1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR 包版本 | 插件版本 |
|---|---|---|
| 10.0 | 2019-01-10 | V1.6 |
| 9.0 | 2018-01-10 | V1.6 |
| 8.0 | 2016-01-10 | V1.6 |
1.2 应用场景
原来我们的多选下拉树有个功能叫做“只返回叶子节点”,当勾选上“只返回叶子节点”时,选择目录,其实相当于选择的是目录下的叶子节点,即无法选中目录。当不勾选“只返回叶子节点”时,可以选择目录,但是却不能全选其目录下的叶子节点,需要自己手动一个一个选,比较麻烦。不能同时满足,可选中目录,以及全选目录下的叶子节点。
1.3 功能介绍
安装该插件后,分别在参数面板、单元格控件和表单主体中多出了“新多选下拉树”控件。
配置方法与原下拉树相同。只不过新控件默认为多选下拉树,不支持变为单选。
2. 插件介绍编辑
2.1 插件安装
点击下载插件:新多选下拉树控件
设计器插件安装方法参照 设计器插件管理
服务器安装插件方法参照 服务器插件管理
2.2 操作方法
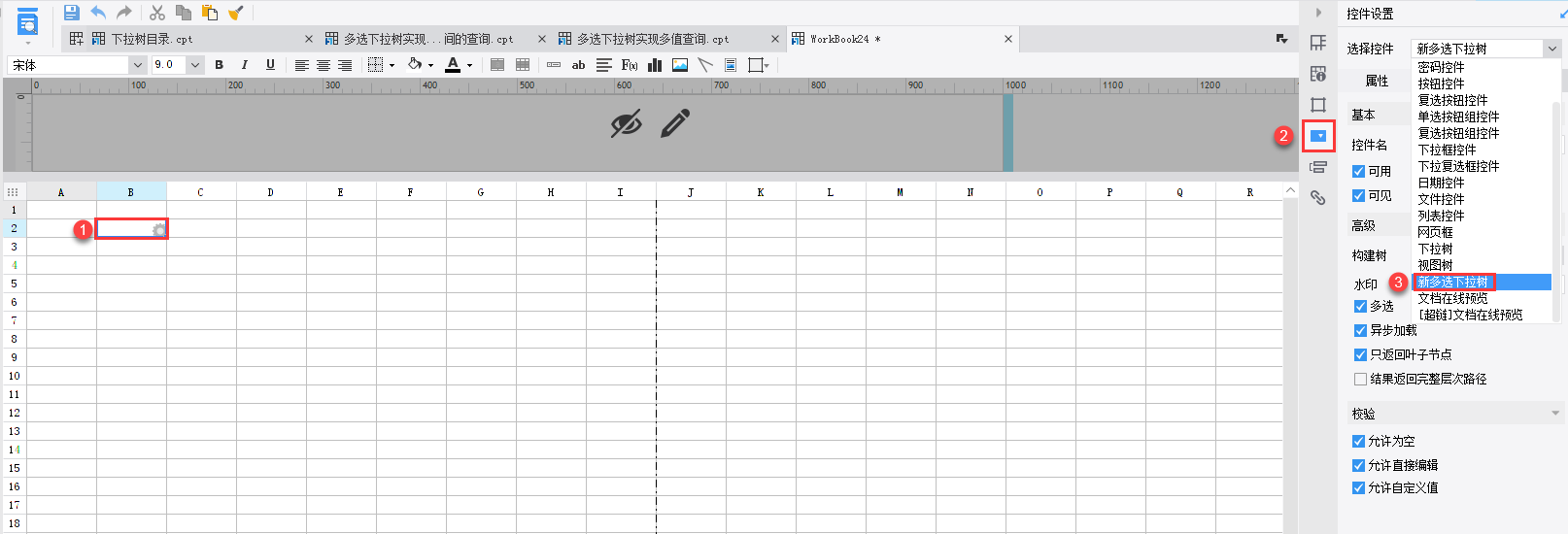
安装插件后,在参数面板以及单元格-控件中都会出现新多选下拉树控件,如下图:
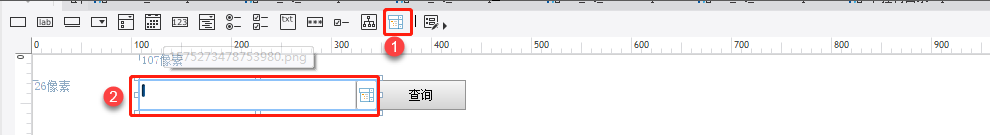
参数面板:

单元格控件:

2.3 控件功能
本文以参数面板下的新下拉树控件介绍新下拉树控件功能
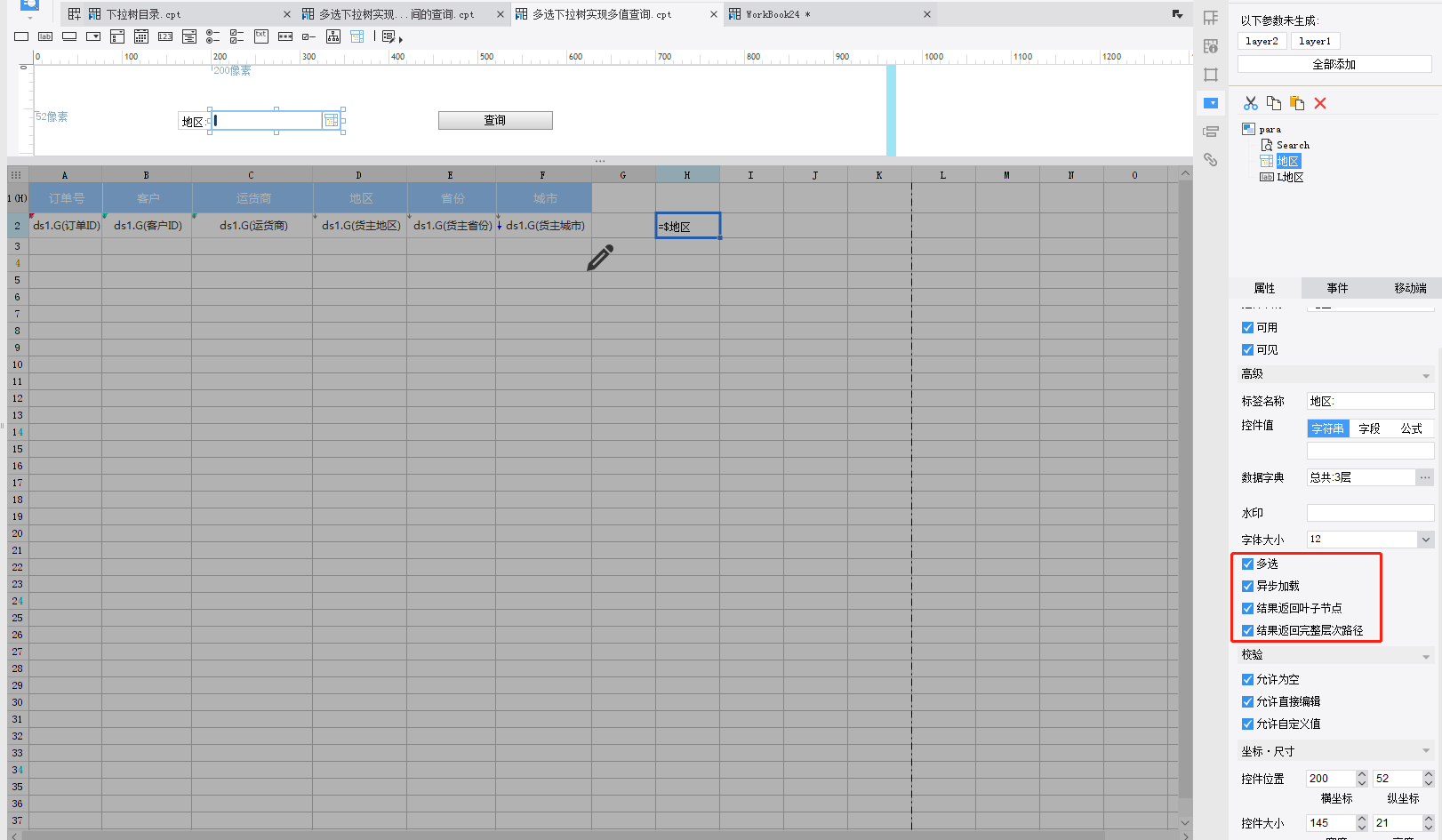
首先按照多选下拉树实现多值查询制作好模板
新多选下拉树的功能有四个为:多选,异步加载,结果返回叶子节点,结果返回完整层次路径,如下图:

1)多选功能介绍
无勾选多选情况,控件只可选择树的终端节点(例:南京,常州,青岛等。不可选江苏,山东,华东等。)作为控件值控件,,如下图:

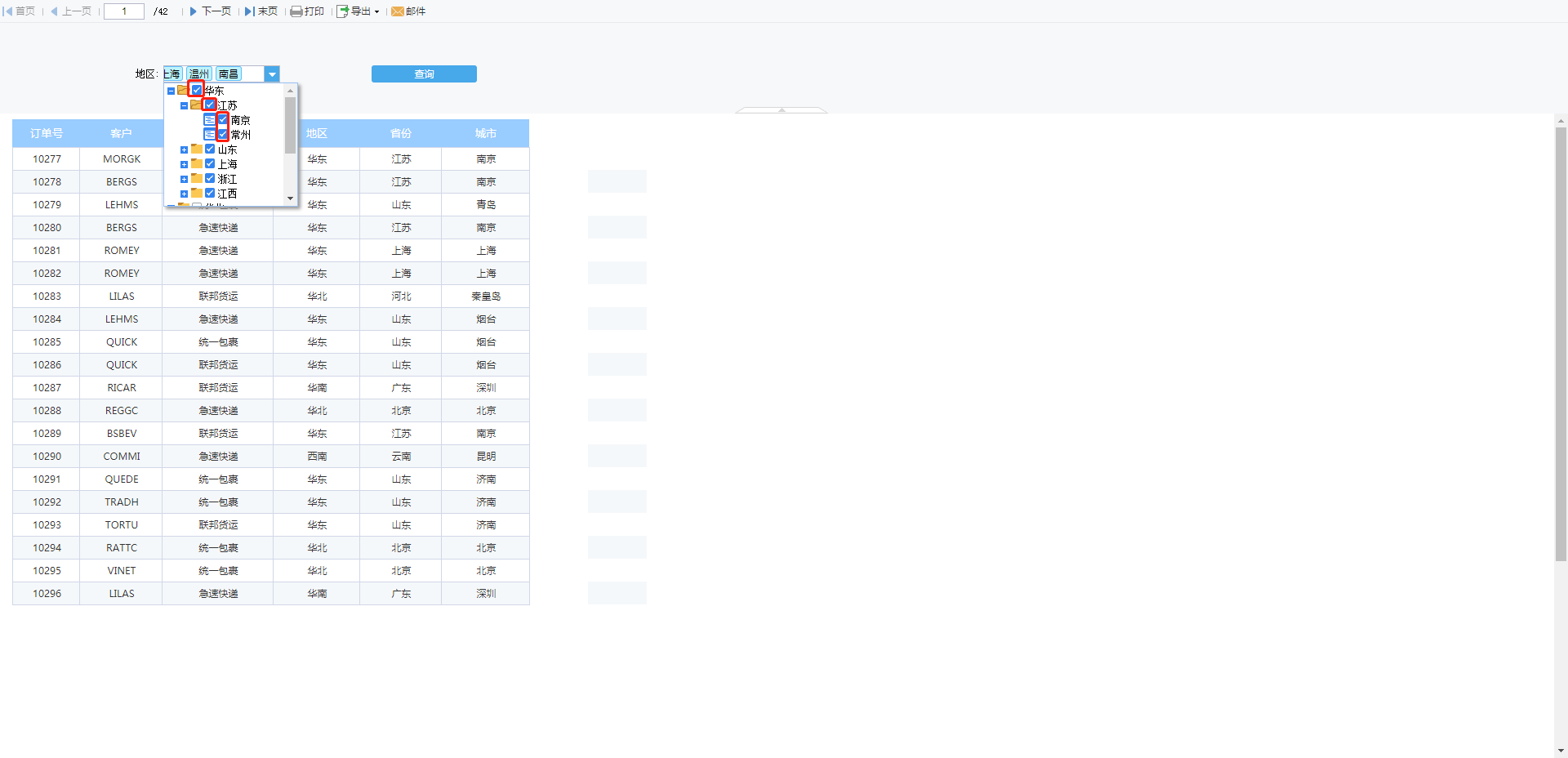
勾选多选,则可以选择所有节点,如下图:

2)异步加载功能介绍
同步模式:又称阻塞模式,会阻止浏览器的后续处理,停止后续的解析,只有当当前加载完成,才能进行下一步操作。
异步加载:又叫非阻塞加载,浏览器在下载执行 JS 的同时,还会继续进行后续页面的处理。
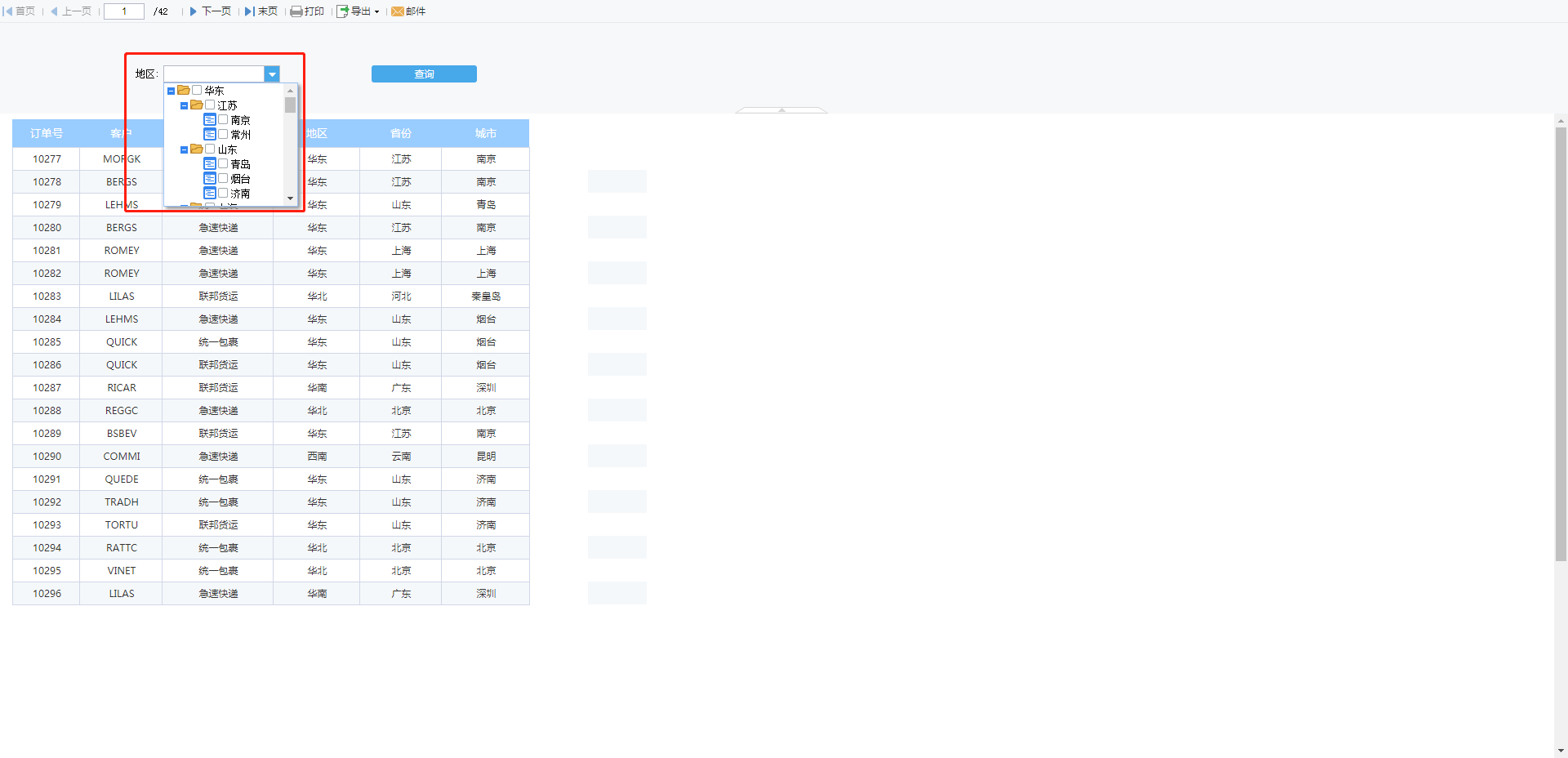
不勾选异步加载,效果如下图:

注:不勾选异步加载,所有子节点默认均展开
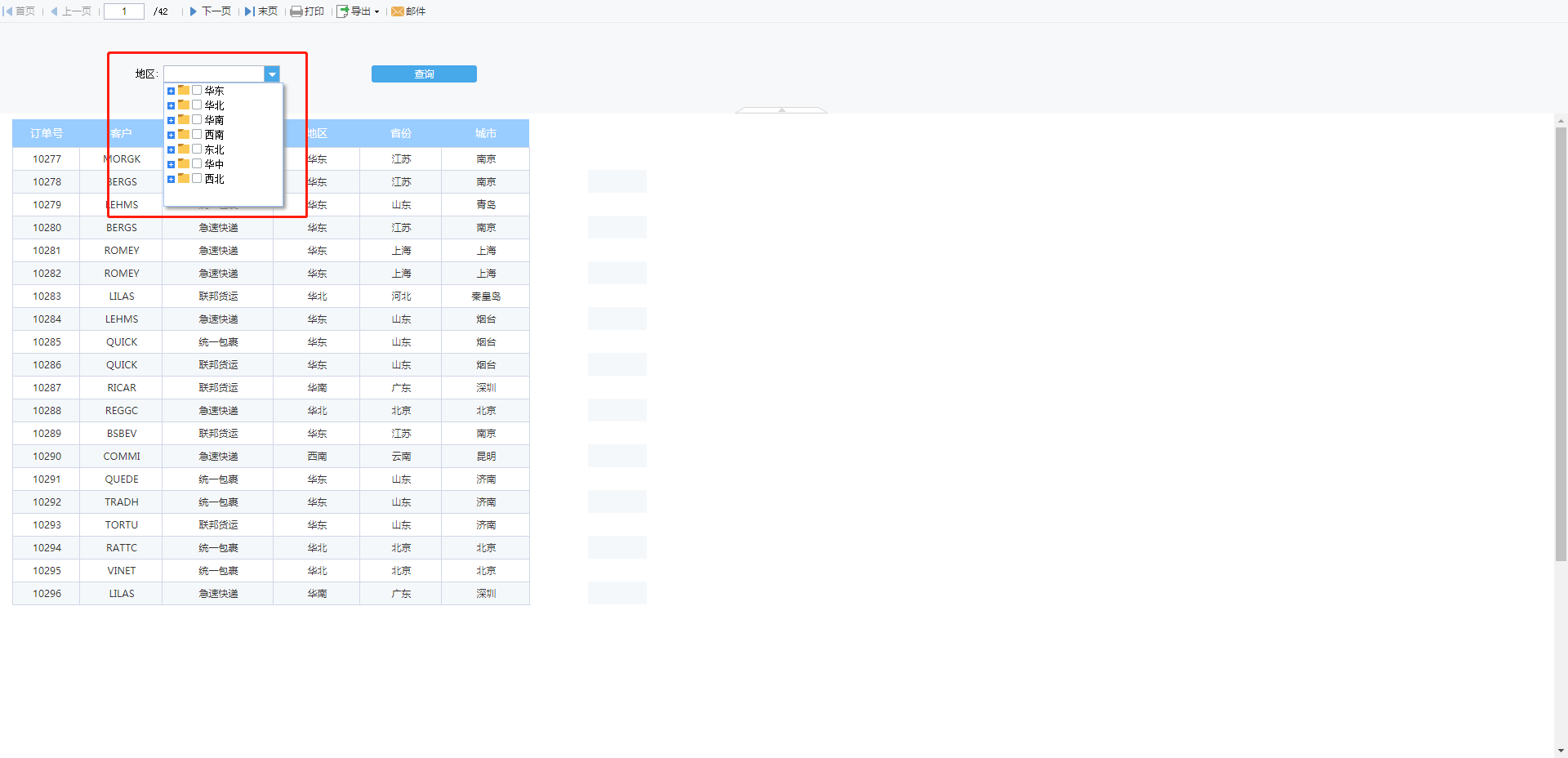
勾选异步加载,效果如下图:

注:勾选异步加载,所有子节点默认均不展开
3)结果返回叶子节点功能介绍
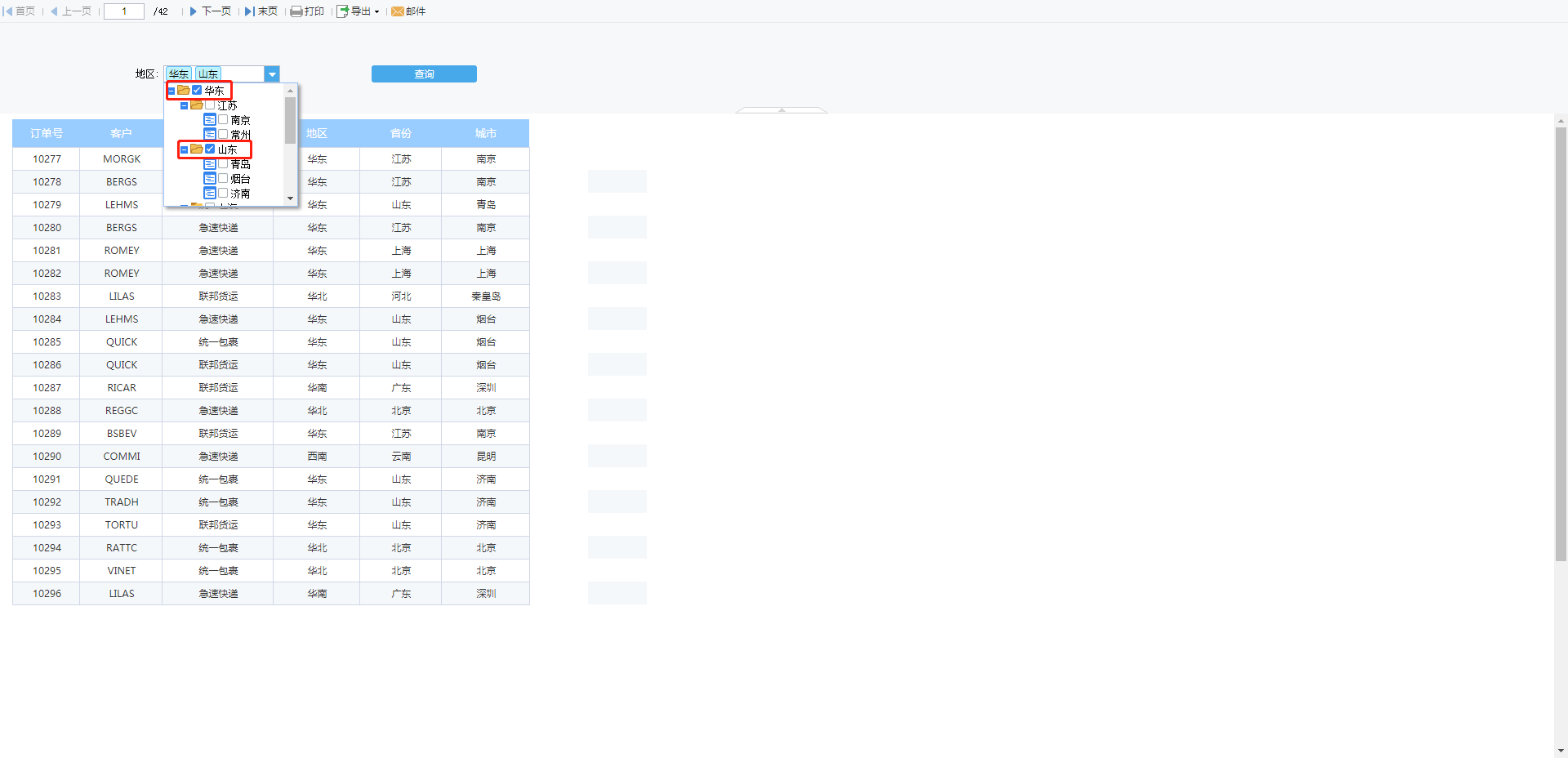
不勾选结果返回叶子节点,则当勾选父节点(华东和山东),不自动勾选子节点,如下图:

注:结果只返回父节点数据,例:上述返回结果为:华东,山东
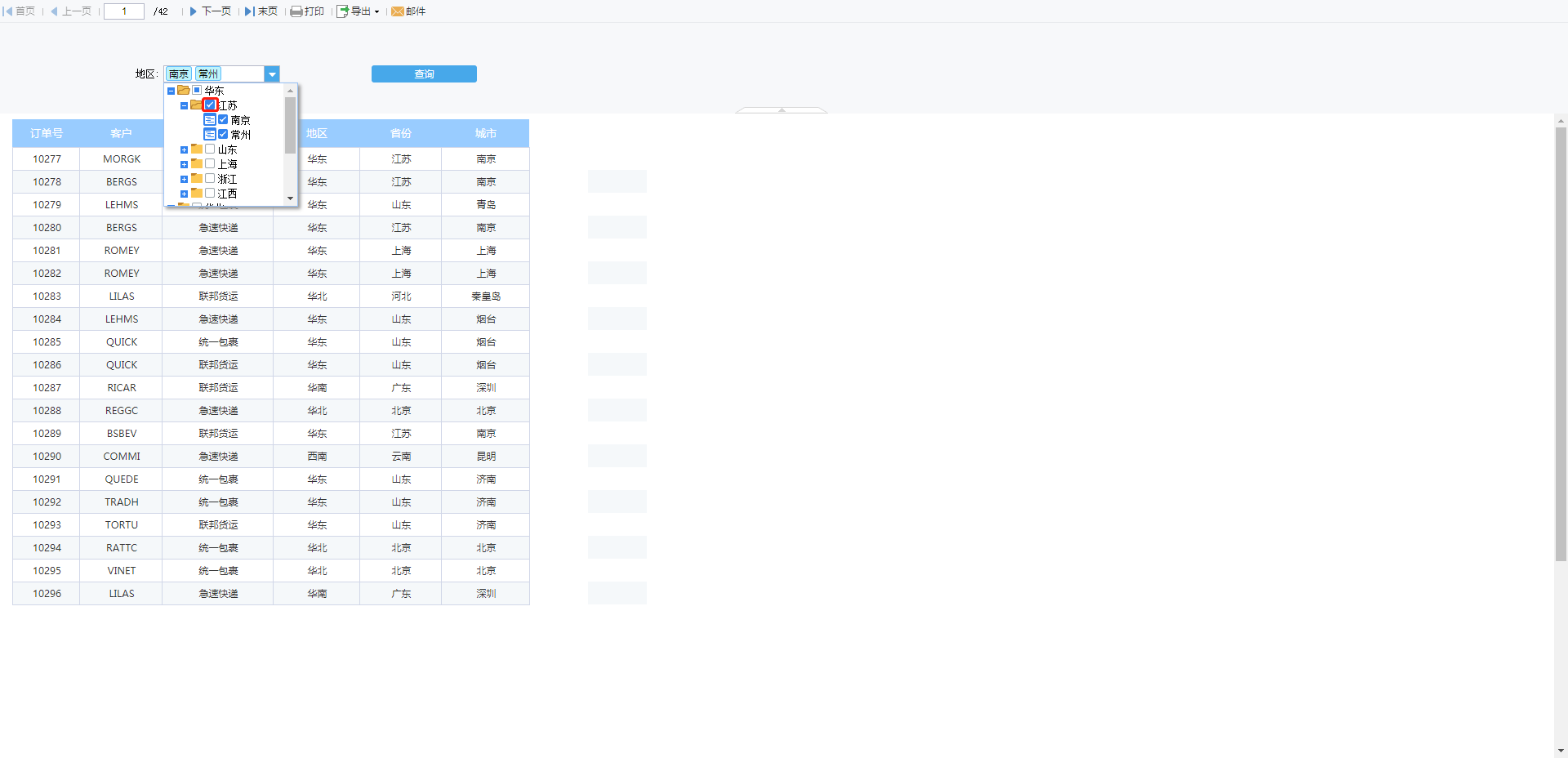
勾选结果返回叶子节点,则勾选父节点(江苏),自动勾选子节点(南京,常州),如下图:

注:结果只返回终端节点数据,例:上述返回结果为:南京,常州,不返回江苏
4)结果返回完整层次路径功能介绍
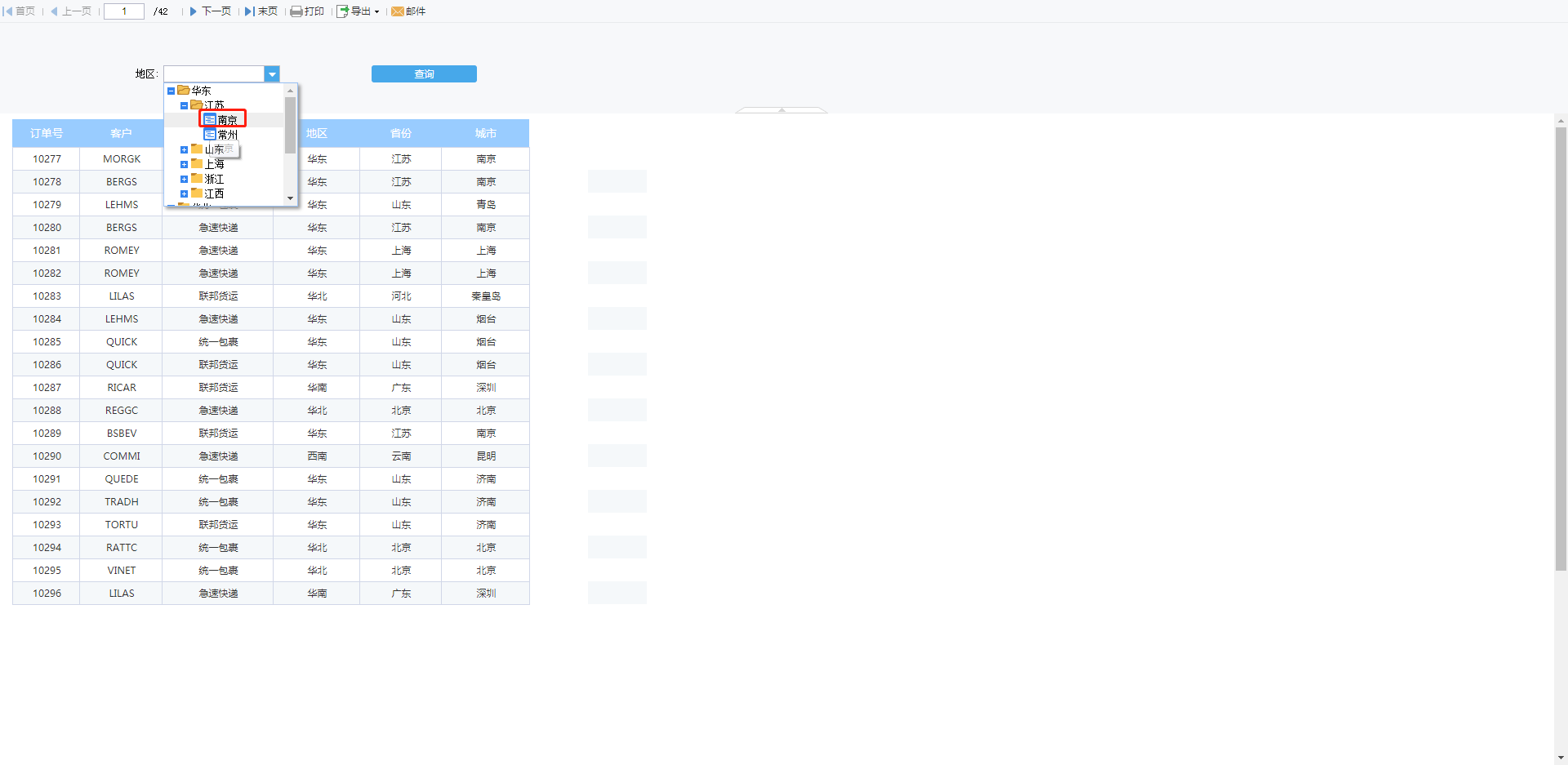
不勾选结果返回完整层次路径,以单选为例:控件选择南京,如下图:

注:结果只返回:南京
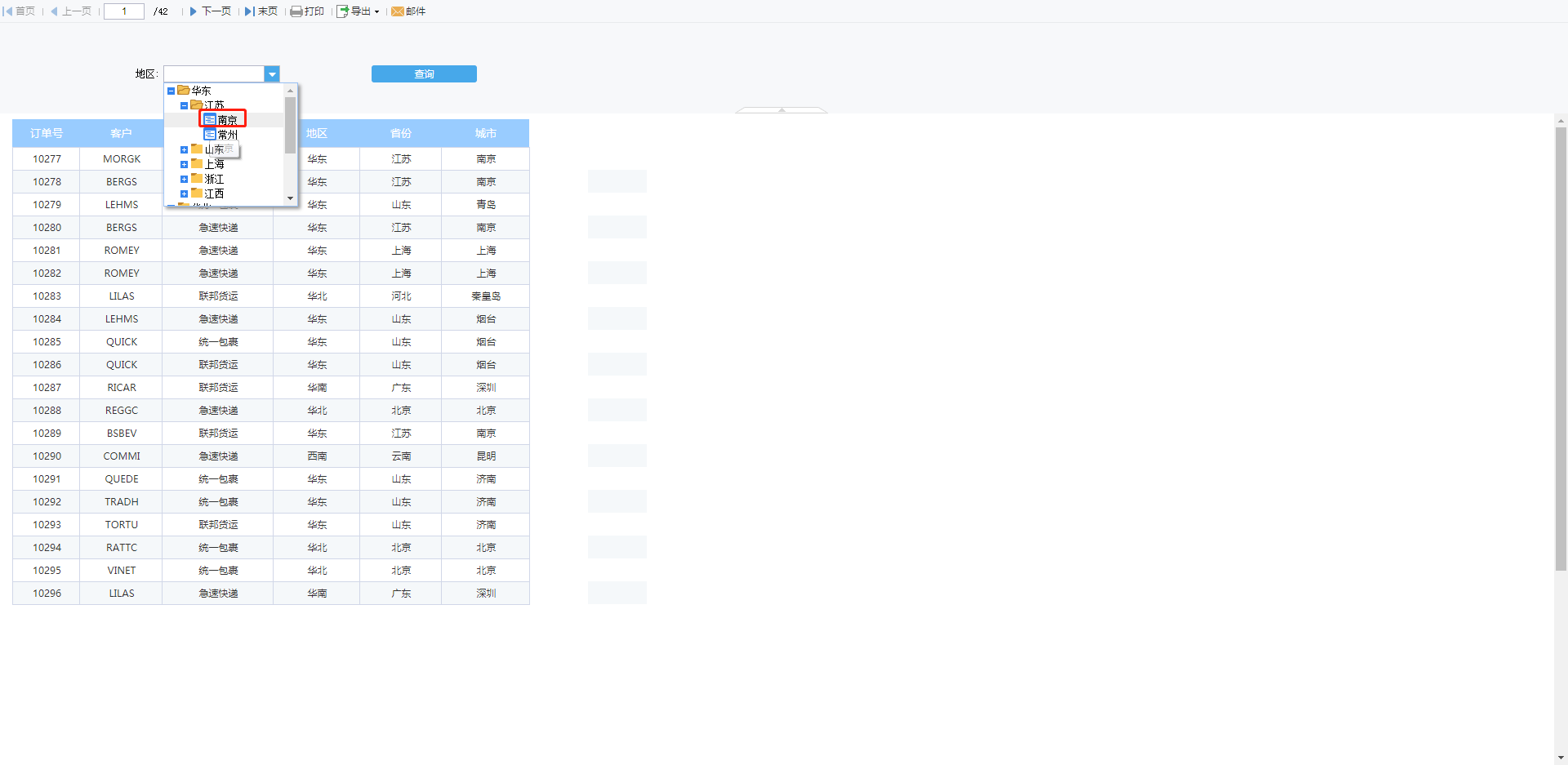
勾选结果返回完整层次路径,以单选为例:控件选择南京,如下图:

注:结果只返回:华东,江苏,南京

