1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR 包 | App 版本 | HTML5 移动端展现插件 | 支持功能 |
|---|---|---|---|---|
| 10.0 | 2020-02-28 | 10.4.61 | V10.4.61 | 移动端报表块或图表块的折叠与展开 |
1.2 应用场景
用户遇到下面情况时,条件属性或超链不能完全满足需求。
表格展示默认只显示前 3 行数据,展开显示所有行数。
针对某个分析维度的内容,默认显示汇总性的一部分或者只显示标题,展开显示全部组件。
图表块可以整体展开或收起。
此时用户只需要满足 1.1 章版本要求,参考本文步骤实现报表块或图表块的折叠与展开。
1.3 功能简介
用户可自主控制报表块或图表块内容的折叠与展开,突出模板的主要信息,隐藏次要信息,提升模板的可读性和使用体验。
2. 支持范围编辑
该功能支持范围如下表所示:
注:手机横屏下不支持该功能。
| 移动端设备 | 终端范围 | 组件布局 | 表单容器 | 生效组件 |
|---|---|---|---|---|
| 手机 | App、H5 | 重布局 | body、Tab 块 | 表单报表块、表单图表块 |
3. 示例一编辑
注1:组件(报表块、图表块)若开启了「允许全屏」功能和「展开收起」功能,展开收起按钮会被全屏按钮覆盖,点击全屏按钮区域,优先响应全屏;组件全屏后,不显示展开收起按钮。
注2:组件(报表块、图表块)若未设置标题,「展开收起」功能无效。
3.1 模板准备
在 FineReport 设计器中打开模板:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\Phone\industry\零售集团实时监控-phone.frm
点击下载模板:零售集团实时监控-phone.frm
3.2 图表块设置
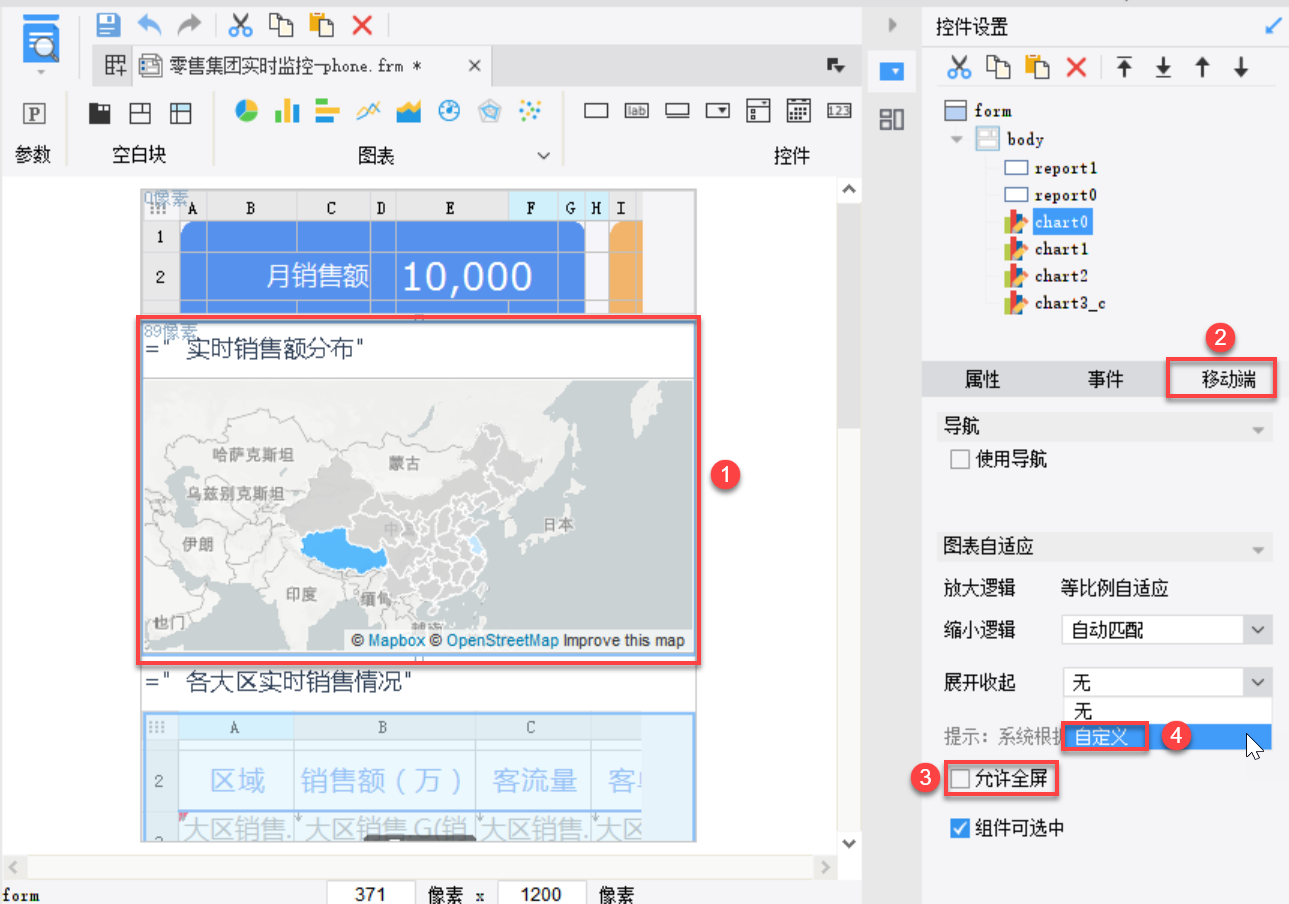
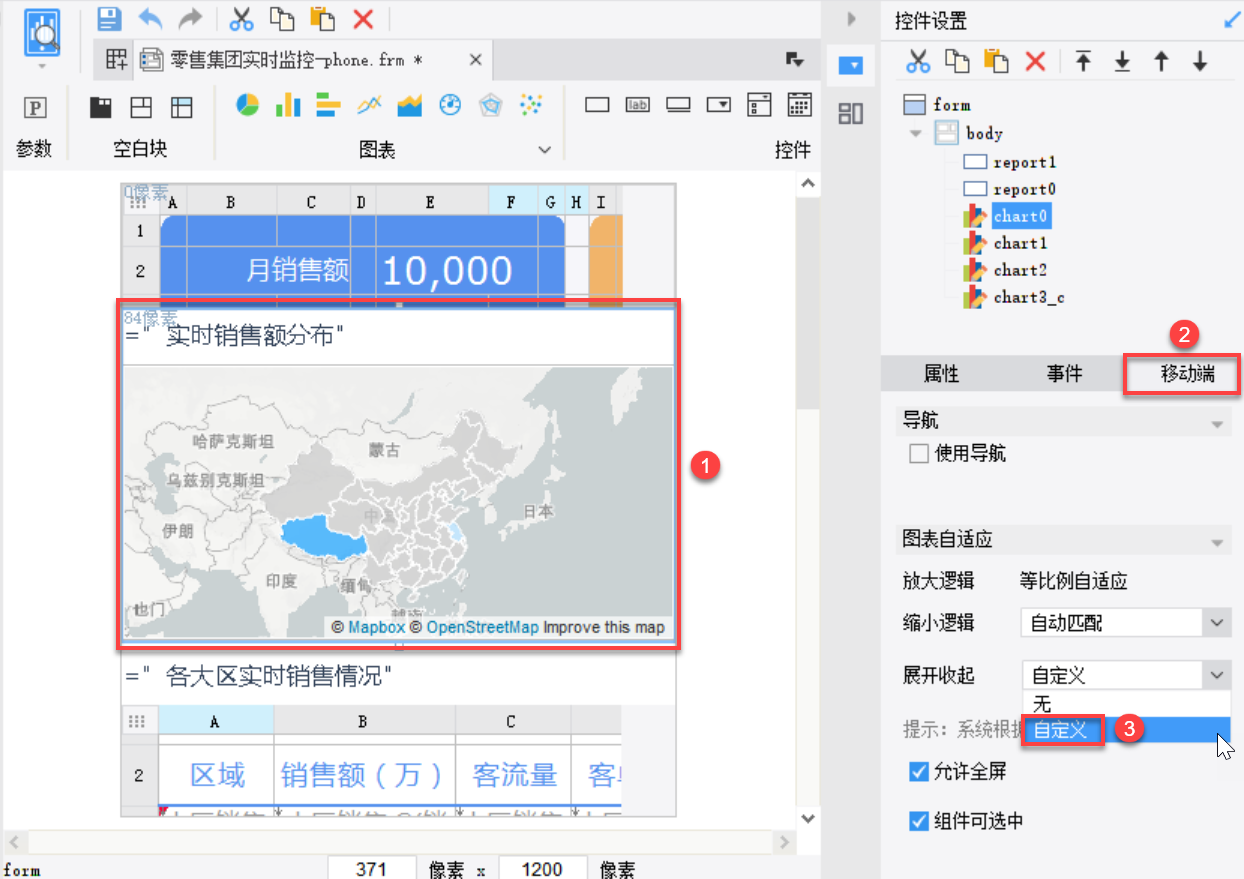
1)左键选中chart0,点击移动端,在「展开收起」右侧下拉框中选择自定义,取消允许全屏按钮,如下图所示:

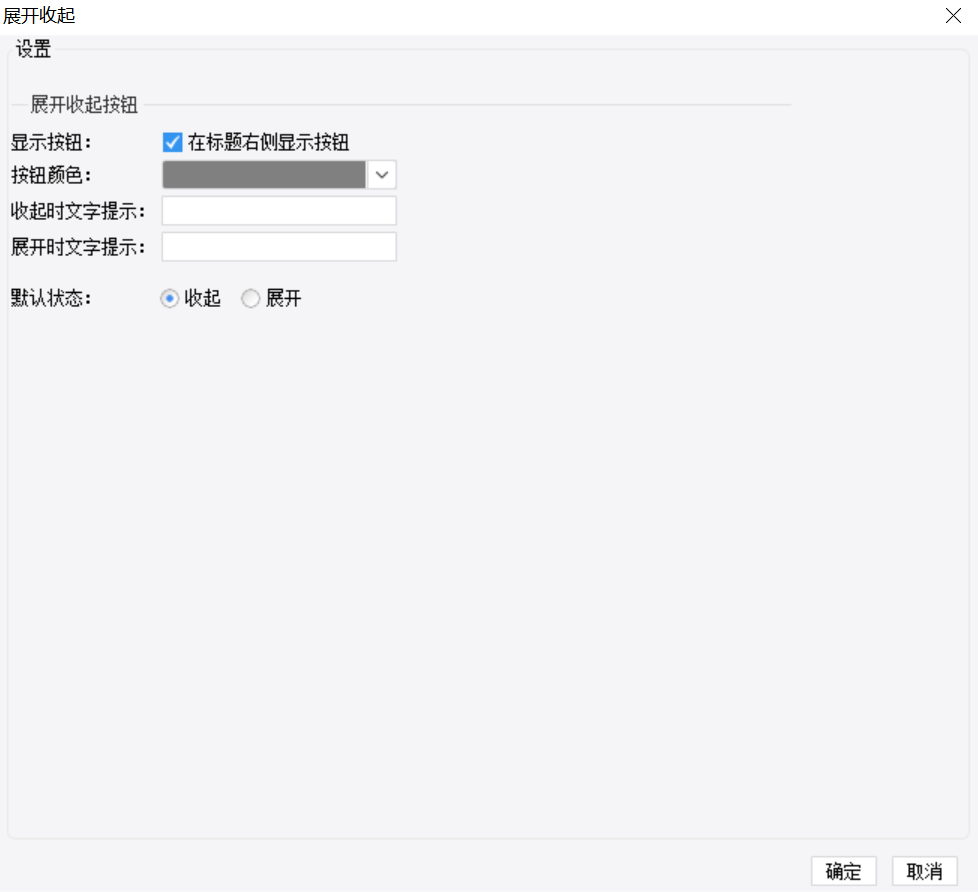
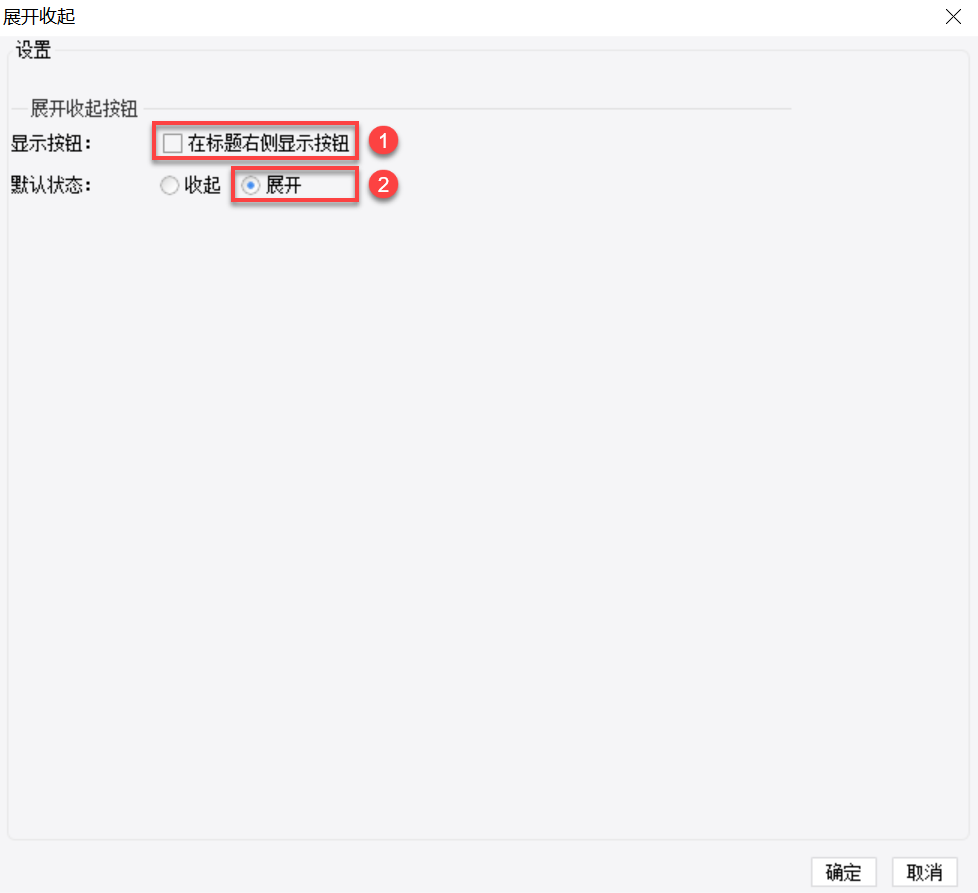
2)点击自定义按钮后,用户可对「展开收起」设置项中的按钮颜色、收起时文字提示、展开时文字提示、默认状态进行自定义设置。
注:若未勾选在「标题右侧显示按钮」,不能设置「按钮颜色」、「收起时文字提示」、「展开时文字提示」。
默认界面如下图所示:

3.3 报表块设置
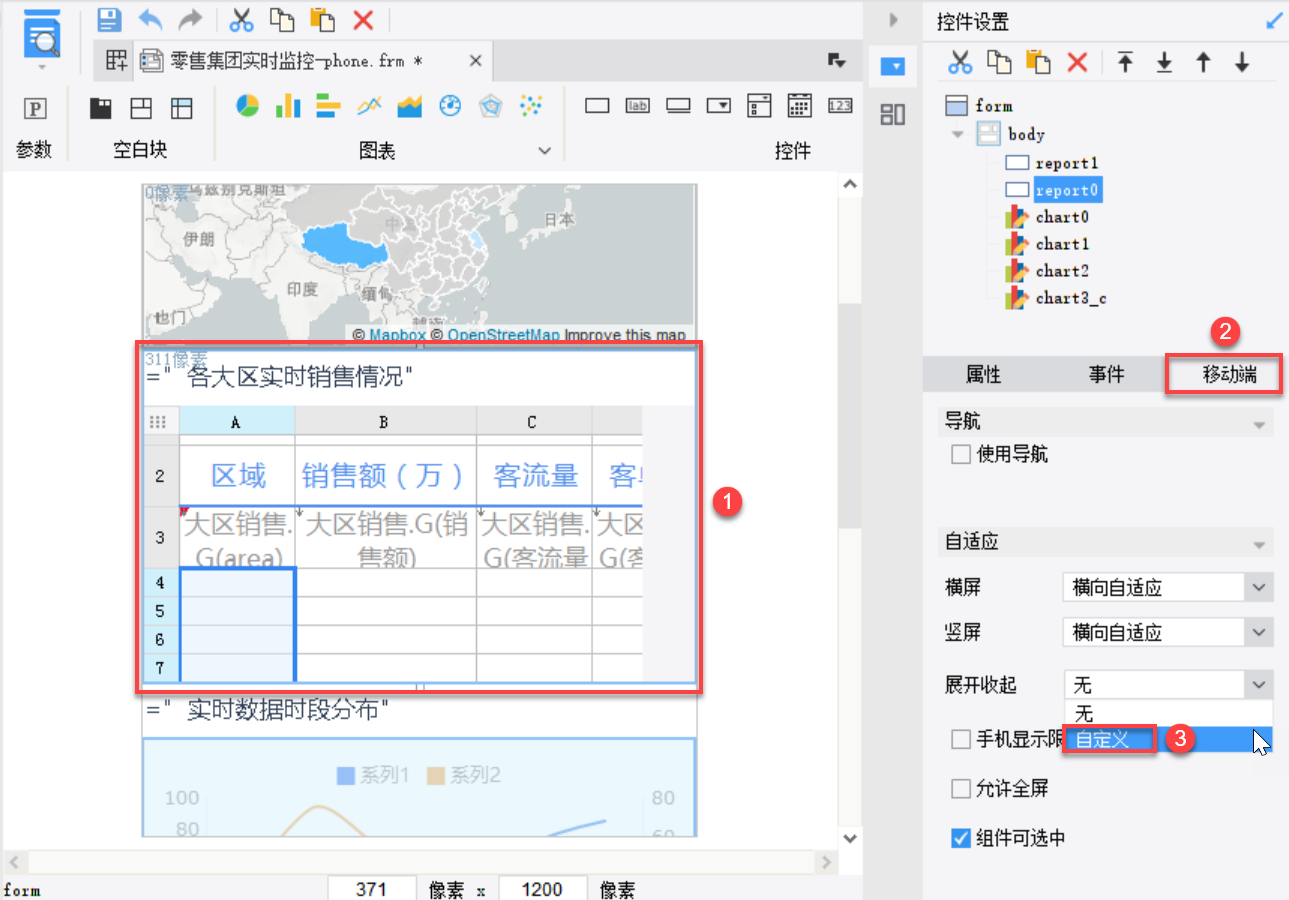
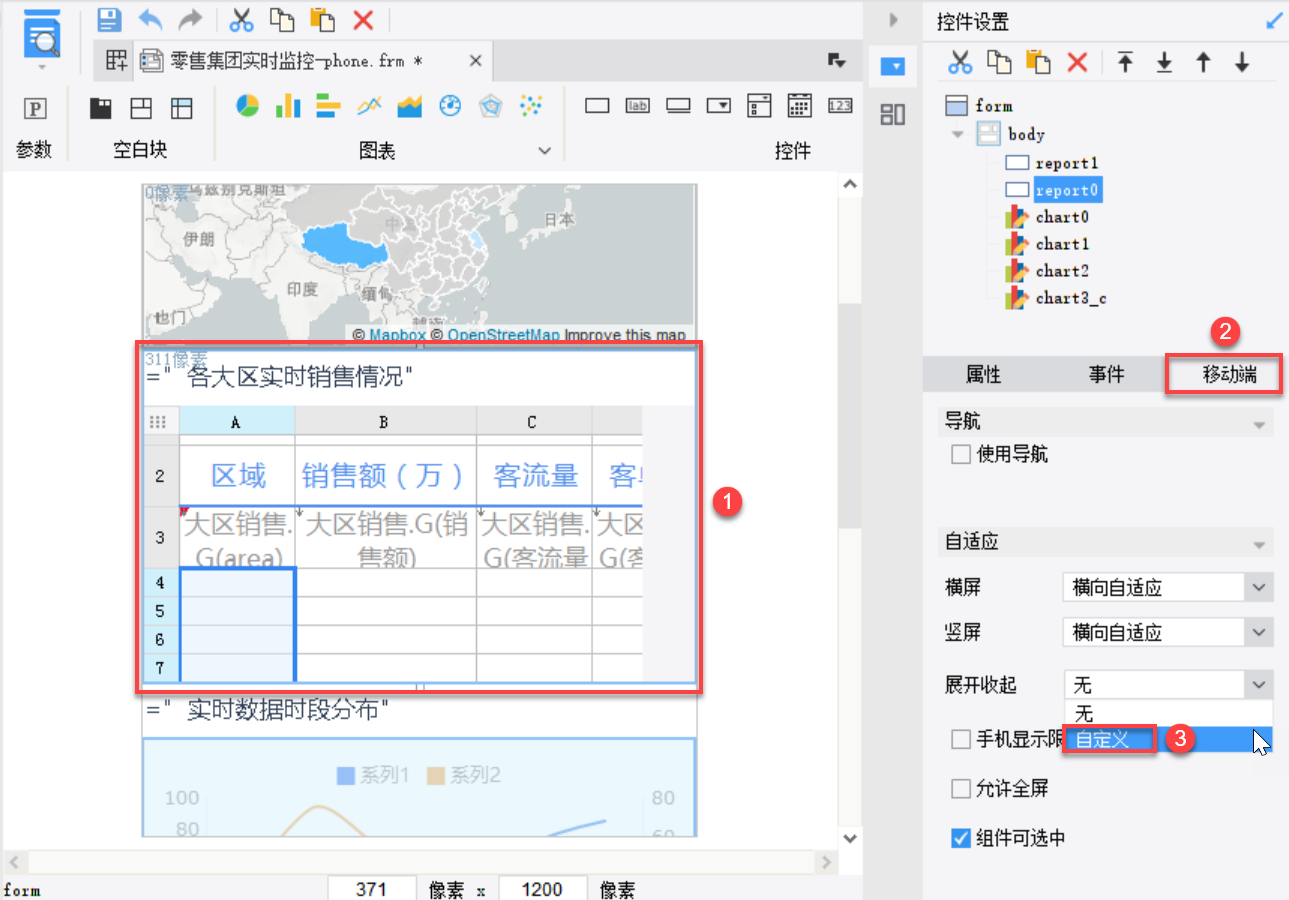
1)左键选中report0,点击移动端,在「展开收起」右侧下拉框中选择自定义,如下图所示:

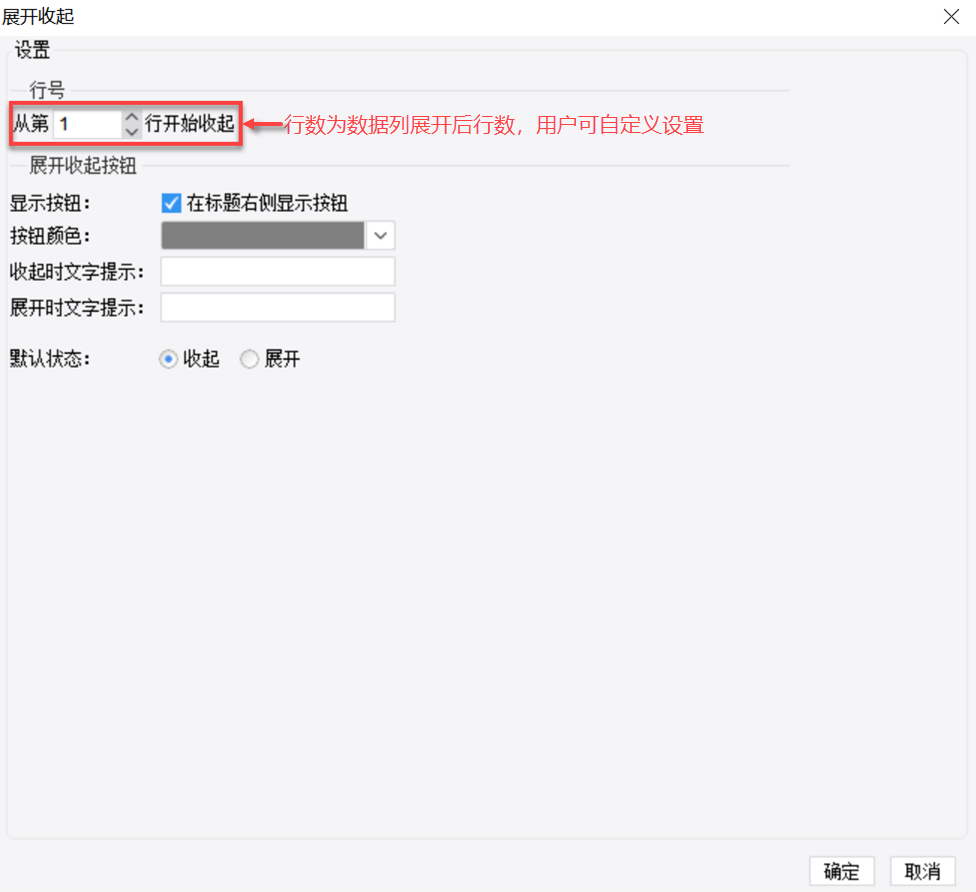
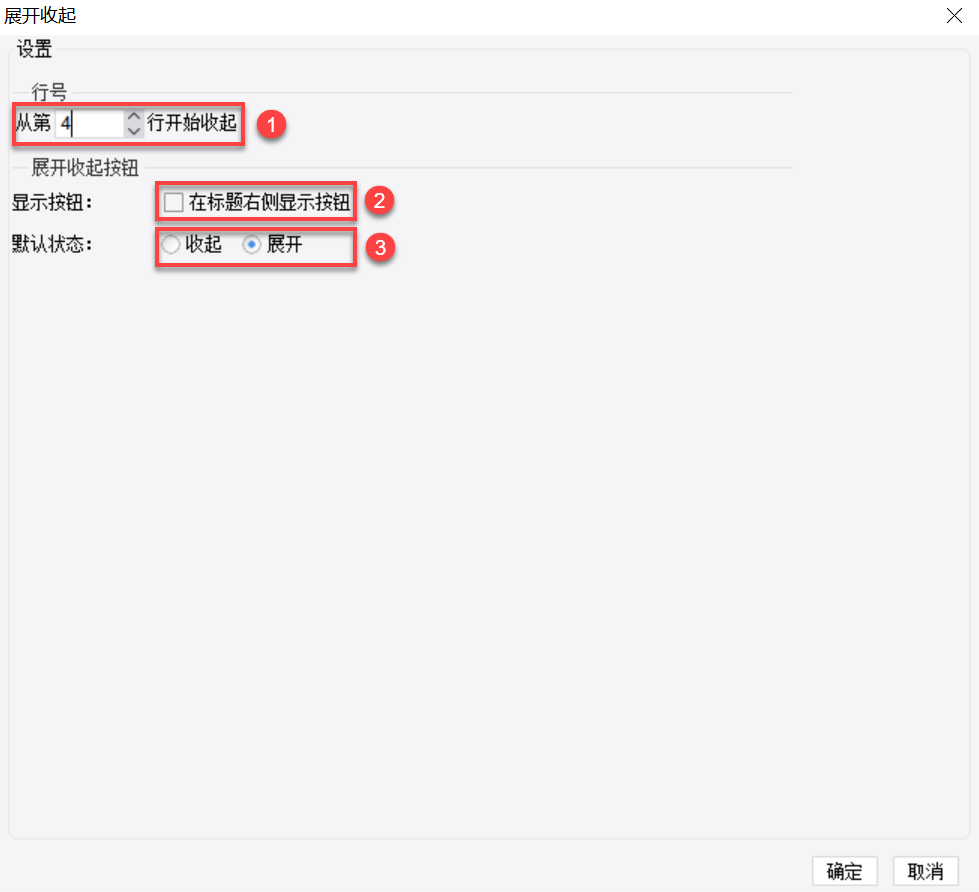
2)点击自定义按钮后,用户可对「展开收起」设置项中的行号、按钮颜色、收起时文字提示、展开时文字提示、默认状态进行自定义设置。
注1:「行号」设置项中行数为数据列展开后的行数。
注2:报表块中设置第 X 行开始收起,X 行与「X+1」行是合并单元格,则显示到「X+1」行。
注3:若未勾选在「标题右侧显示按钮」,不能设置「按钮颜色」、「收起时文字提示」、「展开时文字提示」。
默认界面如下图所示:

3.4 移动端效果
点击保存,移动端效果如下所示。
1)App
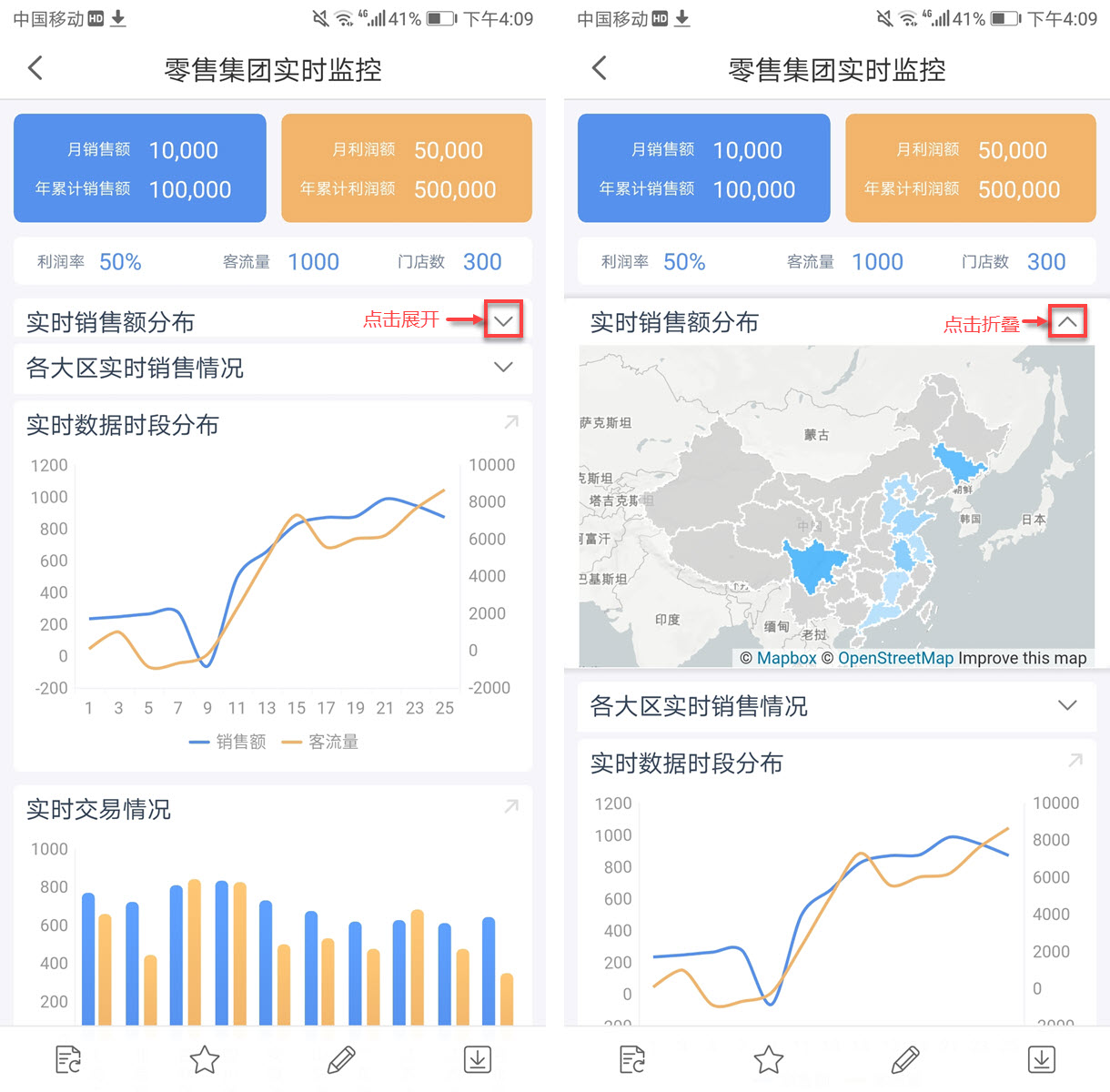
App 效果如下图所示:

2)HTML5 端
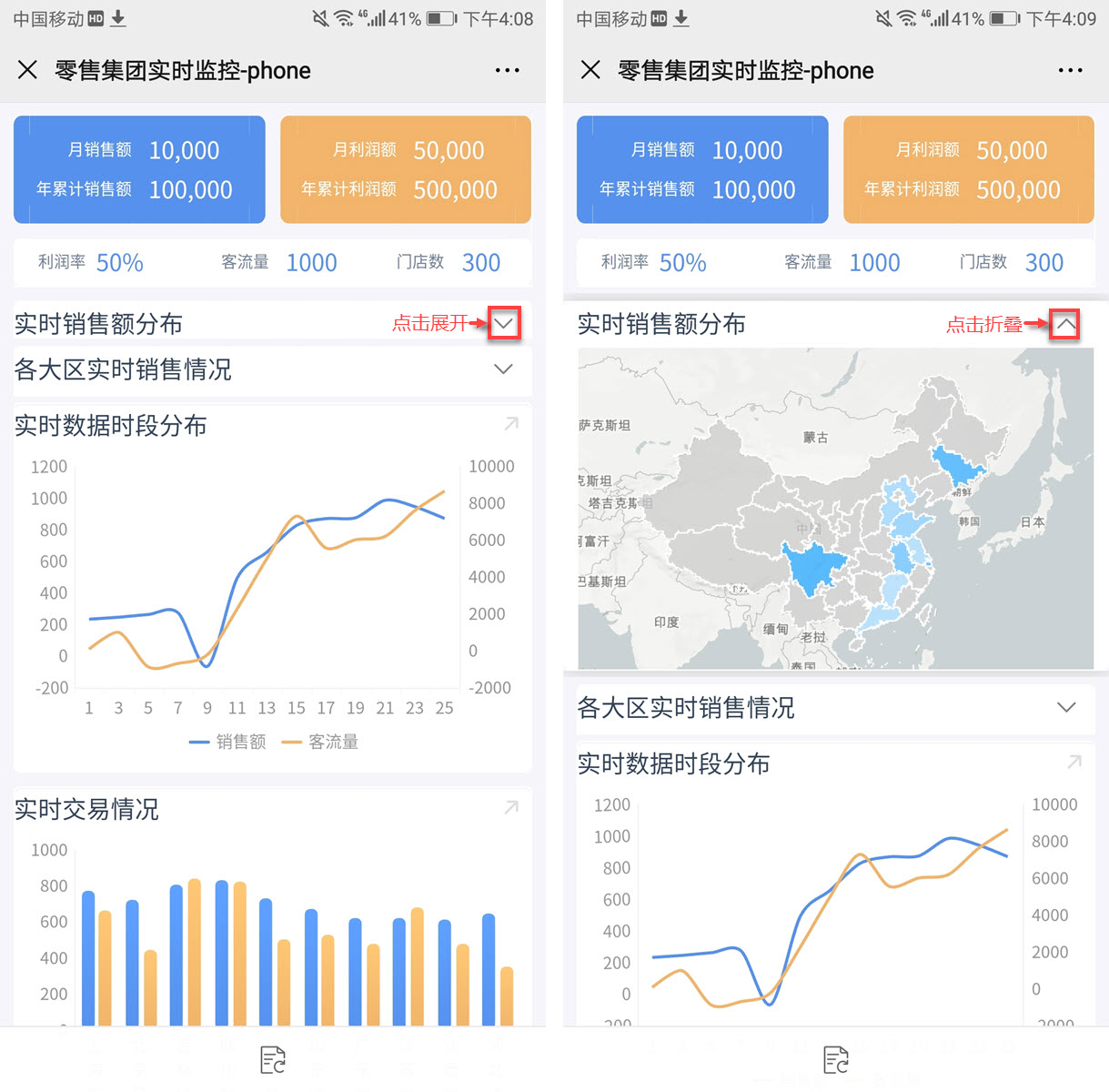
HTML5 端效果如下图所示:

4. 示例二编辑
用户若希望图表块或报表块不显示「折叠展开按钮」且达到折叠展开的效果,则可使用 JS 语句控制报表块的折叠展开与图表块的折叠。
注1:组件(报表块、图表块)若未设置标题,「展开收起」功能无效。
注2:该方法允许组件(报表块、图表块)开启「允许全屏」功能。
注3:该方法支持范围请参考本文第二章节。
4.1 模板准备
请参考本文 3.1 章节。
4.2 图表块隐藏
注:JS 语句只能将图表块隐藏,若需要实现图表块隐藏与折叠的效果,请参考本文 3.2 章节。
1)左键选中chart0,点击移动端,在「展开收起」右侧下拉框中选择自定义,如下图所示:

2)点击自定义按钮后,不勾选在标题右侧显示按钮,默认状态为展开,如下图所示:

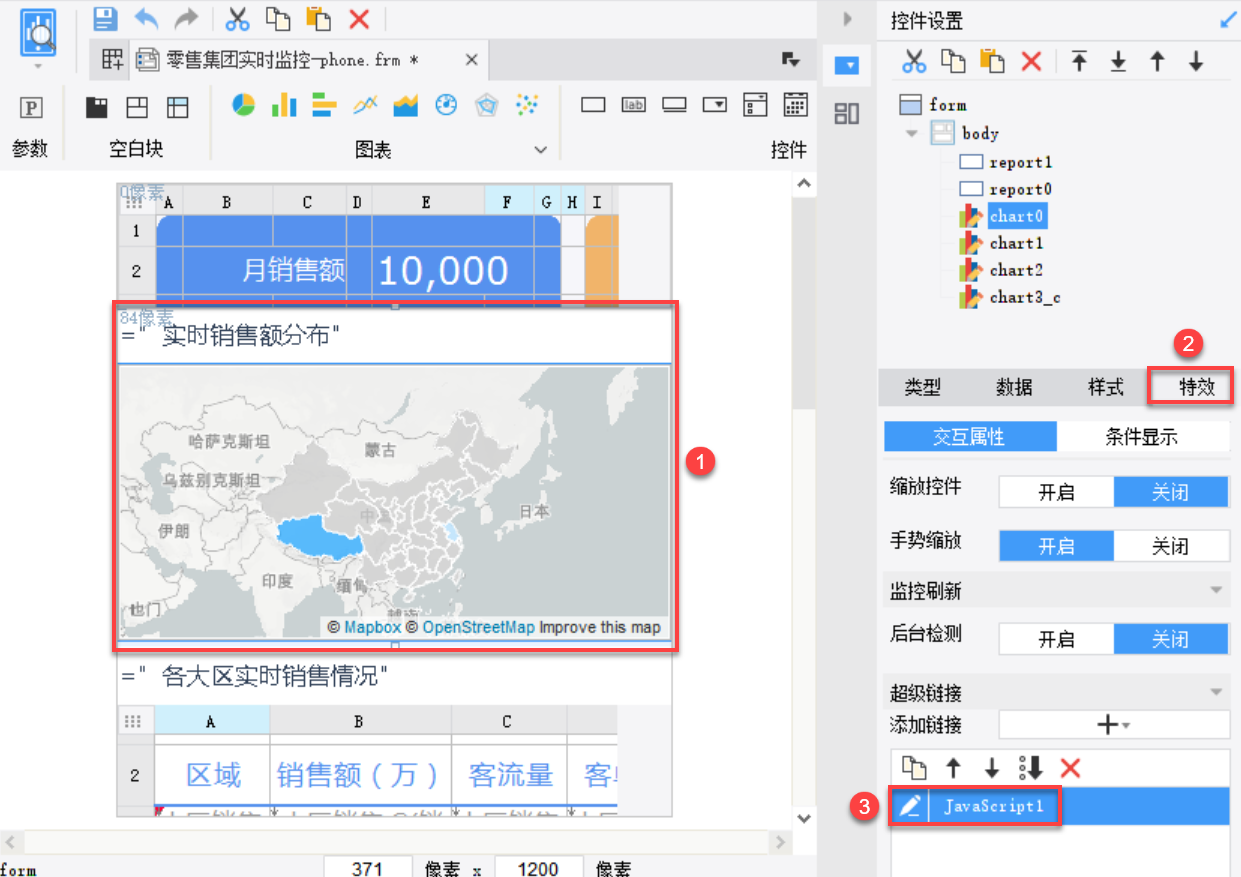
3)左键双击chart0,点击特效>添加链接>JavaScript,添加 JS 语句,如下图所示:

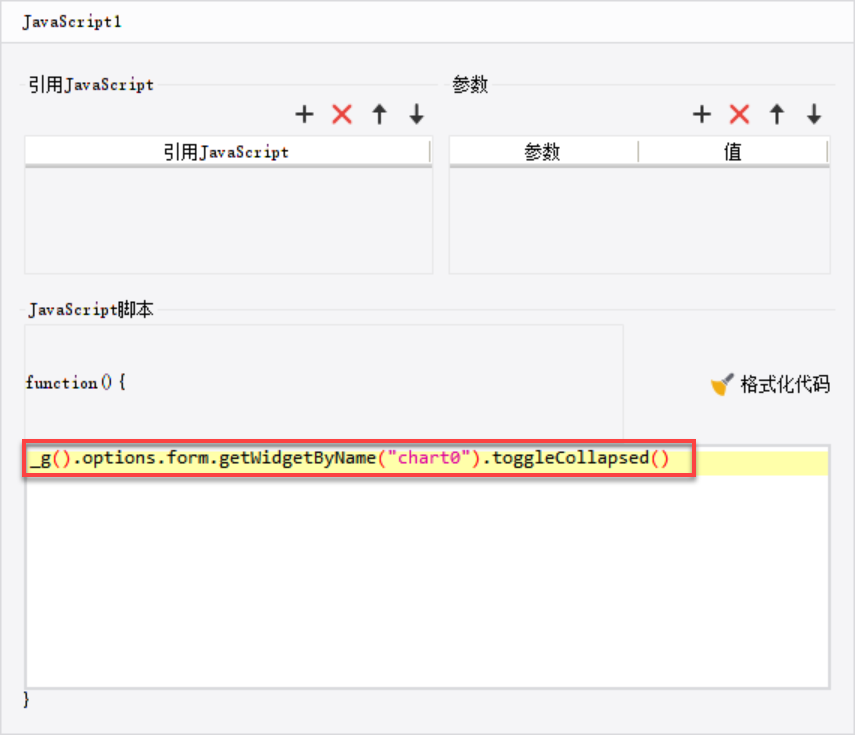
JS 语句添加如下图所示:

JS 代码如下所示:
_g().options.form.getWidgetByName("chart0").toggleCollapsed()4.3 报表块设置
1)左键选中report0,点击移动端,在「展开收起」右侧下拉框中选择自定义,如下图所示:

2)点击自定义按钮后,设置从第4行开始收起,不勾选在标题右侧显示按钮,默认状态为展开,如下图所示:

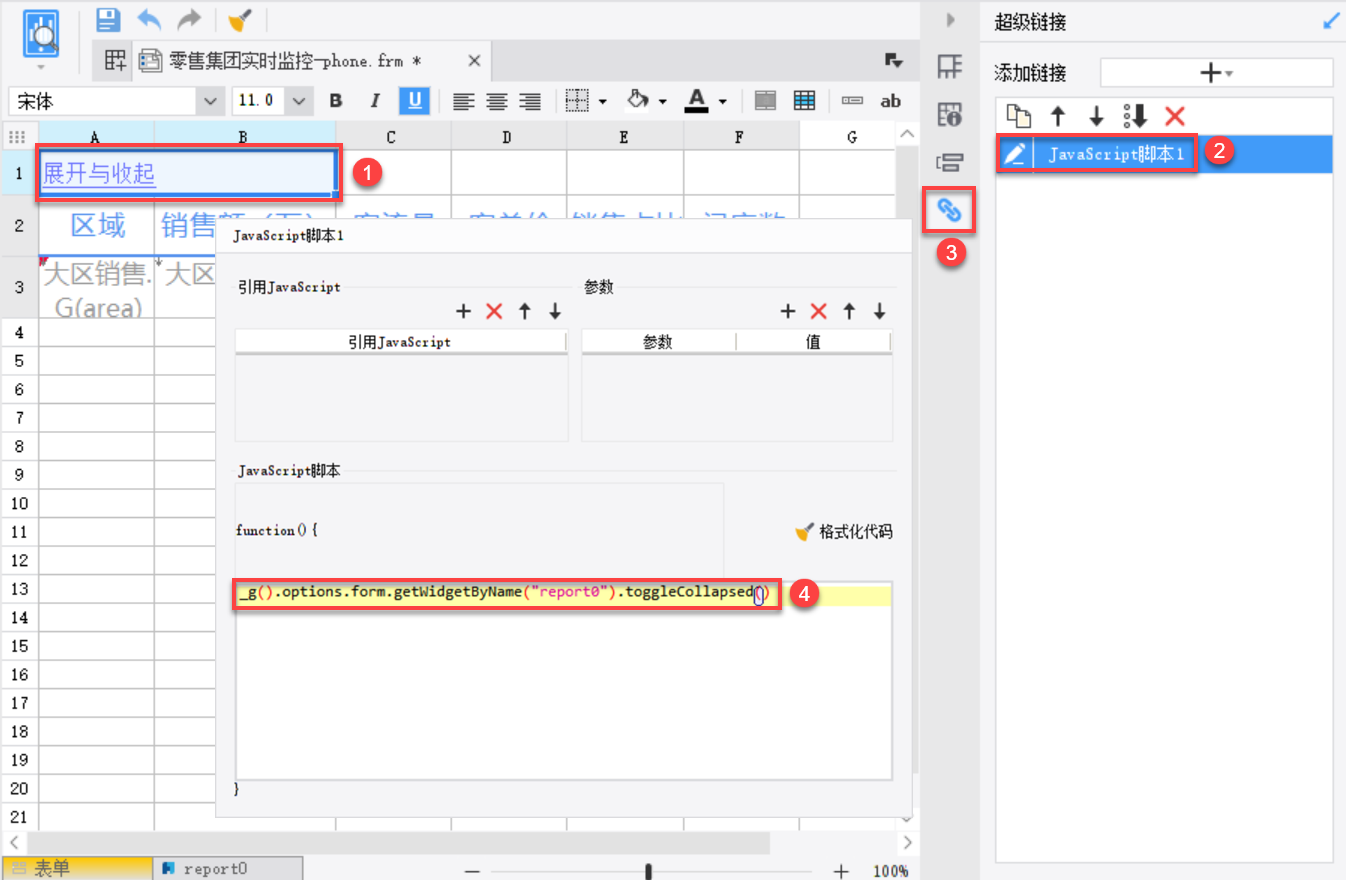
3)在报表块report0中,合并 A1 、B1 单元格,输入文本展开与收起,在右侧属性面板中点击超级链接,添加超链。如下图所示;

JS 代码如下所示:
_g().options.form.getWidgetByName("report0").toggleCollapsed()4.4 移动端效果
点击保存,移动端效果如下所示。
1)App
App 效果如下图所示:

2)HTML5
HTML5 端效果如下图所示:

4.5 已完成模板
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\34-JS实现组件的折叠与展开
点击下载模板:JS 实现组件的折叠与展开.frm

