1. 概述编辑
1.1 应用场景
矩形树图是用来描述层次结构数据的占比关系,能够进行逐级钻取显示下层数据情况,采用矩形表示层次结构的节点,父子层次关系用矩阵间的相互嵌套来表达。
从根节点开始,空间根据相应的子节点数目被分为多个矩形,矩形面积大小对应节点属性。每个矩形又按照相应节点的子节点递归的进行分割,直到叶子节点为止。
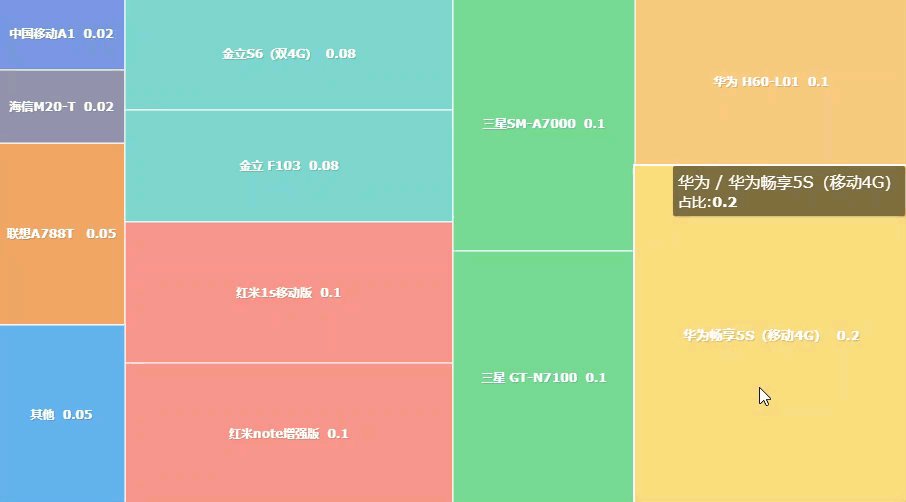
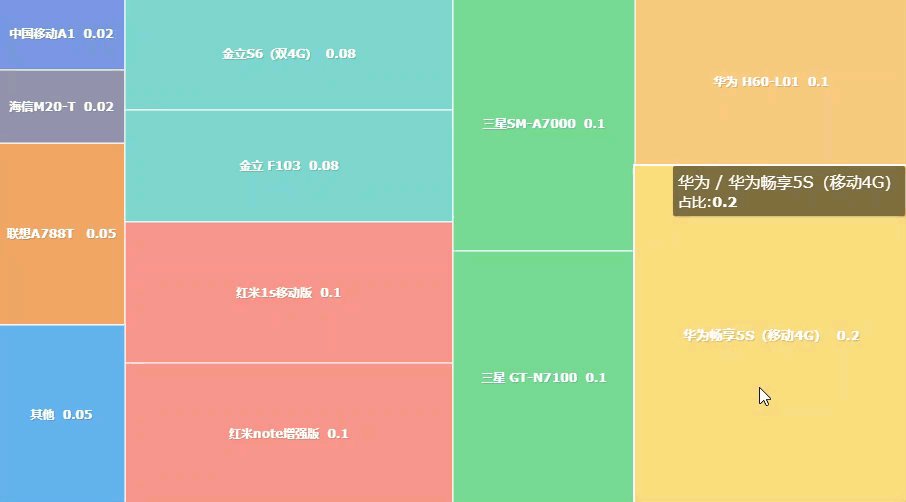
矩形树图适合展现具有层级关系的数据,能够直观体现同级之间的比较。矩形树图展示效果如下图所示:

注:使用标签时,如果该标签所在矩形太小,则标签不显示。
1.2 图表特点
优点:图形更紧凑,同样大小的画布可以展现更多的信息,可以展现成员间的权重。
缺点:不够直观、明确、不像树图那么清晰,分类占比太小时不容易排布。
2. 属性介绍编辑
2.1 类型
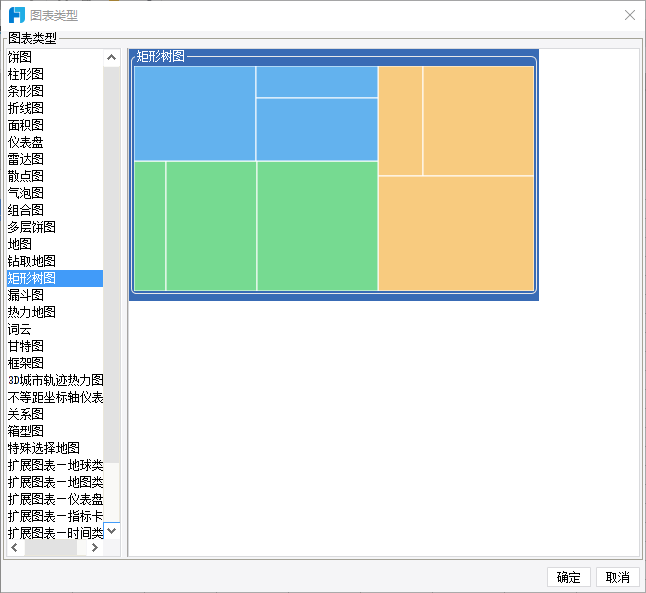
以单元格元素或悬浮元素插入图表时,图表类型选择矩形树图,如下图所示:

2.2 数据
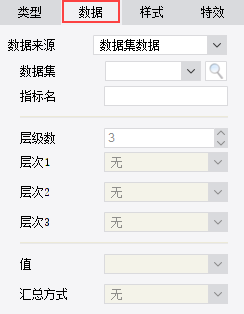
矩形树图数据绑定的设置项如下图所示:
数据来源:矩形树图的数据来源,分为数据集数据、单元格数据两种。
指标名:如果样式>提示那边勾选了指标名,那么鼠标悬浮在矩形块上时,会提示该文本信息。
层级数:此处设置矩形树图的钻取层级,默认为1,具体数值跟下面的层次匹配。
层次:层级数是几,就有几个层次。
值:每个矩形块对应的数值,会影响矩形大小。
汇总方式:可设置为无、求和、平均、最大值、最小值、个数,默认为无。

2.3 样式
矩形树图基础样式设计的详细介绍可以参见文档:图表样式。
在样式>系列>钻取下可选择是否开启钻取效果,如下图所示:

2.4 特效
矩形树图特效设置的详细介绍可以参见文档:图表特效。
3. 示例编辑
3.1 报表设计
3.1.1 准备数据
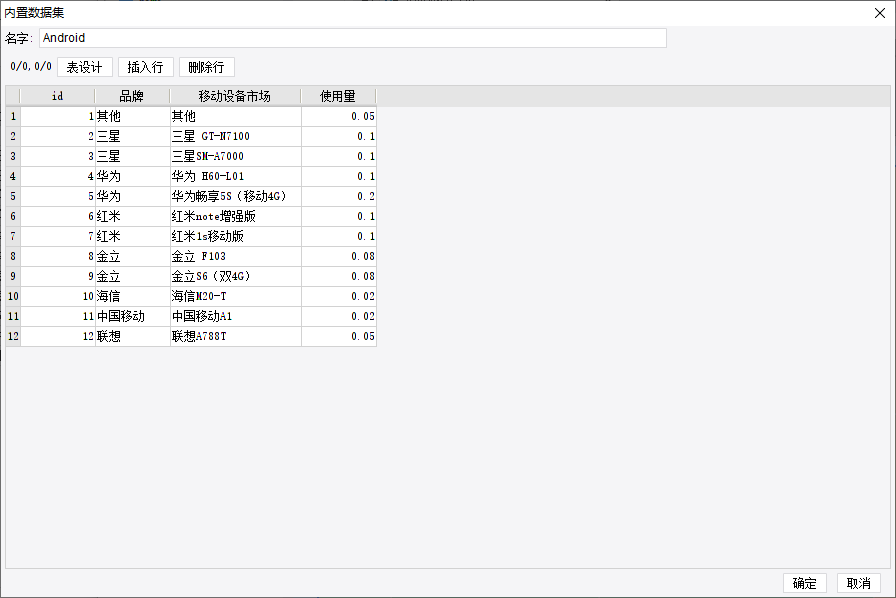
新建内置数据集Android,如下图所示:

3.1.2 图表插入
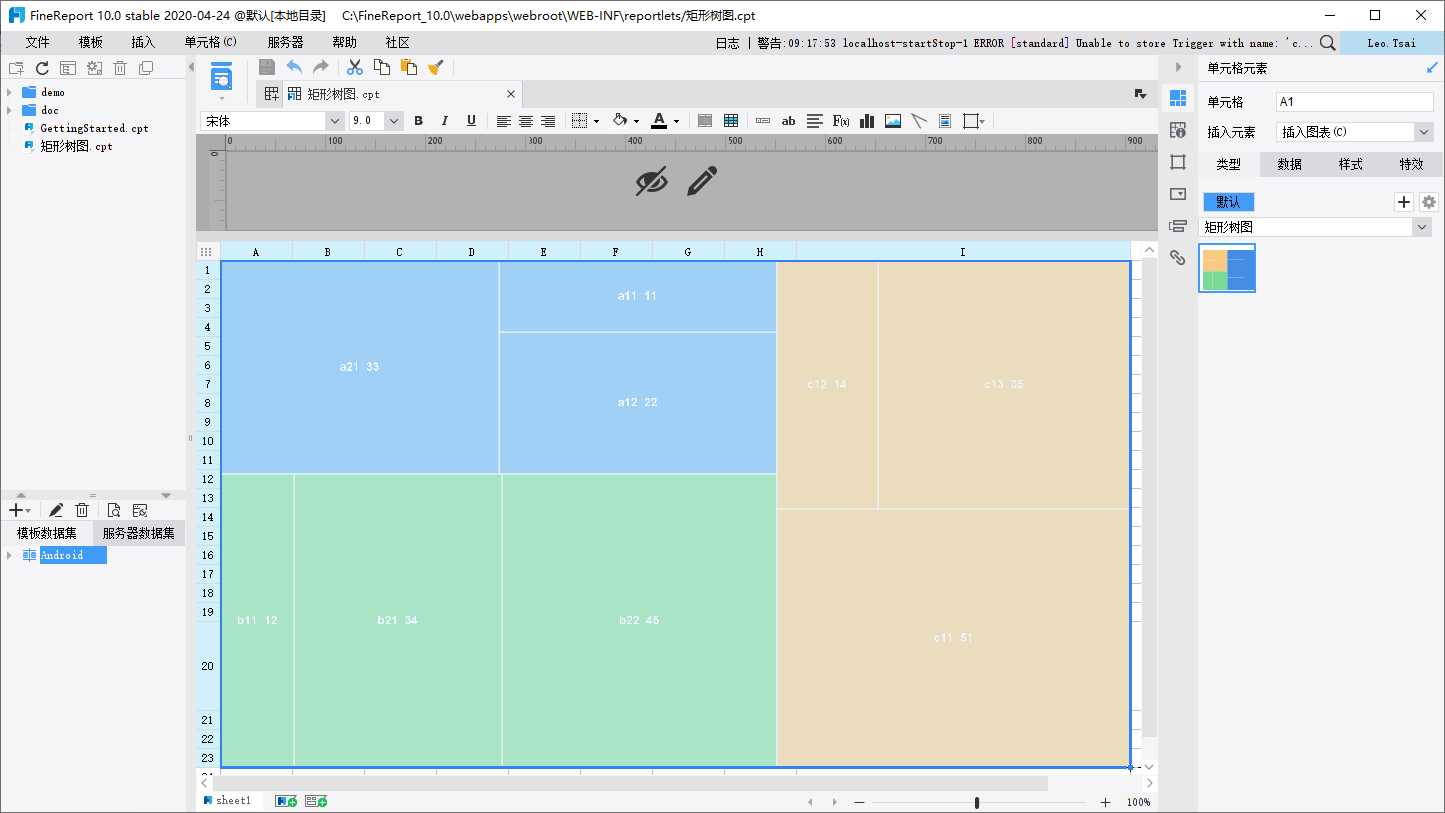
合并一片区域单元格,右键 A1 单元格,选择单元格元素>插入图表>矩形树图,如下图所示:

3.1.3 数据绑定
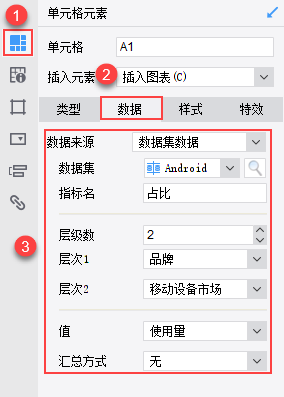
选中图表,选择数据,层级设置为 2,具体设置如下图所示:
注:层级数限制为 1~15;改变层级数时,下面对应的层级选项也进行删减或增加。

3.1.4 样式设计
矩形树图的样式只需要改个标题,其余默认设置即可。
3.2 效果预览
1)PC 端
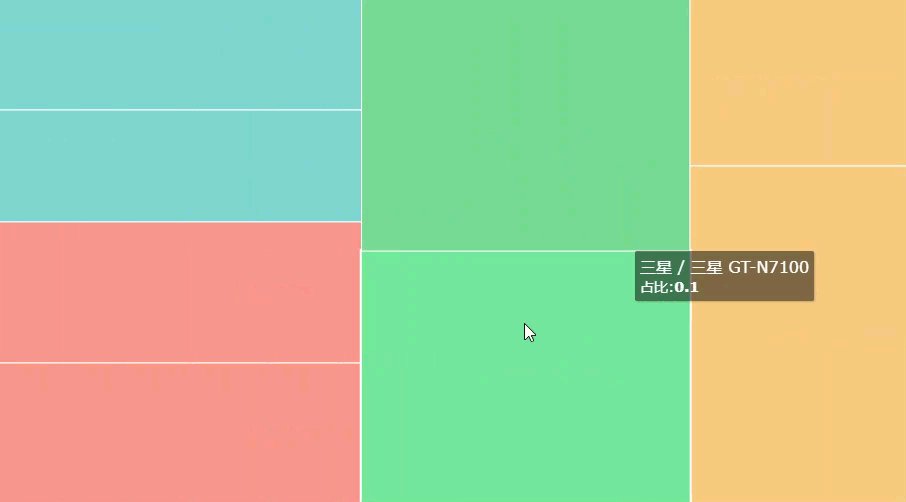
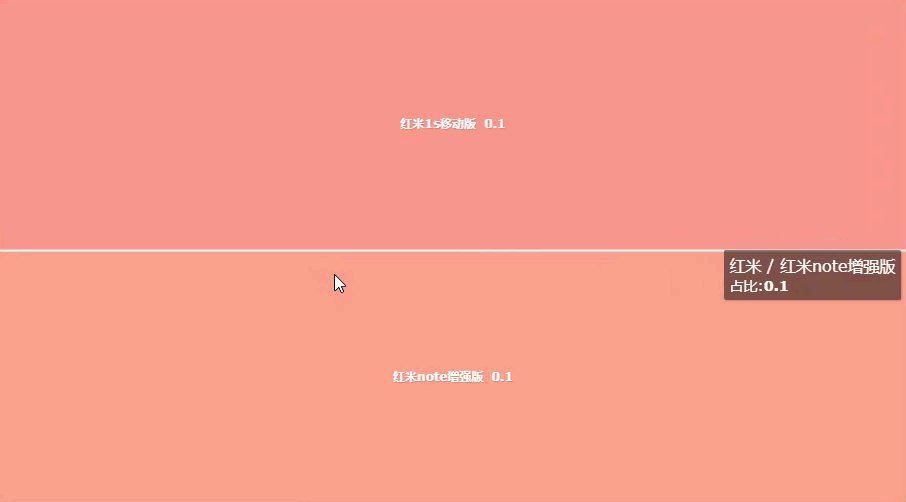
保存报表,点击表单预览,效果如下图所示:

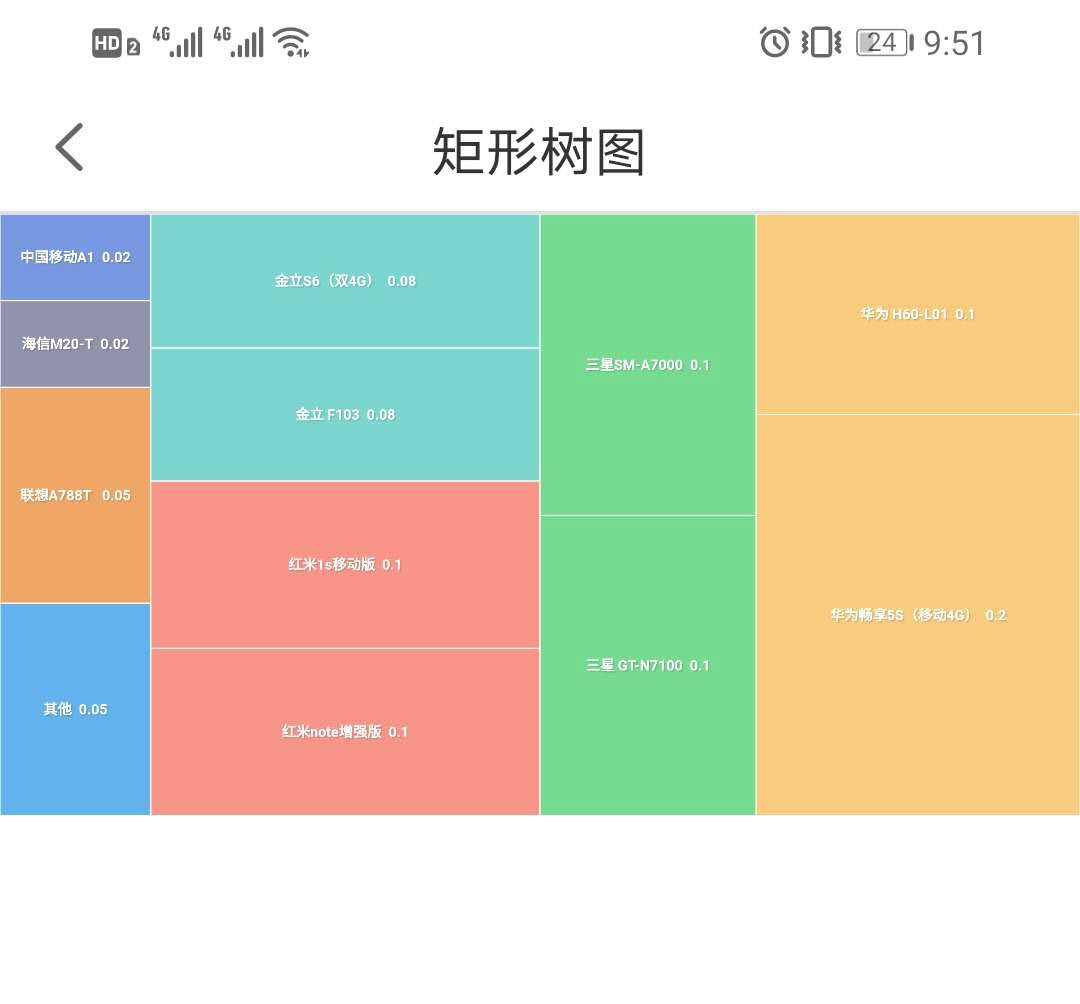
2)移动端
注:矩形树图如果开启了钻取功能,移动端预览在钻取时会有重新加载的闪烁效果,只要关闭钻取即可解决该问题。

4. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\BasicChart\矩形树图.cpt
点击下载模板:矩形树图.cpt

