1. 概述编辑
1.1 问题描述
在进行报表填报时,很多时候都会希望在填报成功或失败后执行一些动作,上一节 中介绍了使用 FineReport 内置提交方式(包括内置提交按钮和提交事件js)填报成功失败之后的返回值,那么在自定义按钮中的提交入库事件中,该如何获取到填报成功失败的返回值以便做下一步操作呢?下面将详细介绍。
1.2 实现思路
控件的事件类型有三种:
1)JavaScript 脚本
2)提交入库
3)发送邮件
在使用提交入库类型事件的时候,可设置回调函数,来进行填报成功失败之后的下一步操作,即回调函数中可提供返回参数来判断填报是否成功,返回参数为 fr_submitinfo,该参数包含提交成功与否的信息,通过 fr_submitinfo.success 的返回值 true 或者 false 来判断,返回 true 表示填报成功,反之,表示填报失败。
注:fr_submitinfo 接口参数适用于两个地方,一个是上述的“回调事件”中,另一个是“填报后事件”,即在填报后事件中也可以通过 fr_submitinfo 来判断后台程序执行有没有异常。
填报后事件在模板>模板 Web 属性>填报页面设置处添加,详细设置查看 填报校验后返回错误信息。
2. 示例编辑
2.1 操作步骤
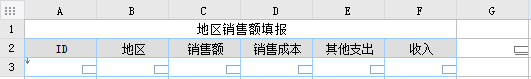
1)新建一张空白模板,添加几个文本控件,然后在 G2 添加一个按钮控件,报表主体设置如下图:

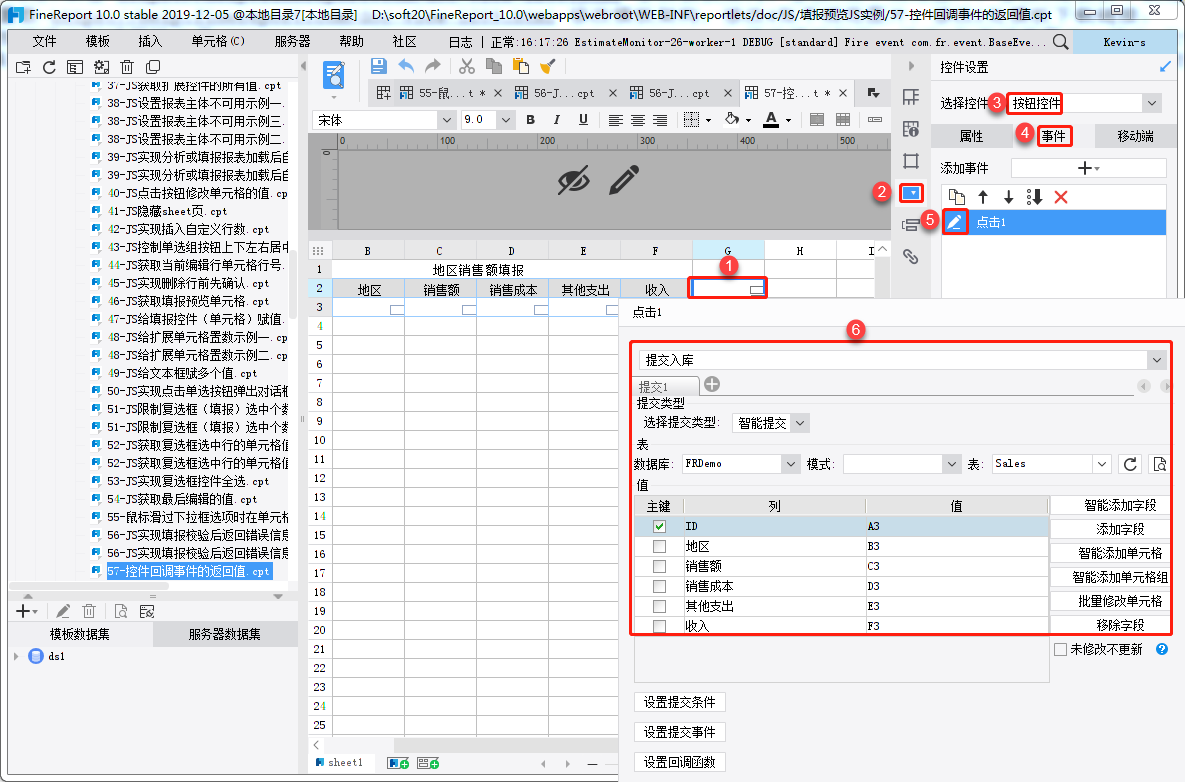
2)为按钮控件添加点击事件,事件类型为提交入库,接着再为按钮绑定数据库,如下图:

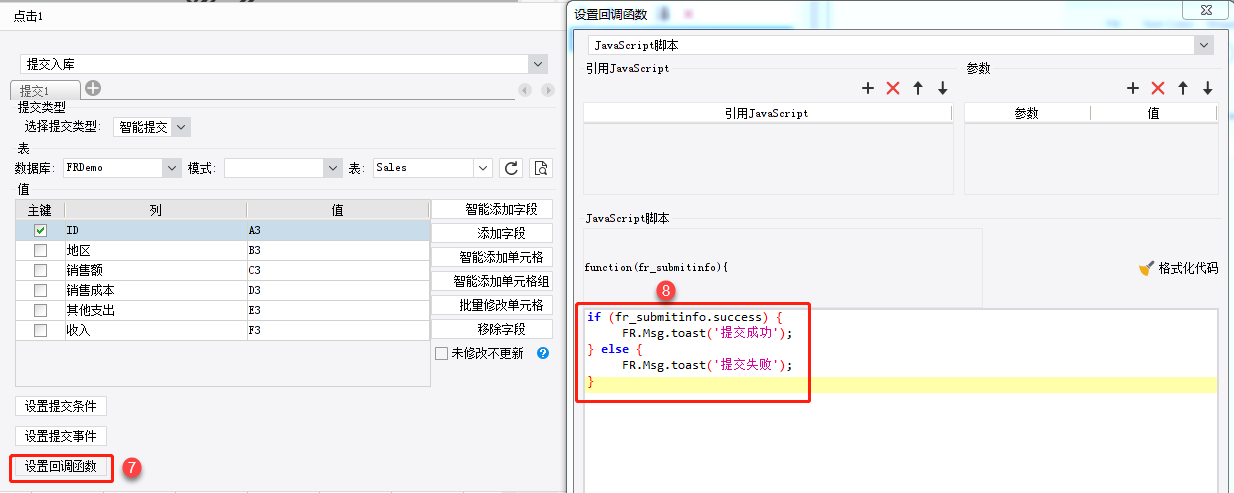
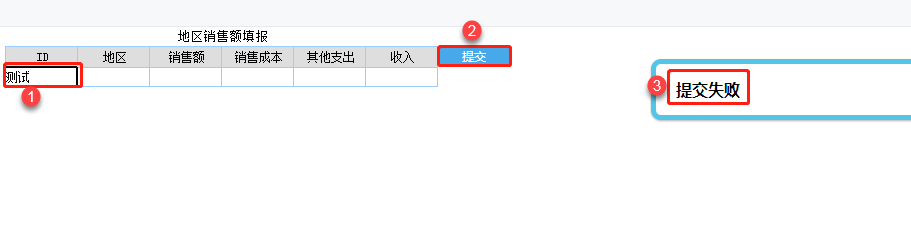
3)点击对话框下面的按钮,即可根据填报成功与否来决定下一步操作,如果填报成功则提示填报成功,如果填报失败则提示填报失败
 完整的 JS 如下:
完整的 JS 如下:
if (fr_submitinfo.success) {
FR.Msg.toast('提交成功');
} else {
FR.Msg.toast('提交失败');
}注:success 只表示后台程序执行没有异常,不表示数据提交成功。
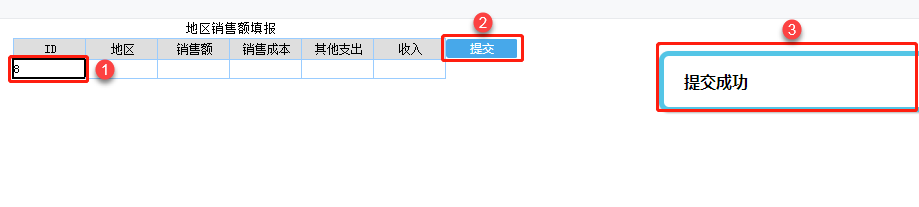
4)点击填报预览,在 Web 端填入数据,点击提交按钮,若成功提交,则提示提交成功;反之则提示提交失败。
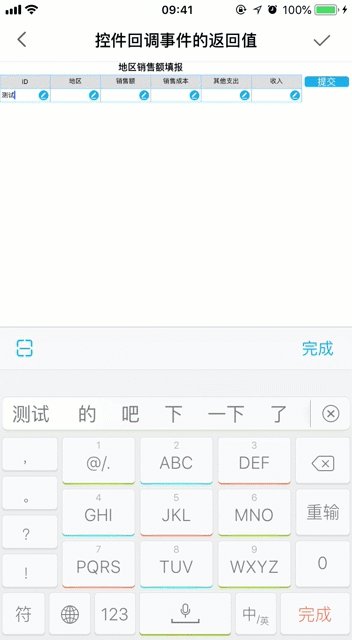
2.2 预览效果
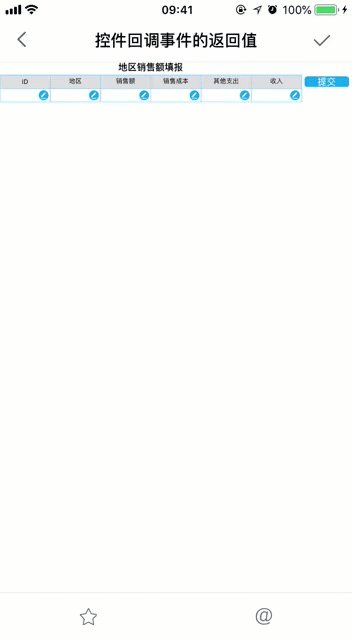
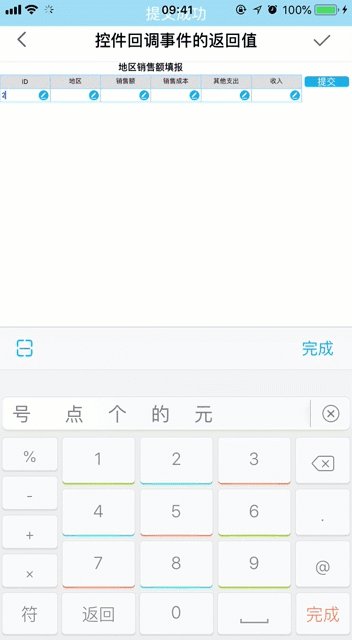
保存模板,选择填报预览,PC 端实现效果下图所示:



3. 模板下载编辑
模板效果在线查看请点击:控件回调事件的返回值.cpt
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\57-控件回调事件的返回值.cpt
点击下载模板:57-控件回调事件的返回值.cpt

