1. 概述编辑
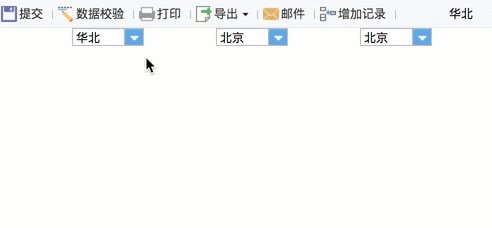
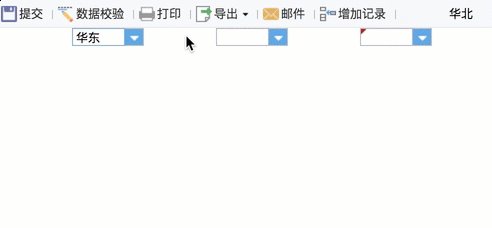
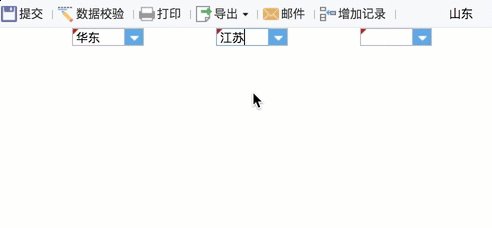
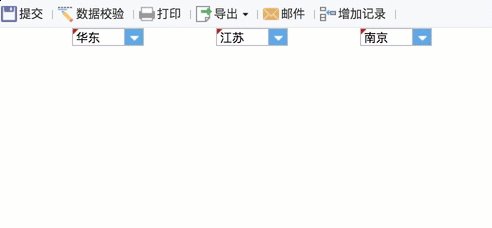
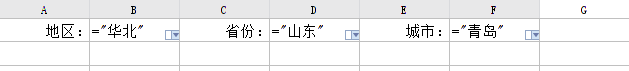
我们知道,在参数栏中很容易实现参数联动并且设置控件默认选择待选列表中的第一个值,在填报中也经常会用到控件联动,如果在填报页面中需要参数联动,并实现同样的后面联动的单元格默认选择第 1 个值,如下图效果,那么该如何实现呢?

2. 解决思路编辑
在填报页面中,无法使用常规的数据集方式获取动态参数的变化,必须以 SQL 函数来获取,并且通过 JS 方法对控件进行赋值。
3. 解决过程编辑
1)新建工作簿,在 B1、D1、F1 单元格中添加单元格公式和下拉框控件,如下图:

单元格值可以自定义作为默认值,此处使用“华北”,“山东”,“青岛”。
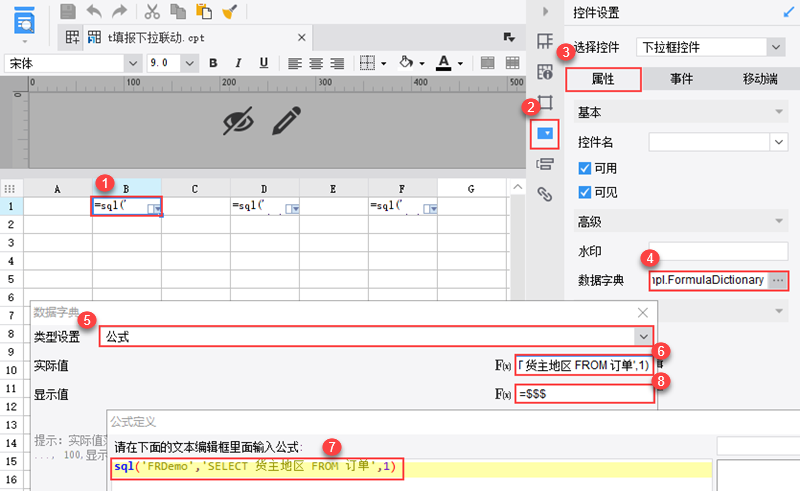
2)给三个控件分别设置下拉框数据字典,类型设置选择公式,输入实际值与显示值,如下图:

三个控件仅实际值不同,显示值都为 $$$,实际值分别为:
B1:sql('FRDemo','SELECT 货主地区 FROM 订单',1)
D1:sql('FRDemo','SELECT 货主省份 FROM 订单 where 货主地区="'+B1+'"',1)
F1:sql('FRDemo','SELECT 货主城市 FROM 订单 where 货主地区="'+B1+'" and 货主省份="'+D1+'"',1)
3)给 B1、D1 下拉框控件添加编辑结束(亦可使用编辑后事件)事件
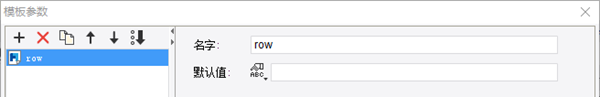
首先点击模板>模板参数,定义一个参数 row:

注:要先添加一个模板参数
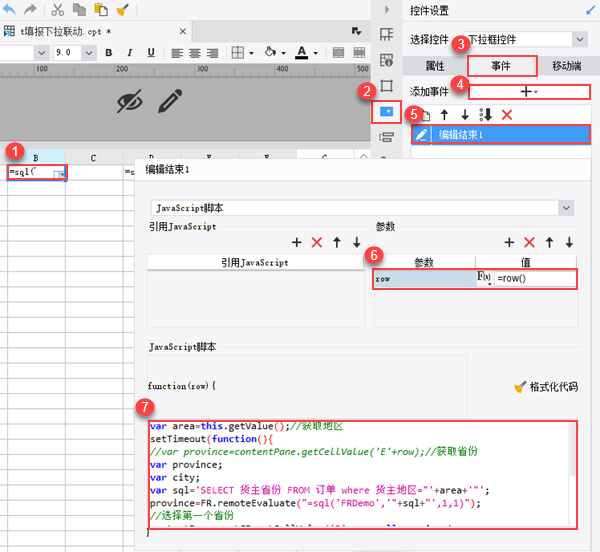
给 B1 控件添加编辑结束事件,设置参数 row,值选择公式,为 =row(),如下图所示:

B1中的JS代码为:
var area=this.getValue();//获取地区
setTimeout(function(){
//var province=contentPane.getCellValue('E'+row);//获取省份
var province;
var city;
var sql='SELECT 货主省份 FROM 订单 where 货主地区="'+area+'"';
province=FR.remoteEvaluate("=sql('FRDemo','"+sql+"',1,1)");
//选择第一个省份
contentPane.curLGP.setCellValue('D'+row,null,province);
var sql1='SELECT 货主城市 FROM 订单 where 货主地区="'+area+'" and 货主省份="'+province+'"';
city=FR.remoteEvaluate("=sql('FRDemo','"+sql1+"',1,1)");
//选择第一个城市
contentPane.curLGP.setCellValue('F'+row,null,city);
},200);同样的,给 D1 控件也添加编辑结束事件,设置参数 row,值选择公式,为 =row()。
D1 中的 JS 代码为:
var province=this.getValue();
var city;
setTimeout(function(){
var area=contentPane.curLGP.getCellValue('B'+row);
var sql='SELECT 货主城市 FROM 订单 where 货主地区="'+area+'" and 货主省份="'+province+'"';
city=FR.remoteEvaluate("=sql('FRDemo','"+sql+"',1,1)");
//选择第一个城市
contentPane.curLGP.setCellValue('F'+row,null,city);
},300);注:B1 和 D1 的编辑结束事件都需要设置参数 row,值选择公式,为 =row()
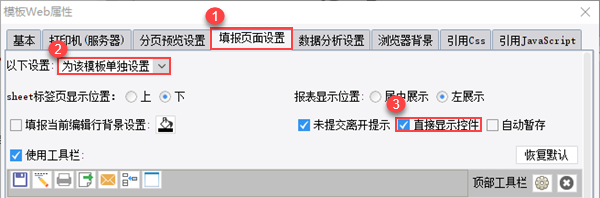
4)选择模板>模板Web属性-填报预览设置,勾选“直接显示控件”,如下图所示:

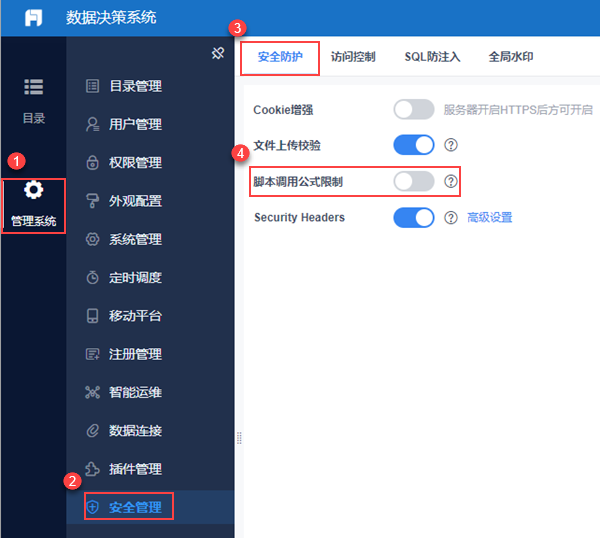
5)关闭脚本调用公式
由于此文档会使用脚本调用一些公式,则需要打开数据决策平台,点击管理系统->安全管理,将脚本调用公式限制右边的按钮关闭掉

6)保存预览
保存,进行填报预览,最终的效果如描述中所示。

