历史版本6 :JS 实现点击按钮跳转到指定组件位置 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
有时候决策报表的组件较多,页面篇幅较大,而常用组件无法很快地选取,希望通过点击按钮可以跳转到指定的常用组件。
1.2 解决思路
通过给按钮控件添加 JS 点击事件,实现点击按钮时,可以跳转到指定的组件。
2. 示例编辑
2.1 报表设计
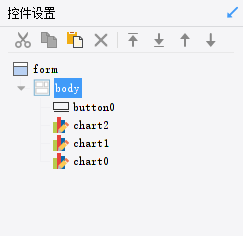
1)决策报表设计主体添加三个图表,一个按钮控件,图表分别绑定好数据,如下图所示:

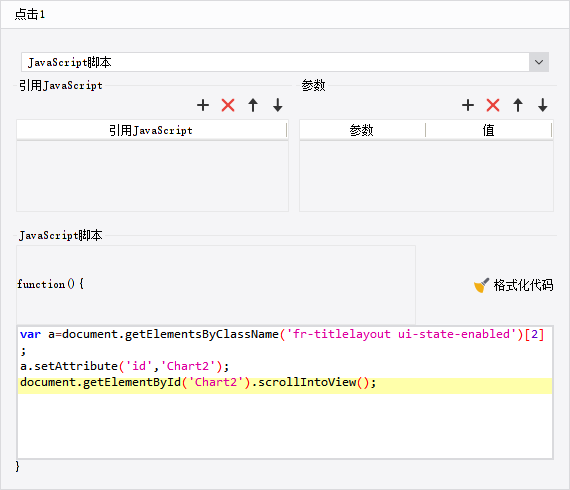
2)按钮控件添加 JS 点击事件,如下图所示:

JS 代码如下:
var a=document.getElementsByClassName('fr-titlelayout ui-state-enabled')[2];
a.setAttribute('id','Chart1');//如果图表块每次刷新生产的id都是不同的,那么需要先获取到图表对象,然后给他设置一个固定的id再进行跳转
document.getElementById('Chart1').scrollIntoView();//CHART1为对应组件的id2.2 效果预览
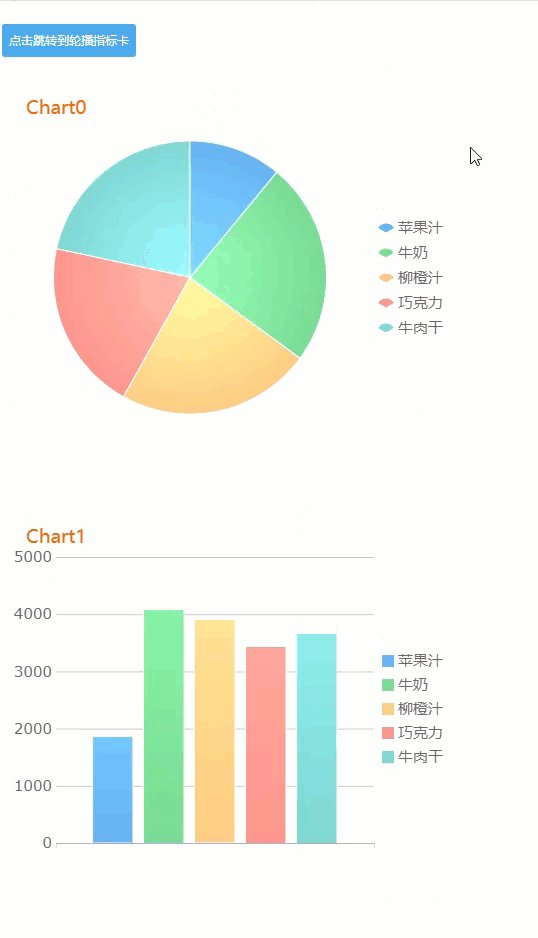
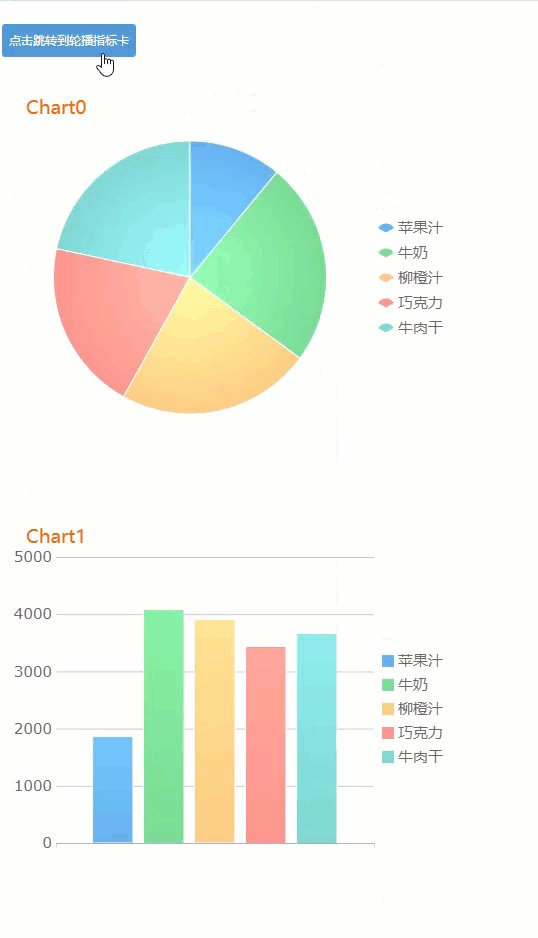
保存报表,点击表单预览,效果如下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\frm\点击按钮跳转到指定组件位置.frm
点击下载模板:点击按钮跳转到指定组件位置.frm

