1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR 包 | HTML5 移动端展现插件 |
|---|---|---|
| 10.0 | 2019-12-05 | V10.4.49 |
1.2 应用场景
在数据决策系统中将移动端首页或目录设置完成后,用户希望在 HTML5 端查看效果,则需要在 HTML5 端访问报表系统。
模板制作完成后,用户希望直接访问 PC 端生成的链接查看模板在 HTML5 端的效果,根据本文方法适当修改链接后进行访问即可。
1.3 功能简介
移动浏览器通过访问链接查看模板、目录、首页在 HTML5 端的效果。
注1:HTML5 端预览需要安装 HTML5移动端展现插件
注2:HTML5 预览模板方法也可参考 HTML5 端预览
2. 示例编辑
注1:移动端访问相应链接时,应保证移动端与 PC 端处于同一网络环境。
注2:IP 和端口号应分别修改为:实际 IP 、实际端口名称。
注3:访问平台时,第一次进入数据决策系统需要登录,如果缓存中有 token ,可直接进入。
2.1 不符合版本要求
报表服务器版本、JAR 包、HTML5 移动端展现插件不符合本文 1.1 章「版本」要求时,用户若需要通过访问 PC 端生成的链接查看模板、目录、首页在 HTML5 端的效果,则需要拼接链接,对应链接如下表所示:
| 预览方式 | 标题 | 链接 | 场景 |
|---|---|---|---|
| HTML5 端 | 平台 | http://IP:端口号/webroot/decision/url/mobile | 访问:目录、首页 |
| 普通报表(CPT) | http://IP:端口号/webroot/decision/view/report?viewlet=xxx.cpt&op=h5 | 访问:CPT 模板 | |
| 决策报表(FRM) | http://IP:端口号/webroot/decision/view/form?viewlet=xxx.frm&op=h5 | 访问:FRM 模板 |
示例如下所示:
HTML5 端访问平台
移动浏览器直接访问 URL :http://IP:端口号/webroot/decision/url/mobile
HTML5 端预览普通报表或决策报表
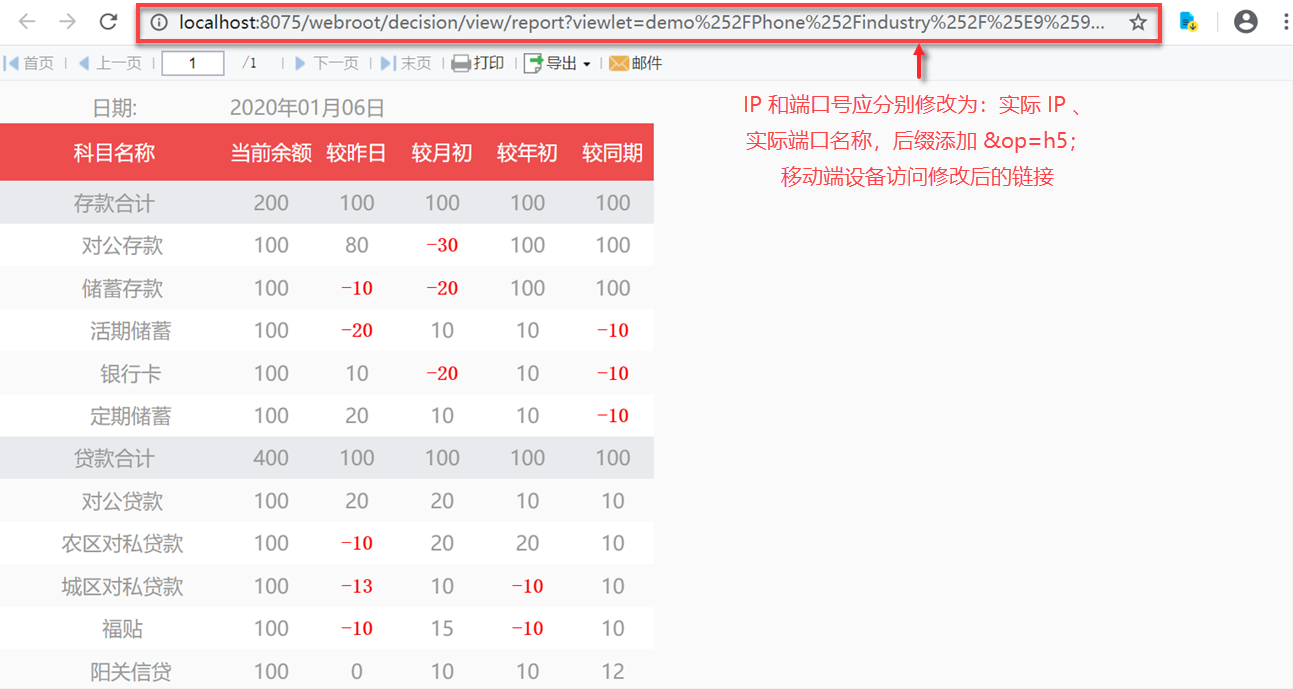
FineReport 设计器中打开模板,点击分页预览或表单预览 ,IP 和端口号应分别修改为:实际 IP 、实际端口名称;且将 PC 端生成的链接后添加 &op=h5,移动浏览器访问修改后的链接即可。
如下图所示:

2.2 符合版本要求
报表服务器版本、JAR 包、HTML5 移动端展现插件符合本文 1.1 章「版本」要求时:
用户仍可使用本文 2.1 章节的链接格式查看模板、目录、首页在 HTML5 端的效果;
用户若需要通过访问 PC 端生成的链接查看模板、目录、首页在 HTML5 端的效果,无需拼接链接,将 IP 和端口号应分别修改为实际 IP 和实际端口名称后,移动端浏览器直接访问修改后的链接即可。
对应链接如下表所示:
| 预览方式 | 标题 | 链接 | 场景 |
|---|---|---|---|
| HTML5 端 | 平台 | http://IP:端口号/webroot/decision | 访问:目录、首页 |
| 普通报表(CPT) | http://IP:端口号/webroot/decision/view/report?viewlet=xxx.cpt | 访问:CPT 模板 | |
| 决策报表(FRM) | http://IP:端口号/webroot/decision/view/form?viewlet=xxx.frm | 访问:FRM 模板 |
示例如下所示:
HTML5 端访问平台
移动浏览器直接访问 URL :http://IP:端口号/webroot/decision
HTML5 端预览普通报表或决策报表
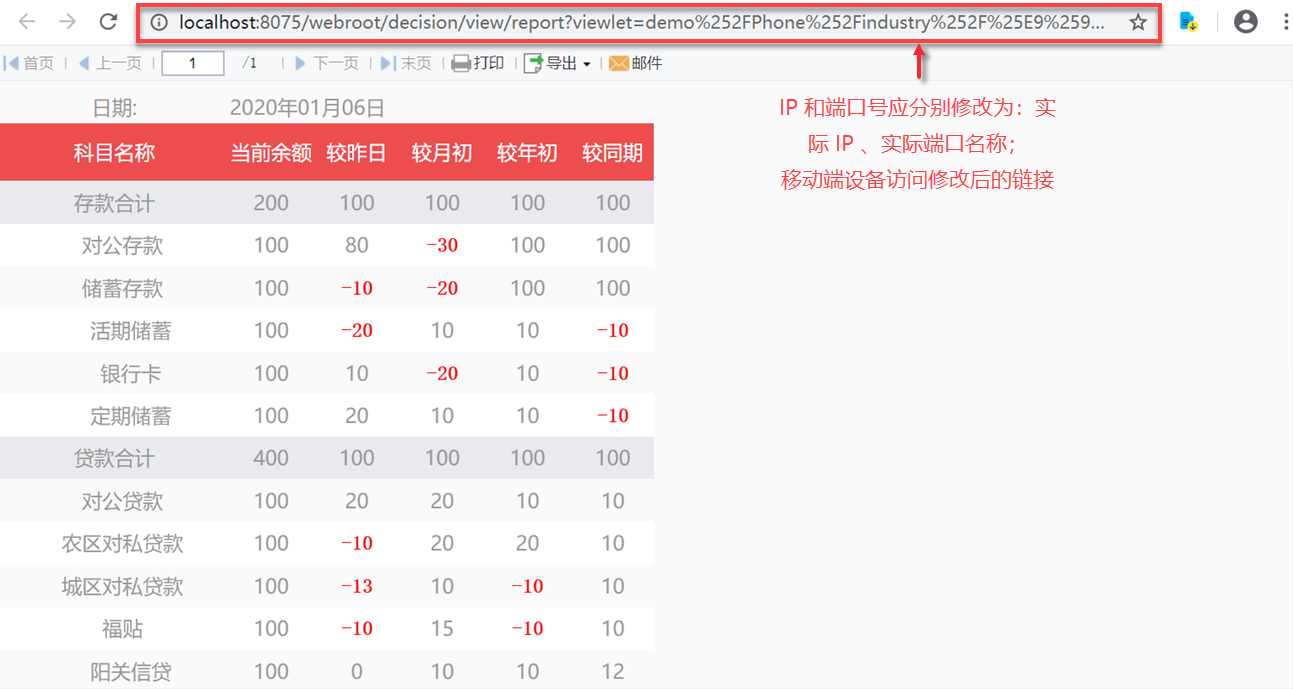
FineReport 设计器中打开模板,点击分页预览或表单预览 ,IP 和端口号应分别修改为:实际 IP 、实际端口名 称;移动端浏览器访问修改后的链接即可。
如下图所示:

用户访问上述链接时希望关闭 HTML5 效果, 可在链接后增加后台参数(force_web=true)关闭,示例如下所示:
http://IP:端口号/webroot/decision?force_web=true
http://IP:端口号/webroot/decision/view/report?viewlet=xxx.cpt&force_web=true

