1. 概述编辑
1.1 问题描述
在 提交校验 中介绍了数据校验规则编写,如果校验成功就可以提交入库,校验不成功则提示错误信息,如果用户不想使用 FineReport 内置的左上角的校验提示,希望能够以弹出框的形式提示错误信息,并且根据错误信息决定下一步的操作,那这个该如何实现呢?
1.2 实现思路
FineReport 7.0.5 之后的版本中开放了校验后事件的返回参数 fr_verifyinfo,此参数包含校验返回的信息,为一个对象,该对象包含两个属性:
fr_verifyinfo.success返回 true/false,表示是否校验成功;
fr_verifyinfo.info返回具体的错误提示信息,为一个数组对象,比如 A12 单元格的错误和 B13 单元格的错误等等。
2. 示例编辑
2.1 返回单个报错
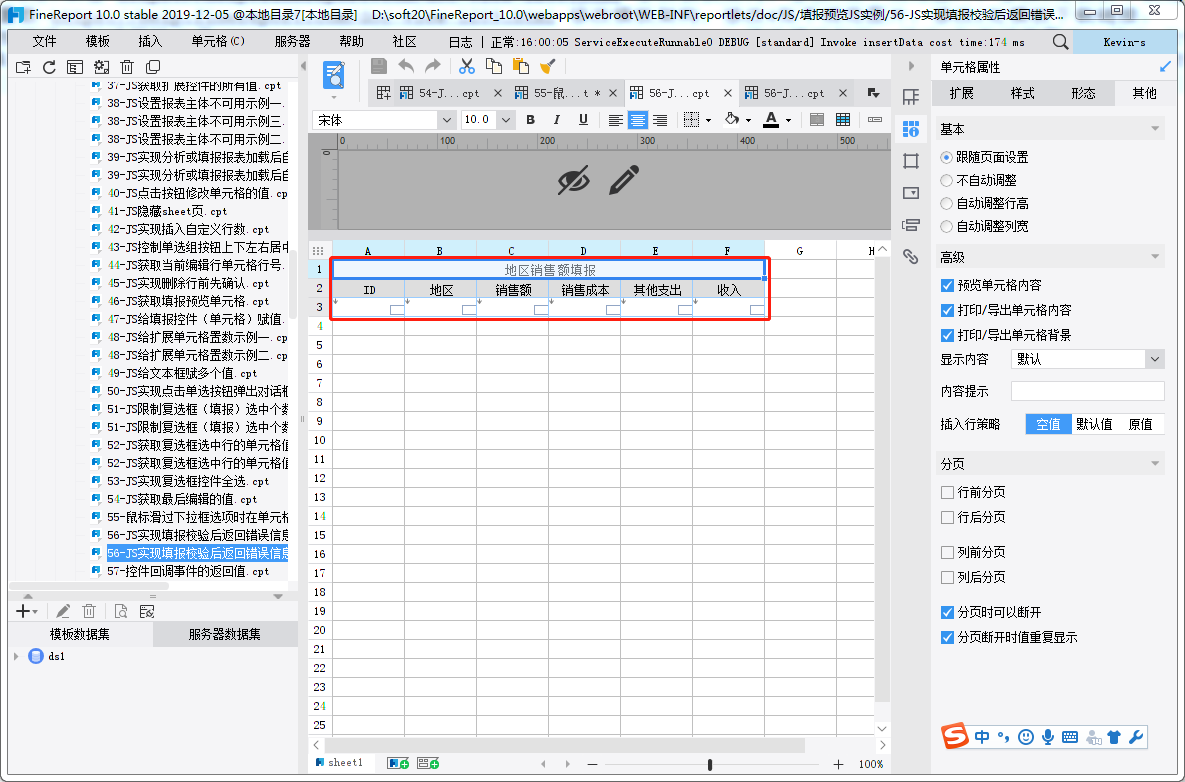
1)模板设计如下:

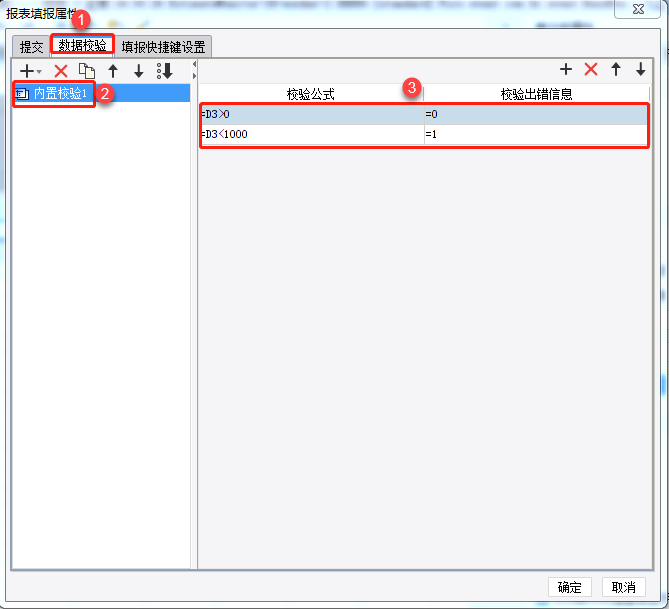
2)点击模板>报表填报属性>数据校验,修改内置校验规则,如下图所示:

当 D3 单元格值小于等于0的时候,就提示错误信息“0”,如果 D3 单元格值大于等于 1000 的时候,就提示错误信息“1”。
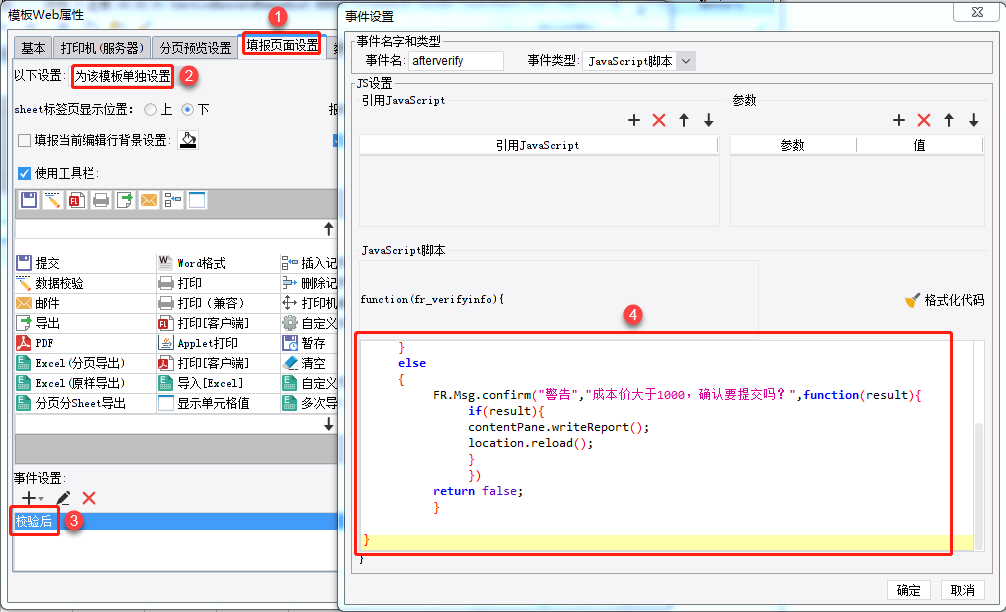
3)点击模板>模板 Web 属性>填报页面设置,选择,添加事件,如下图所示:

具体 JS 代码如下:
if(fr_verifyinfo.success){
alert("校验成功");
}else {
if(fr_verifyinfo.info=="D3:0")
{
alert("成本价小于0!!!");
location.reload();
return false;
}
else
{
FR.Msg.confirm("警告","成本价大于1000,确认要提交吗?",function(result){
if(result){
contentPane.writeReport();
location.reload();
}
})
return false;
}
}在解决方案中提到,填报校验后事件返回参数为 fr_verifyinfo,该参数包括两个属性,fr_verifyinfo.success 和 fr_verifyinfo.info。
fr_verifyinfo.success 返回两个值,true 和 false,如果返回 true 则表示校验成功,如果返回 false 表示校验失败,可用 fr_verifyinfo.info 获取校验后的提示信息,校验失败该参数则包含错误的提示信息,
FR.Msg.confirm 的详细介绍请查看 Msg。
注:contentPane.writeReport();表示强制提交,即不论校验是否成功都提交。
2.2 返回多个报错
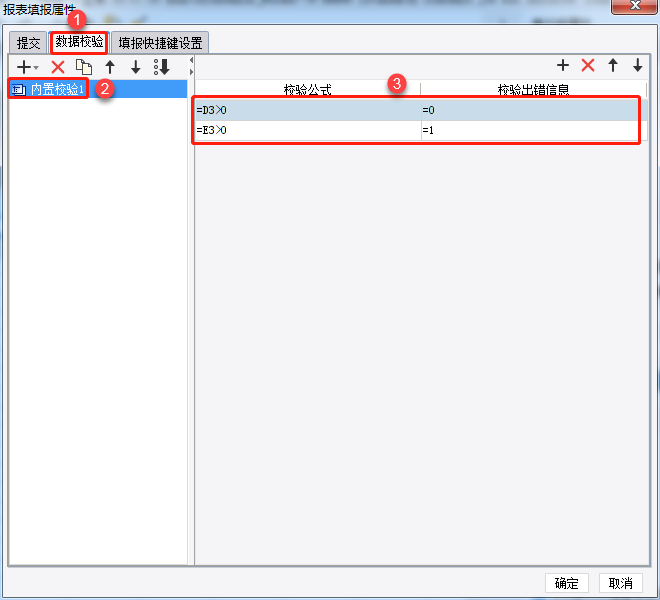
1)点击模板>报表填报属性>数据校验,修改内置校验规则,如下图所示:

当 F3 单元格值小于等于 0 的时候,就提示错误信息“0”,如果 G3 单元格值小于 0 的时候,就提示错误信息“1”。
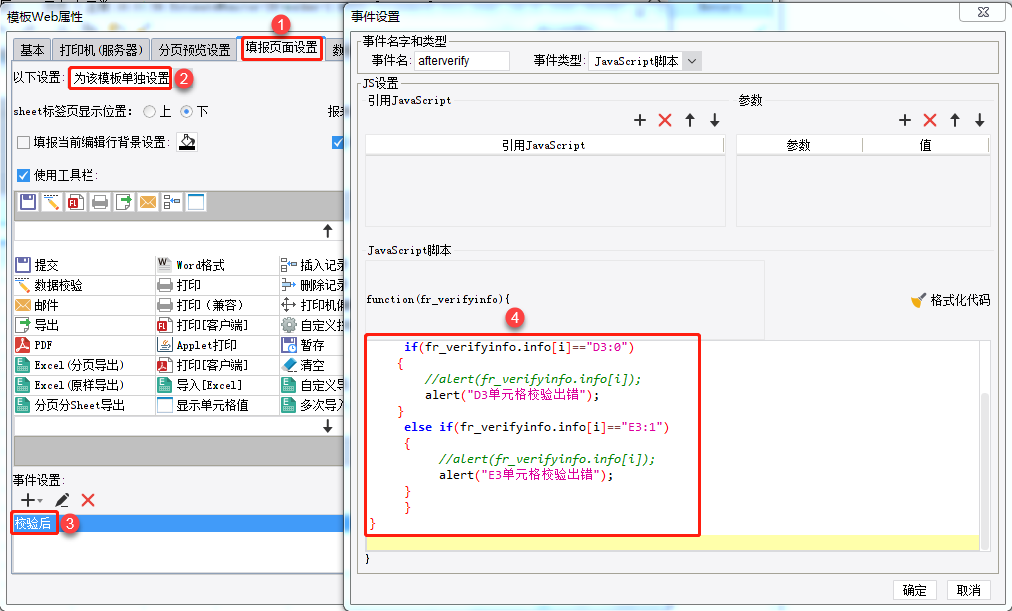
2)点击模板>模板 Web 属性>填报页面设置,选择,添加事件,如下图所示:
 具体 JS 代码如下:
具体 JS 代码如下:
if(fr_verifyinfo.success){
alert("校验成功");
}else {
for(var i = 0; i < fr_verifyinfo.info.length;i++){
if(fr_verifyinfo.info[i]=="D3:0")
{
//alert(fr_verifyinfo.info[i]);
alert("D3单元格校验出错");
}
else if(fr_verifyinfo.info[i]=="E3:1")
{
//alert(fr_verifyinfo.info[i]);
alert("E3单元格校验出错");
}
}
}2.3 预览效果
保存模板,选择填报预览,PC 端实现效果下图所示:
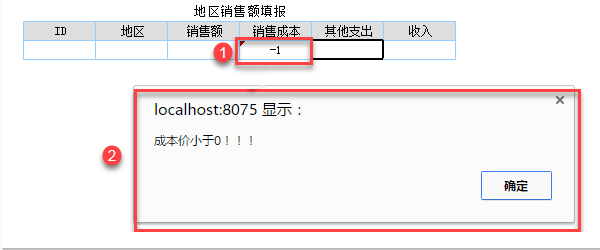
1)返回单个报错成本价填报小于 0 的值,如下图:

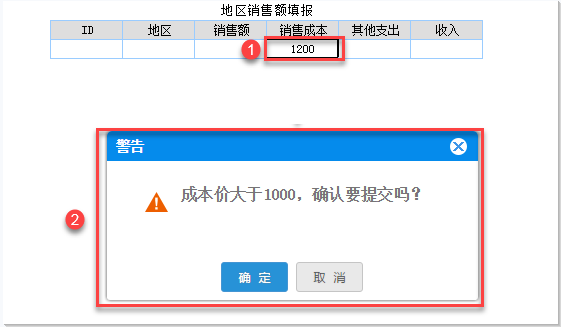
点击确定后则刷新页面。成本价填报大于 1000 的值,如下图:

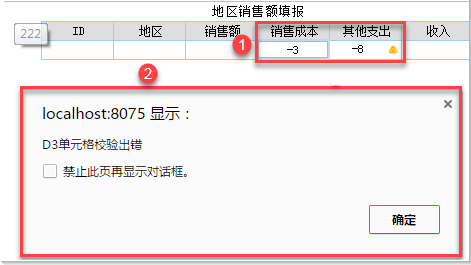
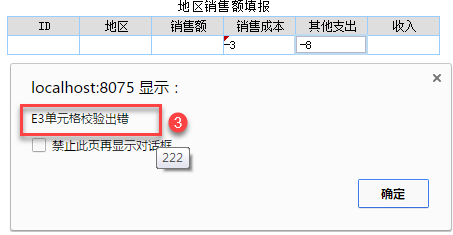
销售成本、其他支出输入小于 0 的值

按确定后弹出提示 E3 单元格校验出错。
注:经测试,移动端不支持该 JS
3. 模板下载编辑
1)返回单个报错
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\56-JS实现填报校验后返回错误信息示例一.cpt
点击下载模板:56-JS实现填报校验后返回错误信息示例一.cpt
2)返回多个报错
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\56-JS实现填报校验后返回错误信息示例二.cpt
点击下载模板:56-JS实现填报校验后返回错误信息示例二.cpt

