历史版本7 :JS实现参数联动层级限制弹出提示框 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
参数联动时,如果参数之间存在层级关系,往往需要按照层级关系来设置参数,当用户的操作不满足层级关系时,需要给出弹窗提示。
例如下面示例中实现的效果:用户在查询时,需要按照货主地区>货主城市这样的顺序来选择参数,如果直接先选择货主城市,那么会弹出提示框,说明操作不合法。

1.2 实现思路
给次级参数控件添加编辑前 JS 事件,如果该控件的上级参数控件中没有内容,那么弹出非法操作提示框。
2. 示例编辑
2.1 数据准备
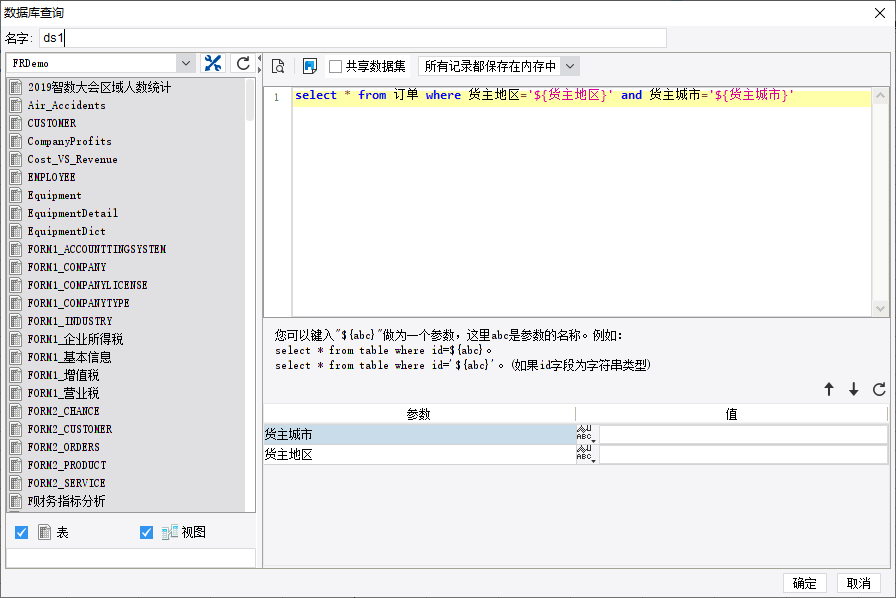
新建数据集 ds1,写入数据库查询语句:select * from 订单 where 货主地区='${货主地区}' and 货主城市='${货主城市}'

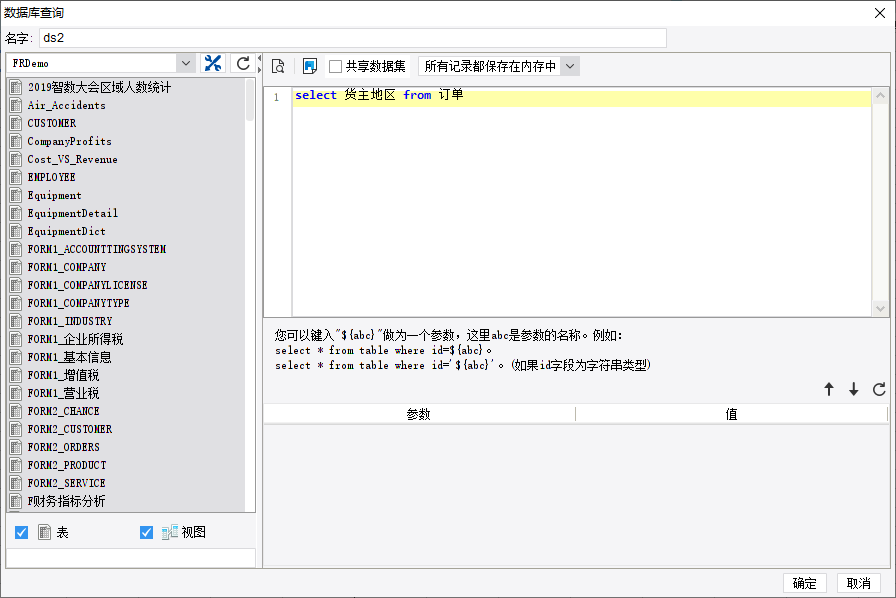
新建数据集 ds2,写入数据库查询语句:select 货主地区 from 订单

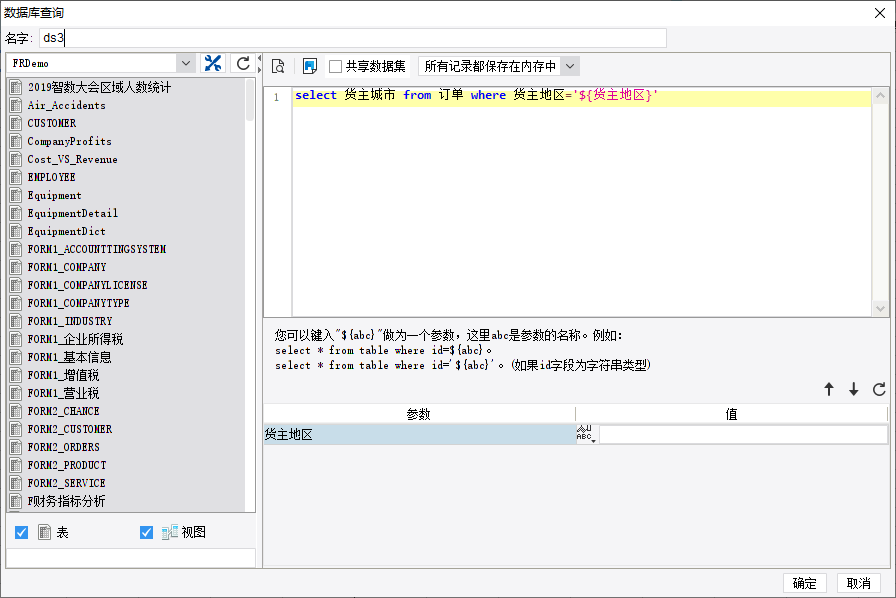
新建数据集 ds3,写入数据库查询语句:select 货主城市 from 订单 where 货主地区='${货主地区}'

2.2 设计表格
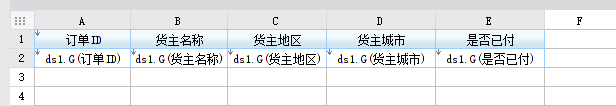
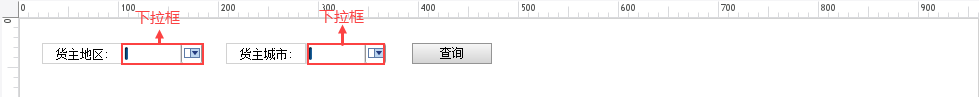
1)如下图设计表格样式。

2)将参数货主地区和货主城市都添加到参数管理面板。

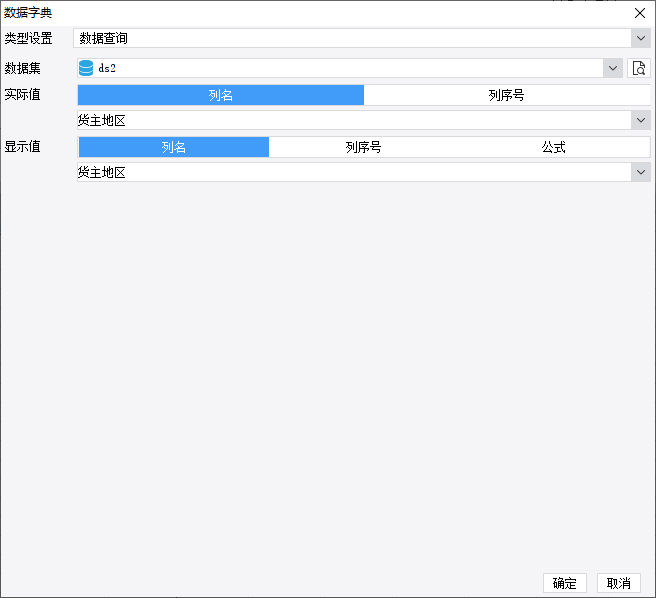
3)参数货主地区的下拉框绑定数据字典。

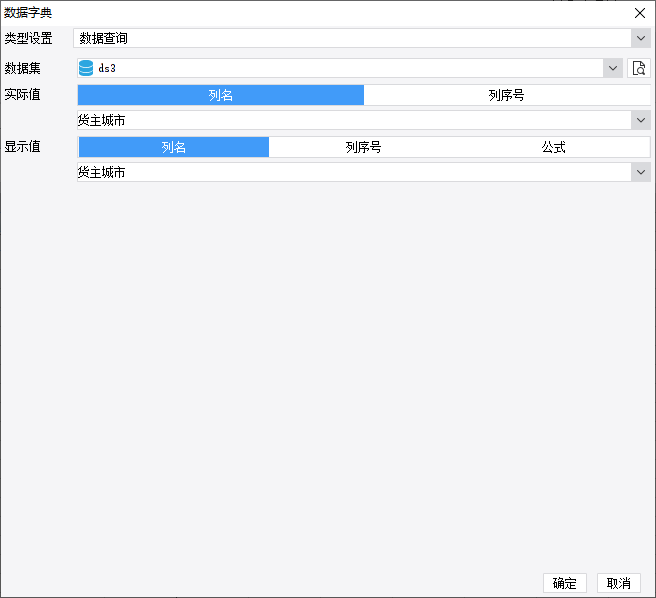
4)参数货主城市的下拉框绑定数据字典。

2.3 添加事件
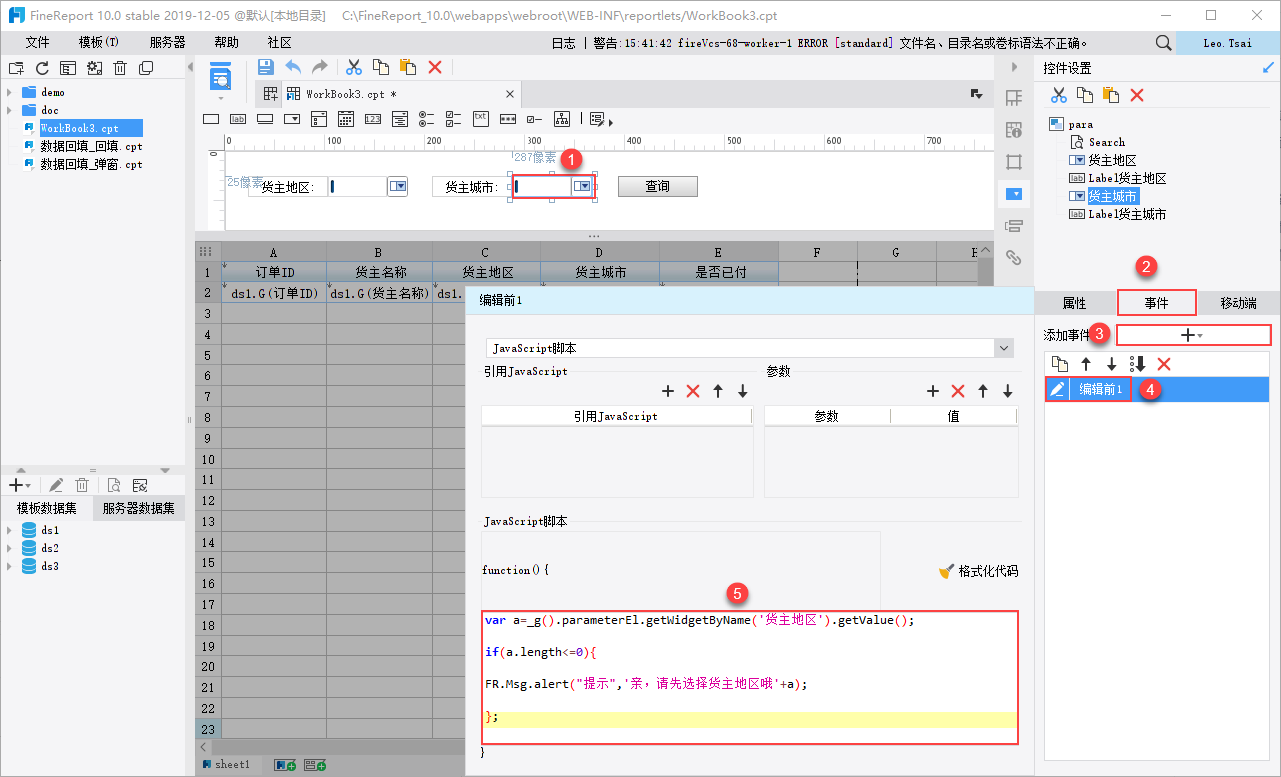
选中参数货主城市的下拉框控件,添加一个编辑前的 JS 事件,代码如下:
var a=_g().parameterEl.getWidgetByName('货主地区').getValue();
if(a.length<=0){
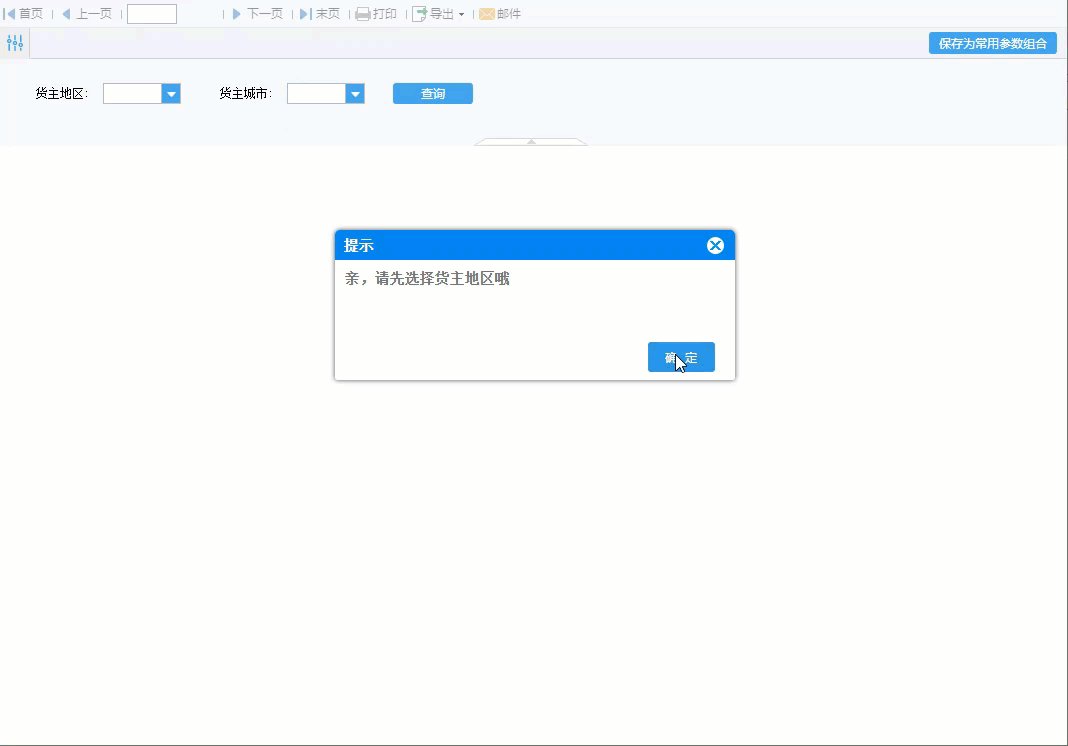
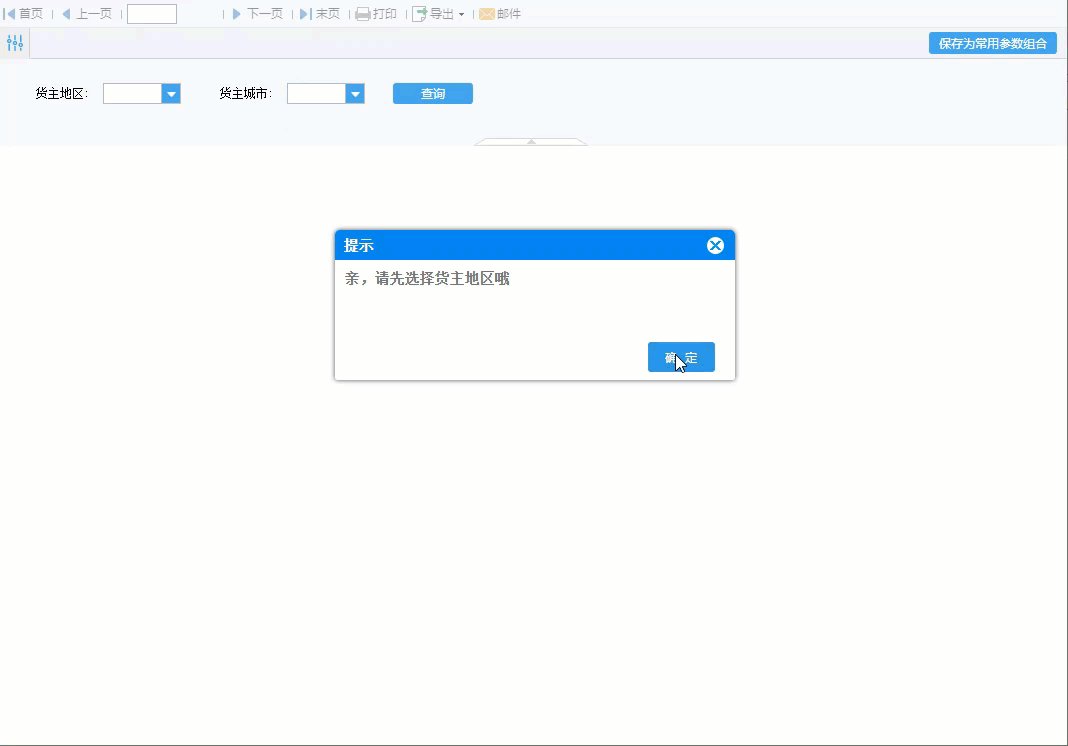
FR.Msg.alert("提示",'亲,请先选择货主地区哦'+a);
};
2.4 效果预览
1)PC端
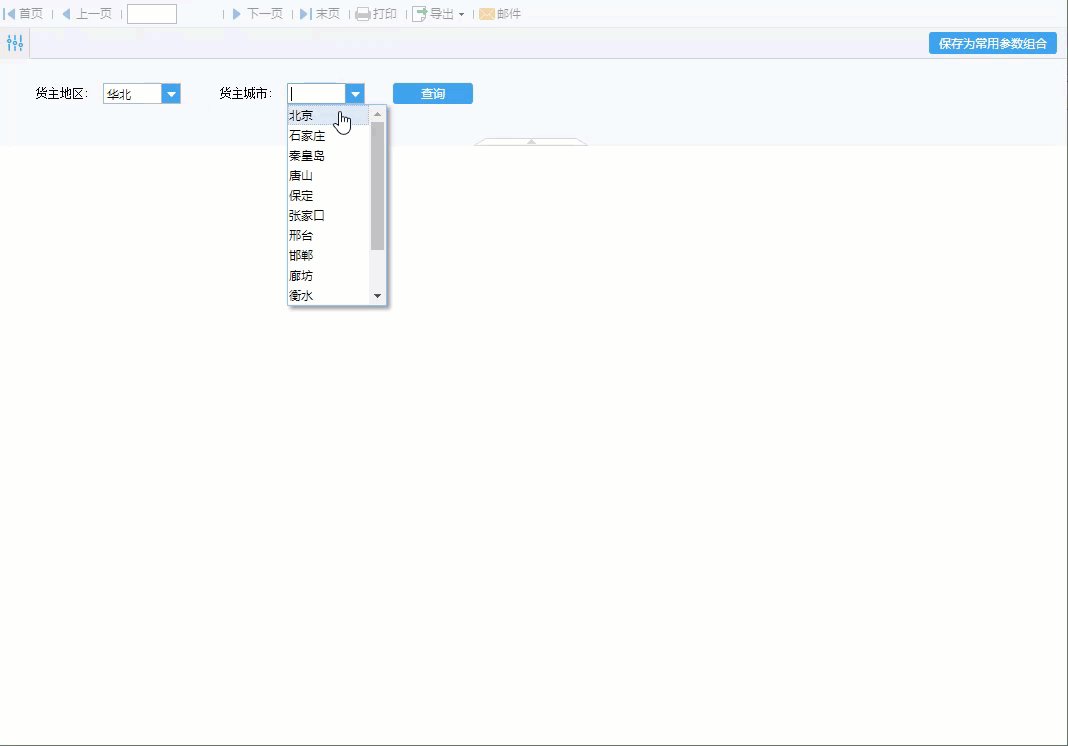
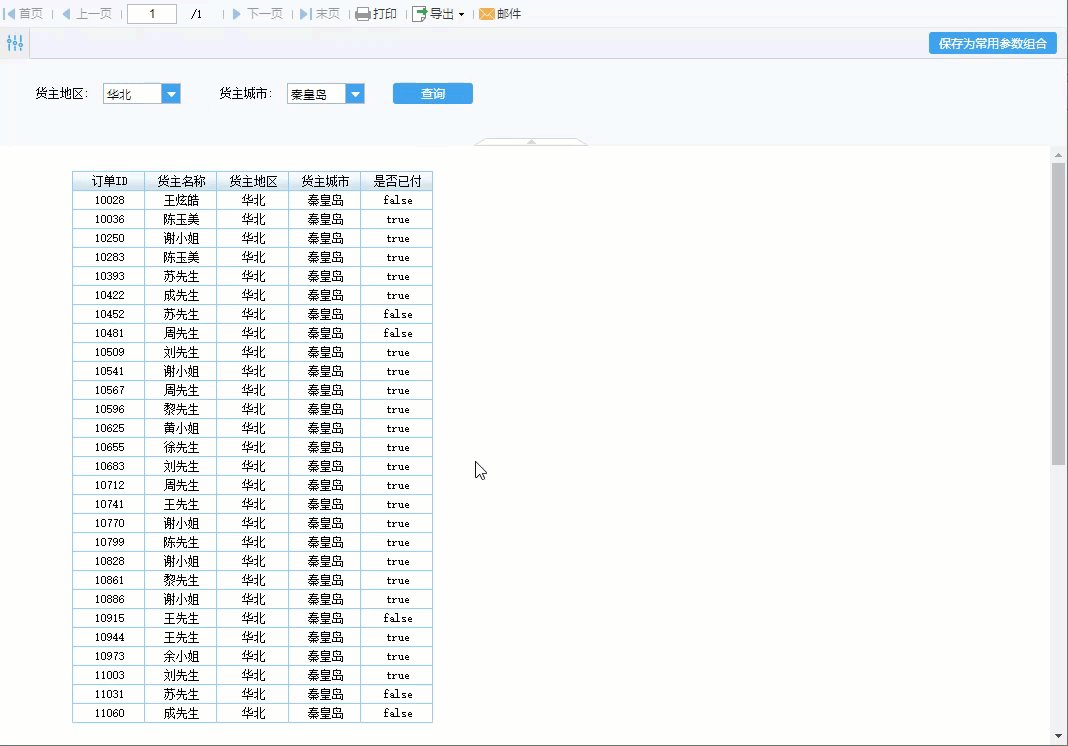
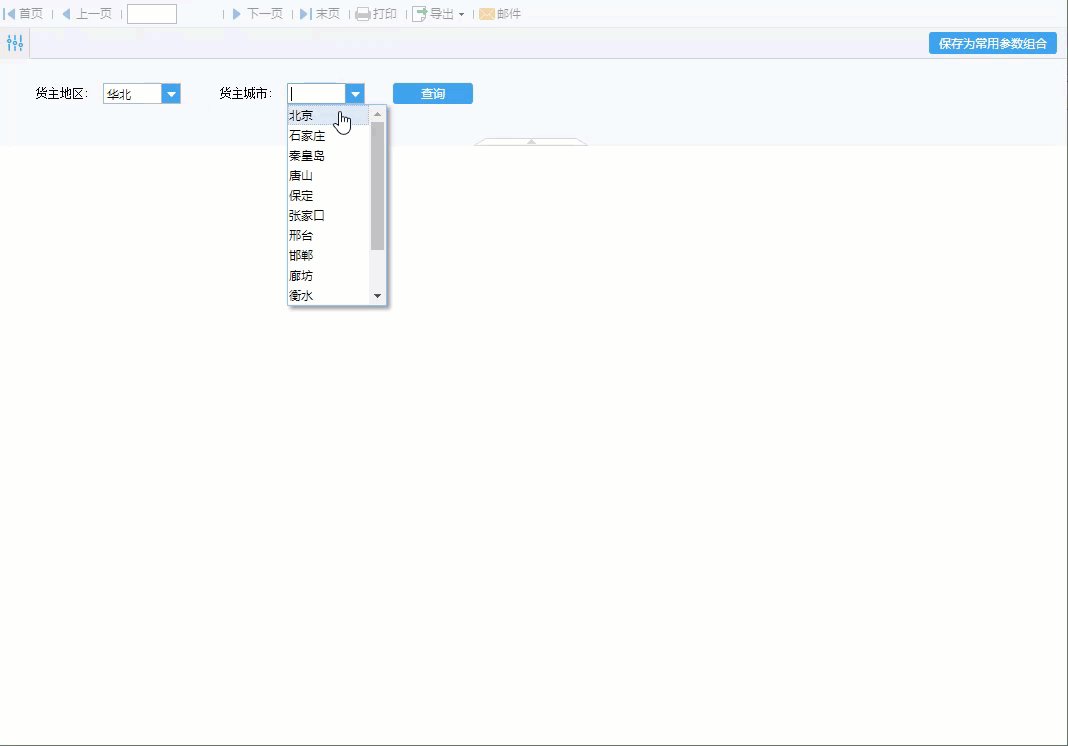
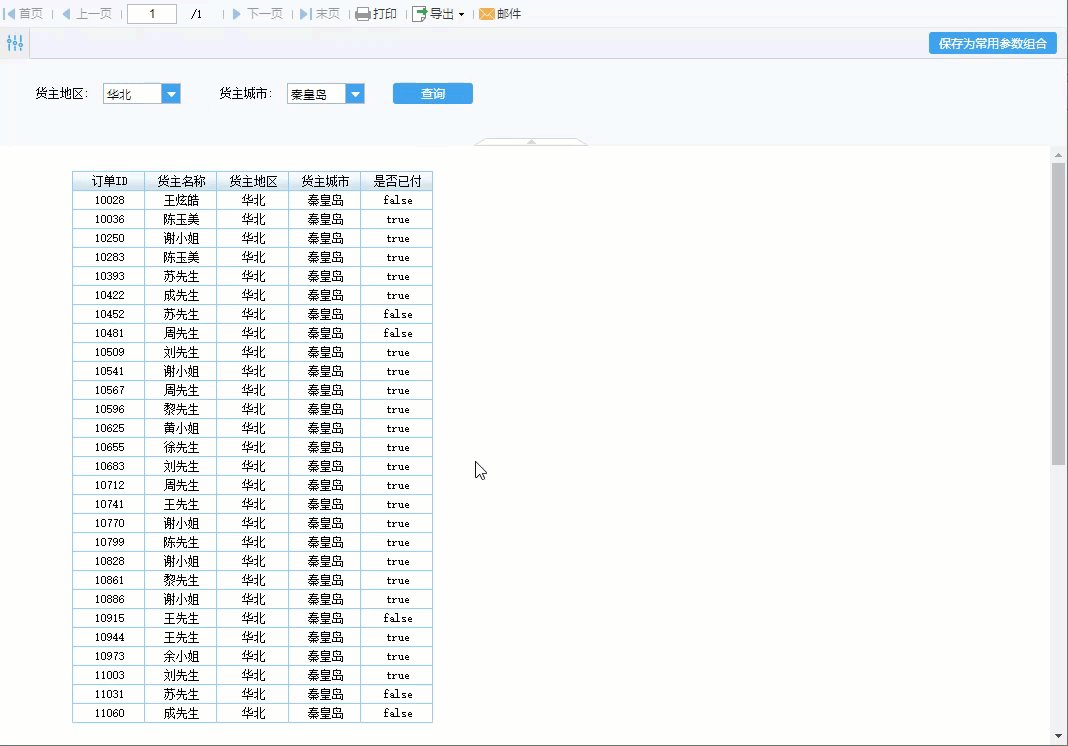
保存报表,点击分页预览,先下拉选择货主城市时,会弹出提示框信息“亲,请先选择货主地区哦”,按照层级关系货主地区>货主城市选择是正常的。

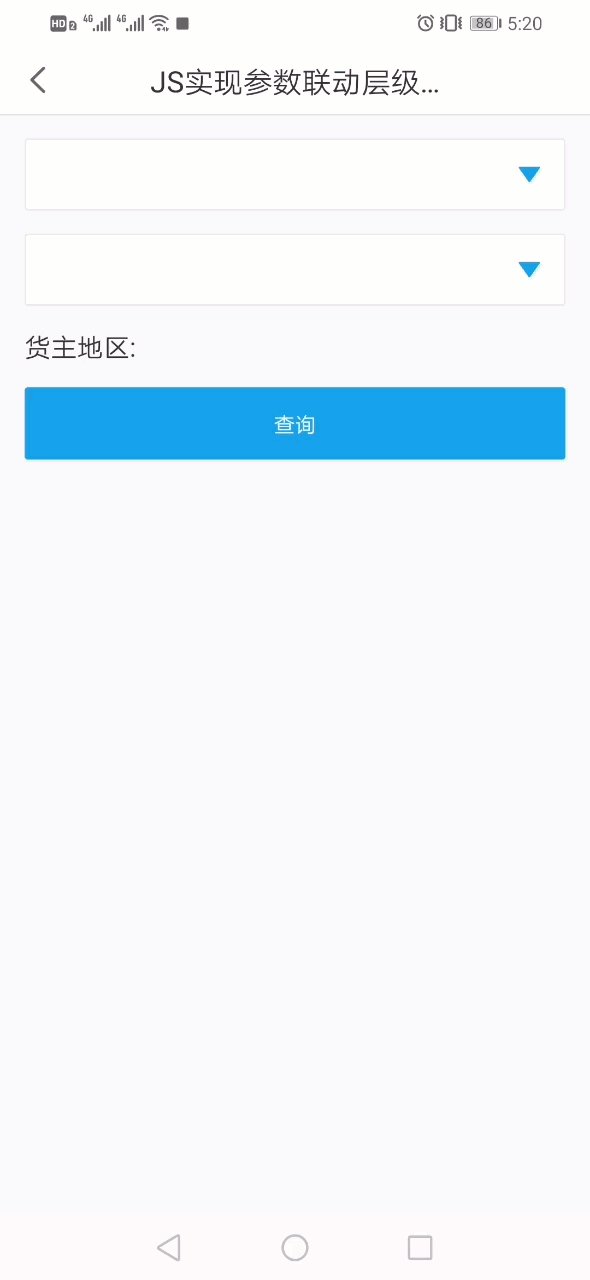
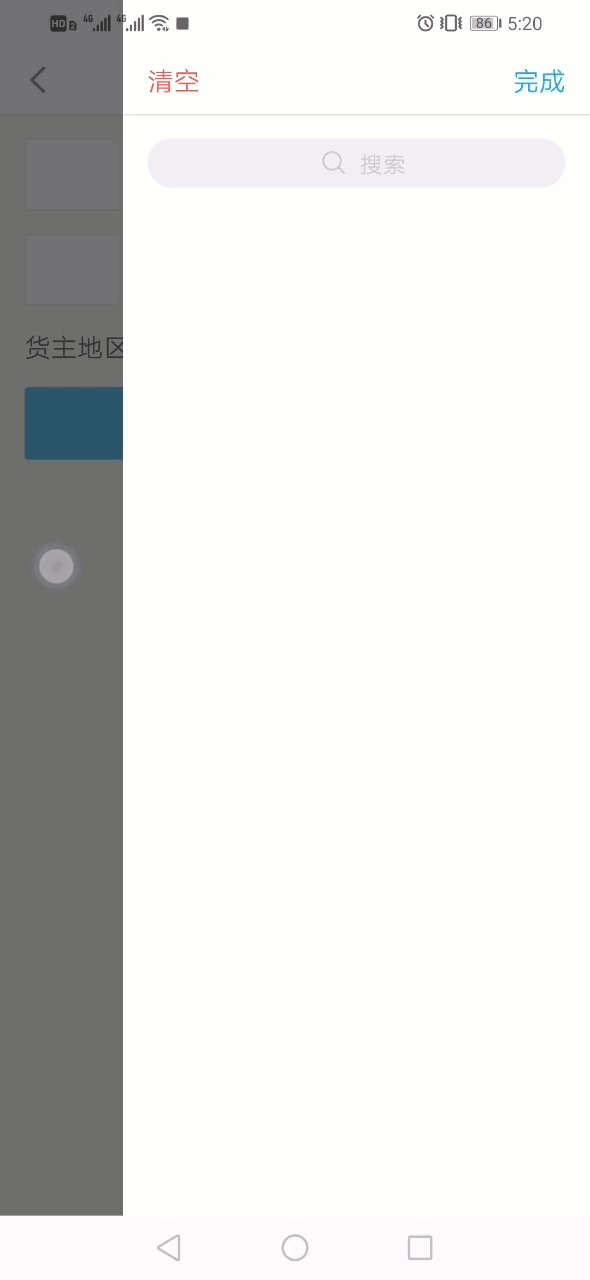
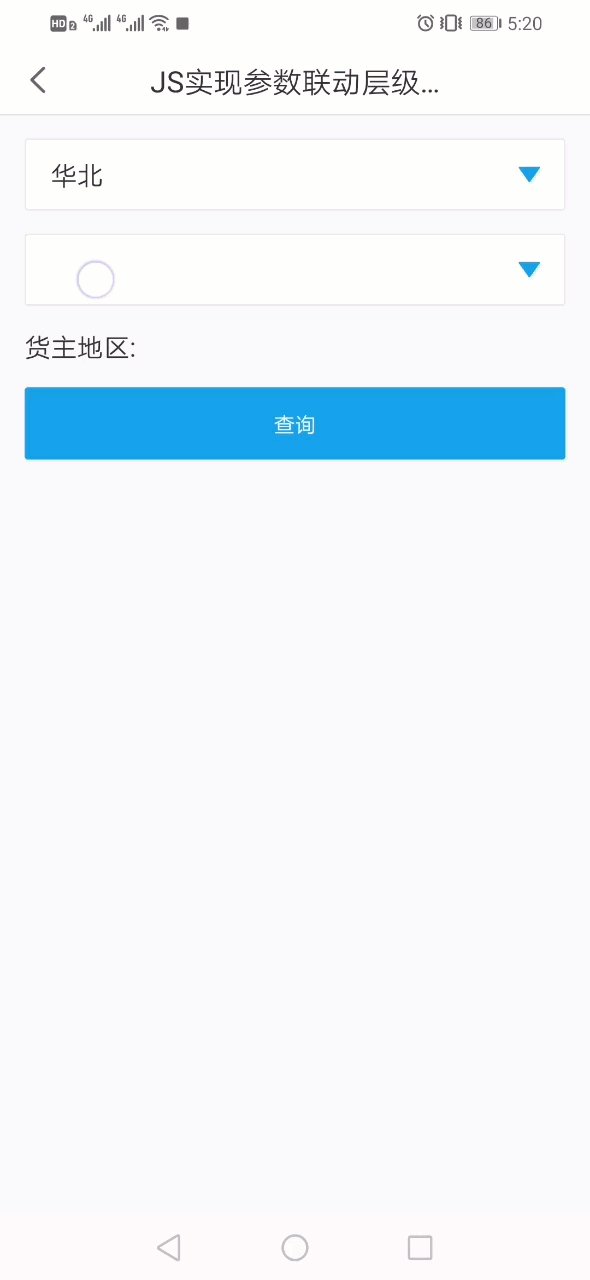
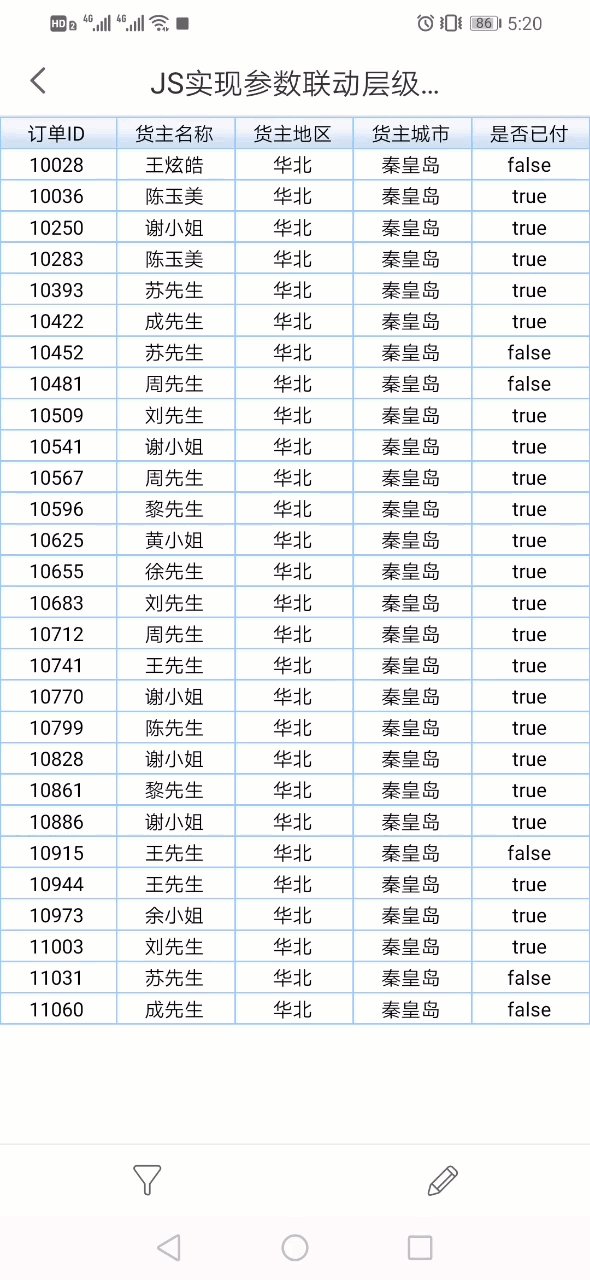
2)移动端
移动端效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\参数界面JS实例\JS实现参数联动层级限制弹出提示框.cpt
点击下载模板:JS实现参数联动层级限制弹出提示框.cp

