1. 概述编辑
1.1 版本
报表服务器版本 | JAR 包版本 | 插件版本 |
|---|---|---|
| 10.0 | 2019-12-04 | V1.6 |
| 9.0 | 2017-01-01 | V1.2 |
1.2 应用场景
这个插件是一个对wangEditor富文本插件的封装。实现了所有的编辑功能,能够插入图片,能够实现所见即所得的富文本编辑功能。图片插入是使用的base64的方式进行存储的,所有最好将数据库字段设置大文本的类型,否则可能导致出现提示成功,但是无法存储到数据库中。大概效果如下所示:

1.3 功能介绍
富文本控件支持决策报表
富文本设计器在方便用户编辑文章或信息的同时,也给报表UI提供了新的美化方案,给用户更多的选择。
2. 插件介绍编辑
2.1 插件安装
点击下载插件:WangEditor富文本控件
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
2.2 操作步骤
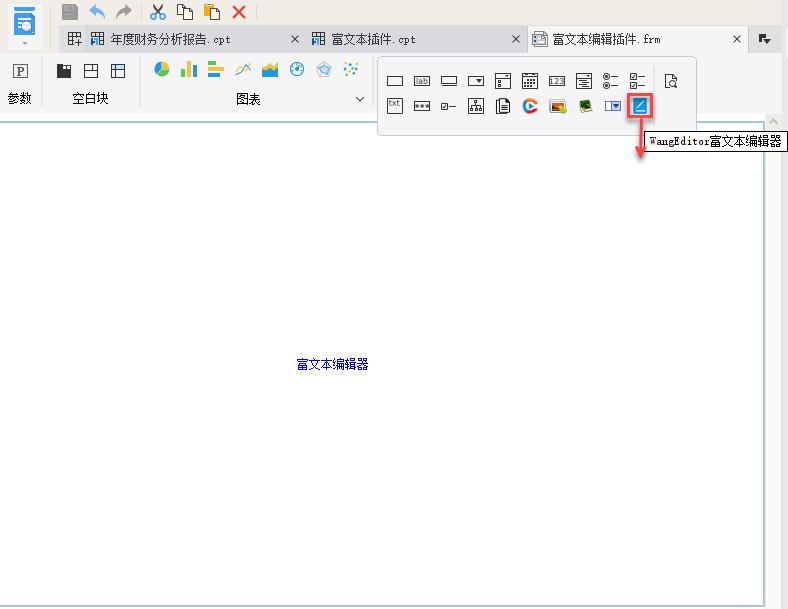
插件安装后,新建决策报表,在控件栏找到WangEditor富文本编辑器拖入至决策报表即可:如下图所示

注:普通报表暂不支持
2.3 属性设置
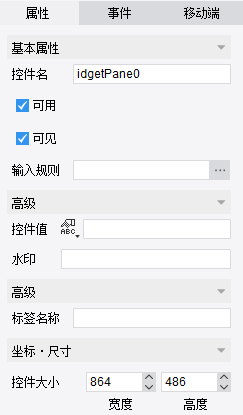
2.3.1 属性设置
控件名:编写插件名字
输入规则:长度的限定
控件值:控件值的设定
水印:控件水印
标签名称:标签名称设置
控件大小:设置控件的高度和宽度

2.3.2 事件设置
可用JS设置,该插件的初始化后、编辑前、编辑后、编辑结束事件

2.4插件各功能介绍
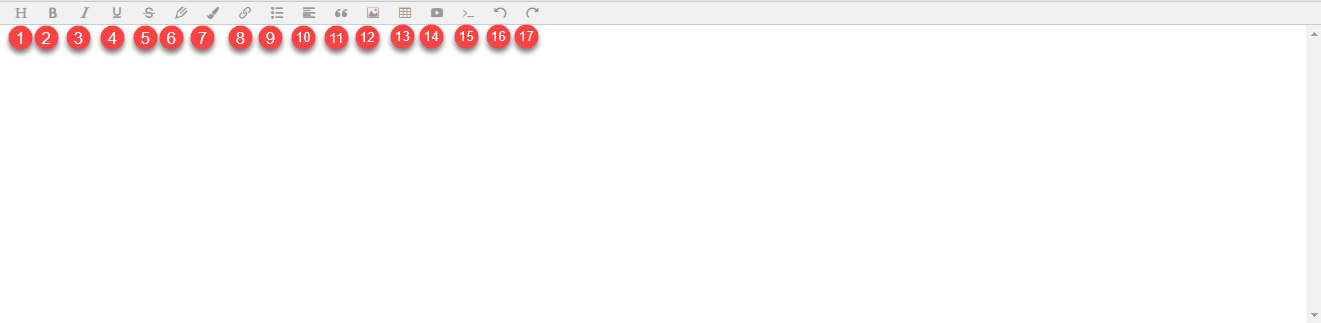
该插件不支持设计器内编辑,所有的富文本编辑功能都在web端。如下图所示:
1)设置标题:可设置文本为哪类标题大小
2)加粗:字体加粗
3)斜体:字体倾斜
4)下划线:字体加下划线
5)中线:字体加中线
6)文本颜色:文本颜色变更
7)文本背景颜色:文本背景颜色变更
8)链接:文本可加超链接,图片不支持超链接
9)序号:有序列表,无序列表可供选择
10)对齐方式:居左,居中,居右三种对齐方式供选择
11)段落:插入一个段落
12)图片:支持静态图和动态图的插入
13)表格:可插入表格,插入时先选择几行几列
14)窗体:直接插入对应网页窗体,窗体大小可JS设置
15)代码插入:支持代码的插入
16)回退:回退上一步操作
17 )前进:前进上一步操作

3. 示例编辑
3.1 报表设计
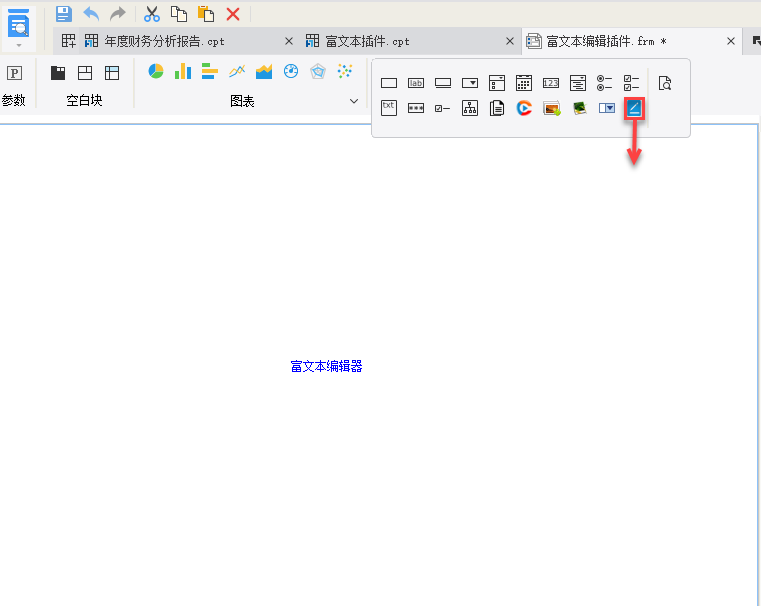
1)新建决策报表,向报表块内拖入WangEditor富文本编辑器,如下图所示:

2)属性设置及事件设置,均为默认
3)预览,进入富文本设计界面
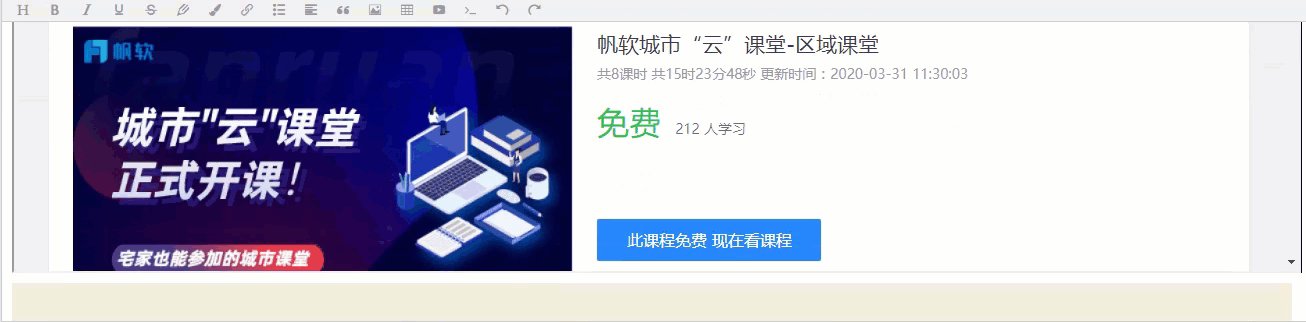
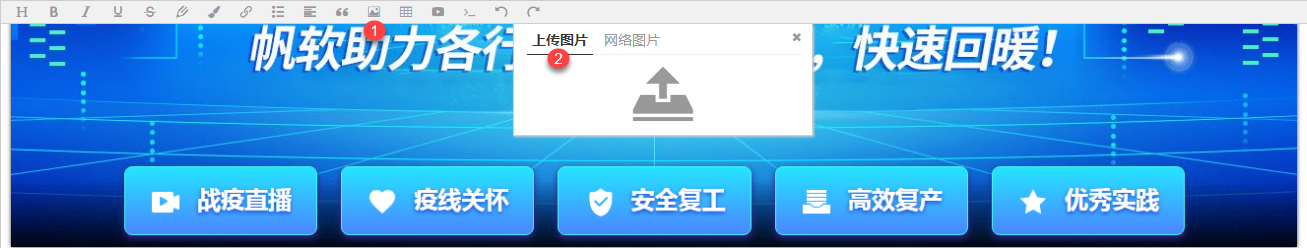
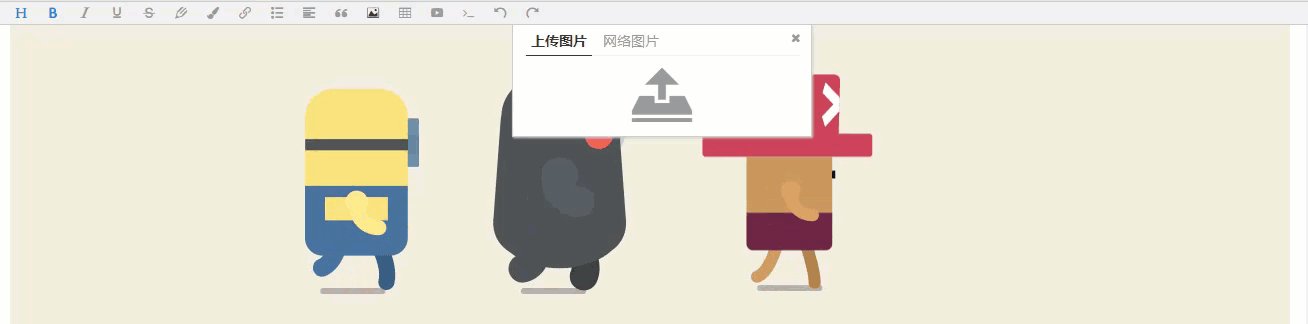
a.点击“图片”按钮,上传图片5.png,如下图所示:

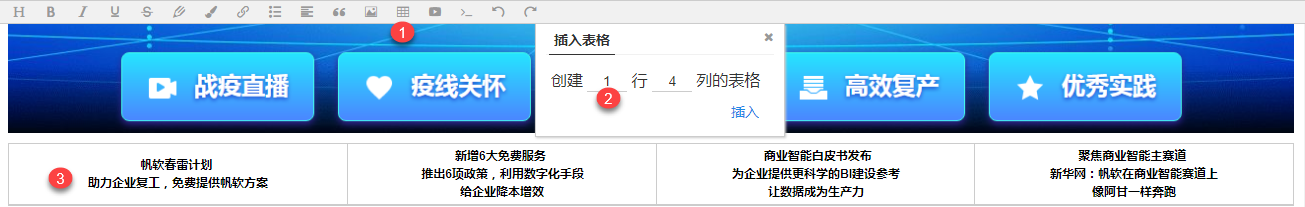
b.点击插入表格,选择创建1行4列的表格,并在表格内填入相应文字,如下图所示:

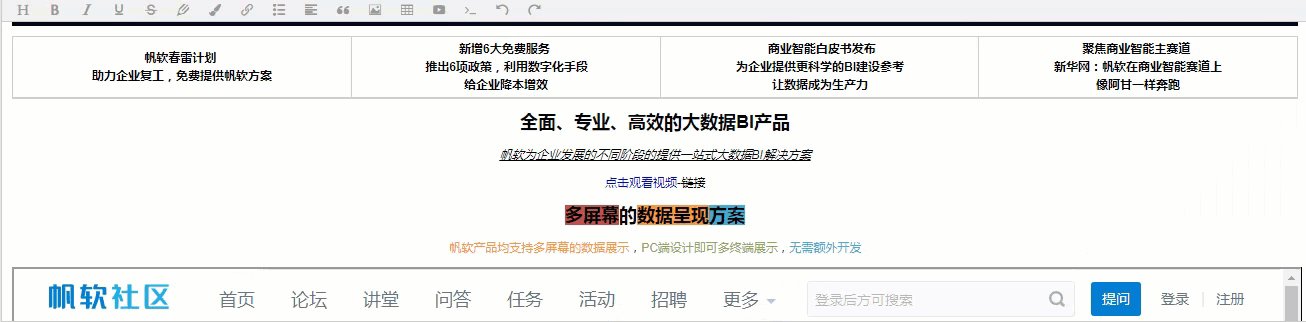
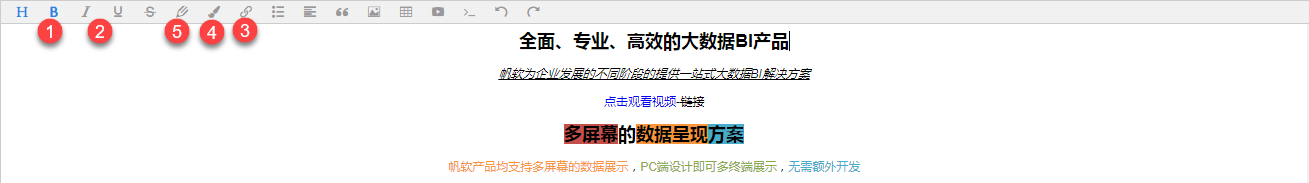
c.在富文本框输入相应文字,如下图所示:
给第一行文本加上“加粗”效果
给第二行文本加上“斜体和下划线”效果
给第三行文本加上“超链接”效果
给第四行文本加上“文字背景颜色”效果
给第五行文本加上“文字颜色”效果

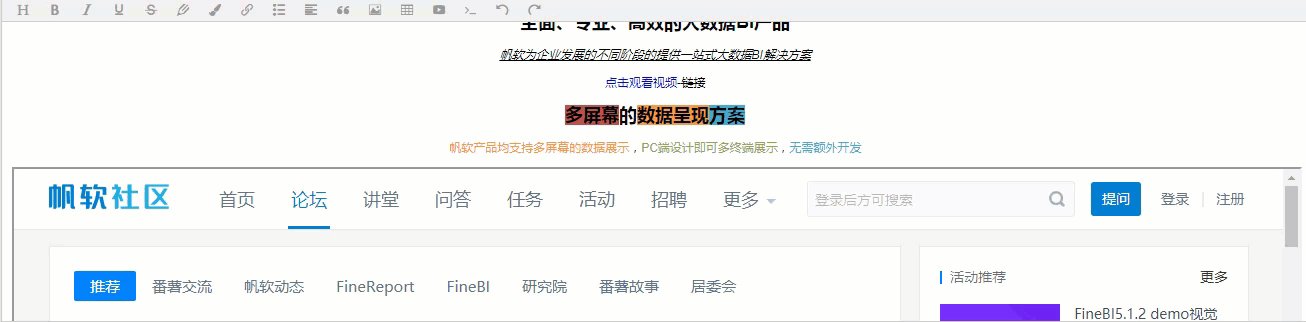
d.点击插入窗口,输入JS代码:格式如<iframe src= ></iframe>,示例中调整了窗口大小,插入了帆软帖子的链接
如下图所示:

示例JS<iframe src=https://bbs.fanruan.com/thread-126638-1-1.html width="1280" height="360" ></iframe>
e.点击插入图片,插入动图6.gif,效果如下所示:

3.2 效果预览
保存报表,点击表单预览,思维导图展示示例如下所示:
4. 注意事项编辑
由于富文本效果在WEB端创建,暂无模板,建议后期插件开发者可开发对应导出功能。

