1. 概述编辑
1.1 版本
报表服务器版本 | JAR 包 | 插件版本 |
|---|---|---|
| 10.0 | 2016/01/01 | V0.2.2 |
1.2 应用场景
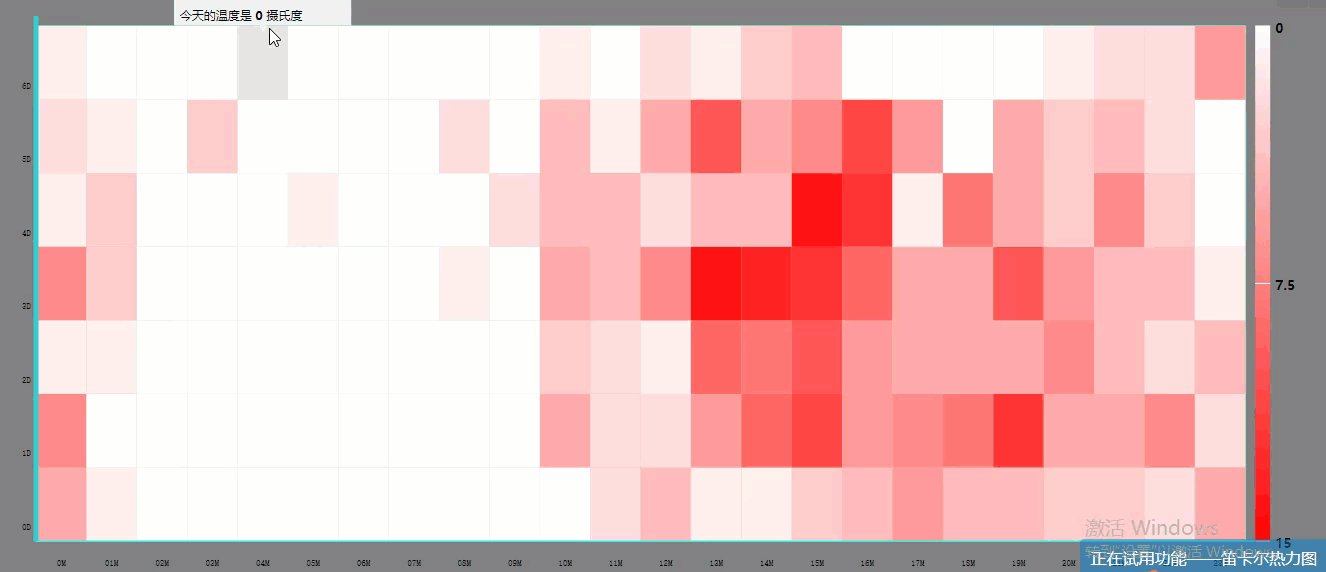
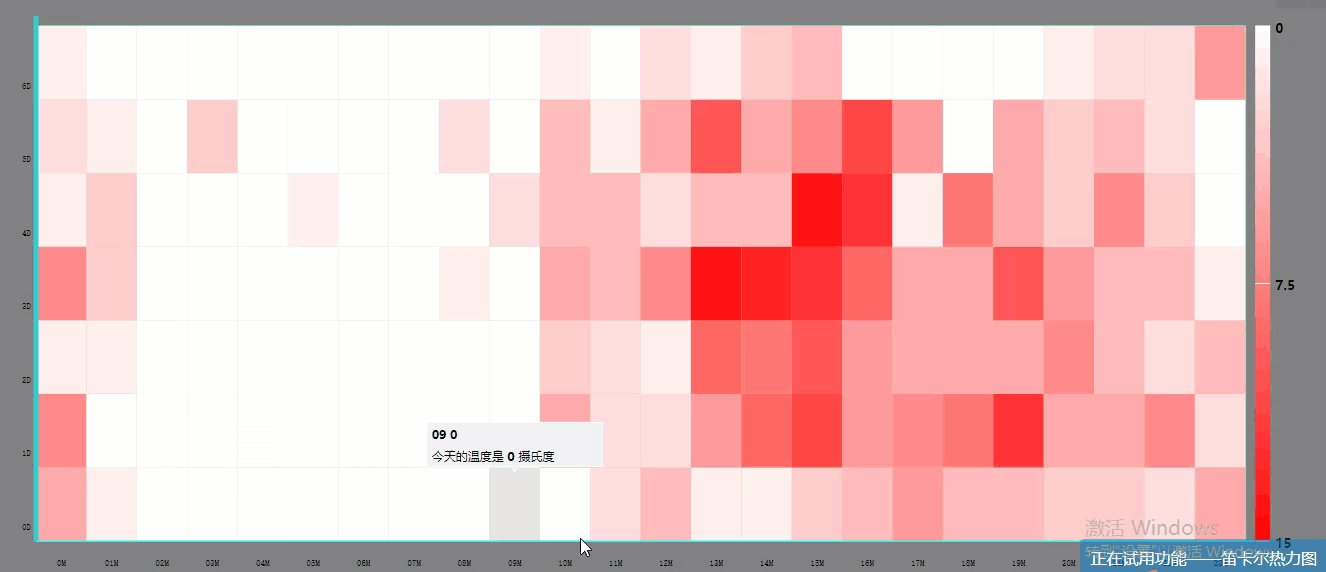
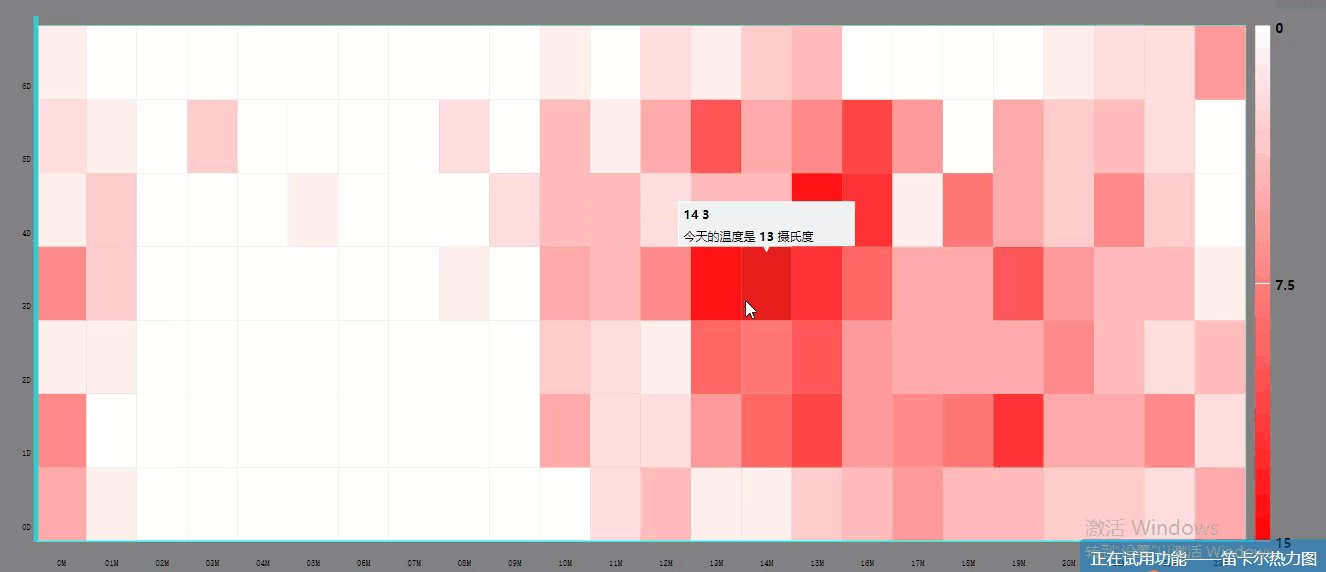
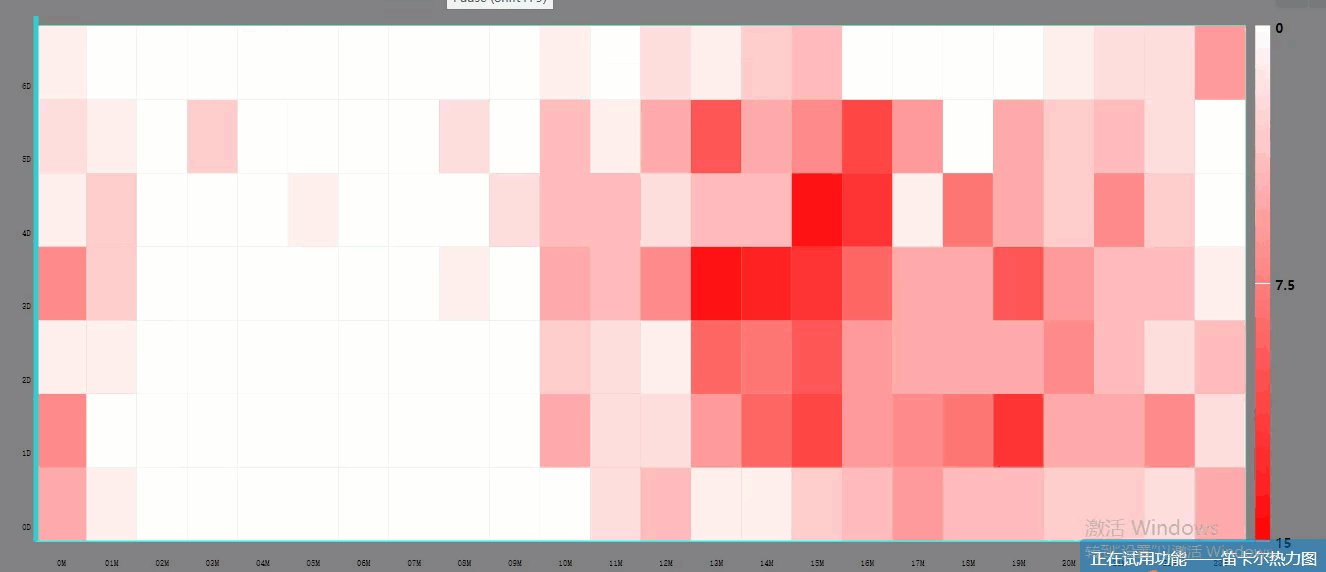
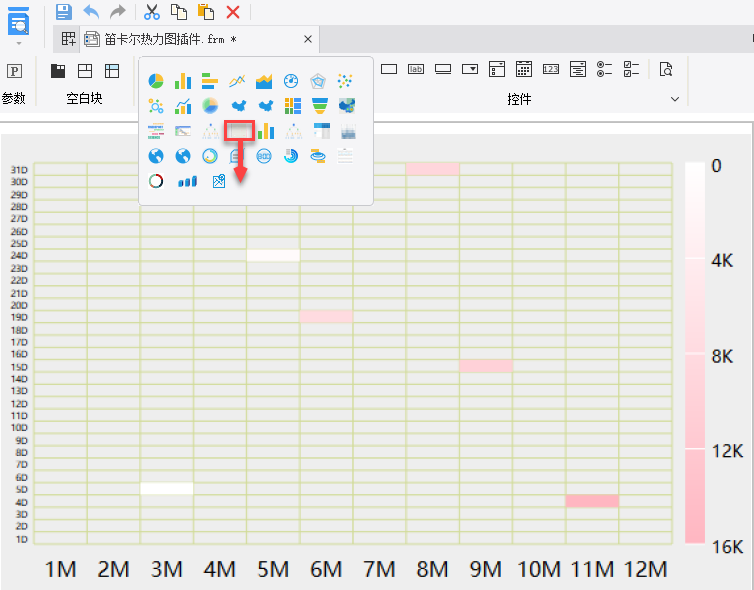
笛卡尔热力图主要是用颜色变化来表征某种数据经过降维处理后的变化情况的一种图表,可将三维数据以矩阵或地图形式展示在一张图表上,使用本插件可以达到该功能,使图表内容更丰富。该插件暂时只支持矩阵图,效果如下:

1.3 功能介绍
将对应坐标点的数据所对应的颜色以色块的形式展示,最终这些数据会组合成一个坐标系形式的表格。
最右侧展示了所有颜色的过渡。并在鼠标选中一个数据块时,显示对应的值在过渡色中的位置。
支持多源数据集,坐标轴的颜色修改,图表背景颜色和提示文字的修改,cpt模式下支持导出至Word或Excel
注:cpt报表亦可使用
2. 插件介绍编辑
2.1 插件安装
点击下载插件:笛卡尔热力图
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
2.2 操作方法
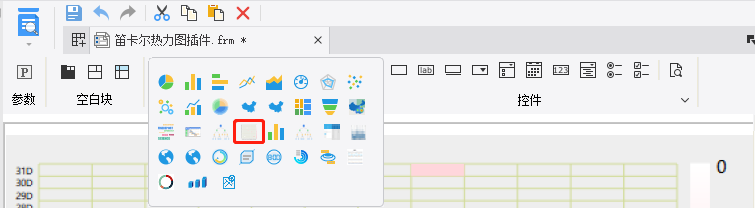
安装好插件后,新建决策报表,在图表控件界面找到笛卡尔热力图,拖入至决策报表,即可使用。如下图所示:

2.3 属性设置
2.3.1 数据设置
支持数据库数据集,文本数据集,内置数据集,关联数据集等数据集设置,支持单元格集。
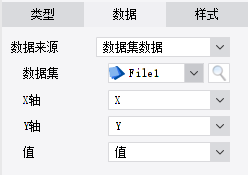
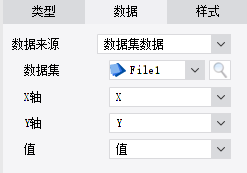
数据以矩阵形式显示,所以X轴填你的X轴数据,Y轴填你的Y轴数据,值则是该坐标点对应的值。
2.3.2 样式设置
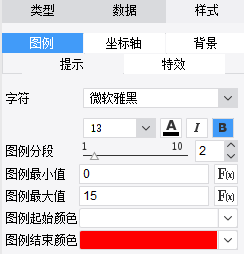
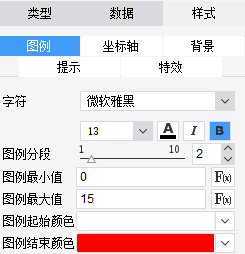
1)图例设置
可以设置图例的字体格式,图例的间隔值,及最大最小值,图例的起始颜色。

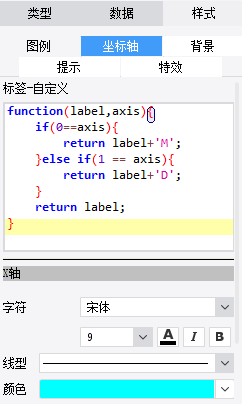
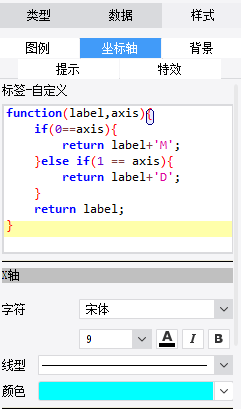
2)数据轴设置
设置数据轴的线型粗细和颜色。

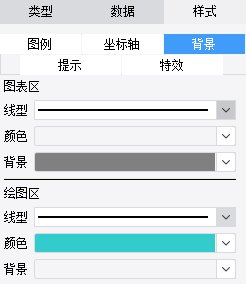
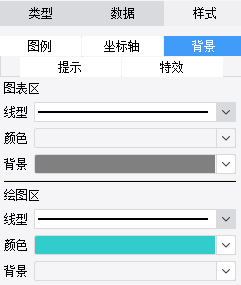
3)背景设置
图表区和绘图区的线型粗细,颜色,背景设置

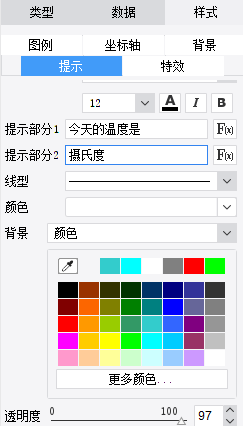
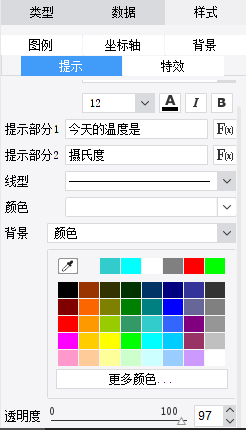
4)提示设置
可设置数据点提示的文字内容,提示区的背景颜色。

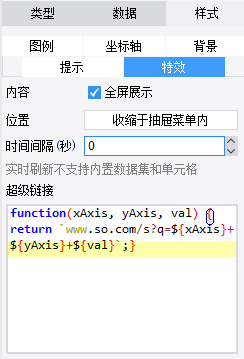
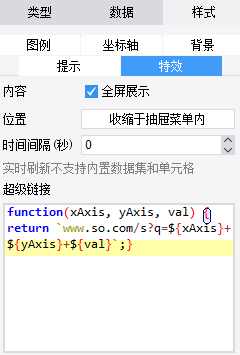
5)特效设置
可设置热力图特效,主要分是否能全屏,按时刷新,及超级链接等内容

注1:数据轴设置JS更改后,预览时会重置JS
注2:提示设置提示文字修改后,预览没效果
注3:特效设置超链接更改后,预览会重置JS
3. 示例编辑
3.1 报表设计
1)新建决策报表,在图表控件中找到笛卡尔热力图控件拖入决策报表,如下图所示:

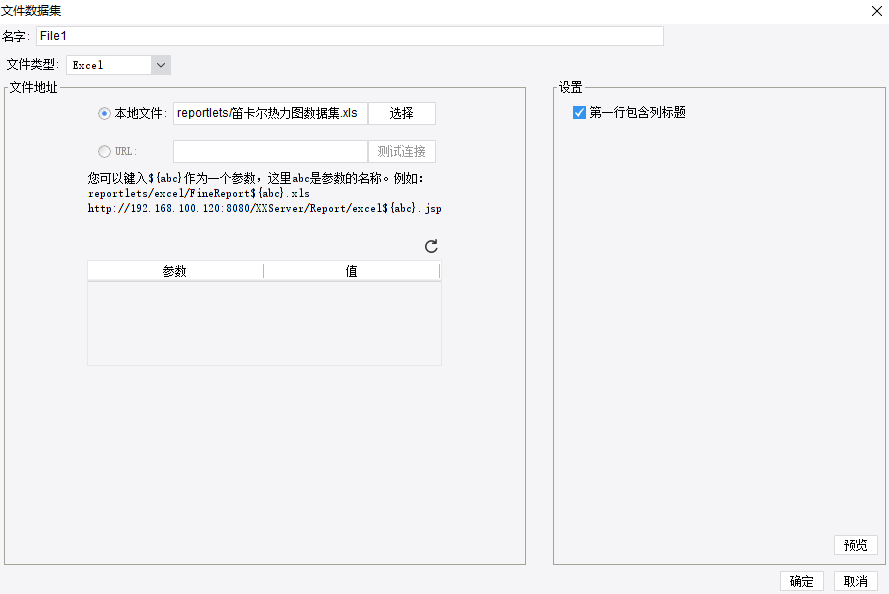
2)将 笛卡尔热力图数据集.xls放置到%FR_HOME%\webapps\webroot\WEB-INF\reportlets\目录下,新建文件数据集 file1,如下图所示:

3)选择刚上传的文本数据集,绑定笛卡尔热力图的数据,如下图所示:

4)示例样式设置
a.设置图例字体为:微软雅黑 13号,图例最小值为0,最大值为15,间隔2,起始颜色为白色,结束颜色为红色。

b.设置坐标轴标签,X轴坐标轴线型、颜色,Y轴坐标轴线型、颜色

c.设置背景图表区背景为灰色,绘图区背景为无

d.设置提示为“今天的温度是”?“摄氏度”,设置提示区背景颜色为蓝色

e.设置特效为全屏显示,刷新间隔为0,及对应数据点的超链接
(建议可以外链对应数据详细的情况)

3.2 效果预览
保存报表,点击表单预览,效果如应用场景中所示。
4. 模板下载编辑
点击下载模板:笛卡尔热力图.frm
点击下载数据:笛卡尔热力图数据集.xls