历史版本3 :[通用]JS手机扫码添加联系人 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 功能介绍
实现此功能需要懂一点jQuery来获取元素
通过微信扫描二维码添加联系人
2. 示例编辑

2.1 操作步骤
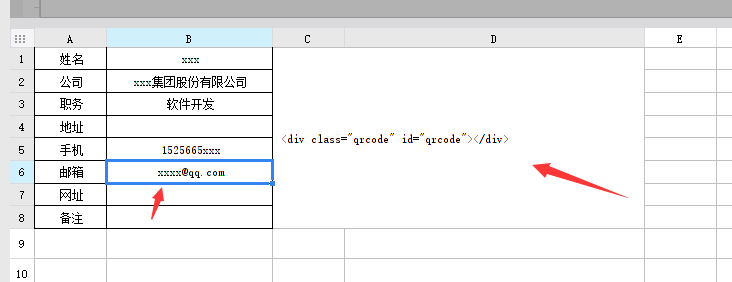
1.添加数据 格式根据个人实际情况
2.将要放置二维码的单元格 添加
<div class="qrcode" id="qrcode"></div>

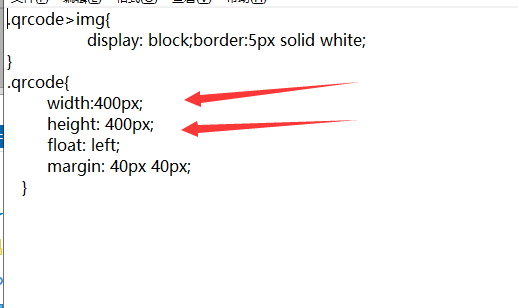
3.在模板web属性中导入 css 和 js 文件
qrcode.css 二维码大小在css文件中设置

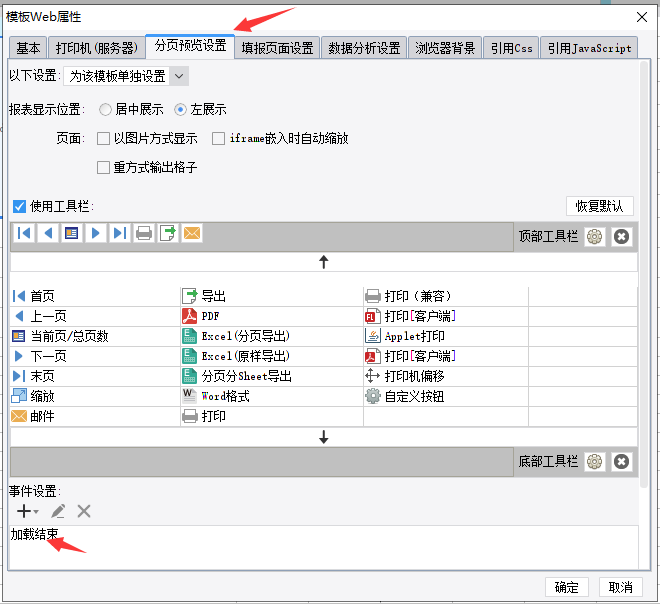
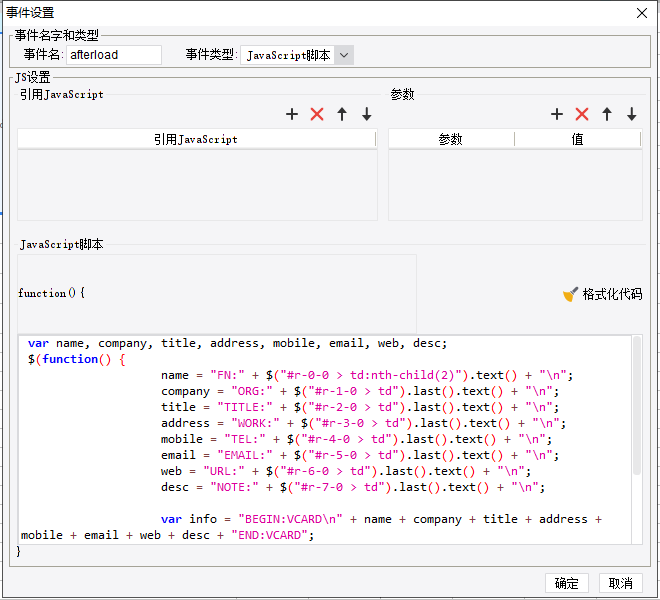
4.在模板web属性 分页预览设置->添加加载结束事件


var name, company, title, address, mobile, email, web, desc;
$(function() {
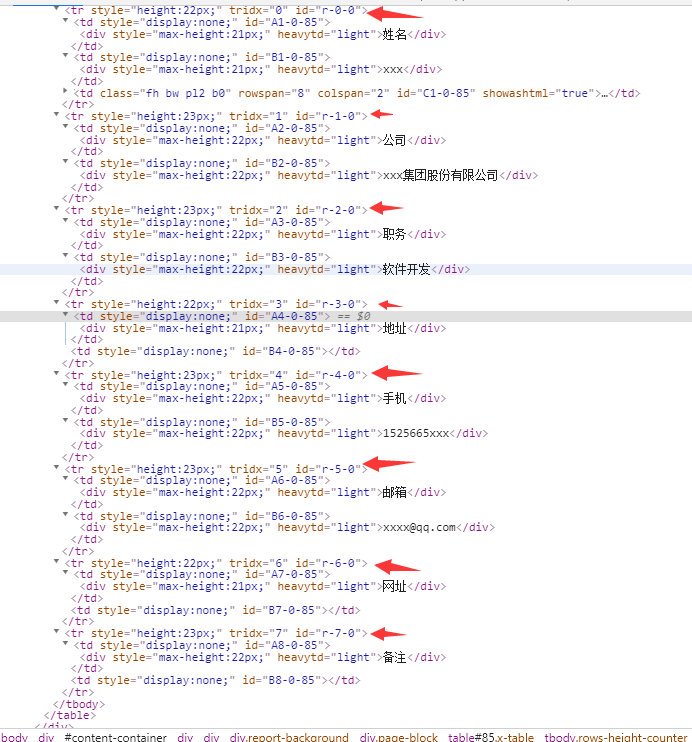
name = "FN:" + $("#r-0-0 > td:nth-child(2)").text() + "\n";
company = "ORG:" + $("#r-1-0 > td").last().text() + "\n";
title = "TITLE:" + $("#r-2-0 > td").last().text() + "\n";
address = "WORK:" + $("#r-3-0 > td").last().text() + "\n";
mobile = "TEL:" + $("#r-4-0 > td").last().text() + "\n";
email = "EMAIL:" + $("#r-5-0 > td").last().text() + "\n";
web = "URL:" + $("#r-6-0 > td").last().text() + "\n";
desc = "NOTE:" + $("#r-7-0 > td").last().text() + "\n";
var info = "BEGIN:VCARD\n" + name + company + title + address + mobile + email + web + desc + "END:VCARD";
//console.log(info);
//生成二维码
var qrcode = new QRCode("qrcode");
qrcode.makeCode(info);
})
代码中对应的值需要通过jQuery选择器选取 例:

参考:https://www.w3school.com.cn/jquery/jquery_selectors.asp 获取元素值
2. 模板下载
3. 说明编辑
本人没测试决策报表 但是是可以支持的 在决策表报中 js代码外层加入 setTimeout(function() { 代码 }, 100);
在决策报表中获取表单单元格的值
$("#REPORT0").each(function(){ // 获取表格table中,第几个td的文本
var t1 =$("#REPORT0").find('tr').eq(2).find('td').eq(1).text();
alert("值:"+t1)
})

