1. phantom 安装说明编辑
新图表内置了 phantomjs 环境,Windows、Mac、Linux 用户更新插件后就有了 phantomjs 环境,Unix 以及其他系统的用户没有,因此需要自行安装。
1.1 Windows、Mac、Linux 用户
Windows、Mac、Linux 用户安装设计器或部署了工程就内置了 phantomjs 环境,无需另行安装。
注:如果 Windows、Mac、Linux 用户不想用内置的环境,也可以按照 2.自定义安装 进行自定义安装。
1.2 Unix 用户
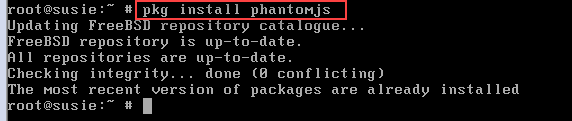
1)登入系统,执行命令:sudo pkg install phantomjs,如果当前用户为管理员用户时,执行命令: pkg install phantomjs
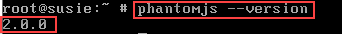
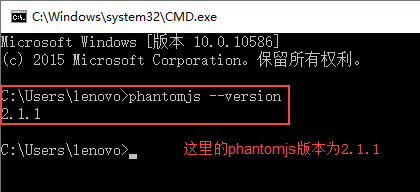
2)确保能在命令行执行命令:phantomjs --version
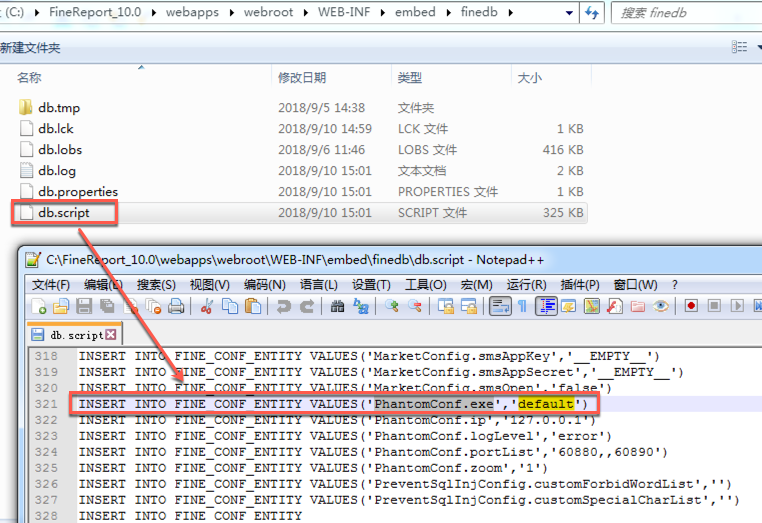
3)用编辑器打开%FR_HOME%\webapps\webroot\WEB-INF\embed\finedb\目录下的 db.script 配置文件。
4)找到 PhantomConf.exe 节点配置,修改节点的值为:default,如下图所示:

1.3 其他系统用户
1)登入系统,获取 phantomjs 应用。
2)确保能在命令行执行命令:phantomjs --version
3)用编辑器打开%FR_HOME%\webapps\webroot\WEB-INF\embed\finedb\目录下的 db.script 配置文件。
4)找到 PhantomConf.exe 节点配置,修改节点的值为:default。
2. 自定义安装编辑
如果 Windows、Mac、Linux 用户不想用内置的 phantomjs 环境,可以按照如下步骤自定义安装。
2.1 Windows 用户
2.1.1 方法一
安装 phantomjs 后,直接工程配置。
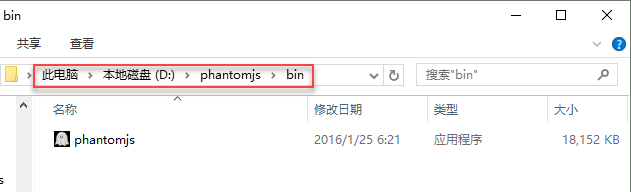
1)在 官网 下载对应版本的压缩包解压,例如解压后的 phantomjs.exe 在D:\phantomjs\bin路径下,如下图所示:
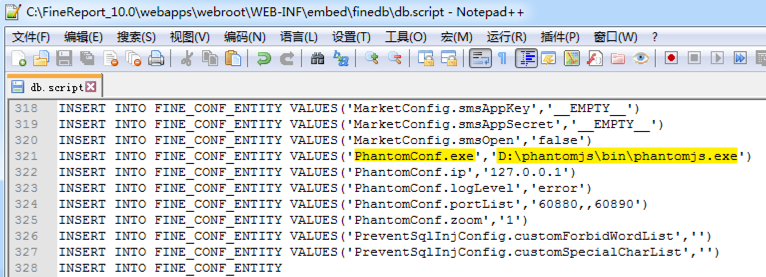
2)用编辑器打开%FR_HOME%\webapps\webroot\WEB-INF\embed\finedb\目录下的 db.script 配置文件。
3)找到 PhantomConf.exe 节点,修改节点的值为 phantomjs 可执行程序的路径,比如这里就是:D:\phantomjs\bin\phantomjs.exe

2.1.2 方法二
安装 phantomjs 后,设置环境变量,再进行工程配置。
1)在 官网 下载对应版本的压缩包解压,例如解压后的 phantomjs.exe 在D:\phantomjs\bin路径下。
2)配置 phantomjs 的环境变量
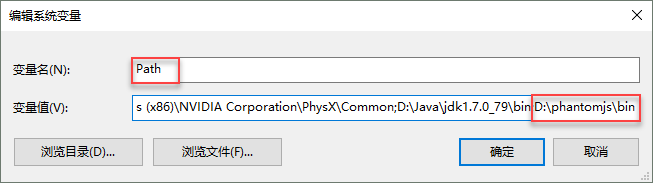
打开我的电脑>右键属性>高级系统设置>高级>环境变量,在系统变量里找到 Path,将你的 phantomjs 添加到环境变量里。
示例中添加的路径为:“D:\phantomjs\bin”( Path 的变量值都需要;号来分隔,如果前面还有其他内容,则添加的路径为:D:\phantomjs\bin)
3)确保能在控制台执行 phantomjs --version 命令,如下图所示:
4)用编辑器打开%FR_HOME%\webapps\webroot\WEB-INF\embed\finedb\目录下的 db.script 配置文件。
5)找到 PhantomConf.exe 节点配置,修改节点的值为:default。
2.2 Linux 用户
2.2.1 Ubuntu 系统
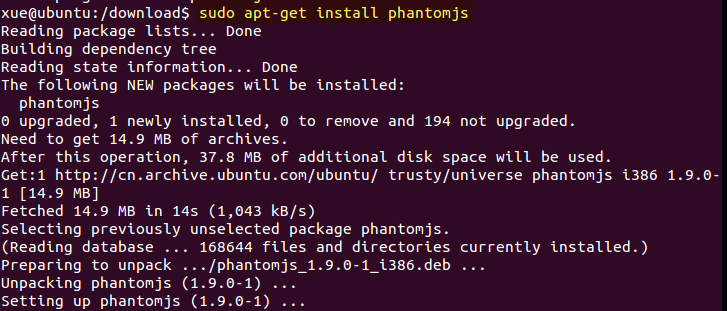
1)登入系统,执行命令:sudo apt-get install phantomjs,如果当前用户为管理员用户时,执行命令:apt-get install phantomjs
2)确保能在命令行执行命令:phantomjs --version

3)用编辑器打开%FR_HOME%\webapps\webroot\WEB-INF\embed\finedb\目录下的 db.script 配置文件。
4)找到 PhantomConf.exe 节点配置,修改节点的值为:default。
2.2.2 CentOS 系统
1)下载安装包并解压
下载 phantomjs 的 Linux 安装包到/phantomjs文件夹下
tar -xjvf phantomjs-2.1.1-linux-x86_64.tar.bz2解压文件
2)安装依赖环境,过程选项都直接 y
yum install fontconfig freetype2
3)配置环境变量
已配置 JDK 环境变量前提下,export PATH 这条后面加上:
:/phantomjs/phantomjs-2.1.1-linux-x86_64/bin
变成
export PATH=$JAVA_HOME/bin:$PATH:/phantomjs/phantomjs-2.1.1-linux-x86_64/bin
没有的话就如下:
export PATH=$PATH:/phantomjs/phantomjs-2.1.1-linux-x86_64/bin
source /etc/profile使改动生效
4)查看结果
输入 phantomjs --version
显示版本号,说明 phantomjs 安装成功。
5)修改 db.script 文件
用编辑器打开%FR_HOME%\webapps\webroot\WEB-INF\embed\finedb\目录下的 db.script 配置文件。
找到 PhantomConf.exe 节点配置,修改节点的值为:default。
3. 注意事项编辑
3.1 报表无法调用
1)问题描述
在 Linux 环境下,当手动启动 pahtomjs 成功,报表调用不到。
2)原因分析
未指定启动路径。
3)解决方案
需要指定启动路径:
打开 finedb 中的 fine_conf_entity 表把 phantomconf.exe 的值( 一般默认为inner server )改为具体工程路径:/usr/local/finereport/tomcat/webapps/webroot/WEB-INF/assist/phantomjs/phantomjs-linux64/bin/phantomjs,然后kill 掉 tomcat 进程,重启服务器即可。