历史版本3 :图表标签换行展示 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
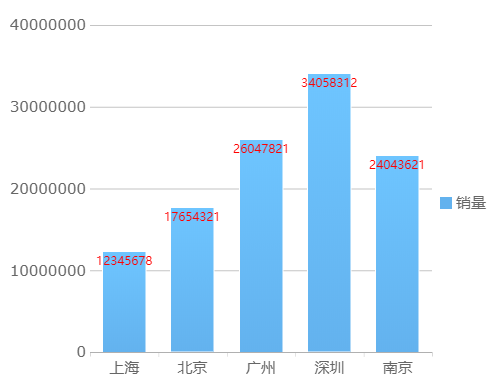
图表标签内容过长时,如果标签设置在内部,那么会超出图形的范围,影响报表的美观程度,如下图所示:

1.2 解决思路
通过自定义标签,让标签文字可以换行显示。
2. 示例编辑
2.1 报表设计
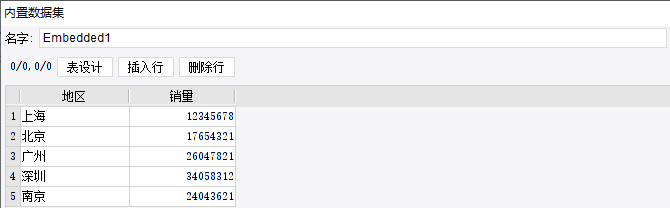
1)新建普通报表,新建内置数据集 Embedded1,如下图所示:

2)合并一片区域单元格,插入柱形图,如下图所示:

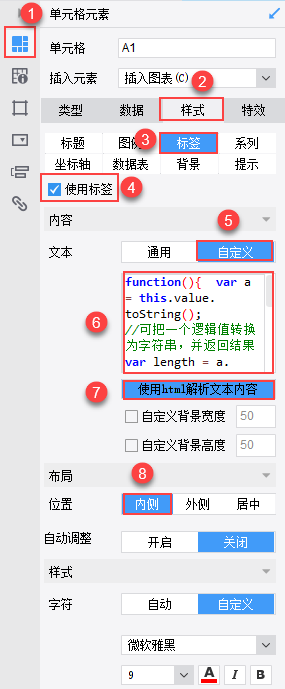
3)选中柱形图,右侧属性面板选择单元格元素>样式>标签,勾选使用标签,输入自定义标签代码,如下图所示:

代码如下:
function(){ var a = this.value.toString();//可把一个逻辑值转换为字符串,并返回结果
var length = a.length; var b = parseInt((a.length)/2);//分成2部分取整
var value= a.substring(0,b)+"<br>"+a.substring(b,length);//展示前部分,换行展示后部分
return value
}2.2 效果预览
1)PC 端
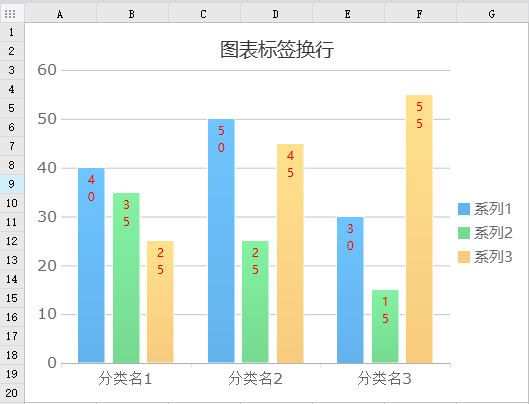
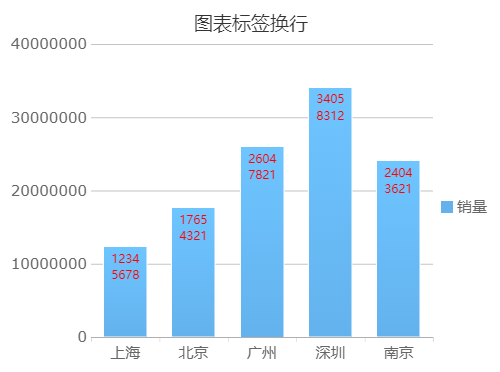
保存报表,点击分页预览,效果如下图所示:

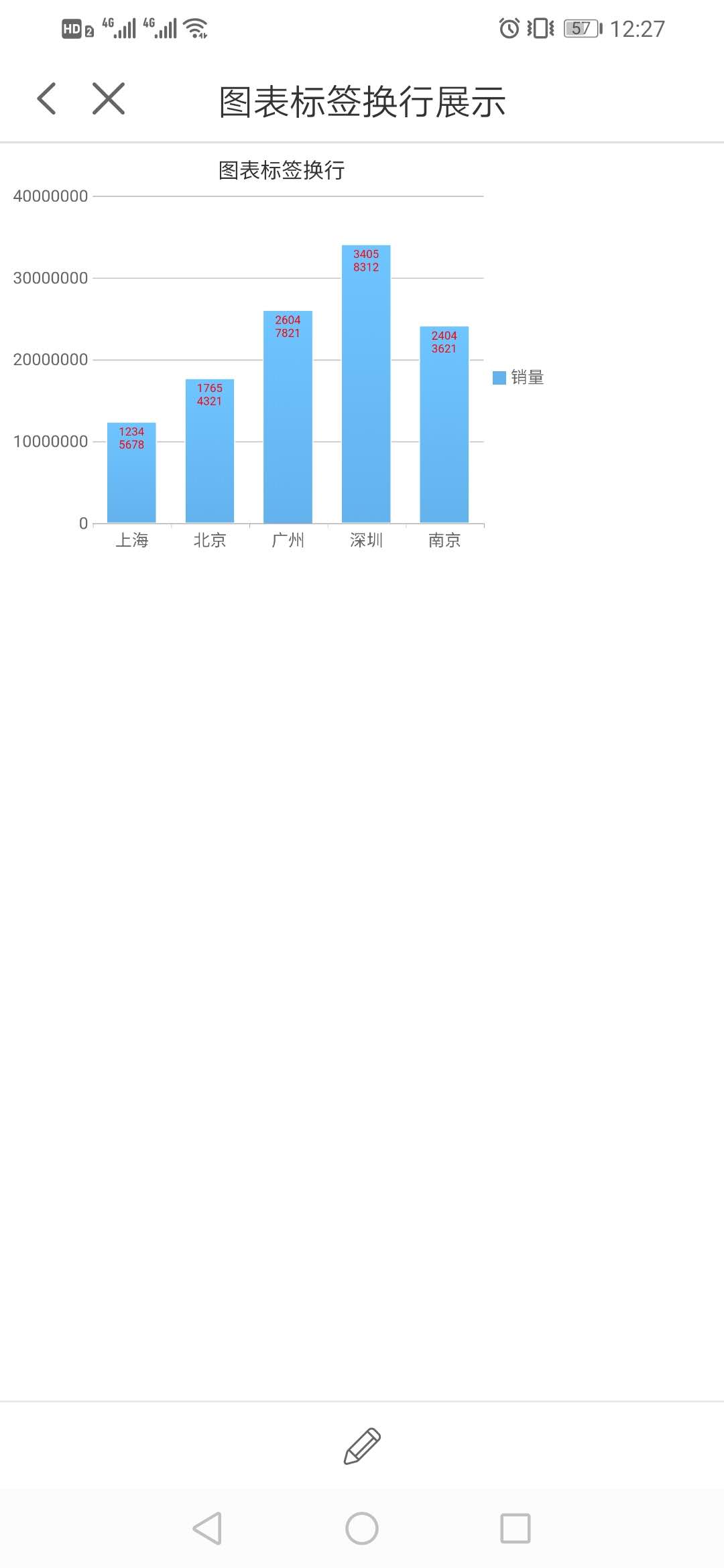
2)移动端

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewColumnChart\图表标签换行展示.cpt
点击下载模板:图表标签换行展示.cpt

