1. 概述编辑
移动端报表有着随时随地、迅速获取的特点,然而大部分报表工程师只接触过 PC 端报表的制作,面对移动端报表的设计却无从下手。
2. PC端和移动端的区别编辑
1)交互方式:
PC 端:PC 端使用键盘、鼠标进行交互。
移动端:通过按钮、手势完成交互,交互方式多为点击、滑动,表现形式简单,但是用户感知性强。
2)显示方式:
PC 端:屏幕大、内容丰富,可视化效果好。
移动端:屏幕小、可承载的内容少。
3. 移动端展现的要求编辑
手机屏幕小,如何避繁就简,层次清晰的展现出内容。
如何让高层管理人员在手机上快速查看到关键信息。
千篇一律的流式布局,想要拥有更多布局交互模式。
用户对可视化的要求也越来越高,更多地是追求高颜值的可视化。
4. 解决方案编辑
本文将简单介绍下如何借助 FineReport ,运用 App 的设计思路,制作一张可随时随地查看数据、分析数据的移动端报表。
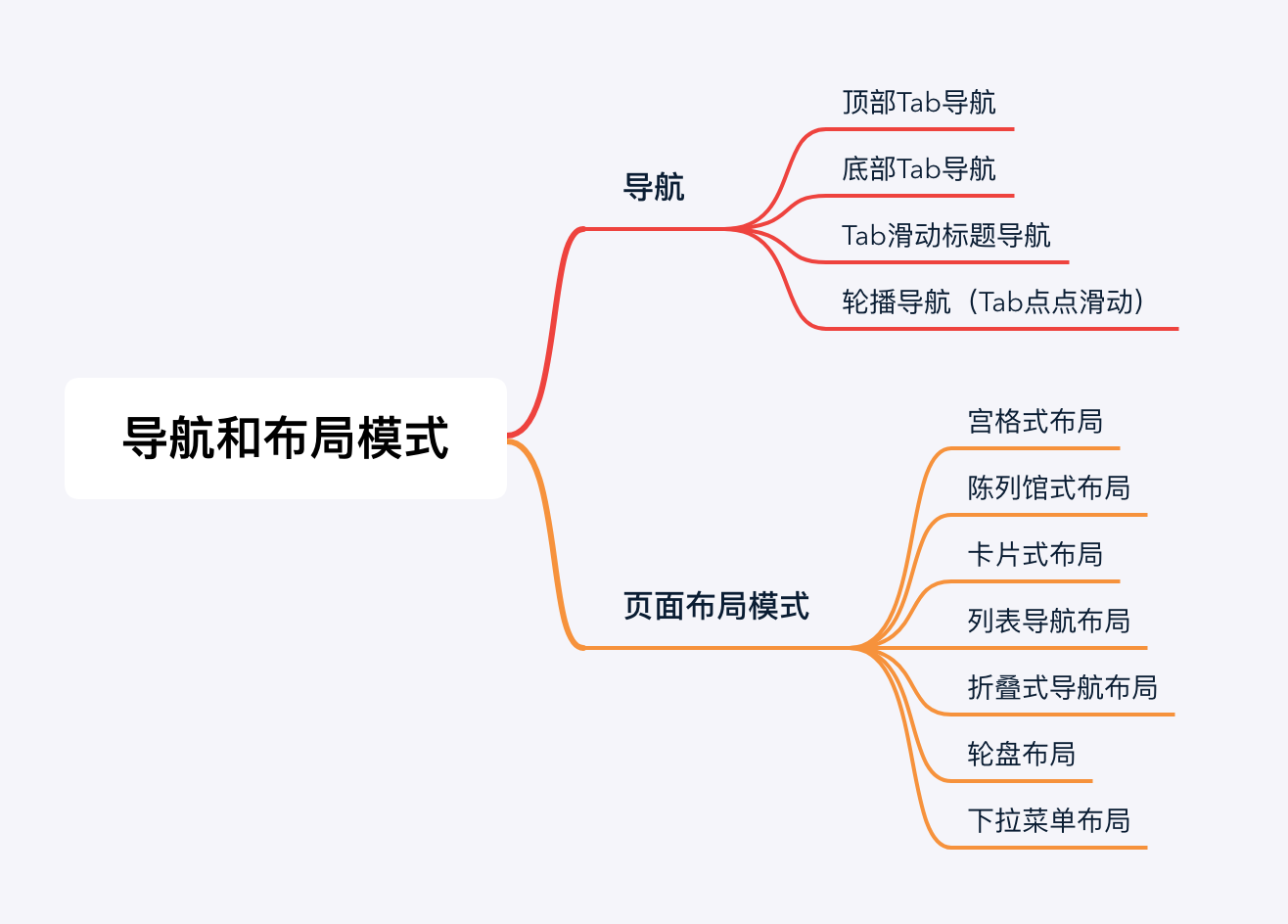
移动端报表设计思维如下图所示:

移动端各种布局的介绍如下表所示:
类型 | 布局 | 示例 |
|---|---|---|
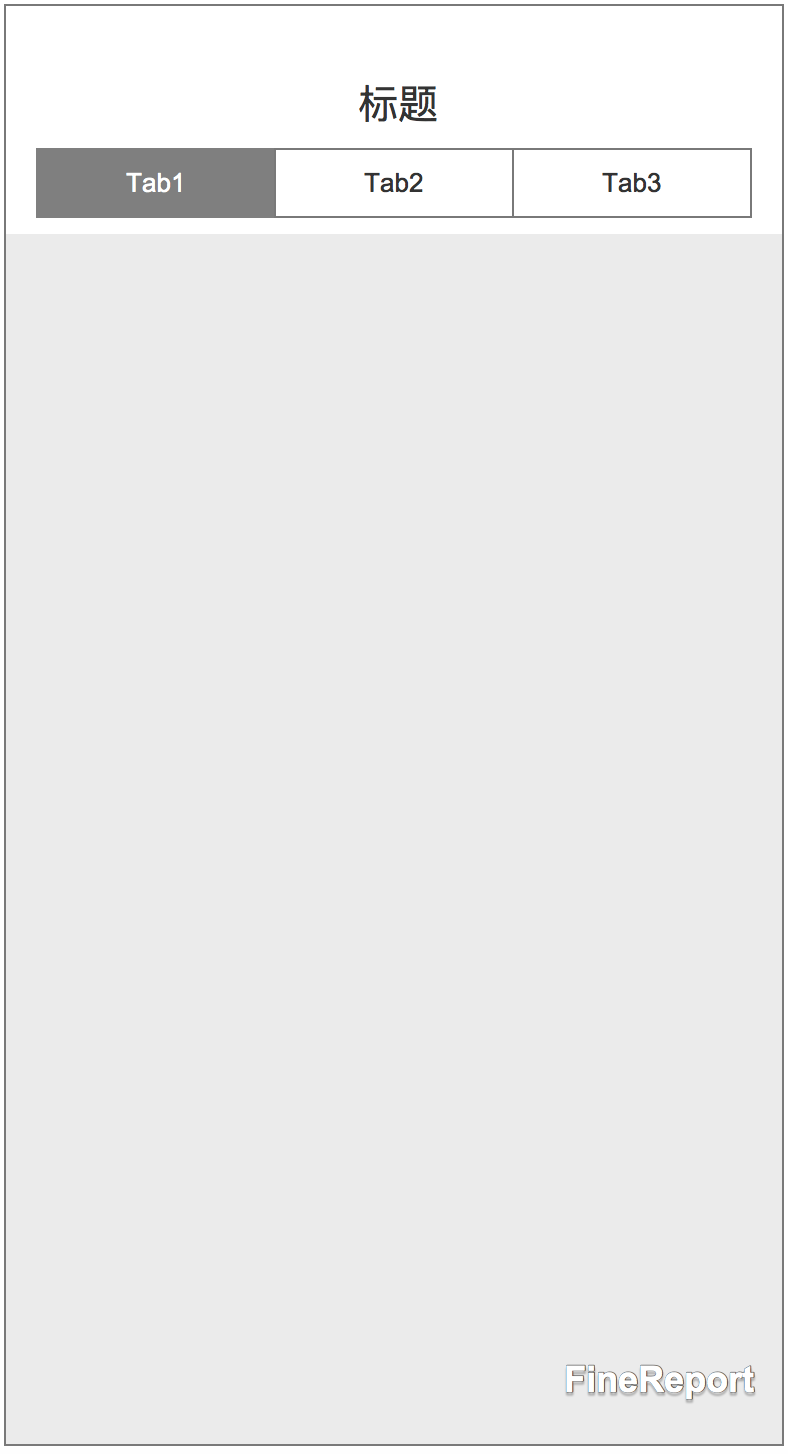
顶部Tab: 导航一直存在,具有选中状态,可快速切换另一个导航 点击上方的 Tab 实现视图间的切换,满足沉浸式阅读需求 优点: 1. 直接展示最重要接口内容信息 2. 分类位置固定,清楚当前所在入口位置 3. 减少界面跳转的层级,轻松在各入口间频繁跳转 缺点: 功能入口过多时,该模式显得笨重不实用 |  |  |
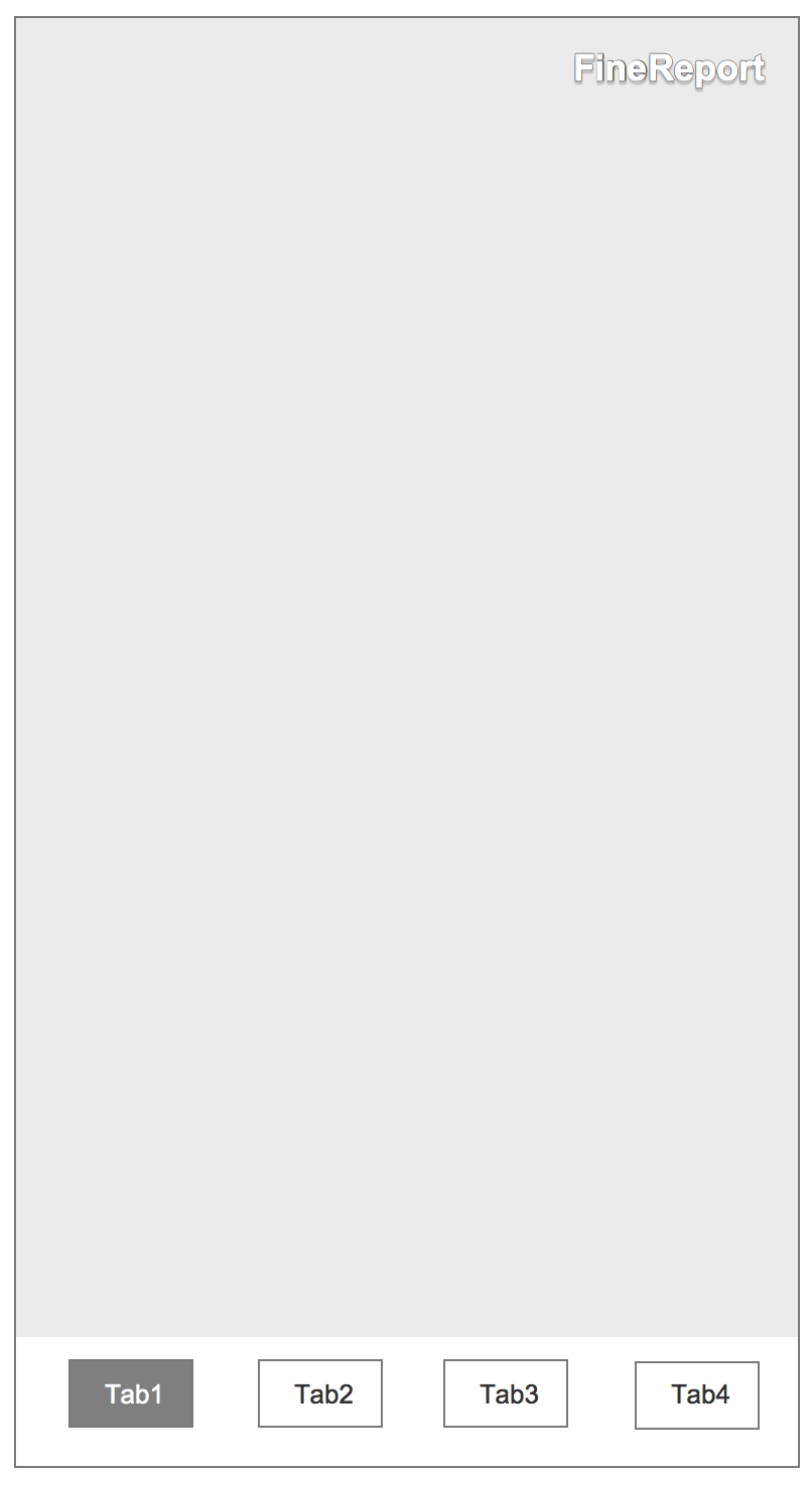
底部Tab: 相比于顶部 Tab,底部 Tab 导航更接近拇指操作热区,更符合人机交互 优点: 1. 可见性非常好,底部 Tab 非常明显,易于发现 2. 同时由于是在底部,操作性也非常好 |
|  |
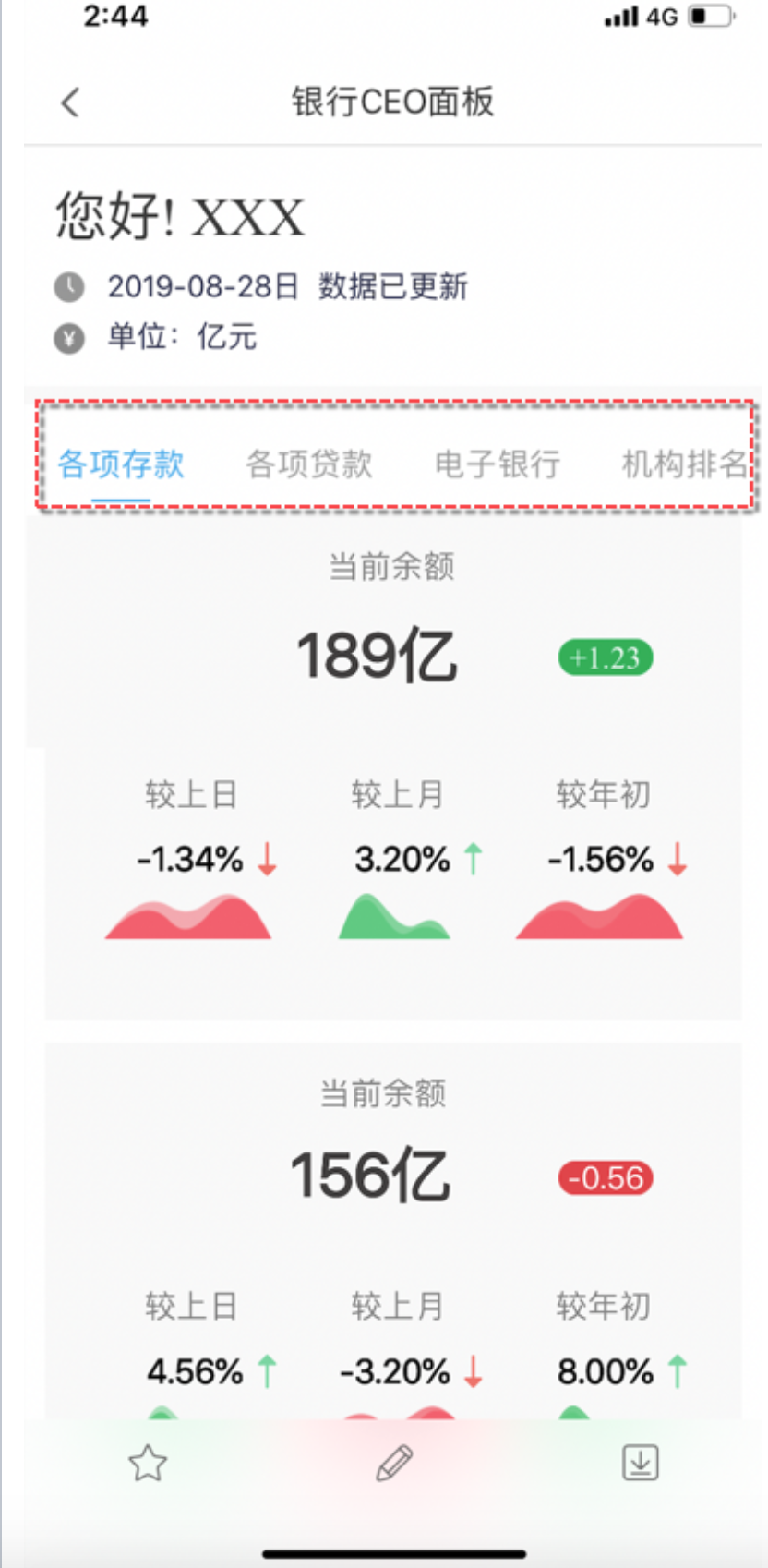
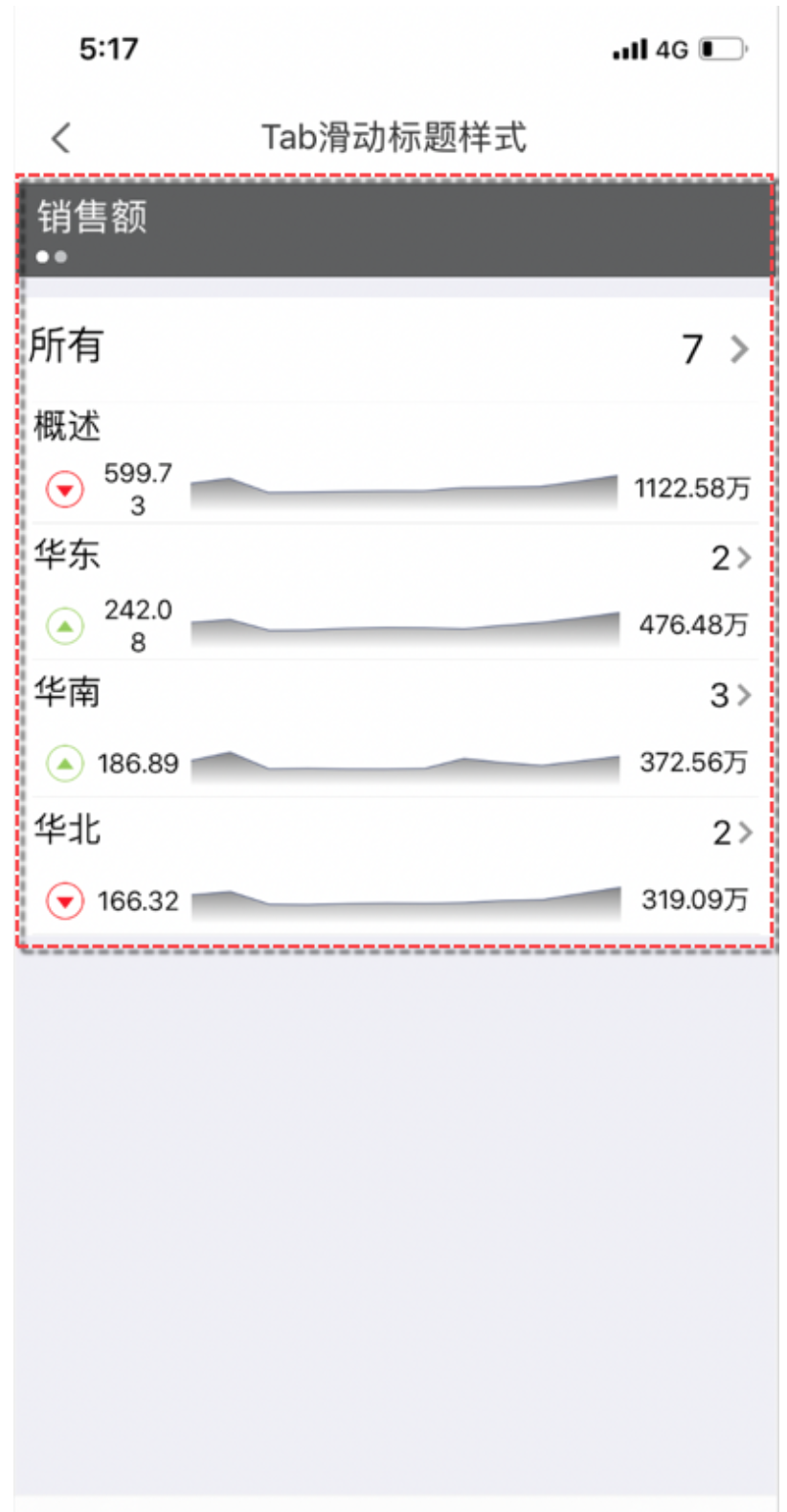
Tab滑动标题: 左右滑动切换视图,不需要点击 Tab 优点: 单页面内容整体性强,聚焦度高 缺点: 不能跳跃性地查看间隔的页面
|  |  |
| 轮播导航(Tab点点滑动样式): 相比于 Tab 标题滑动标题,这种方式最大程度保证了页面的简洁性和内容的完整性,操作方便,左右滑动切换 优点: |  |  |
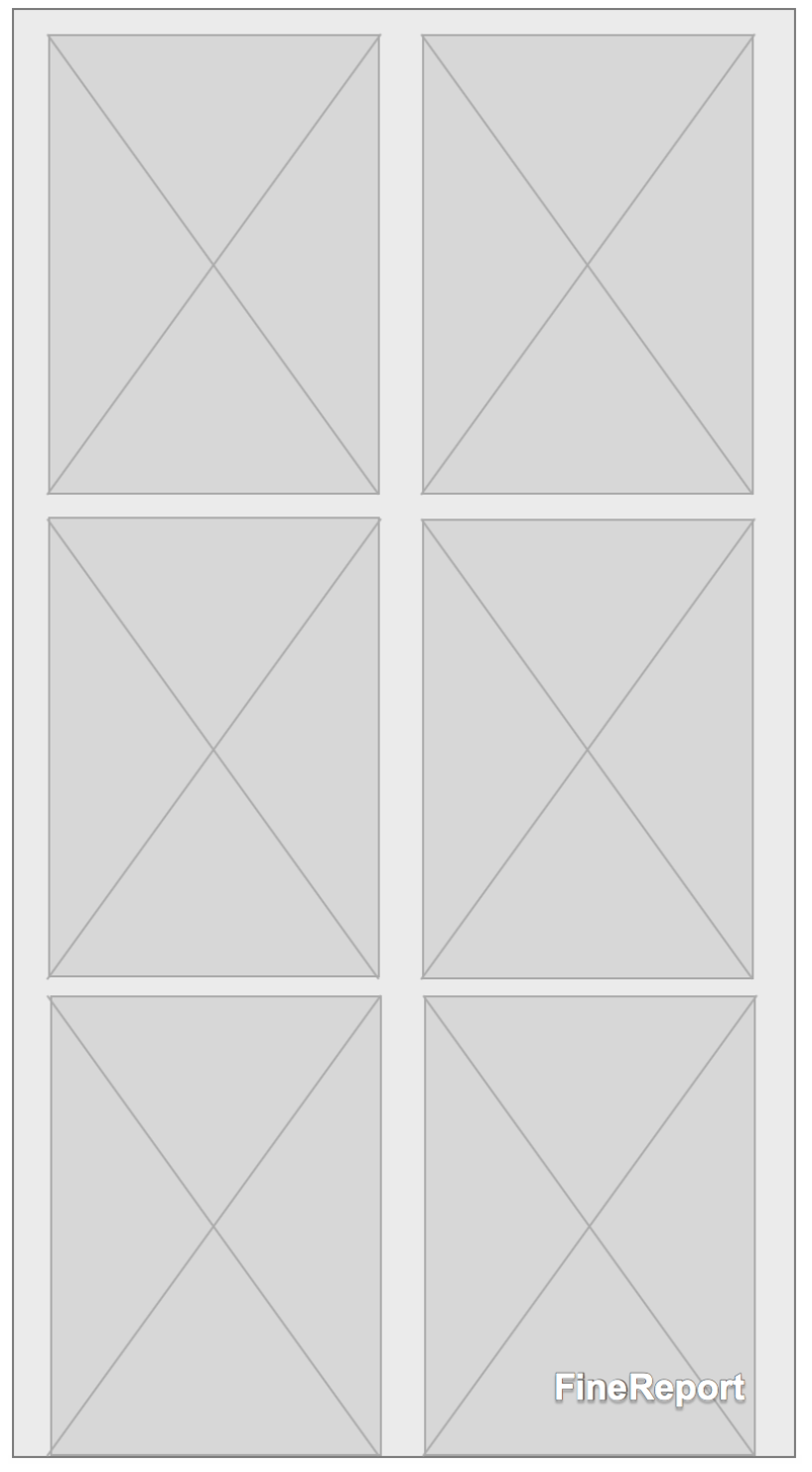
宫格导航: 九宫格是一种常见的功能型导航,它把功能排布出来,供用户选择。 优点: 清晰展现各入口,方便用户快速查询 缺点: 1. 菜单之间的跳转要回到初始点 2. 标题不易过长 |  |  |
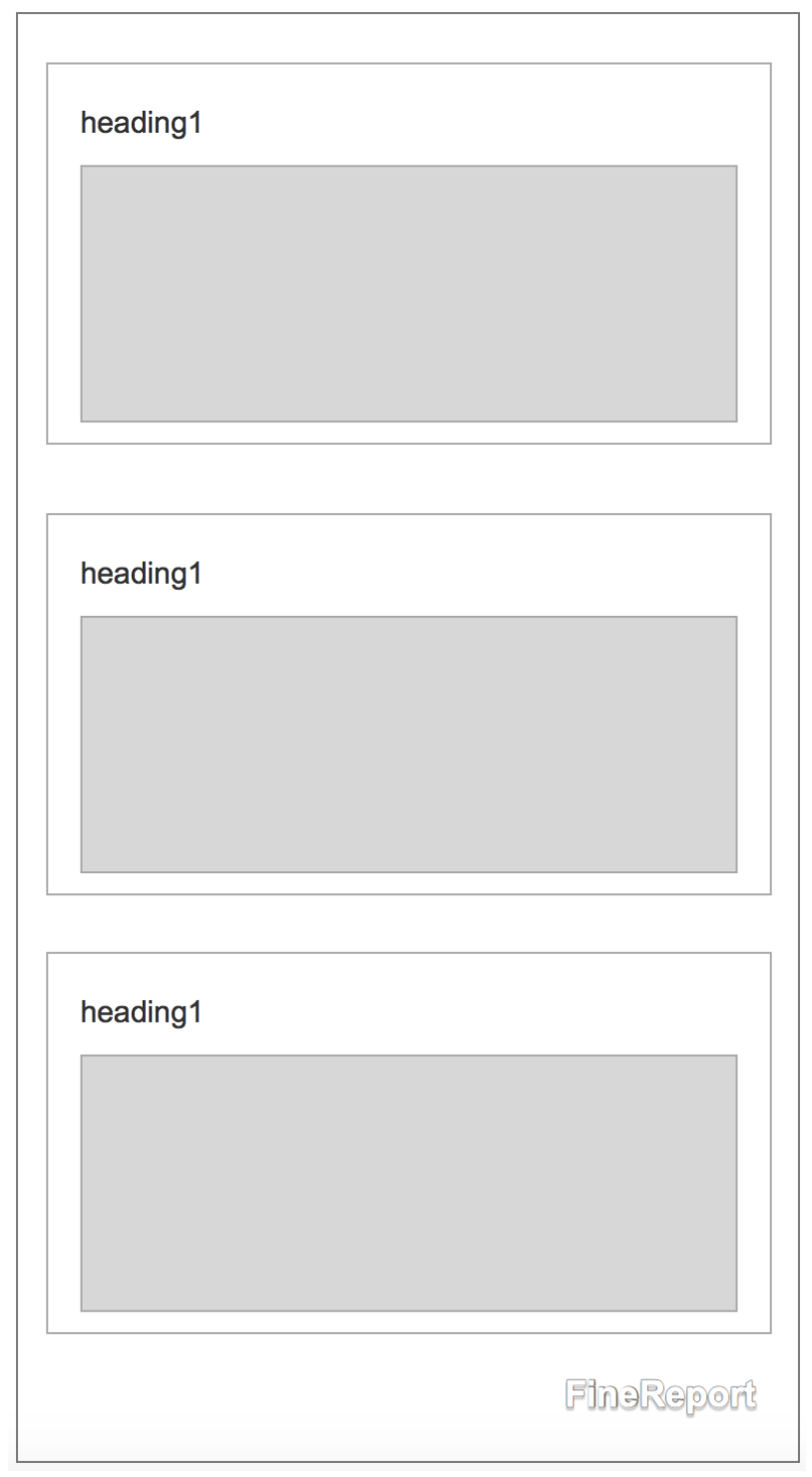
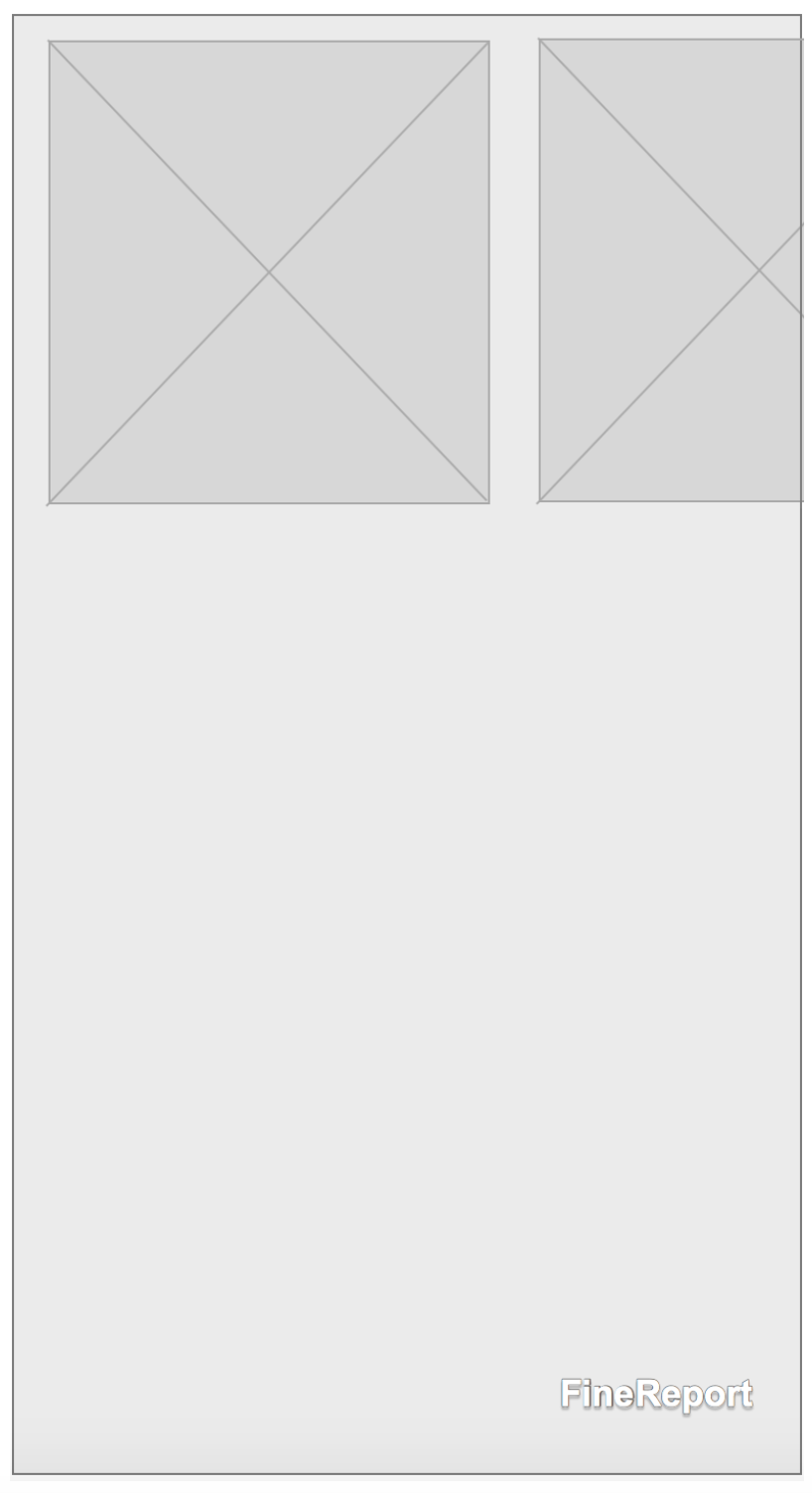
陈列馆式导航: 陈列馆式导航设计区别于宫格式,在于可用来呈现实时内容(经常更新、视觉效果直观的内容) 优点: 1. 与列表式、宫格式相比较,陈列馆式表现形式、视觉效果更加丰富 2. 展示直观,且方便浏览经常更新的内容 缺点: 容易形成界面内容过多,显得杂乱 |  |  |
卡片式导航: 卡片以浓缩的形式提供了快速并且相关的信息 卡片是含有图片和文字在内的小矩形模块,它是用户了解更多细节信息的入口 优点: 每个部分的操作比较独立,不会受到其他部分的干扰信息,不拥挤,浏览体验较好 缺点: 无法承载过多的信息 |  |  |
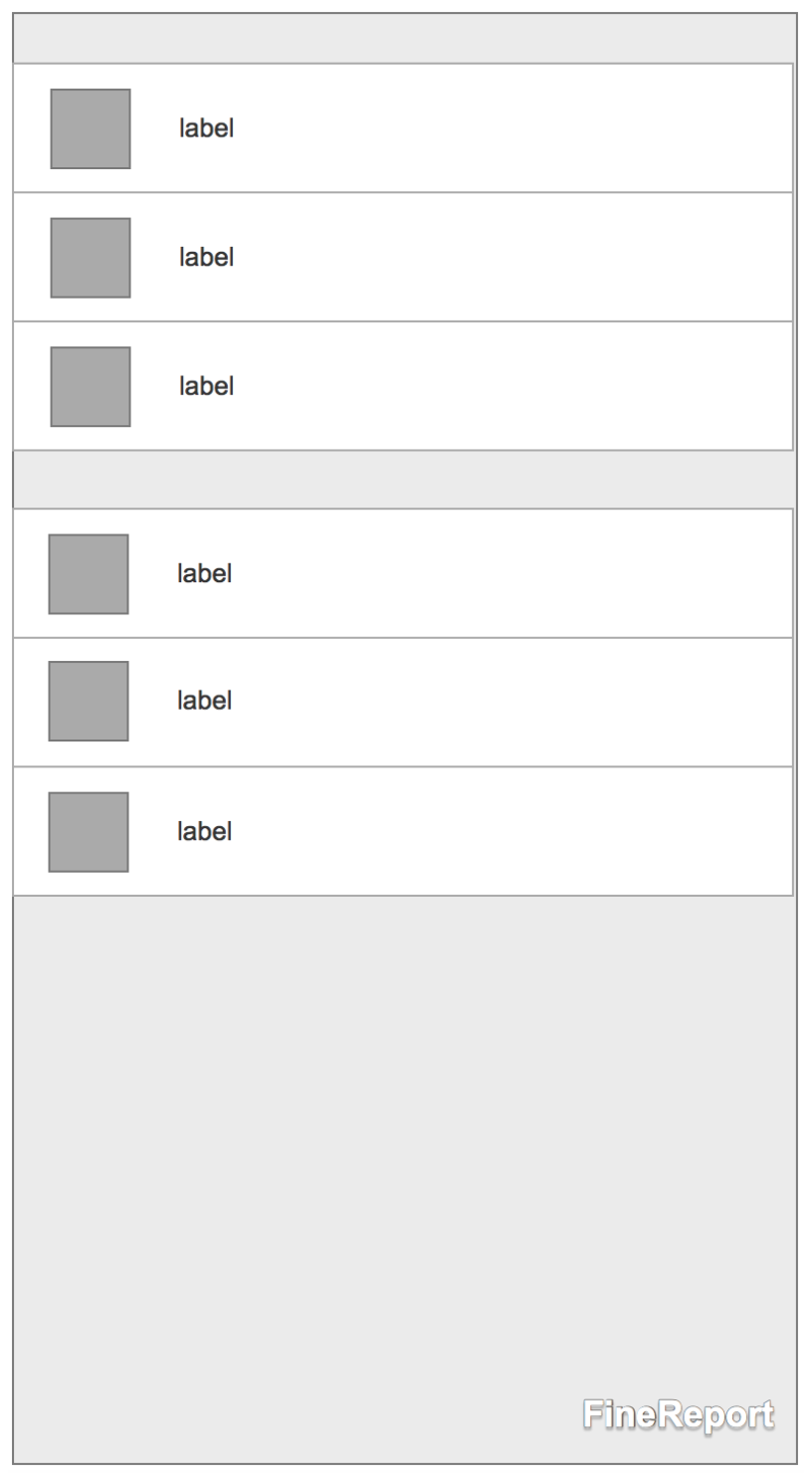
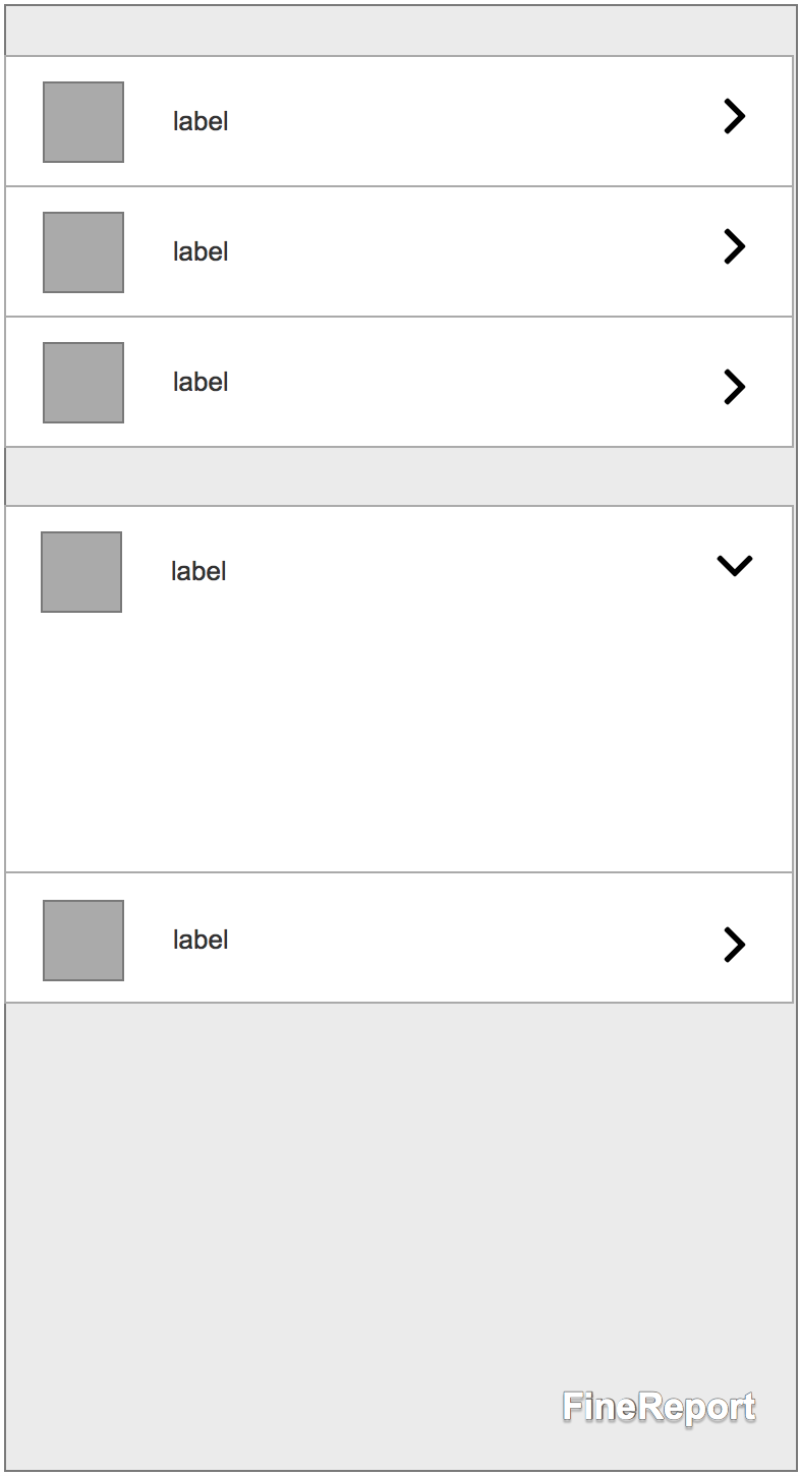
列表导航: 当界面信息的种类比较单一,或者只是作为信息的链接入口时,我们可以使用列表式结构。这种结构可以高效、清晰地展示信息,可以容纳的信息比较多 优点: 1. list列表纵向长度没有限制,上下滑动可以查看无限内容 2. list列表在视觉上整齐美观,用户接受度很高 3. list列表可以展示内容长和次级文字的标题 缺点: 1. 页面跳转后总是从头开始 2. 一页展示内容过多,用户疲劳度增加 3. 页面重点内容不突出 |  |  |
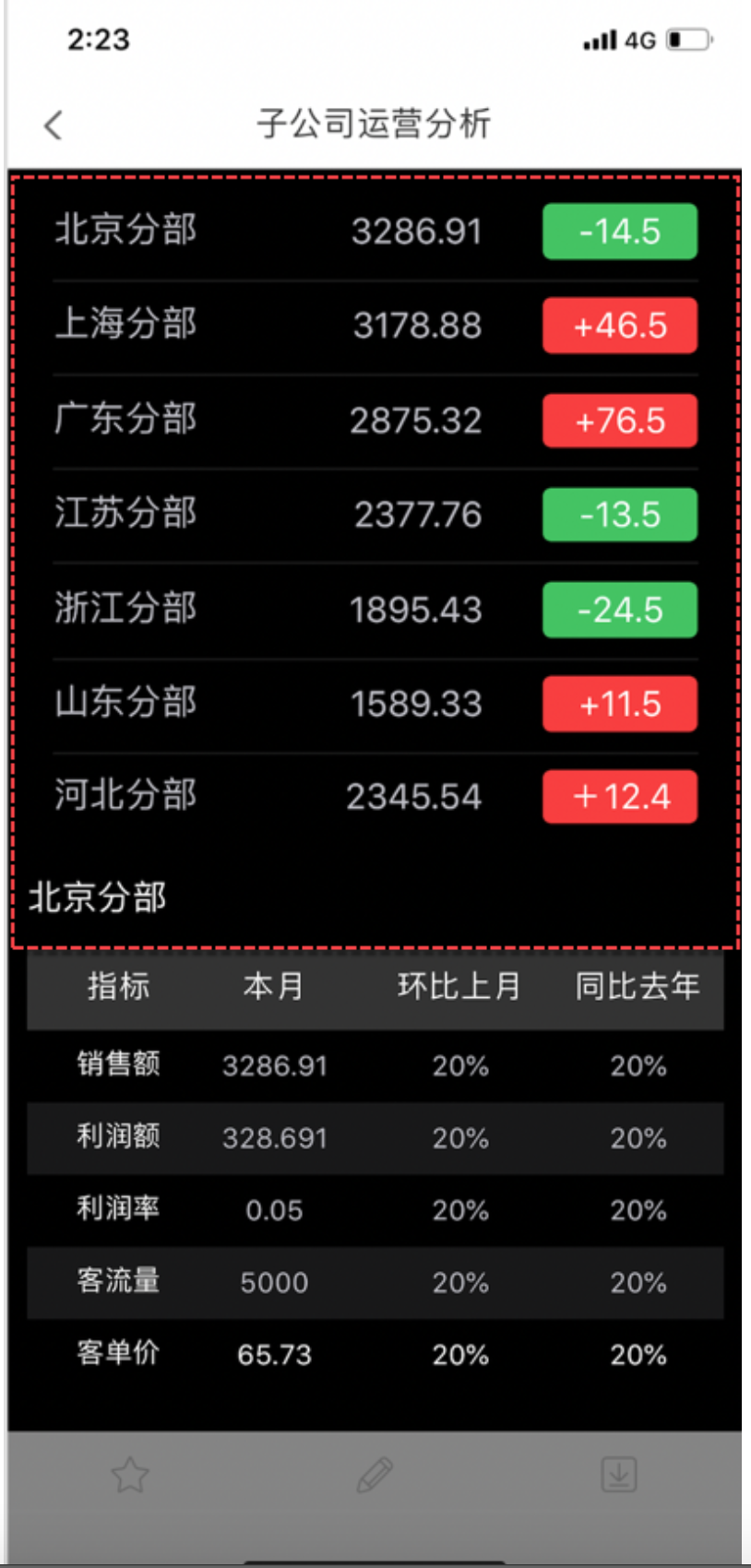
折叠式导航(又称手风琴式): 能在一屏幕内显示更多的细节,无需页面跳转 优点: 1. 两级结构可承载较多信息,同时保持界面简洁 2. 减少界面跳转,提高操作效率 缺点: 分类位置不固定,当展开的内容较多时,容易将页面布局打乱 |  |  |
轮盘布局: 半隐藏部分内容,指引用户左右滑动察看 |  |  |
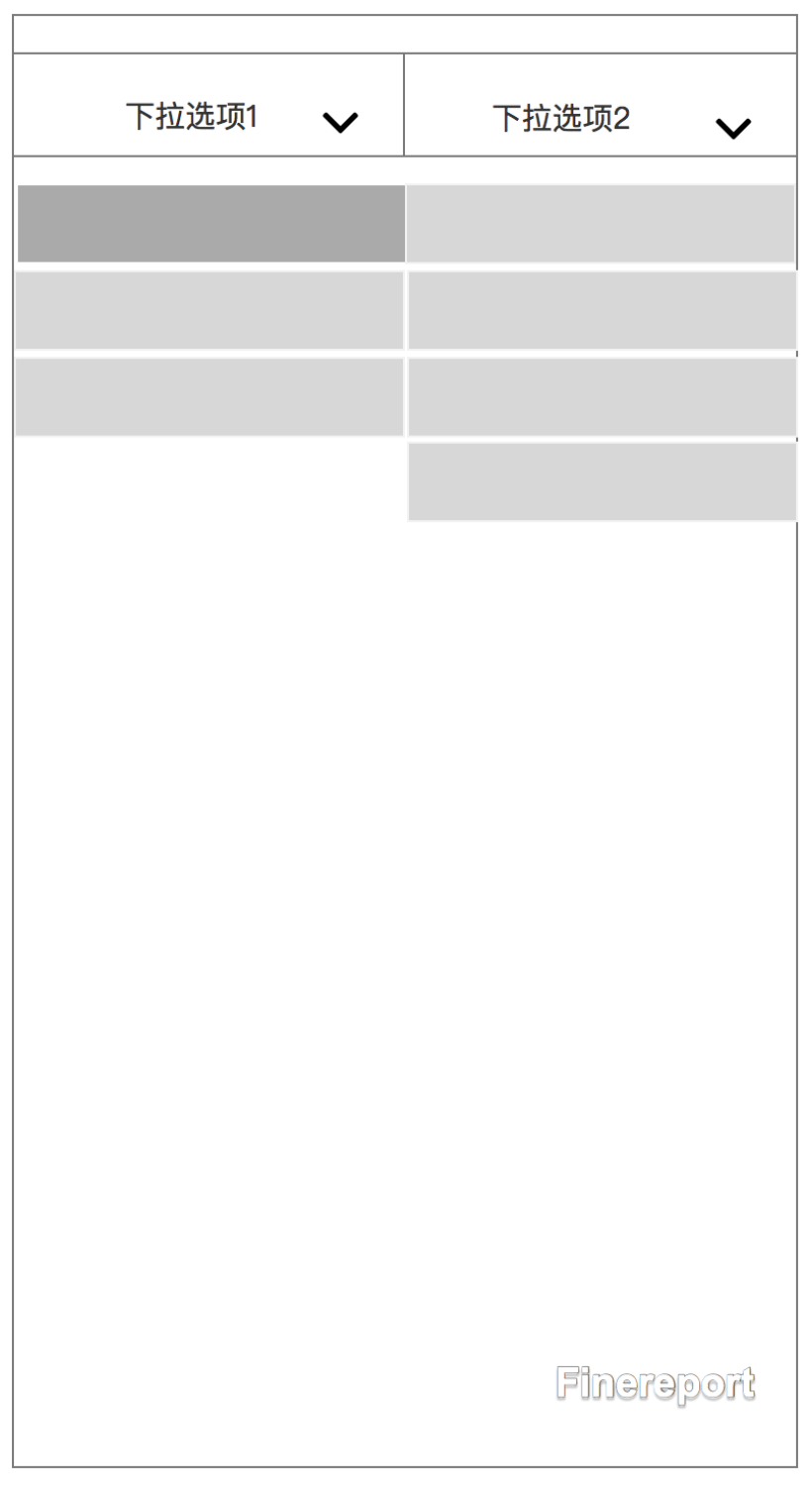
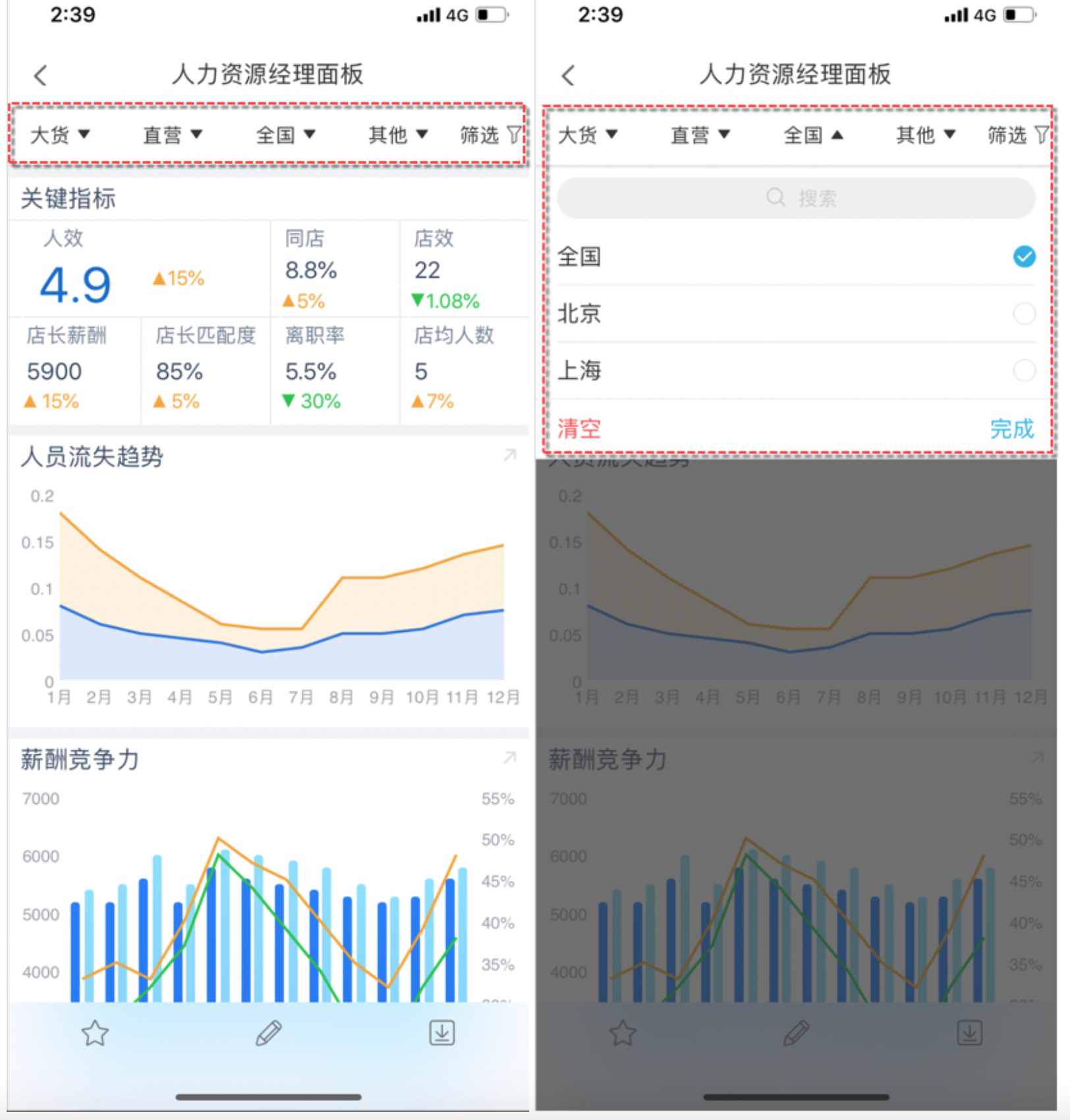
下拉菜单式: 是一种瞬时的导航方式,即只有在我们需要的时候才会显示出来。能让用户在有限的屏幕空间上做更多的动作,可以用来筛选同一信息列表下不同类别的信息 |  |  |
这里的导航布局模式只是一种参考,这些模式其实还有各种各样的变形,这里就不逐个展开了。
当然上述的模板里也不是只是用到单一的布局模式,很多都是混合使用的,把一些基础布局进行结合做成复合形式的布局,一般的组合会在2-3个之间。
以上是以 App 设计的思路角度对移动端模板的设计进行一些指导。在实际落地过程中,需要全局把控,从报表结构、数据选择、主页设计,元素搭配组合等方面着手设计。