1. 概述编辑
1.1 版本
报表服务器版本 | JAR 包 | 插件版本 |
|---|---|---|
| 10.0 | 2019-03-10 | V1.5 |
1.2 应用场景
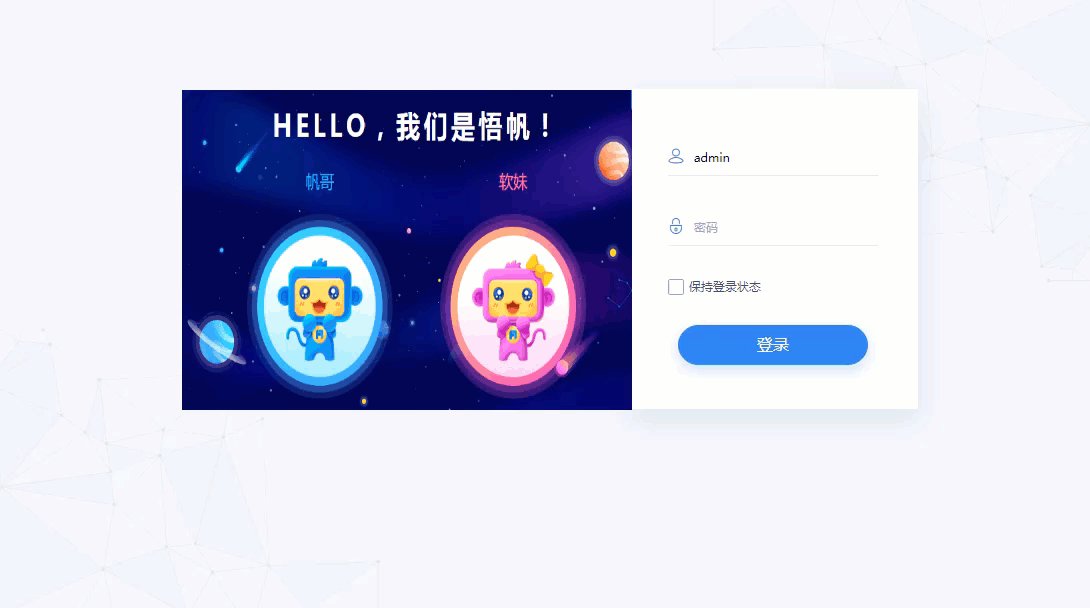
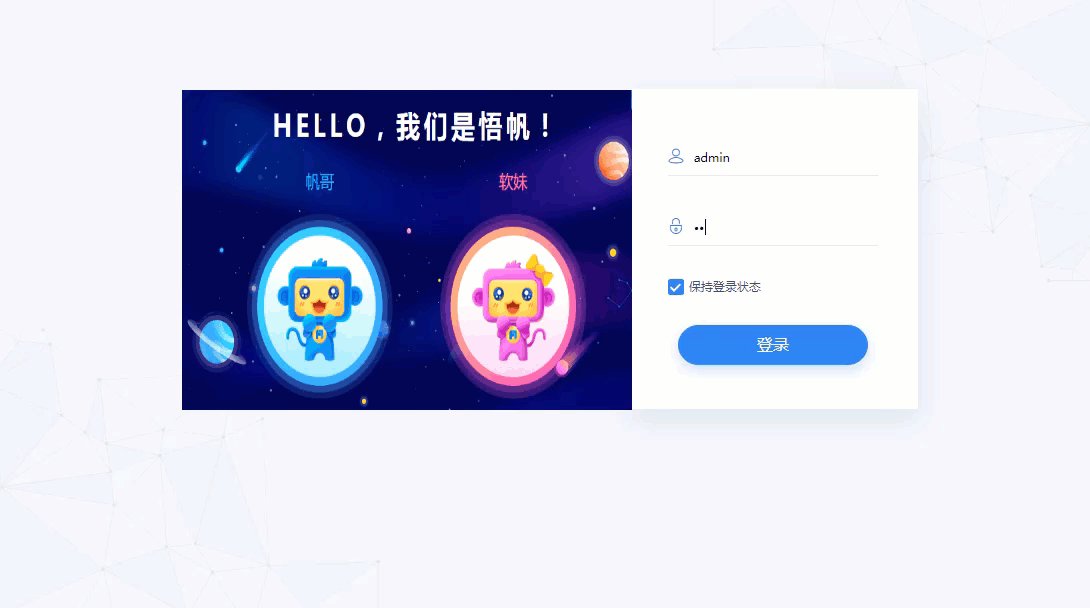
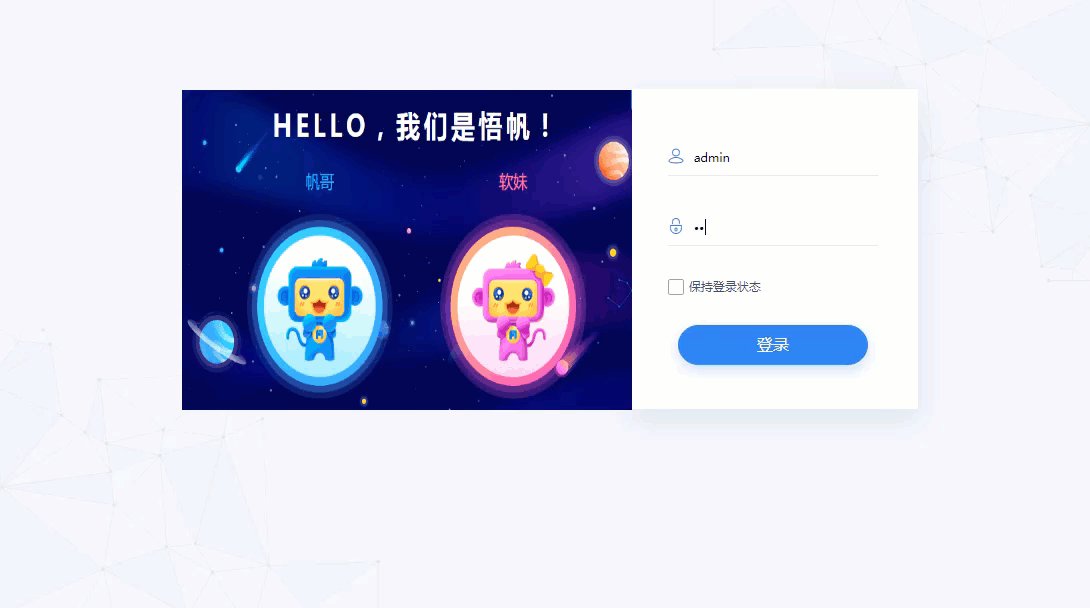
每个公司都有每个公司特有的文化,一款独特设计器的登陆页面更能体现企业的人文情怀和文化底蕴,使用该插件,可以对设计器登陆页面进行自定义设置,使其更能彰显个性。大概效果如下所示:

1.3 功能介绍
支持5种常用的控件:登陆窗口,图片控件,文字控件,幻灯图控件,iframe控件
每个控件都可以设置对应的属性,其中幻灯图需要根据模板提供的json进行编写。
右键选中控件之后可以删除控件。
左键选中控件之后右边会显示对应的配置属性。
点击空白区域 右边的属性栏可以设置整个登录界面的背景图或背景色
2. 插件介绍编辑
2.1 插件安装
点击下载插件:自定义登陆界面插件
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
2.2 操作方法
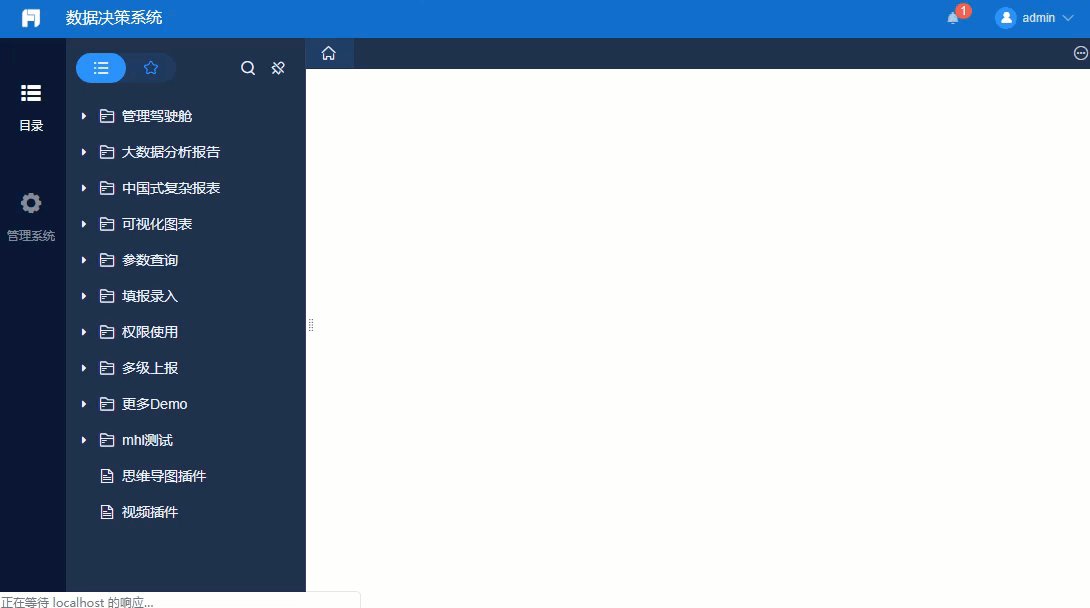
安装好插件后,在报表平台,在目录处会新增一个目录:登陆页面设计,点击可进入登陆页面设计页。如下图所示:

2.3 登陆界面设计
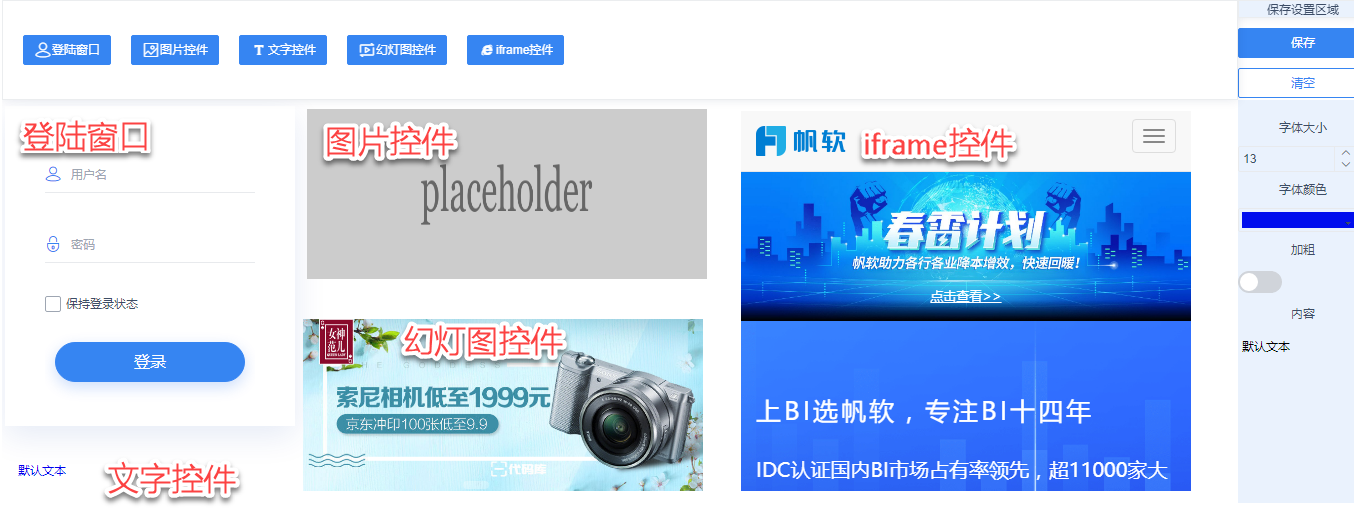
进入设计详细页后:会看到5个设置的控件,如下所示:

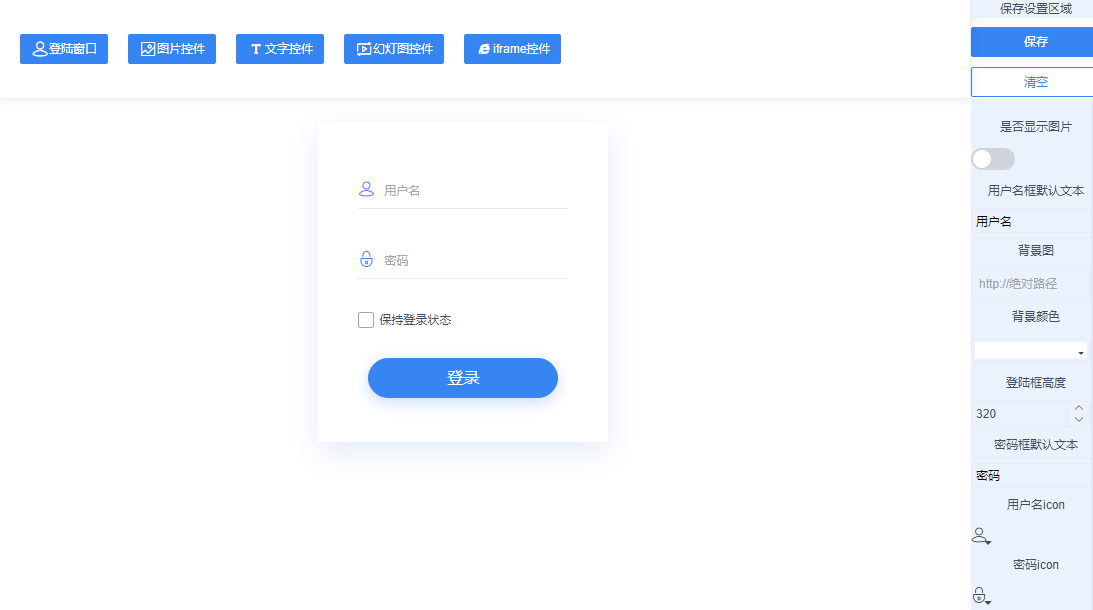
2.3.1 登陆窗口
可设置是否显示侧边图片,用户名和密码默认文本,背景图的设置,密码框的高度和图层层级等效果,如下图所示。

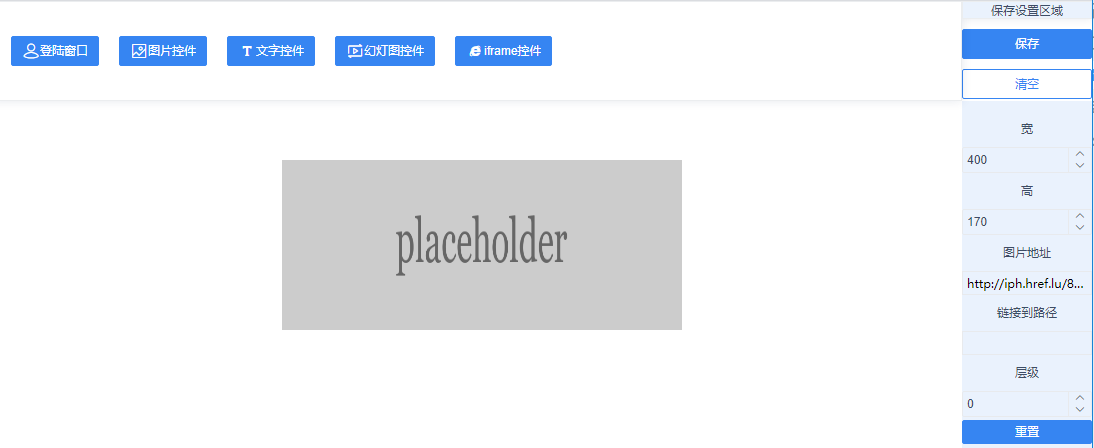
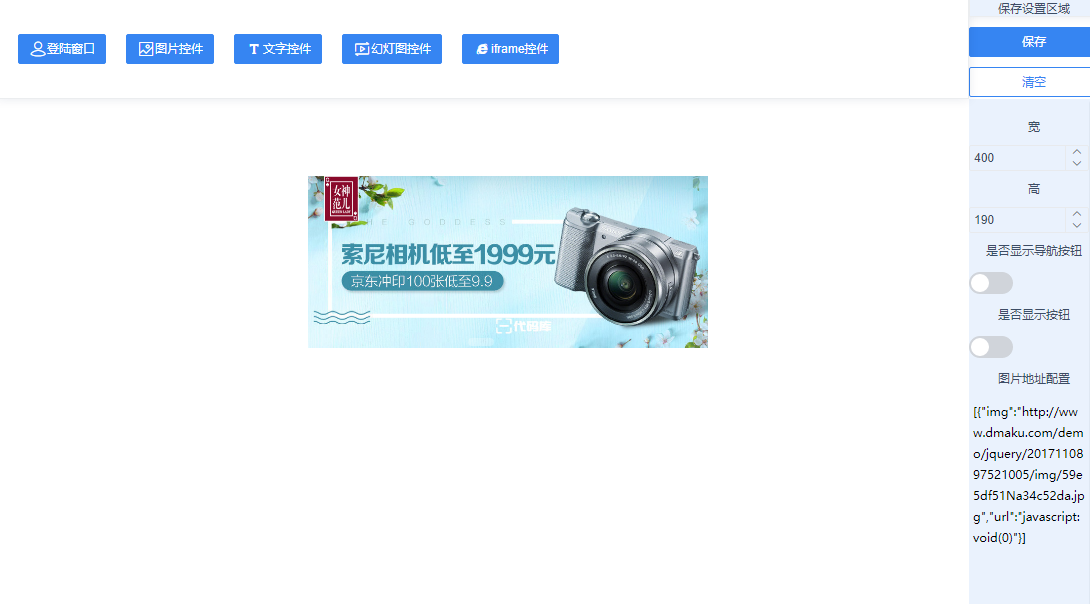
2.3.2 图片控件
可设置图片控件,宽和高,图片路径和链接路径及图片图层位置等效果

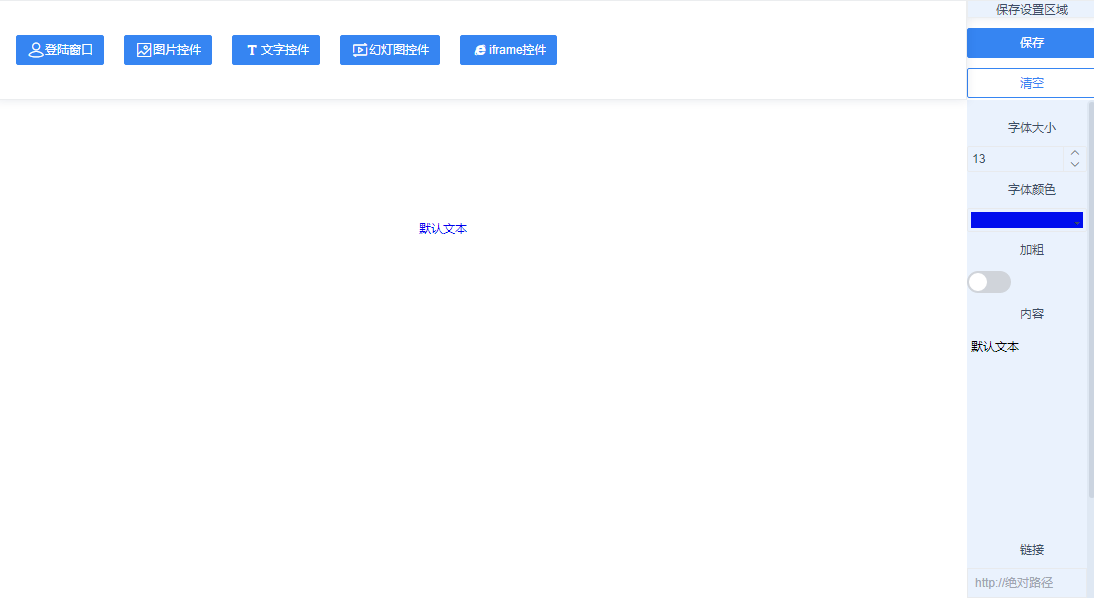
2.3.3 文字控件
可设置文字控件字体大小,颜色,粗细,文字内容和链接路径等效果

2.3.4 幻灯图控件
可设置幻灯图控件宽,高,是否显示导航按钮,图片路径,及打开方式(新窗口,原窗口)和图层层级等效果。

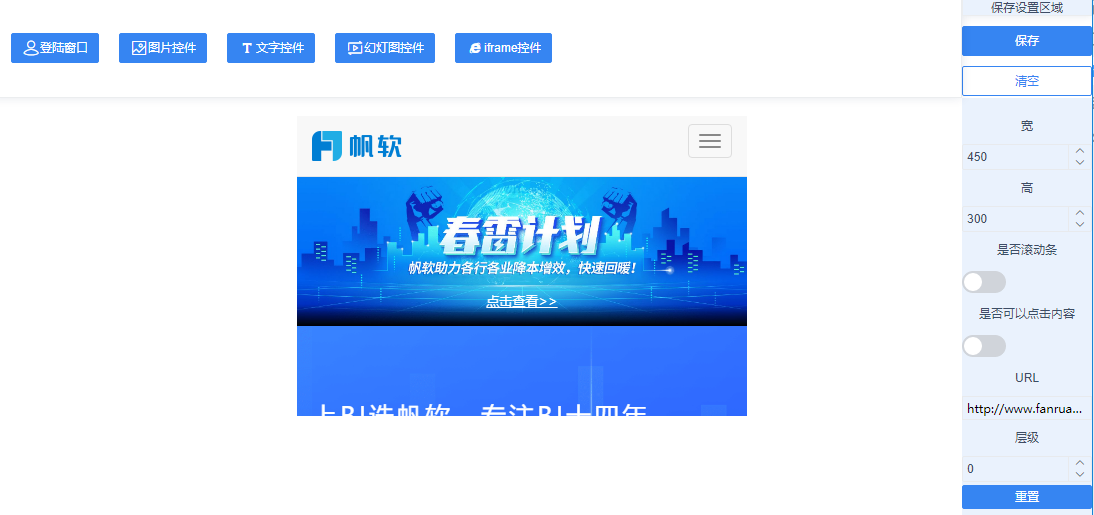
2.3.5 iframe控件
可设置:iframe控件:宽度,高度,是否有滚动条,是否可点击内容,url,图层层级等效果

设计完页面后点保存,即可在登陆页面查看新设计的登陆页。

3. 示例编辑
3.1 登陆页面设计
安装好插件后,在报表平台,在目录处会新增一个目录:登陆页面设计,点击可进入登陆页面设计页
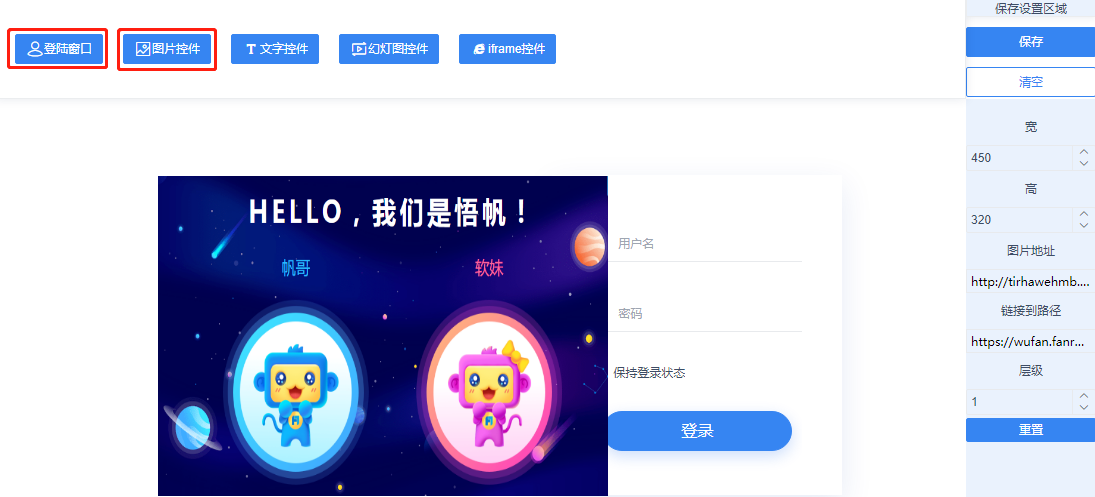
拖入登陆窗口和图片控件。
登陆窗口设置高度为320,其他默认
图片控件设置款为450,高度为320,图片地址为你图片所在的地址,链接地址为你的跳转地址,我这边设置为
https://wufan.fanruan.com/fanshu/,图层层级设为1,如下图所示。

3.2 效果预览
点击保存,输入登陆页网址,可查看效果如应用场景所示
4. 图片下载编辑
点击下载图片:帆悟图片.png

