1. 概述编辑
1.1 预期效果
在报表中,为了便于分析数据,看到数据的趋势与瓶颈,往往使用统计图来展示数据,因为图形的方式要比数值方式直观的多。
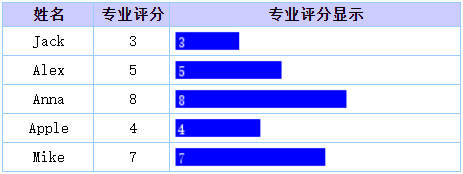
如各销售员的销售量、用户评价级别等,希望单元格中直接显示进度条或者其他图形标志来表示数据或等级,如下图所示:
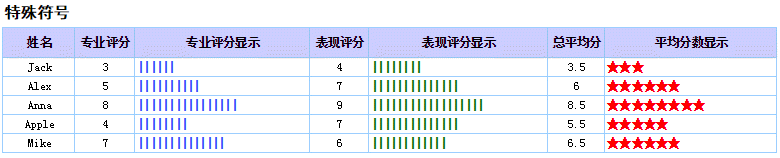
1)特殊符号
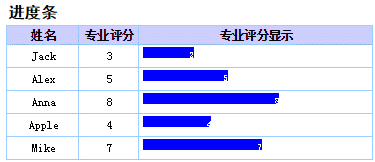
2)进度条

1.2 实现思路
有两种方式可以实现以上效果:
1)单元格进度条插件,详细请参见: 进度条插件 。
2)通过 HTML实现,本文将详细介绍这种制作方法。
2. 示例一:特殊字符显示数据编辑
2.1 新建报表
新建普通报表,保存为:%FR_HOME%\webroot\WEB-INF\reportlets\doc\SpecialSubject\TypicalIndustryReport\DesignerReport\bar.cpt
2.2 新建数据集
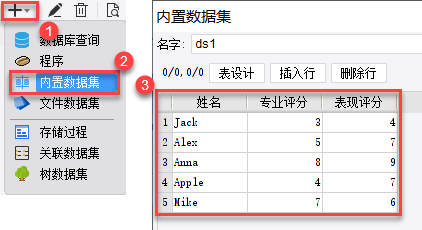
新建内置数据集 ds1,如下表所示:

2.3 使用重复特殊符号表示数据
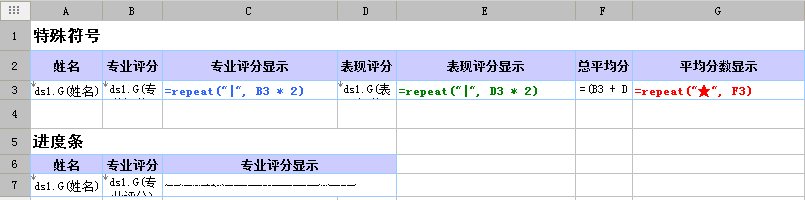
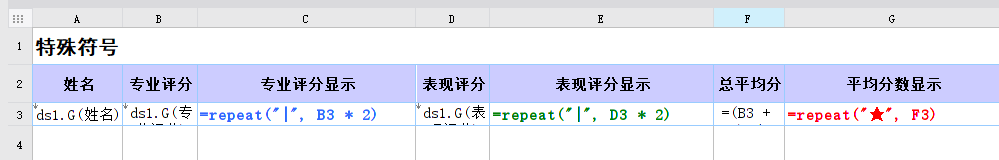
报表主体样式,如下图所示:

数据列与单元格具体设置,如下表所示:
| 单元格 | 插入元素 | 内容 | 字体颜色 |
|---|---|---|---|
| A3 | 数据列 | ds1.姓名 | 黑色 |
| B3 | 数据列 | ds1.专业评分 | 黑色 |
| C3 | 公式 | =repeat("|",B3*2) | 蓝色 |
| D3 | 数据列 | ds1.表现评分 | 黑色 |
| E3 | 公式 | =repeat("|",D3*2) | 绿色 |
| F3 | 公式 | =(B3+D3)/2 | 黑色 |
| G3 | 公式 | =repeat("★",F3) | 红色 |
注:=repeat("★", F3):若 F3 值为 3,则重复显示 3 次星号,给您的特殊符号加上颜色。
Repeat 函数的具体使用方法请参见Repeat 函数
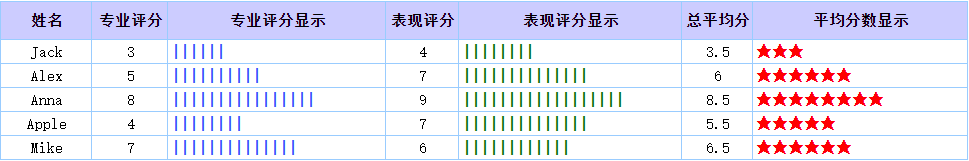
2.4 效果预览
如上设置后,即可得到如下效果:
3. 进度条的示例编辑
3.1 继续设计模板
模板设计,如下:
在 C7 单元格中,输入公式:
"<table width=" + ROUND(B7 * 200 / sum(B7[!0;!0]), 2) + "% border=0 cellspacing=0 cellpadding=0><tr><td bgcolor=#0000FF><div color=#ffffff align=right>" + B7 + "</div></td></tr></table>"
代码解释:
"<table width=" + ROUND(B7 * 1000 / SUM(B7[!0;!0]), 2):设置宽度为 ROUND(B7 * 1000 / SUM(B7[!0;!0]), 2)
PS:对宽度参数设置的进一步说明,进度条的长短在这里是由宽度确定的,而宽度的计算应该是一个所需要观察的值(如:某人的值在全员中的占比或者某人的某个属性值)乘或者除一个比例(如例子中的 200 或 1000),该例子中使用 ROUND(B7 * 200 , 2)或者 B7 * 200(某个适当的比例数)均可实现类似的效果。
"% border=0 cellspacing=0 cellpadding=0>:取消边框,单元格间距设置为 0,单元格的内容和边框距离为 0
<tr> <td bgcolor=#00E3E3>:设置单元格的背景颜色
<div color=#ffffff align=right>:设置单元格的内容颜色、位置靠右
3.2 单元格属性设置
设置单元格样式的文本控制为“单行显示(调整字体)”,右击单元格>单元格属性>其他属性 ,显示内容设置用 HTML 显示内容,这样便可使用 HTML 片段来显示出进度条。
4. 效果预览编辑
模板在线查看请点击 图形化显示数据.cpt
已完成的模板,可参见%FR_HOME%\webroot\WEB-INF\reportlets\doc\SpecialSubject\TypicalIndustryReport\DesignerReport\bar.cpt