历史版本16 :JS实现自动报警声音 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
当填报人填报内容与实际不相符时,对填报内容发出警告。对于填报模板,简单的信息提示可能会被忽略,这里提供一个警告音提示的方法。
注:非填报方式请参考本案例中的条件属性设置好判断条件一样可以实现自动报警。
如下图,修改“再订购量”>100 时,刷新页面就可以听到警报声:

1.2 实现思路
控制提交单元格的属性,当该单元格属性与填报人填报属性不相符,则利用调用音乐对其提醒。
2. 示例编辑
2.1 模板准备
打开模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\LineForm\LineForm.cpt
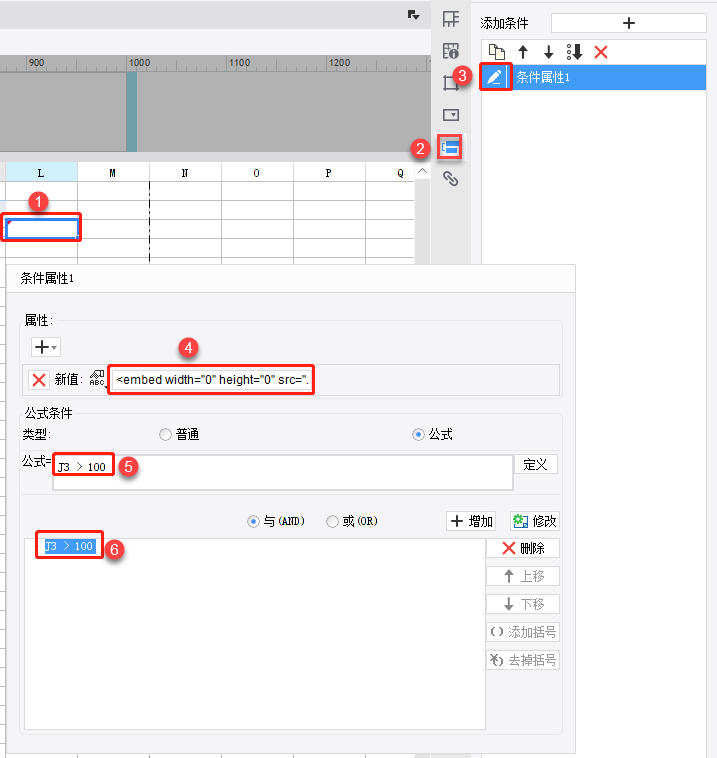
2.2 条件属性
在 L3 单元格添加条件属性新值:
<embed width="0" height="0" src="../../help/5196.mp3" autostart="true" loop="true" hidden="true"></embed>
添加判断条件为J3>100
注:其中 src 为音乐地址,需要将音乐文件保存在本地%FR_HOME%\webapps\webroot\help中,暂不支持网络地址。
点击下载警告声素材:5196.mp3
操作图如下图所示:

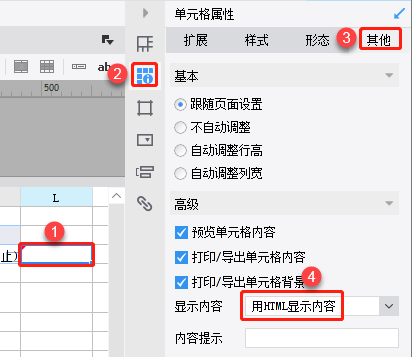
设置 L3 单元格属性为用 HTML 显示内容。

注:显示内容必须为 HTML 否则无法播放声音。
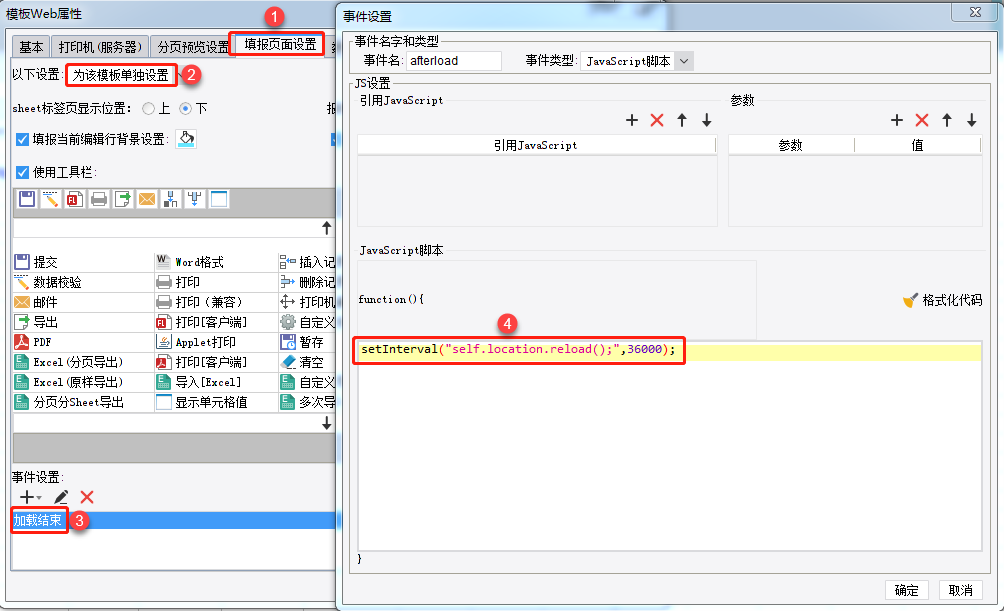
2.3 模板 Web 属性
选择模板>模板 Web 属性>填报页面设置,添加加载结束事件,使填报页面自动刷新:

setInterval("self.location.reload();",36000);注:模板是哪种方式预览则将代码填入对应的加载结束事件。
2.4 预览效果
保存模板,选择填报预览,实现效果下图所示:

注:移动端不支持。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\12-JS实现自动报警声音.cpt
点击下载模板::12-JS实现自动报警声音.cpt

