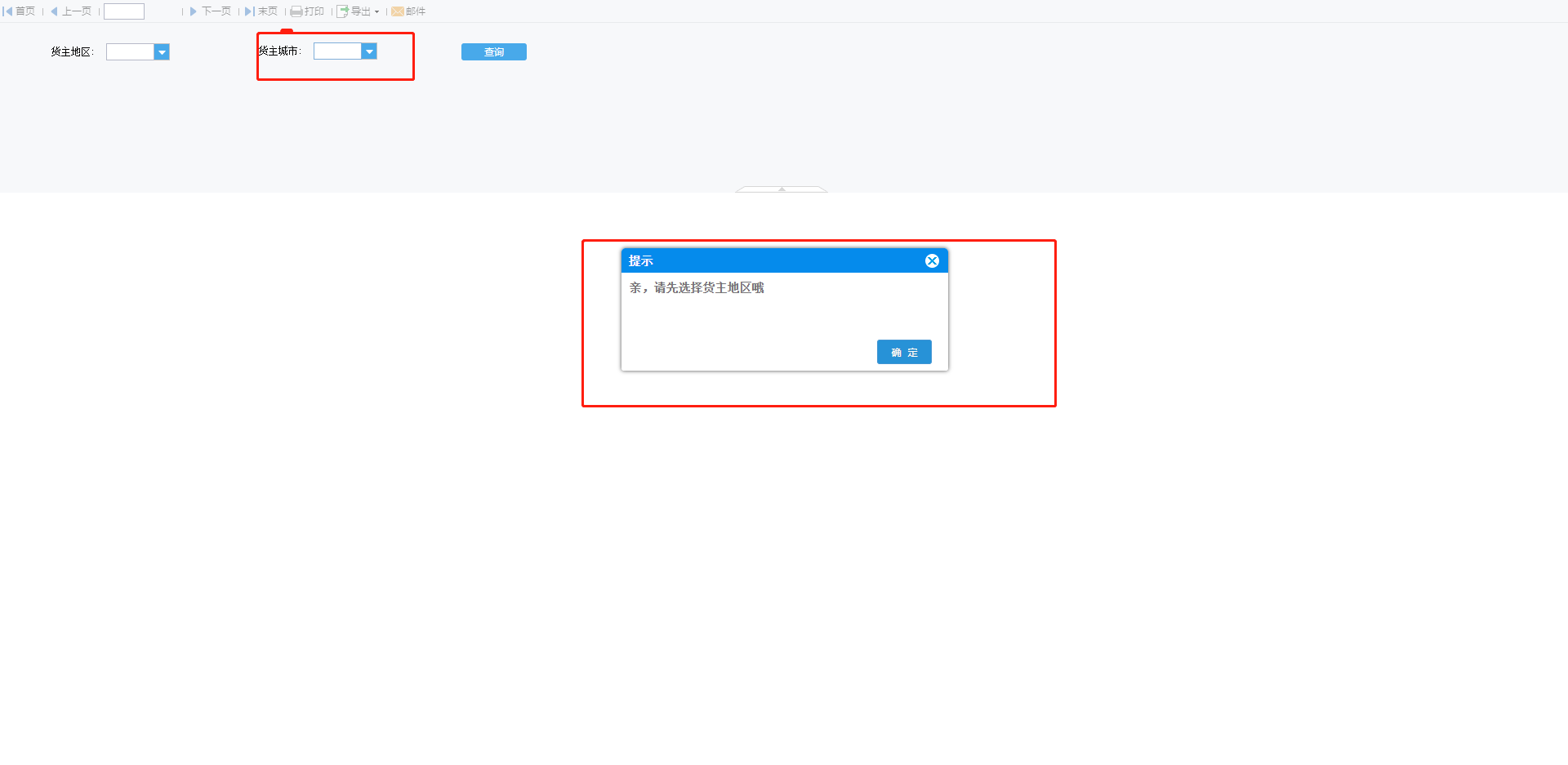
点击预览,如果先选择货主城市不选择货主地区则会提示请先选择货主地区