1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR 包版本 | 插件版本 |
|---|---|---|
| 8.0、9.0、10.0 | 2017/11/21 | v1.1.1 |
1.2 应用场景
子弹图的样子很像子弹射出后带出的轨道,所以称为子弹图。
现提供子弹图插件,它是为了取代仪表盘上常见的那种里程表,时速表等基于圆形的信息表达方式。子弹图无修饰的线性表达方式使我们能够在狭小的空间中表达丰富的数据信息,线性的信息表达方式与我们习以为常的文字阅读相似,相对于圆形构图的信息表达,在信息传递上有更大的效能优势。
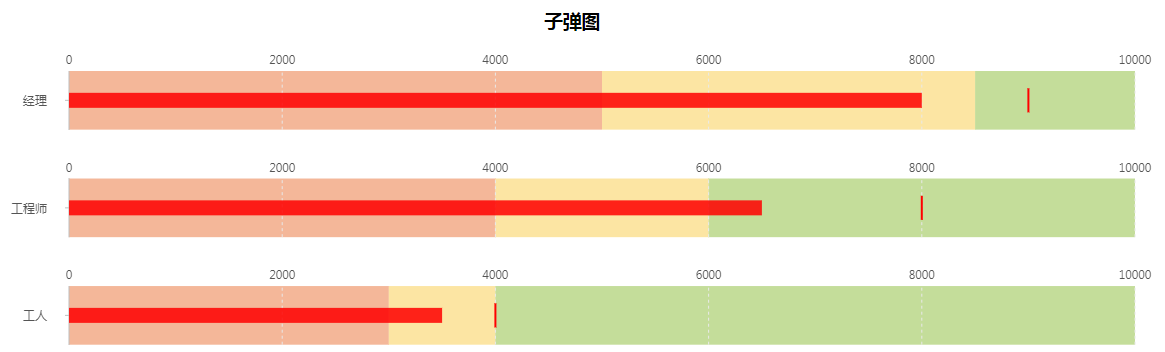
效果如下图所示:

分析:上图中,X 轴表示数据的维度(例如收入、支出),外围的柱分成三部分,分别用不同颜色填充,表示这个维度值的三个范围。里面宽度较小的柱表示不同系列的值(例如工程师、工人),不同的系列的柱可用不同颜色来填充。柱上的横线或竖线表示某个维度设定的目标值。
2. 插件介绍编辑
2.1 插件安装
点击下载插件:子弹图插件
设计器插件安装方法参照 设计器插件管理
服务器安装插件方法参照 服务器插件管理
2.2 操作方法
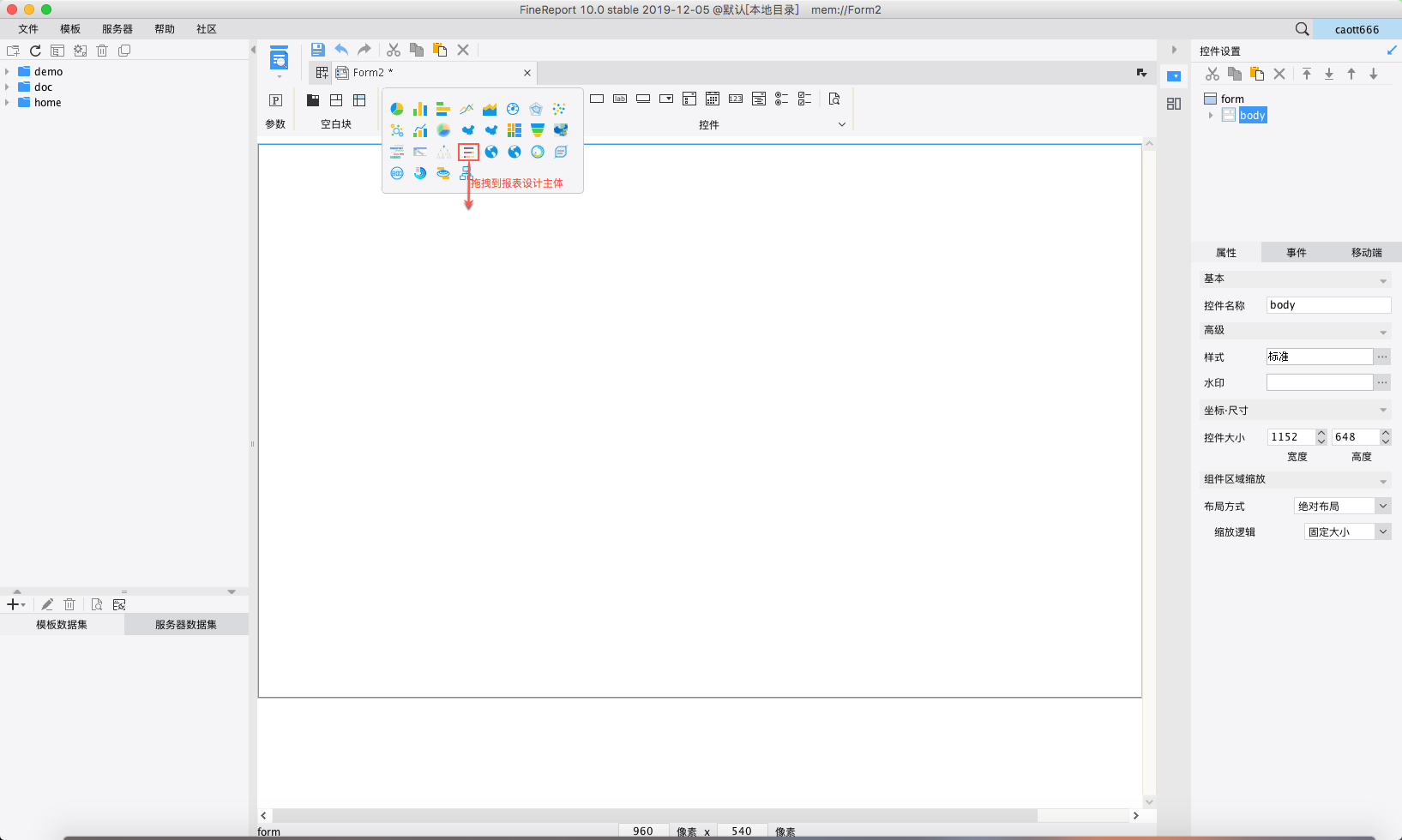
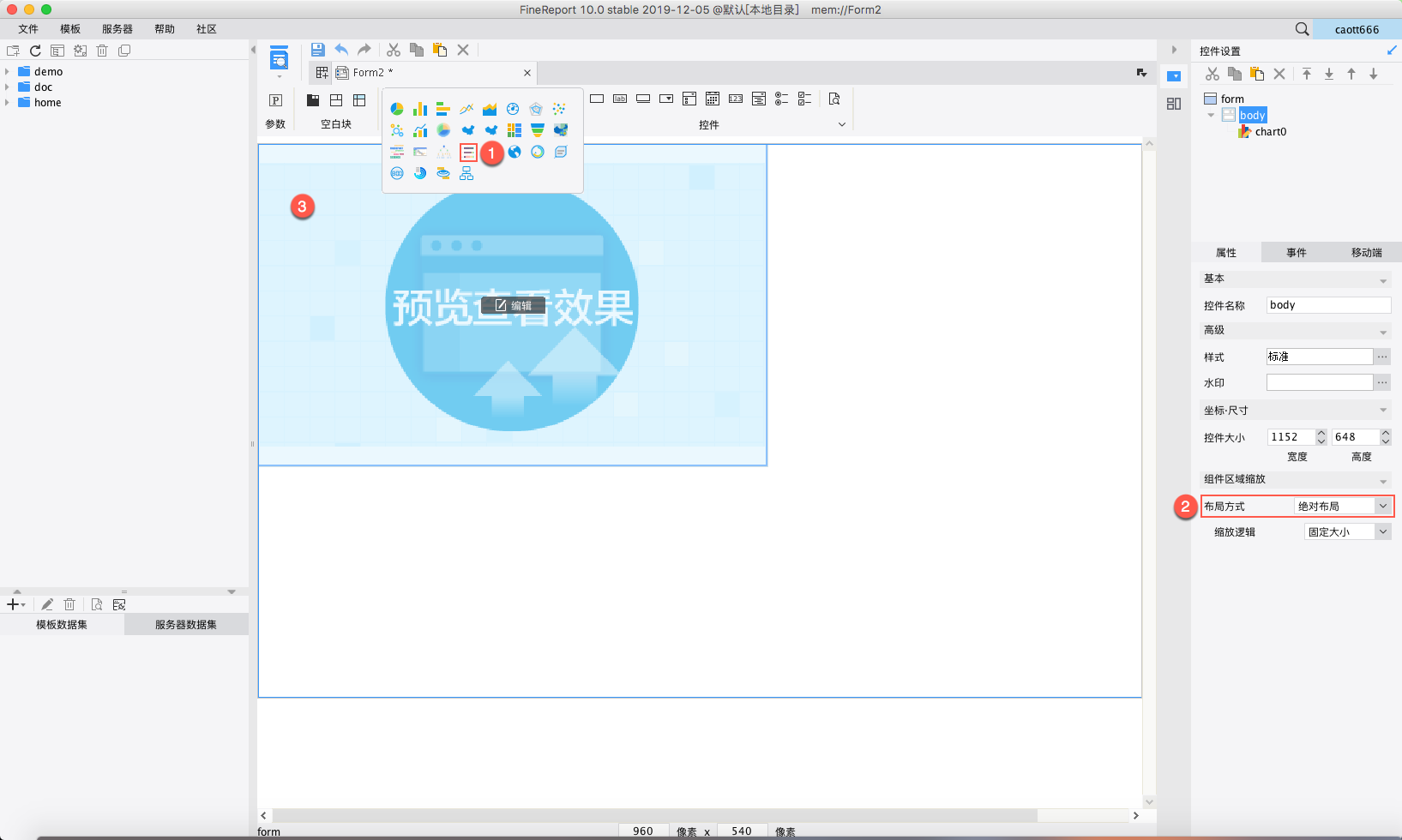
1)打开设计器,点击图表,选择子弹图控件,拖拽至相应的frm报表。

2.3 属性设置
2.3.1 数据
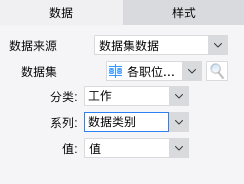
1)数据集数据
注:暂不支持单元格数据集。

2.3.2 样式
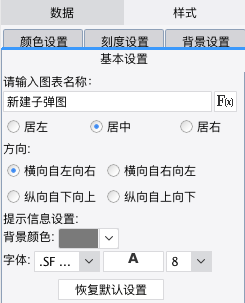
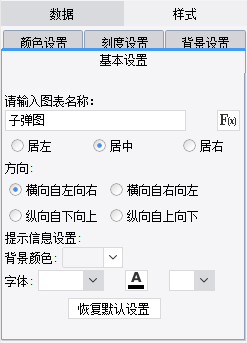
1)基本设置
图表名称、标题位置、图表扩展方向、提示背景颜色、字体及大小。

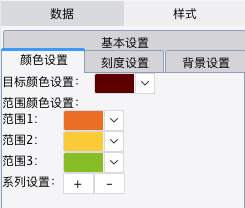
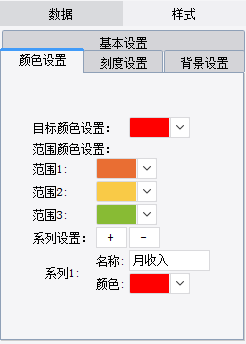
2)颜色设置
设置目标颜色、范围颜色以及新增系列颜色设置。

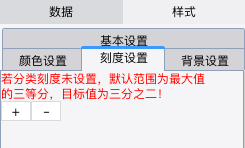
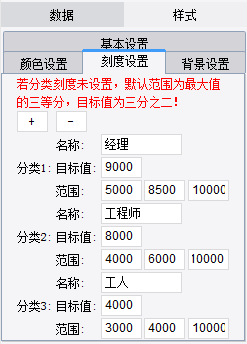
3)刻度设置
分类设置目标值和三个范围值,名称文本框填分类的值。

4)背景设置
可选择没有背景、颜色、图片。

3. 示例编辑
3.1 数据准备
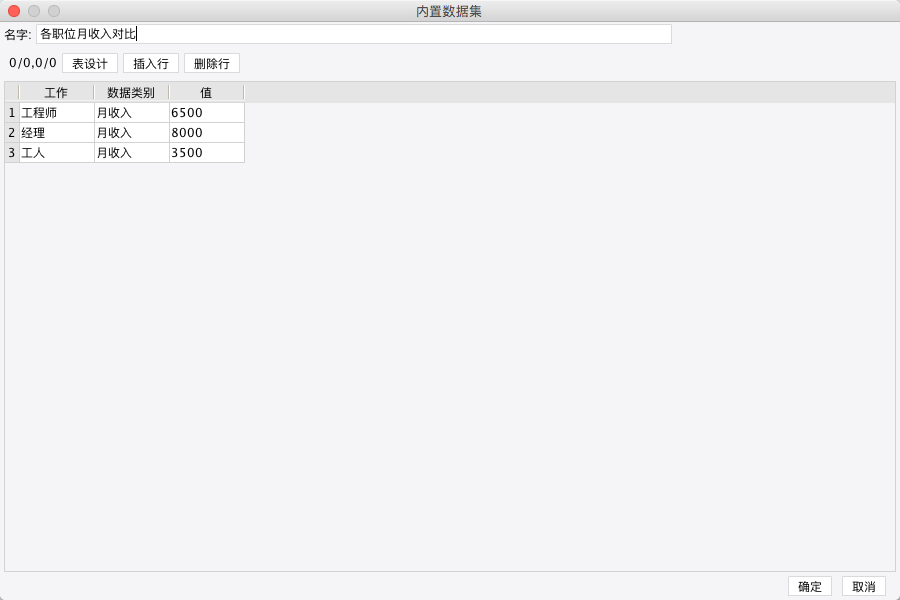
1)新建如下图所示内置数据集,重命名为各职位月收入对比。

3.2 报表设计
1)新建决策报表,修改body组件布局方式为绝对布局,将子弹图拖拽到报表设计主体中,调整子弹图的框体大小。

2)数据配置
选择内置数据集,选择相应的分类、系列名和值

3)基本设置
设置图表标题,标题对齐方式,图表的方向以及提示信息的背景颜色,字体。

4)颜色设置
目标颜色:设置目标值所标记的颜色。
范围颜色:点击系列设置的“+”,“-”按钮,可以设置系列的填充颜色,只有三个范围,可以设置不同的颜色来进行阶段区分。
系列颜色:名称必须与系列名的值相同才能进行颜色设置,否则使用默认颜色。

5)刻度设置
点击“+”,“-”按钮,为每个分类设置目标值和三个范围值,名称文本框填分类的值。
未设置的时候,默认范围为最大值的三等分,目标值为三分之二。
注:名称必须与分类值的名称相同,设置的内容才会有效果。

6)背景设置
图表的背景设置,默认选择“没有背景”。

3.3. 效果预览
保存报表,点击表单预览,效果如应用场景中所示。
已完成模板:子弹图.frm,可点击进行下载。
4. 模板下载编辑
点击下载模板:

