历史版本2 :JS实现改变图表指定分类名颜色 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.2 问题描述
在进行图表展示时,有时为了突出某些分类对值的影响,需要对分类名做特殊显示。
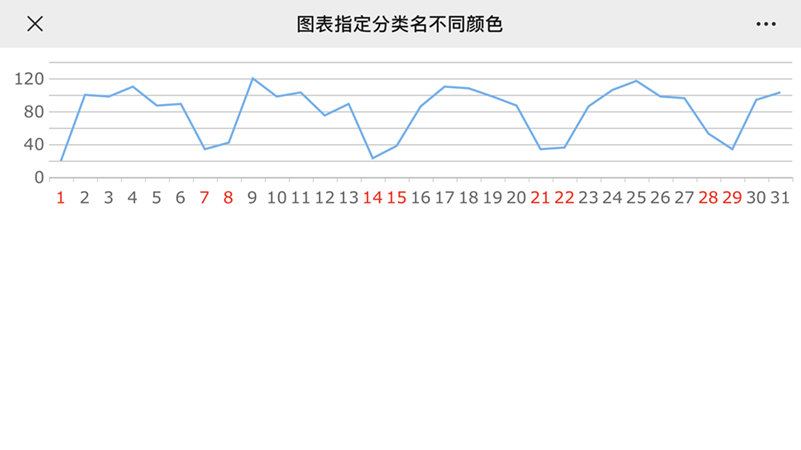
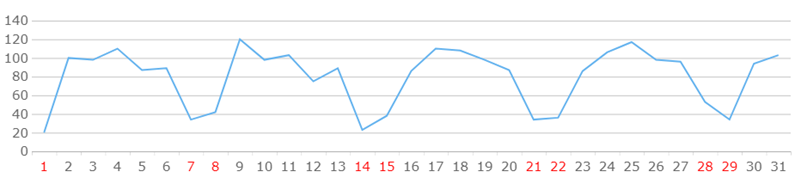
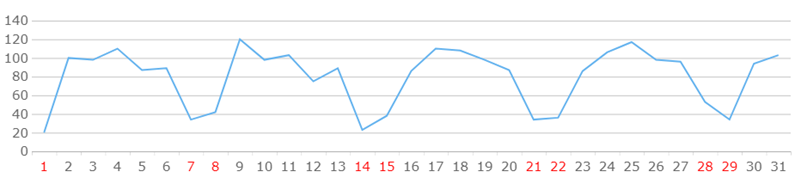
如下,在一个月的销量中,将周末两天的分类名标红

1.3 实现思路
利用js自定义分类轴标签格式
2. 操作步骤编辑
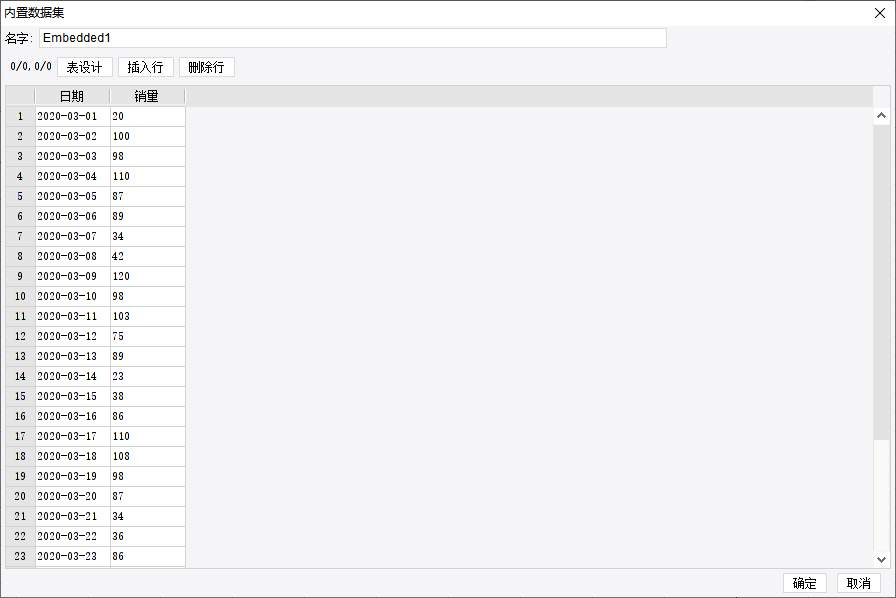
1)新建内置数据集如下

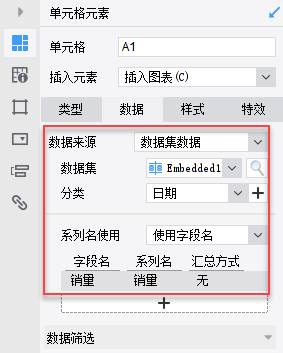
2)单元格里插入折线图,并设置数据如下

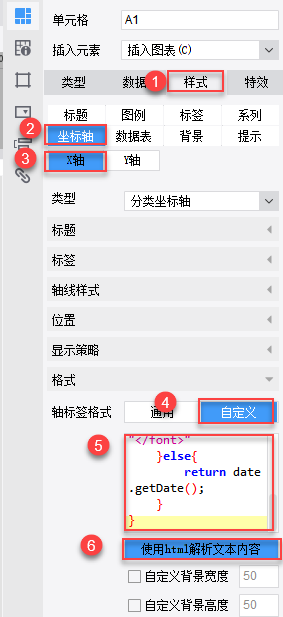
3)在样式>坐标轴>X轴中自定义轴标签格式,并使用html解析文本内容。
function(){
var date = new Date(this);
if(date.getDay()==0||date.getDay()==6){
return "<font color='red'>"+date.getDate()+"</font>"
}else{
return date.getDate();
}
}
4)效果查看
PC端效果:

移动端效果(横屏):