1. 概述编辑
1.1 版本
报表服务器版本 | JAR 包版本 | 插件版本 |
|---|---|---|
| 10.0 | 2018-03-31 | V1.0.0 |
1.2 应用场景
用户制作报表,不仅追求功能完善,使用方便,而且对特效也有要求。目前对多个图标的排列方式,和展示效果有要求,需要图标能够进行旋转,同时能够设置样式。
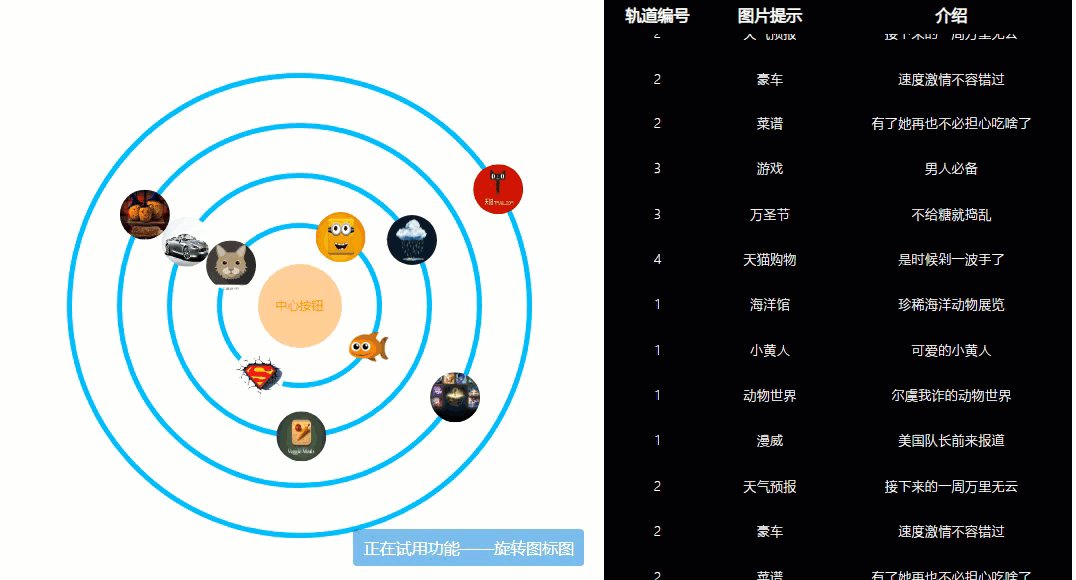
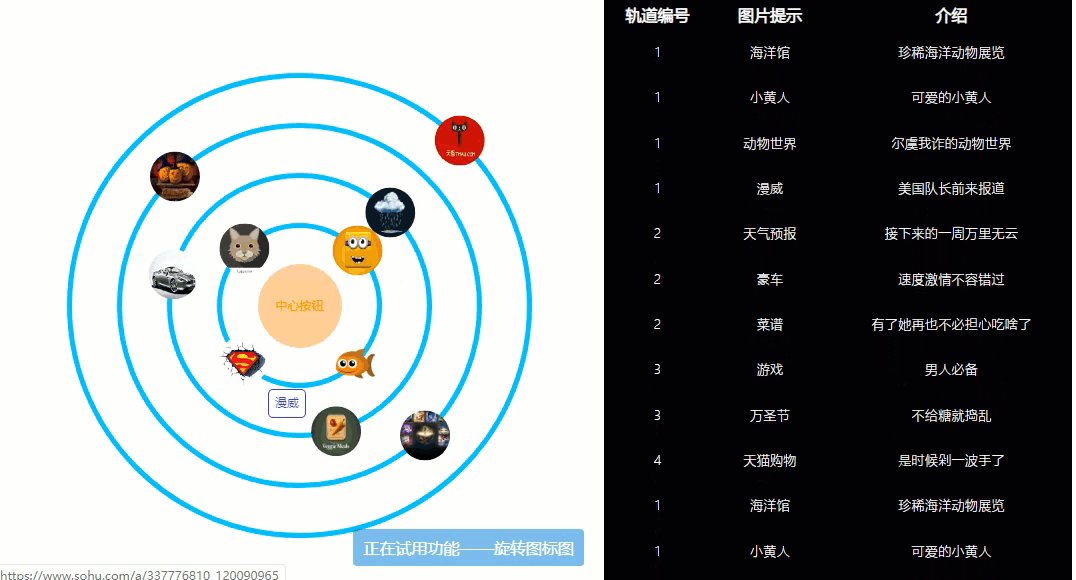
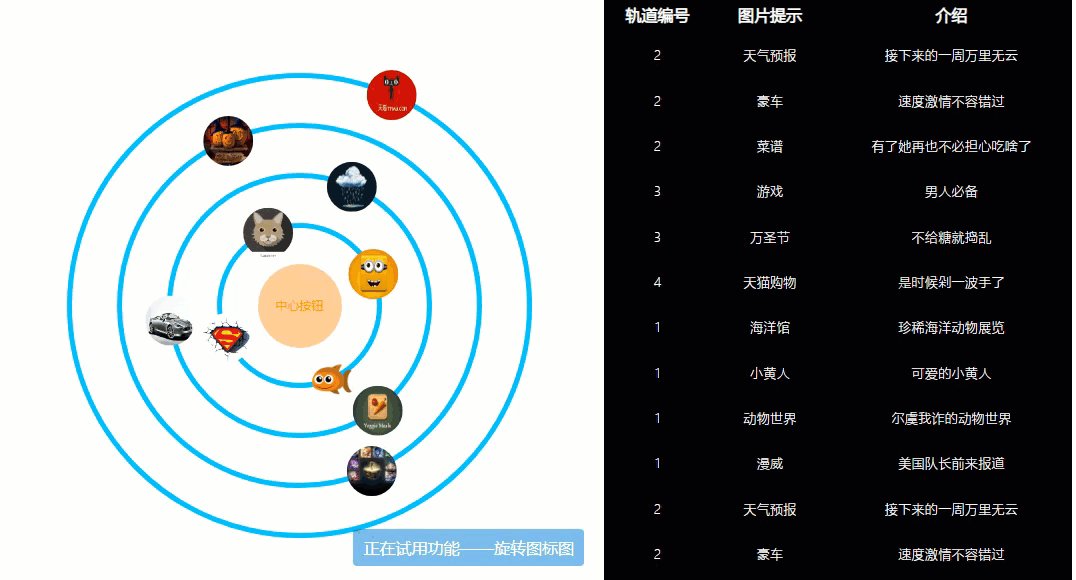
所以增加一种旋转图标的图表插件,将用户设置的多个图标地址,展示成在多个轨道圆环进行不停的旋转。点击对应图标还能跳转至对应的网址。大致效果如下所示:

1.3 功能介绍
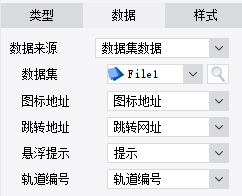
直接在设置面板对应的数据源数据,选择合适的字段进行填充即可,字段内容解释如下:
图标地址 : 显示在网页前端上的图标地址
跳转地址 : 鼠标点击后的跳转地址
悬浮提示 : 鼠标悬停在控件上显示的提示内容
轨道编号 : 相同的编号会显示在同一个圆环中
需要了解的是,只有图标地址的强制要求填写的,如果不填写就不会显示对应的图标,其他的参数可以选择性填写
2. 插件介绍编辑
2.1 插件安装
点击下载插件:旋转图标图
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
2.2 操作方法
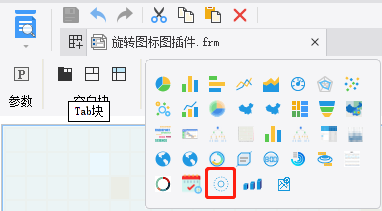
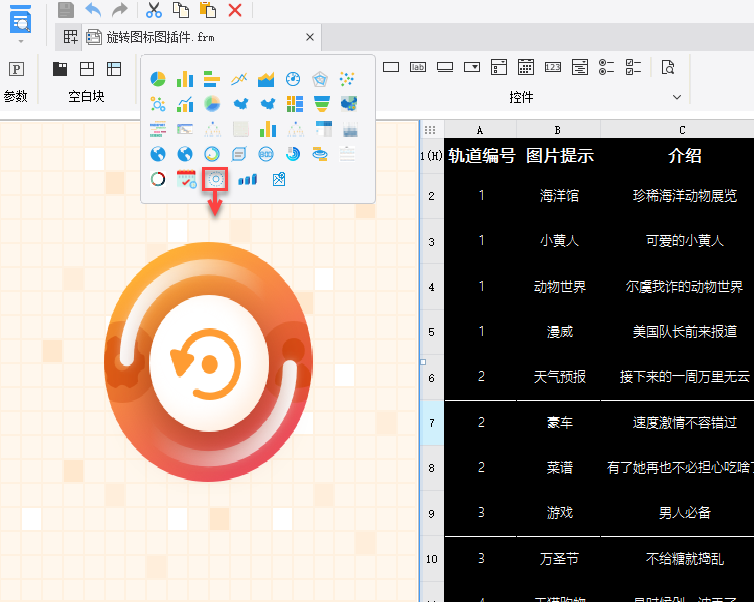
安装好插件后,新建决策报表,图表管理面板处会新增一个图表控件:旋转图标图,将其拖入到决策报表中即可使用。如下图所示:

2.3 属性设置
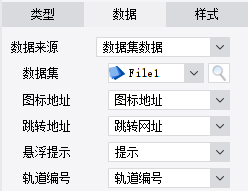
2.3.1 数据设置
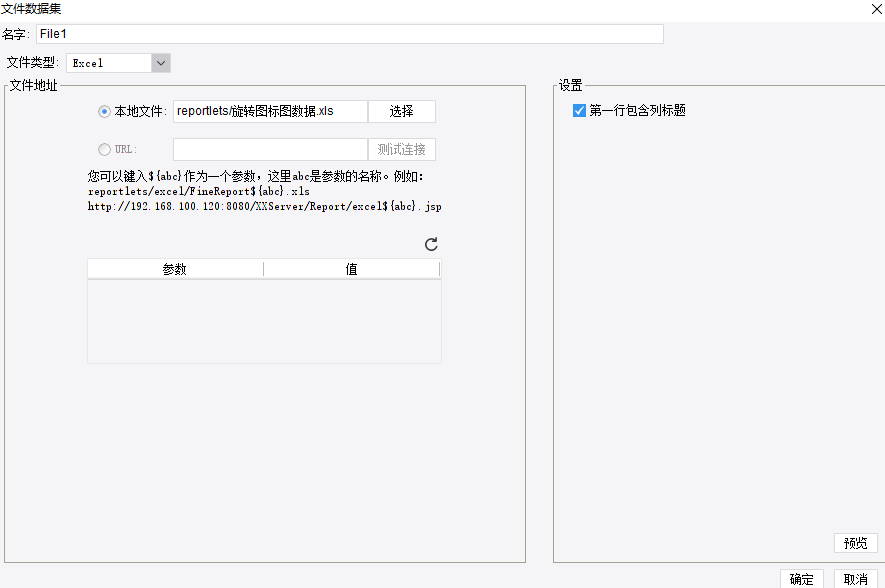
支持数据库数据集,文本数据集,内置数据集,关联数据集等数据集设置。
数据源填你对应数据来源,图标地址 则是你图片所存的地址,跳转地址即超链接,悬浮提示为鼠标移动到图片上的提示,轨道编号则是定义旋转图所在的圈位置

2.3.2 样式设置
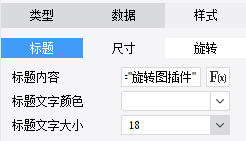
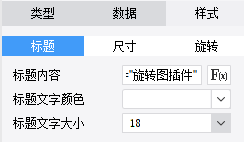
a.标题设置
可以设置标题的内容、颜色和文字大小

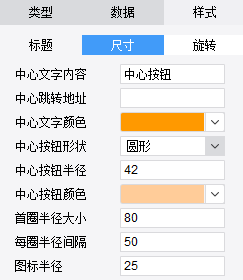
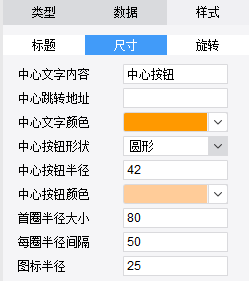
b.尺寸设置
可以设置圆中心点的内容,颜色和形状:形状分 圆形,正方形,长方形,半径,及旋转券的大小和半径

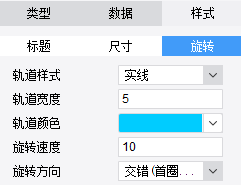
c.旋转设置
有三种轨道样式可供选择:实线,虚线,双线,还可设置轨道宽度及颜色,速度和旋转方向

3. 示例编辑
3.1 报表设计
1)新建决策报表,向报表画布内拖入旋转环形图插件,报表块,并调整对应位置。如下图所示:

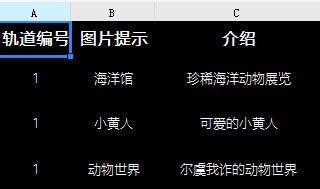
2)将 旋转图标图数据.xls 放置到%FR_HOME%\webapps\webroot\WEB-INF\reportlets\目录下,新建文件数据集 File1文本数据集,如下图所示:

3)选择刚上传的文本数据集,绑定旋转环形图的数据,如下图所示:

4)样式设置
示例设置标题:旋转图插件,设置颜色为白色,大小为18号

示例设置尺寸:中文文字为中心按钮,颜色为黄色,形状为圆形,半径为42,首圈为80,每圈半径间隔为50,图标半径为25

示例设置旋转:轨道样式为实线,宽度为5,轨道颜色为蓝色,速度为10,旋转方向为交错旋转

5)报表块设置
报表块设置第一行,重复标题行及冻结,并添加报表块初始化事件,使其跑马灯效果。如下图设置:

注:实现跑马灯效果参见文档:报表块实现跑马灯效果
3.2 效果预览
保存报表,点击表单预览,效果如应用场景中所示。

