历史版本10 :决策报表日期控件移动端样式 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器 | JAR 包 | APP | HTML5 移动端展现插件 | 日期移动端日历样式插件 | 支持功能 |
|---|---|---|---|---|---|
| 10.0 | 2019-12-05 | 10.4.49 | V10.4.49 | V10.4.49 | -- |
| 2020-01-15 | 10.4.55 | V10.4.55 | V10.4.55 | 日历样式优化 |
1.2 应用场景
移动端通过日历的方式筛选日期,之前只能通过报表块、条件属性、联动等实现,模板制作过程非常麻烦。
1.3 功能简介
移动端通过日历的方式筛选日期,比如日报、行程等场景,易用性及体验更强,能够明显看出日期所处月份,周号等。
2. 插件介绍编辑
2.1 插件安装
插件下载请点击:日期移动端日历样式
设计器插件安装方法参照 设计器插件管理
服务器安装插件方法参照 服务器插件管理
2.2 操作方法
注:移动端日历样式插件复用「日期控件」,以插件方式新增样式模板,只能在决策报表的 body 界面使用。
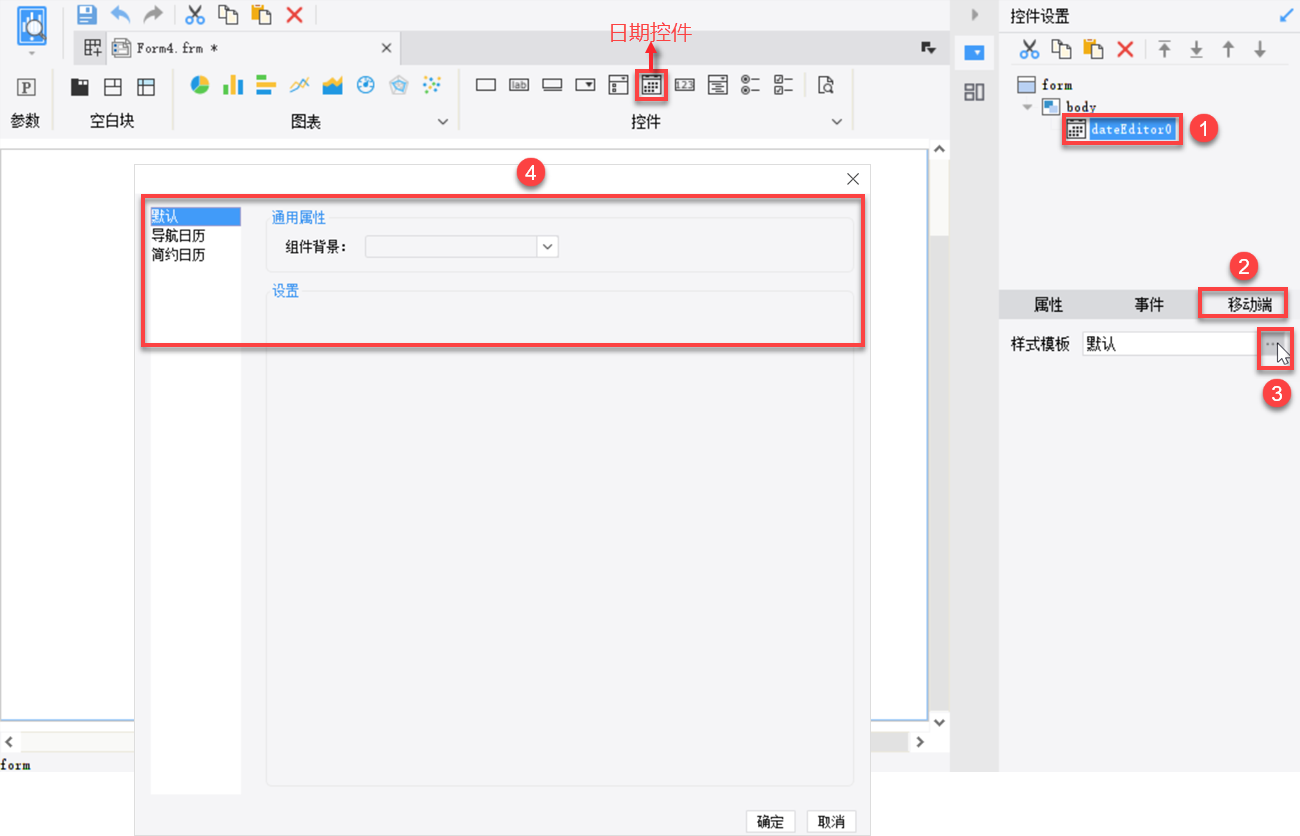
在 FineReport 设计器中,点击文件>新建决策报表,在控件面板中拖动「日期控件」到模板中。
在右侧属性面板控件设置中,选中dateEditor0,点击移动端,可对「样式模板」进行选择和设置。
如下图所示:

样式模板中有三种样式,分别为:默认,导航日历,简约日历,用户可自定义选择日历样式。
3. 示例编辑
3.1 模板准备
1)点击下载模板:行程管理主页-phone.frm
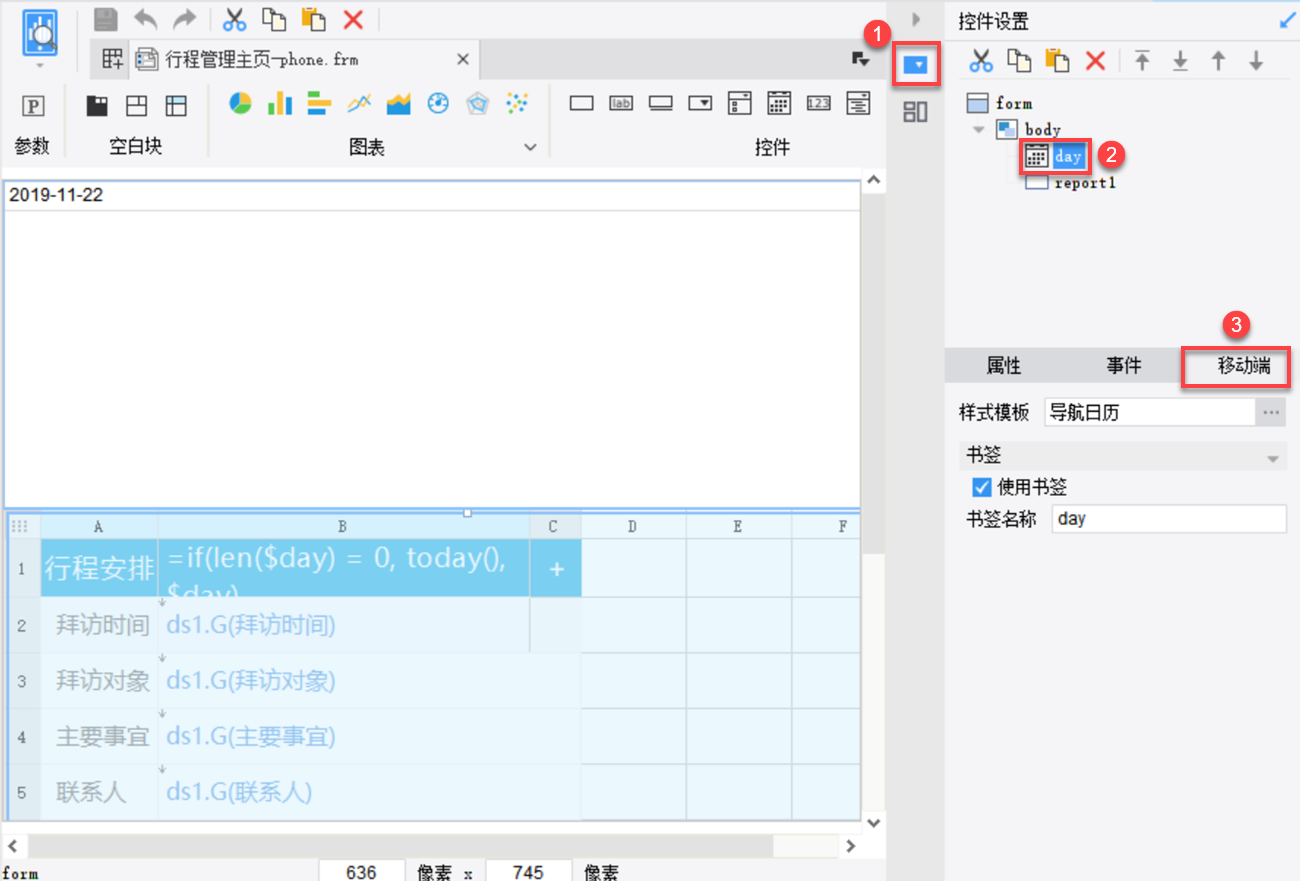
2)在 FineReport 设计器中打开该模板,点击右侧属性面板中的控件设置>day>移动端,可在「样式模板」右侧选择日历样式。如下图所示:

3.2 默认
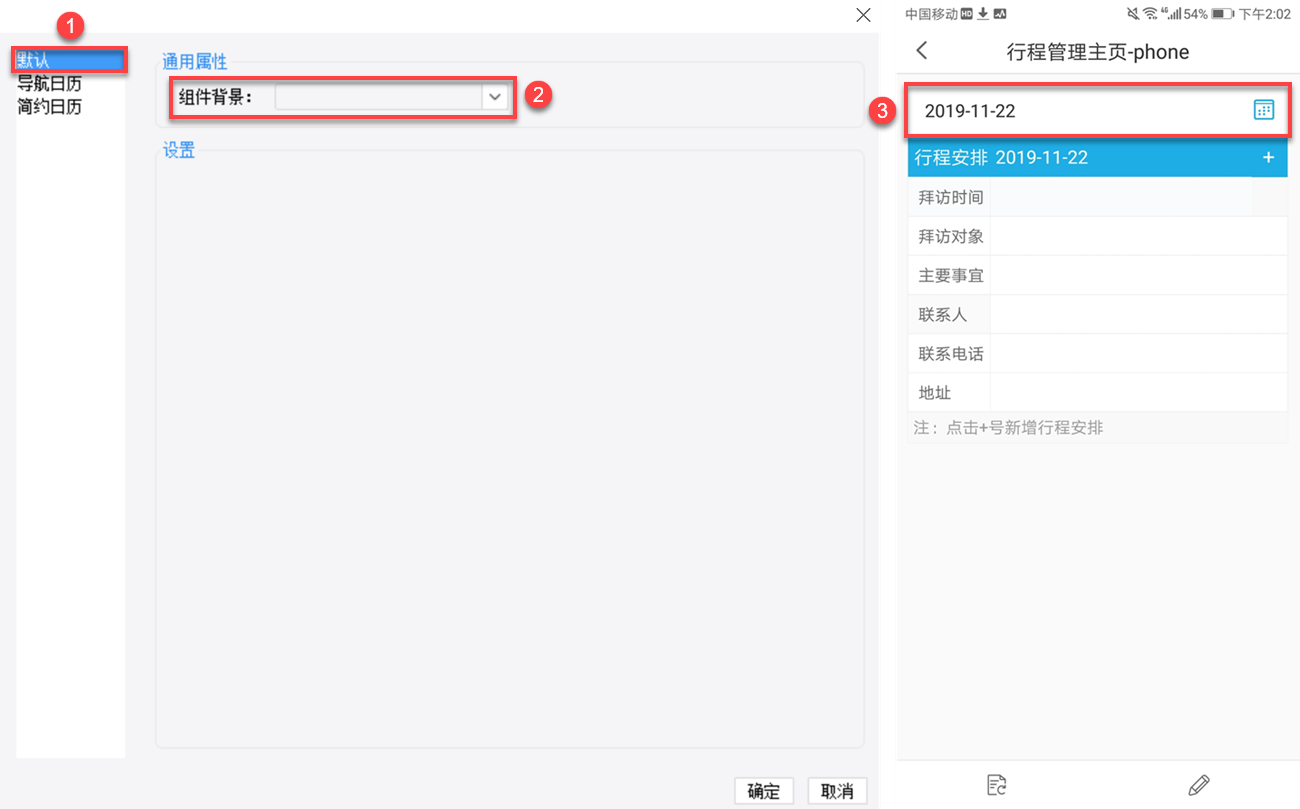
在样式模板中选择默认,用户可设置「组件背景」,其中组件背景默认为背景色,可自定义颜色。
移动端效果(以 APP 效果为例)如下图所示:

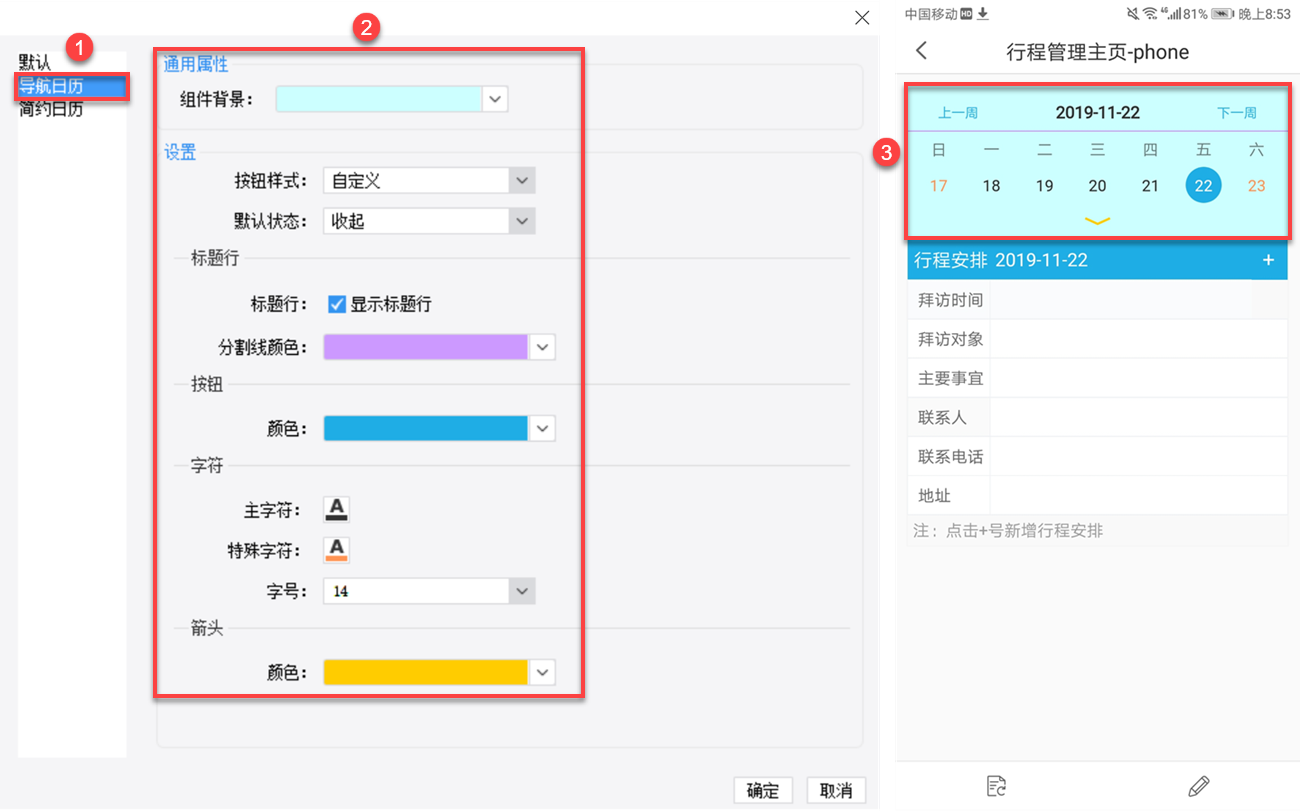
3.3 导航日历
在样式模板中选择导航日历,移动端效果(以 APP 效果为例)如下图所示:

导航日历各设置项说明如下表所示:
| 属性 | 备注 |
|---|---|
| 组件背景 | 默认背景色,可自定义颜色 |
| 按钮样式 | 选项包括「标准」和「自定义」,默认为自定义 |
| 默认状态 | 选项包括「收起」和「展开」,默认为收起 |
| 标题行 | 默认勾选 |
| 分割线颜色 | 可自定义颜色;若取消勾选标题行,「分割线颜色」不可设置 |
| 按钮 | 可自定义颜色 |
| 字符 | 可为「主字符」和「特殊字符」选择颜色,字号默认为 14 |
| 箭头 | 可自定义颜色 |
注:「收起状态」下,上下周切换可通过左右滑动下方日期来实现。
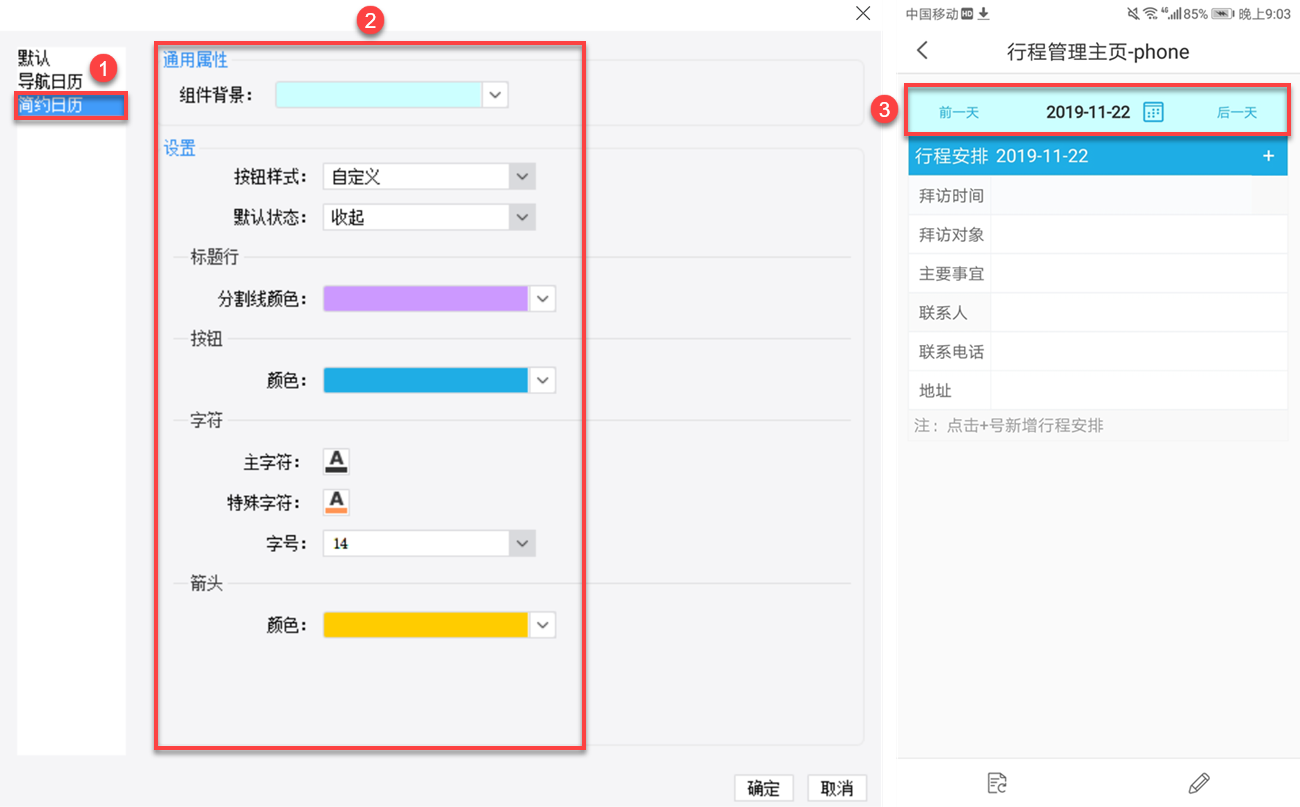
3.4 简约日历
在样式模板中选择简约日历,移动端效果(以 APP 效果为例)如下图所示:
注:可点击中间的「日期」展开日历面板。

简约日历各设置项说明如下表所示:
| 属性 | 备注 |
|---|---|
| 组件背景 | 默认背景色,可自定义颜色 |
| 按钮样式 | 选项包括「标准」和「自定义」,默认为自定义 |
| 默认状态 | 选项包括「收起」和「展开」,默认为收起 |
| 分割线颜色 | 可对「分割线」自定义颜色 |
| 按钮 | 可自定义颜色 |
| 字符 | 可为「主字符」和「特殊字符」选择颜色,字号默认为 14 |
| 箭头 | 可自定义颜色 |

