1. 概述编辑
1.1 版本
报表服务器版本 | JAR 包 | 插件版本 | 更新时间 |
|---|---|---|---|
| 10.0 | 2017/12/15 | 1.1 | 2019/07/21 |
| 9.0 | 2017/12/15 | 1.1 | 2019/07/21 |
| 8.0 | 2017/12/15 | 1.1 | 2019/07/21 |
1.2 应用场景
市场上有很多脑图软件,但大部分需要收费,且需下载安装,具有局限性,使用本插件可以在FR中免费创建自己的思维导图,并进行多格式下载和分享。方便用户在会议汇报,脑图风爆,个人思绪整理方面的使用。
1.3 功能介绍
支持设计器和web端双端制作思维导图。
思维导图支持导入导出json。
支持输出pdf。
支持各种工具按钮。
支持kity的所有导图模式。
支持标题的文本、颜色、边框、背景配置。
支持边框的线条、颜色、圆角配置。
支持风格配置。
支持配置前端预览是否显示操作。
2. 插件下载编辑
2.1 插件安装
点击下载插件:思维导图
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
2.2 操作方法
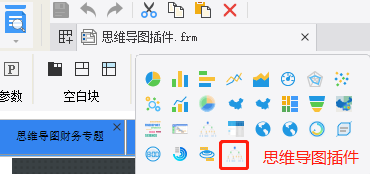
1)安装好思维导图插件后,新建决策报表,会在图表栏新增一个思维导图控件,将其拖入到决策报表中即可使用。如下图所示

注:普通cpt报表暂不支持
2.3 属性设置
2.3.1 数据来源
1)设计器内数据
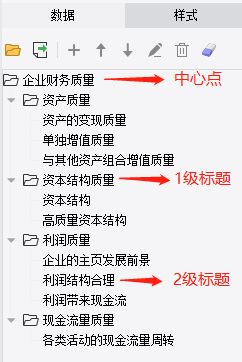
点击拖入的思维导图,选择编辑,数据界面可通过“笔”这个符号对思维导图进行文字编辑,可通过“+”对思维导图进行层级划分,如下图所示。

2)WEB端数据
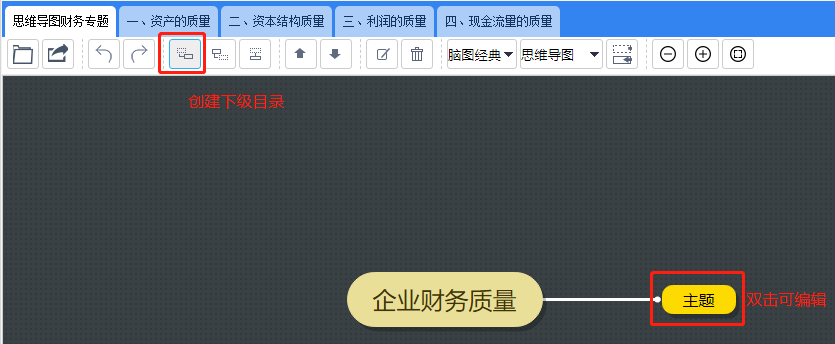
拖入思维导图插件后,点击表单预览,可以在WEB端,进行思维导图的编辑。点击下级目录按钮进行下级目录创建,新建的目录可点击双击编辑文字内容。

3)直接打开数据源的方式
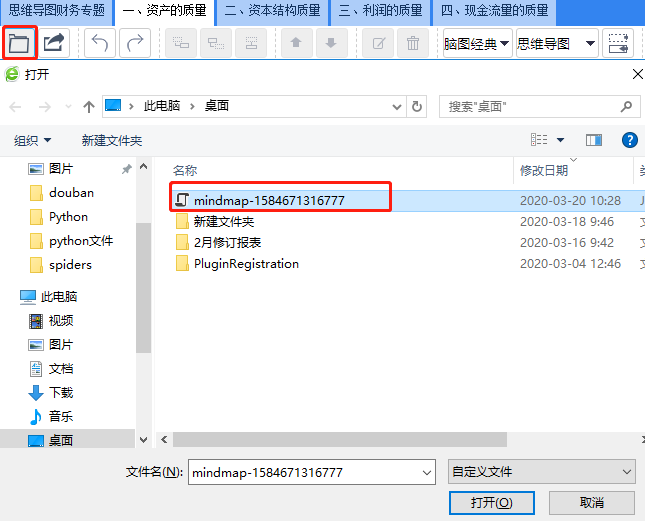
在预览界面,点击WEB端的文件按钮,选择对应文件,便可在WEB看到文件内容。当前支持JSON文件。

注:frm展示内容重新打开内容按设计器编辑为准,WEB端更新和编辑均无法保存至frm。
2.3.2 样式设置
2.3.2.1 设计器样式
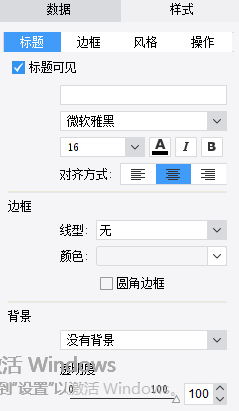
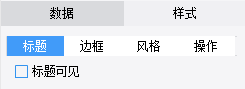
1)标题设置
标题是否可见,标题编写,标题对齐方式,标题边框设置,标题背景设置

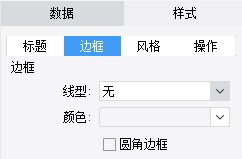
2)边框设置
边框的线型设置,边框颜色设置

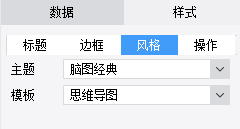
3)风格设置
主题里可选 多个脑图的主题:如紧凑脑图,粉色脑图,经典脑图,天蓝脑图等
模板里可选 思维导图,天盘图,组织结构图,目录组织图,逻辑结构图,鱼骨头图,可按照展示题材选择合适的模板

4)操作
是否可编辑 是:预览时可以编辑 否:预览时不可编辑

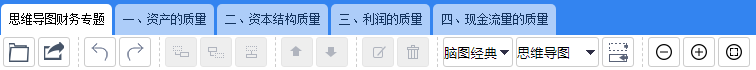
2.3.2.2 WEB端样式(适用于WEB端编辑

从左到右依次是
文件:打开文件,显示在WEB端
导出:当前页面思维导图下载,可支持JSON,PDF,图片,SVG,MD,text等格式导出。
撤销:取消上一步操作
重做:还原上一步操作
添加下级目录:思维导图添加下级目录
添加上级目录:思维导图添加上级目录
添加同级目录:思维导图添加同级目录
上移:思维导图向上位移
下移:思维导图向下位移
编辑:编辑对应文本
删除:删除思维导图层级
样式选择1:主题选择
样式选择2:模板选择
缩小:思维导图缩小
放大:思维导图局部放大
还原最初比例:恢复至原始比例
3. 示例编辑
3.1 新建思维导图数据
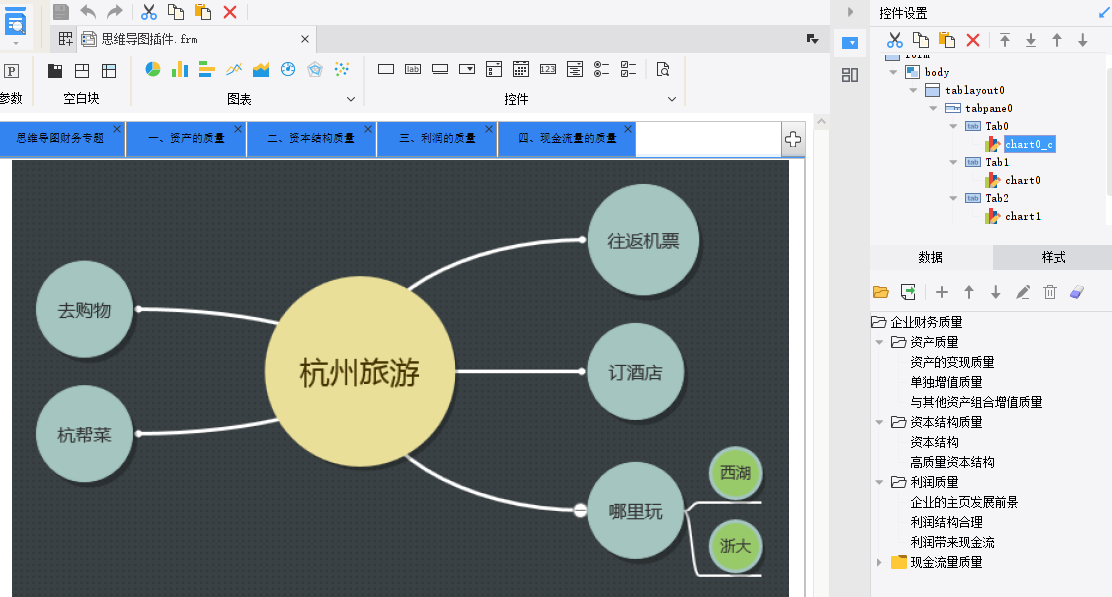
1)创建决策报表,向报表画布内拖入Tab块,向Tab块下方拖入思维导图插件,如下所示。

2)在思维导图控件编辑区,编辑各个节点和内容
3.2样式设置
1)标题设置
示例中标题设置为不可见

2)边框设置
示例中边框设置线型为无,颜色默认

3)风格设置
示例中5个思维导图模板分别设置为 思维导图,组织结构图,目录组织图,逻辑结构图,鱼骨头图,方便显示模板各种效果。

4)操作设置
示例中设置为可编辑

4. 效果预览编辑
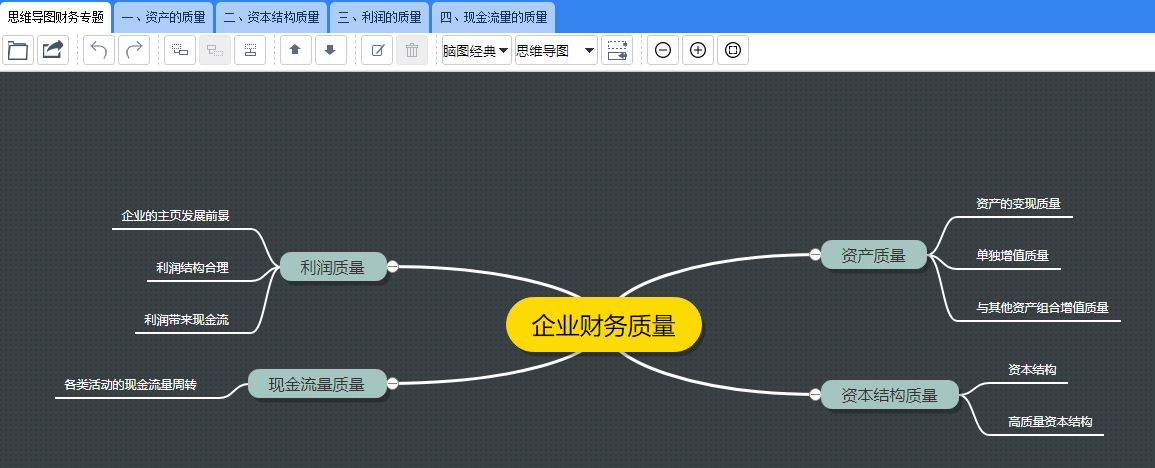
保存报表,点击表单预览,滚动报表图展示示例如下:
1)经典思维导图模板样式

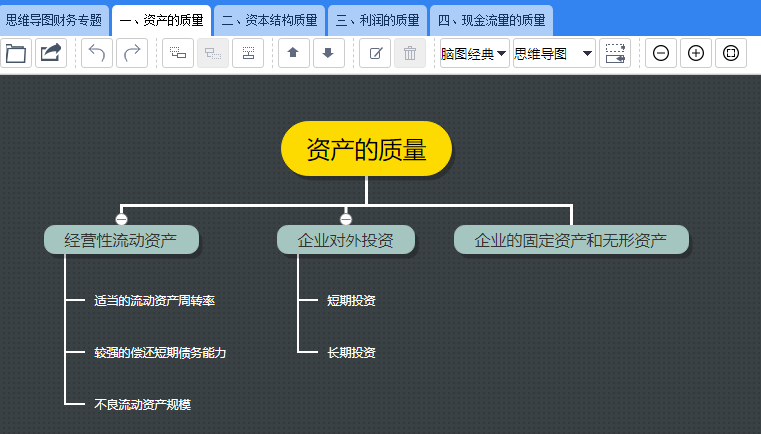
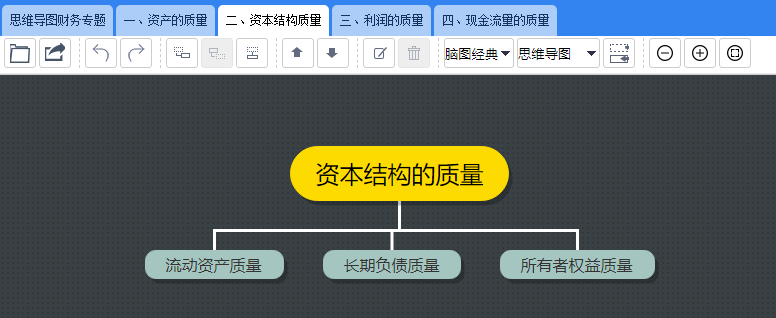
2)组织结构图模板样式

3)目录组织图模板样式

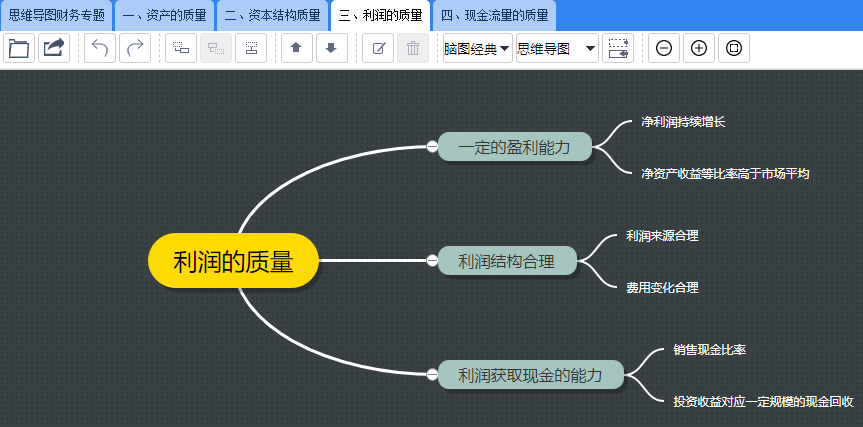
4)逻辑结构图模板样式

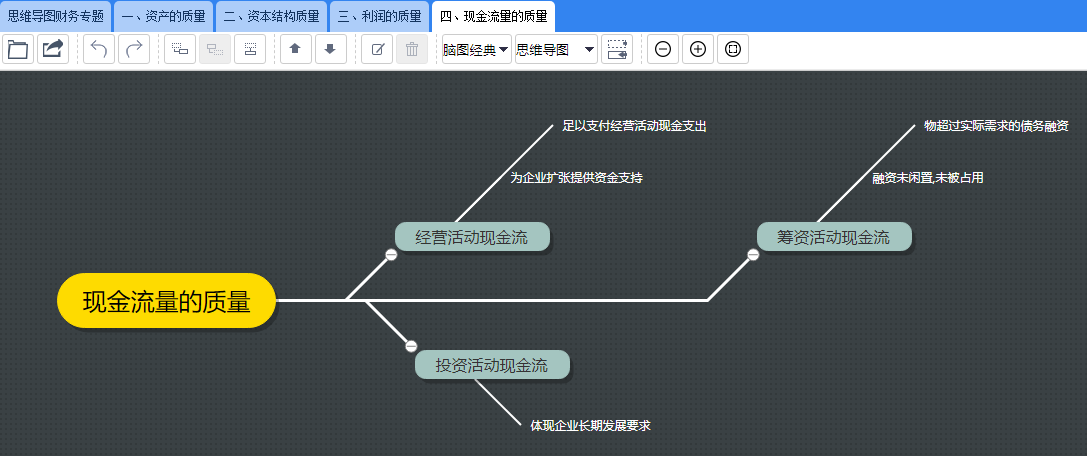
5)鱼骨图模板样式
注:移动端不支持
5、模板下载编辑
点击下载模板:思维导图模板.frm

