1. 概述编辑
1.1 版本
报表服务器版本 | JAR 包 | 插件版本 |
|---|---|---|
| 10.0 | 2016-11-15 | V2.2 |
| 9.0 | 2016-11-15 | V2.2 |
| 8.0 | 2016-11-15 | V2.2 |
1.2 应用场景
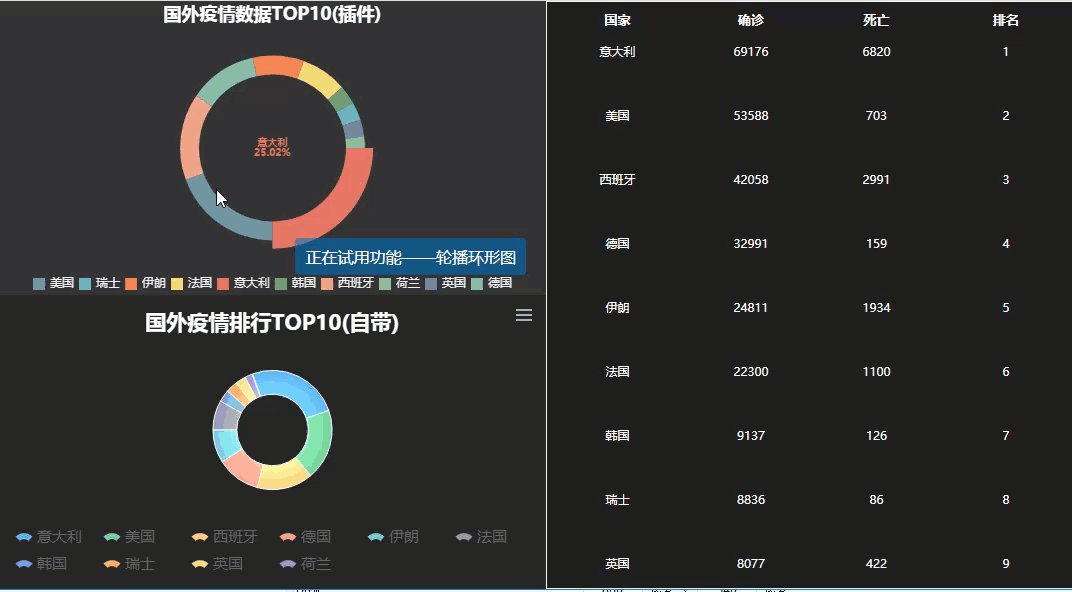
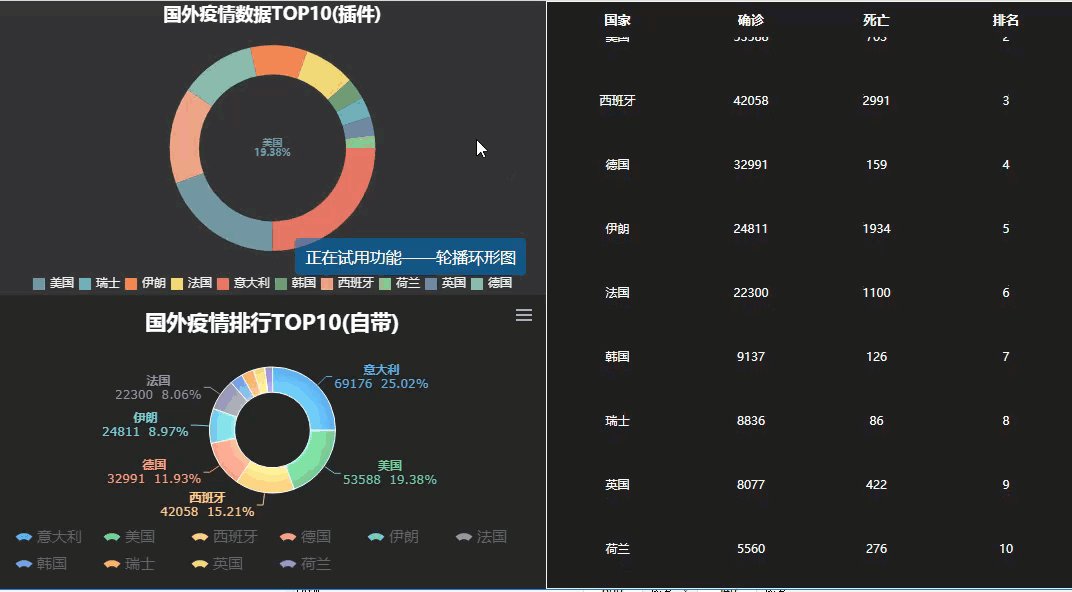
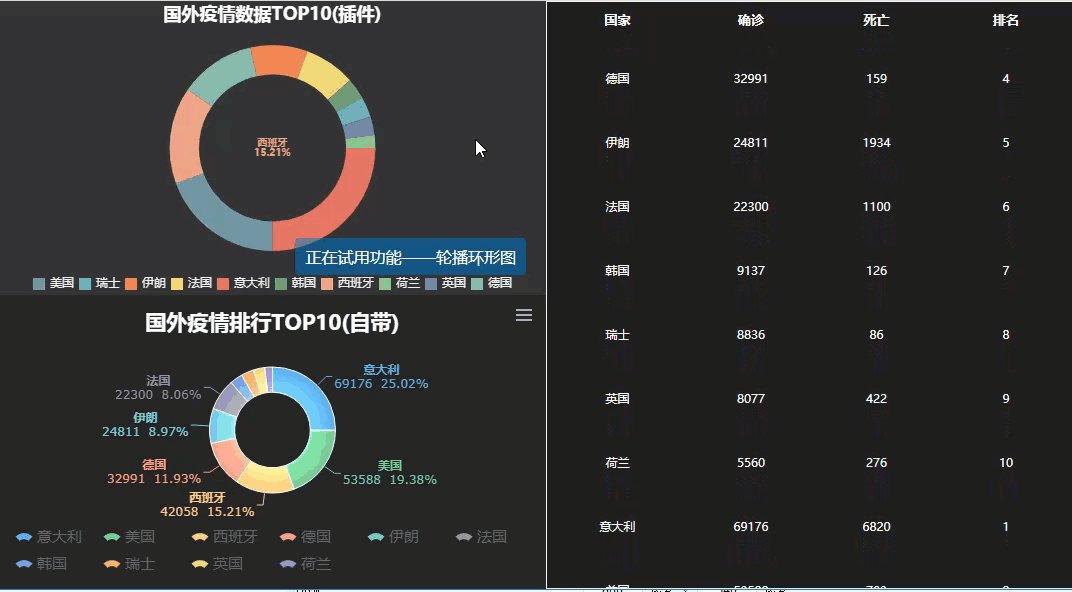
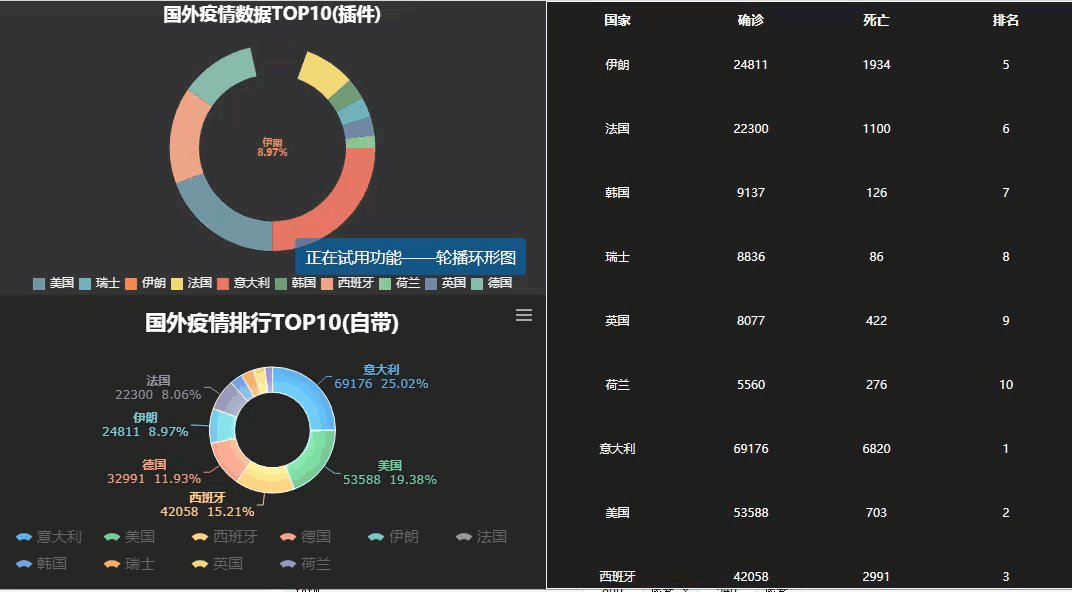
当前帆软的环形图无动态效果,该插件给环形图提供了动态效果,丰富了大屏和报表的题材。具体效果如下所示:

1.3 功能介绍
添加了环形图轮播效果,可自定义环形轮播图样式设置和动画效果。
2. 插件介绍编辑
2.1 插件安装
点击下载插件:环形轮播图
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
2.2 操作方法
安装好插件后,新建决策报表,图表管理面板处会新增一个图表控件:环形轮播图,将其拖入到决策报表中即可使用。如下图所示:

注:也支持在 cpt 使用 3D 条形图
2.3 属性设置
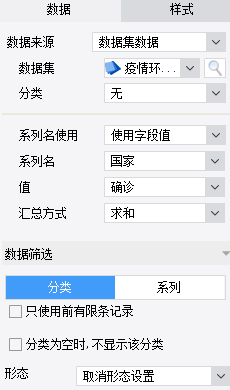
2.3.1 数据设置
1)支持数据库数据集,文本数据集,内置数据集,关联数据集等数据集设置。
2)数据源填你对应数据来源,选择你对应的分类,系列名,值及汇总方式。
数据筛选:可以选取前N条记录,后面的几条合并为“其他”汇总显示。

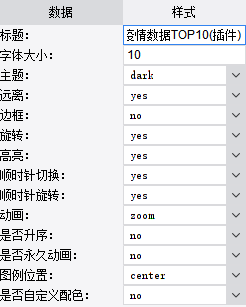
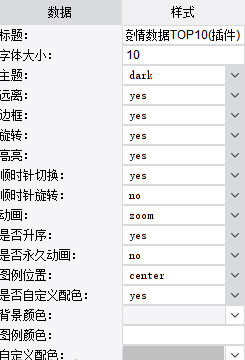
2.3.2 样式设置
标题:环形图标题
字体:标题字体大小
主题:目前有dark,essos,halloween,infographic,macarons,pupple_passion,roma,shine等主题选择
边框:是否有边框
旋转:是否旋转
高亮:是否高亮
顺时针切换:顺时针切换
顺时针旋转:顺时针切换
动画:no 取消动画,zoom 缩放,fade 渐变
是否升序:升序还是降序
图例位置:可设置图例位置为左,右,中间,无
自定义配色:可自定义设置背景颜色和图例颜色

注:边框、高亮、旋转、顺时针旋转、切换效果试了下没出来
3. 示例编辑
3.1 报表设计
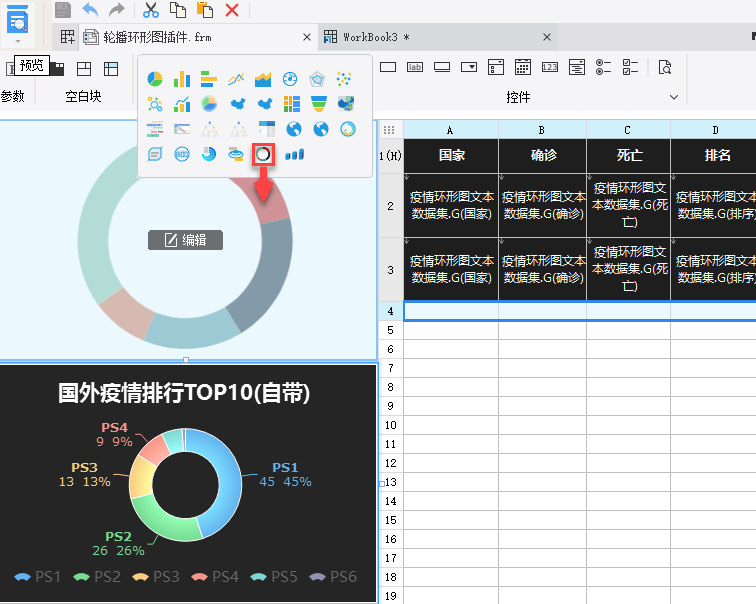
1)新建决策报表,向报表画布内拖入环形轮播图插件,饼图插件,报表块,并调整对应位置。如下图所示
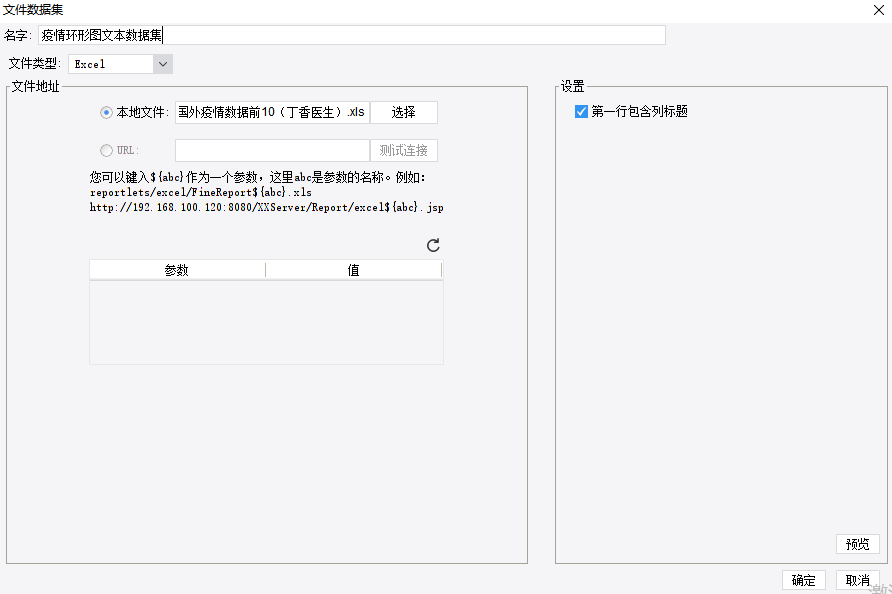
 2)国外疫情数据前10(丁香医生).xls 放置到%FR_HOME%\webapps\webroot\WEB-INF\reportlets\目录下,新建文件数据集 疫情环形图文本数据集,如下图所示:
2)国外疫情数据前10(丁香医生).xls 放置到%FR_HOME%\webapps\webroot\WEB-INF\reportlets\目录下,新建文件数据集 疫情环形图文本数据集,如下图所示:

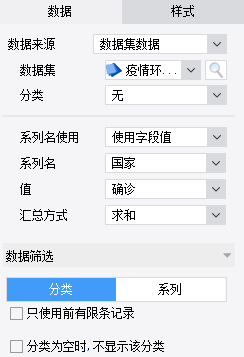
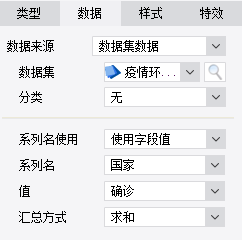
3)数据设置,选择刚上传的文本数据集,如下设置。

4)样式设置
设置环形轮播图标题和字号及主题,设置顺时针切换,动画为缩放,升序,非永久动画

5)其他设置
a.饼图设置
饼图取同一数据集,数据设置如下

b.报表块设置
设置第一行,重复标题行及冻结,并添加报表块初始化事件,使其跑马灯效果。

参考链接:
http://help.finereport.com/doc-view-2393.html3.2 效果预览
保存报表,点击表单预览,效果如应用场景中所示。

