历史版本2 :JS实现参数组合筛选的前进和后退 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1.描述编辑
在一些特定场合下当参数过多时用户进行参数组合筛选需要不断自行调整控件值,会使参数筛选过滤变得很麻烦。因此有的客户想要实现参数筛选后自动保存参数组合,然后通过点击按钮实现参数组合筛选的前进和后退功能。
2. 实现思路编辑
通过定义模板二维字符数组和数组索引来保存已经进行了筛选的参数组合,然后通过数组索引来确定前进和后退的位置,进而取到相应的参数组合。
3. 操作步骤/示例编辑
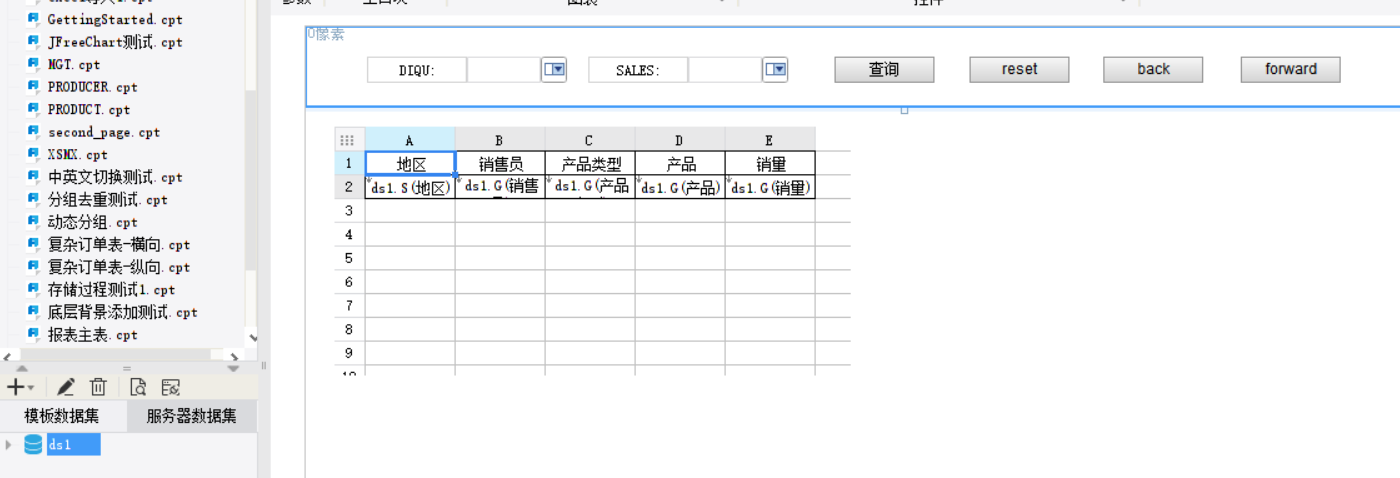
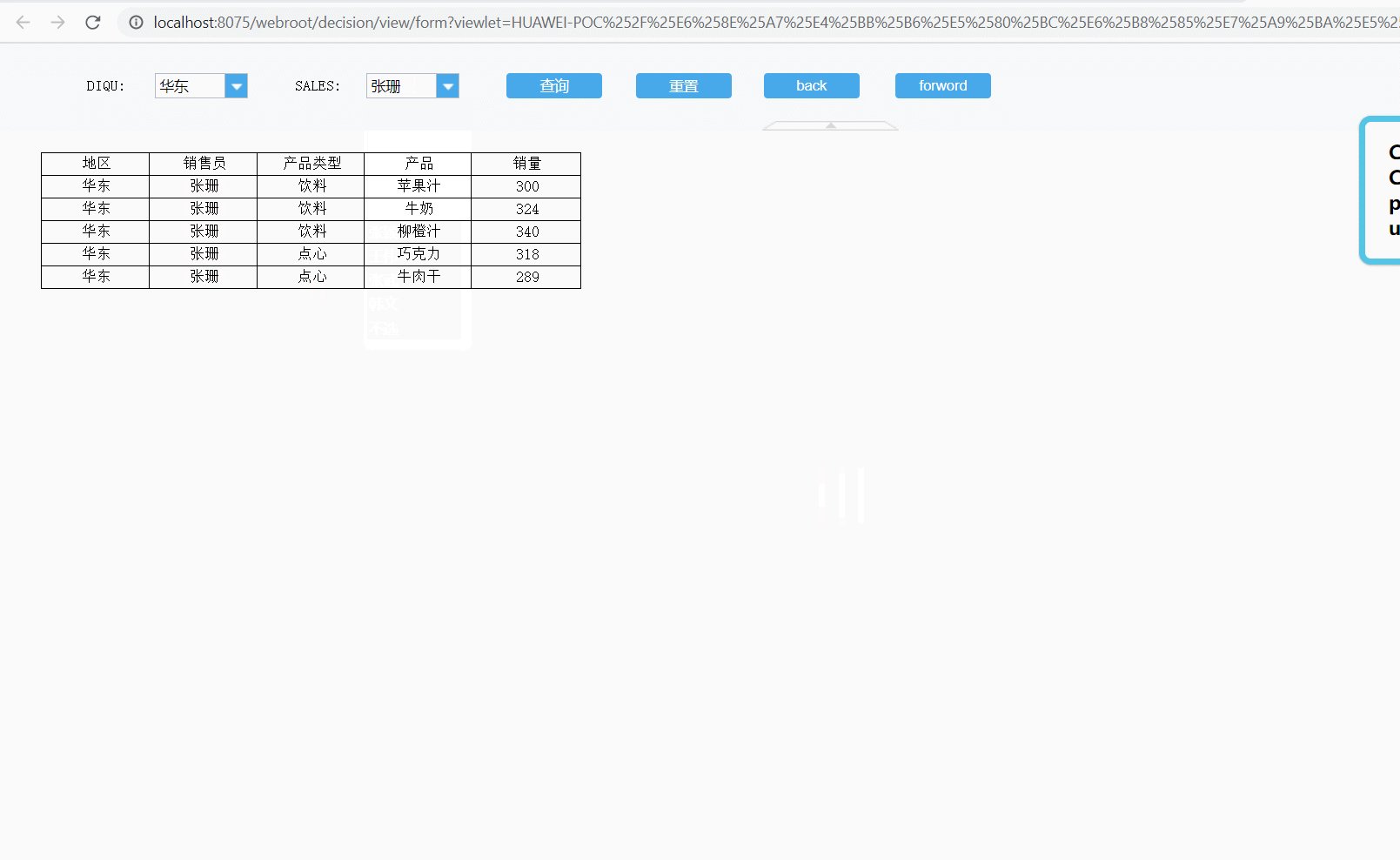
3.1 创建一个带有参数控件的模板,模板任意定义都可以,此处取FRDemo中的销量表做的演示。

3.2 在参数面板中定义好模板全局二维字符串数组和数组索引,保证该数据可以在模板的任意一个function中都可以直接调用。使用window定义数组,其中的值可以自行任意定义,代码如下:
window.str = [["华东","孙林"],["华北","王伟"]]
window.index = 0;
3.3 在查询按钮中添加点击后事件来保存每一次筛选后的参数组合值到二维字符数组中。
index = index + 1;
//获取控件中的参数值
var para1 = this.options.form.getWidgetByName("DIQU").getValue();
var para2 = this.options.form.getWidgetByName("SALES").getValue();
//将参数组合保存在二维数组中
str[index-1] = [para1,para2];3.4 在back控件中加入后退的JS点击事件,先获取字符串数组中的索引参数组合,然后将其赋值给控件,最后调用参数提交。
//获取二维字符数组中的索引参数组合
var para1 = str[index-2][0];
var para2 = str[index-2][1];
//将参数组合赋值给参数控件
this.options.form.getWidgetByName("DIQU").setValue(para1);
this.options.form.getWidgetByName("SALES").setValue(para2);
index = index - 1;
_g().parameterCommit();3.5 在forward按钮控件中加入参数组合前进的JS事件,同样先获取字符串数组中的索引参数组合,然后将其赋值给控件,最后调用参数提交。
var para1 = str[index][0];
var para2 = str[index][1];
this.options.form.getWidgetByName("DIQU").setValue(para1);
this.options.form.getWidgetByName("SALES").setValue(para2);
index = index + 1;
_g().parameterCommit();3.6 在重置按钮中给参数赋初始值然后调用参数提交即可,此处的输出值可以自由定义。
//赋予初值
this.options.form.getWidgetByName("DIQU").setValue("华北");
this.options.form.getWidgetByName("SALES").setValue("王伟");
//参数提交
_g().parameterCommit();4. 效果查看编辑
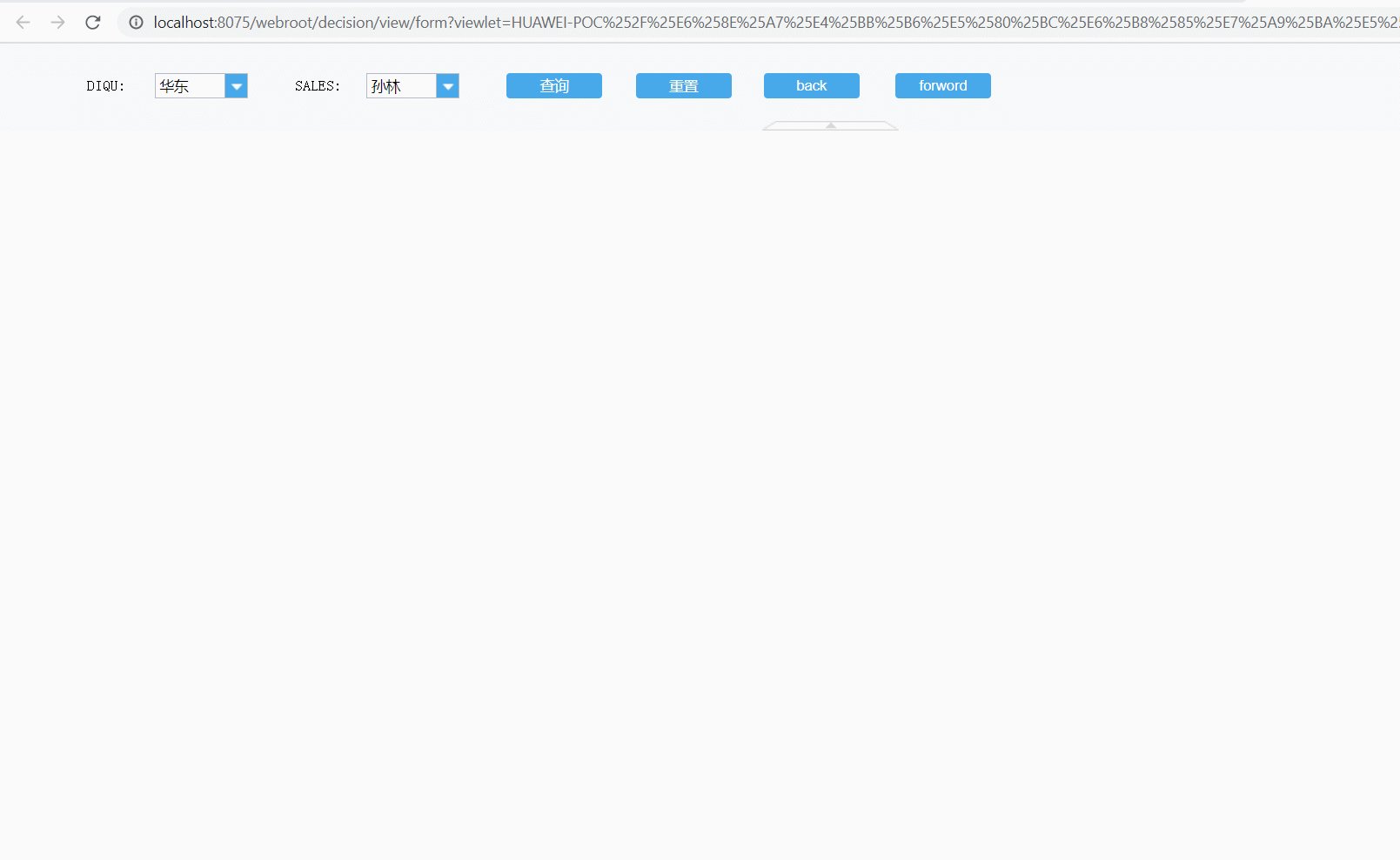
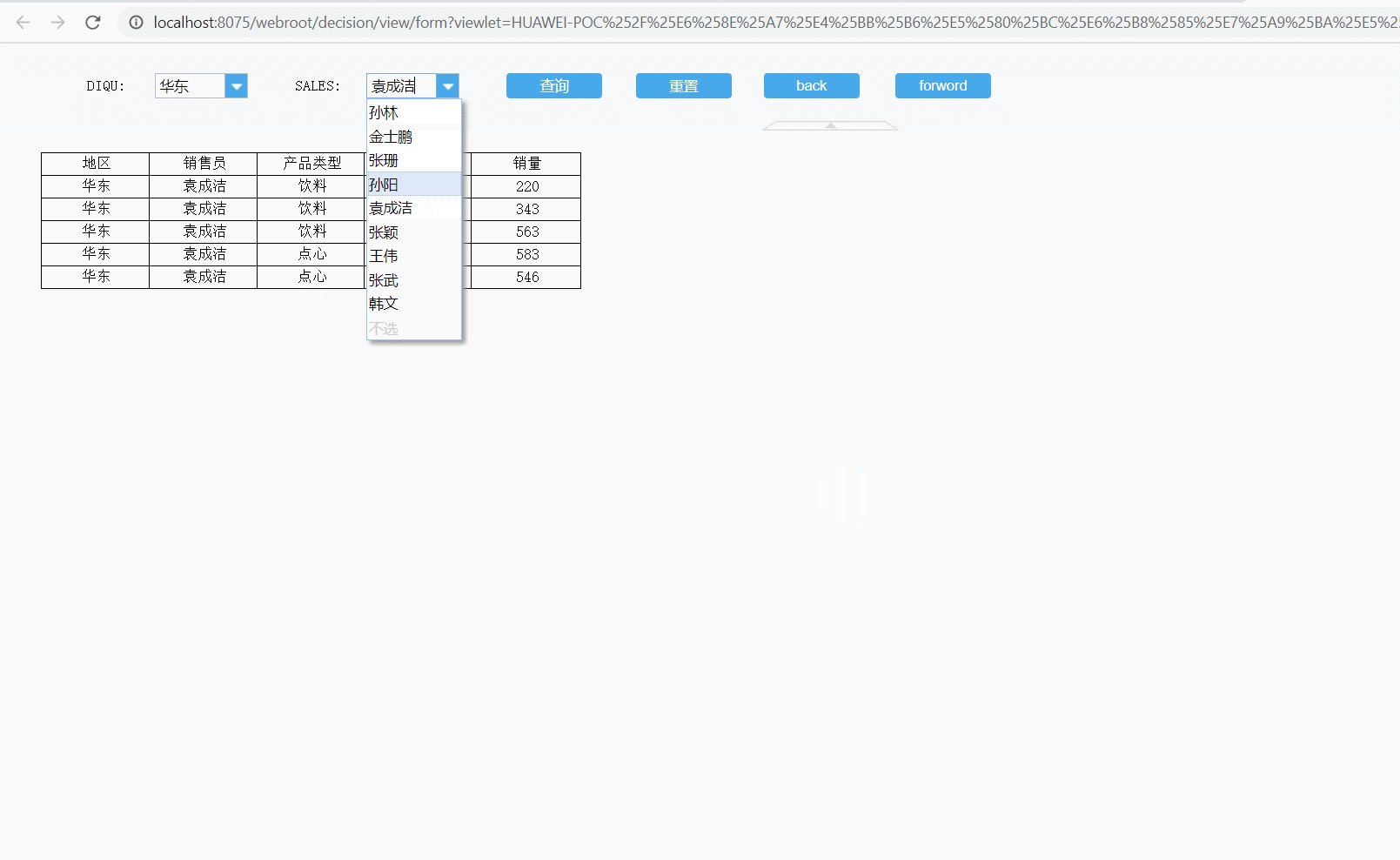
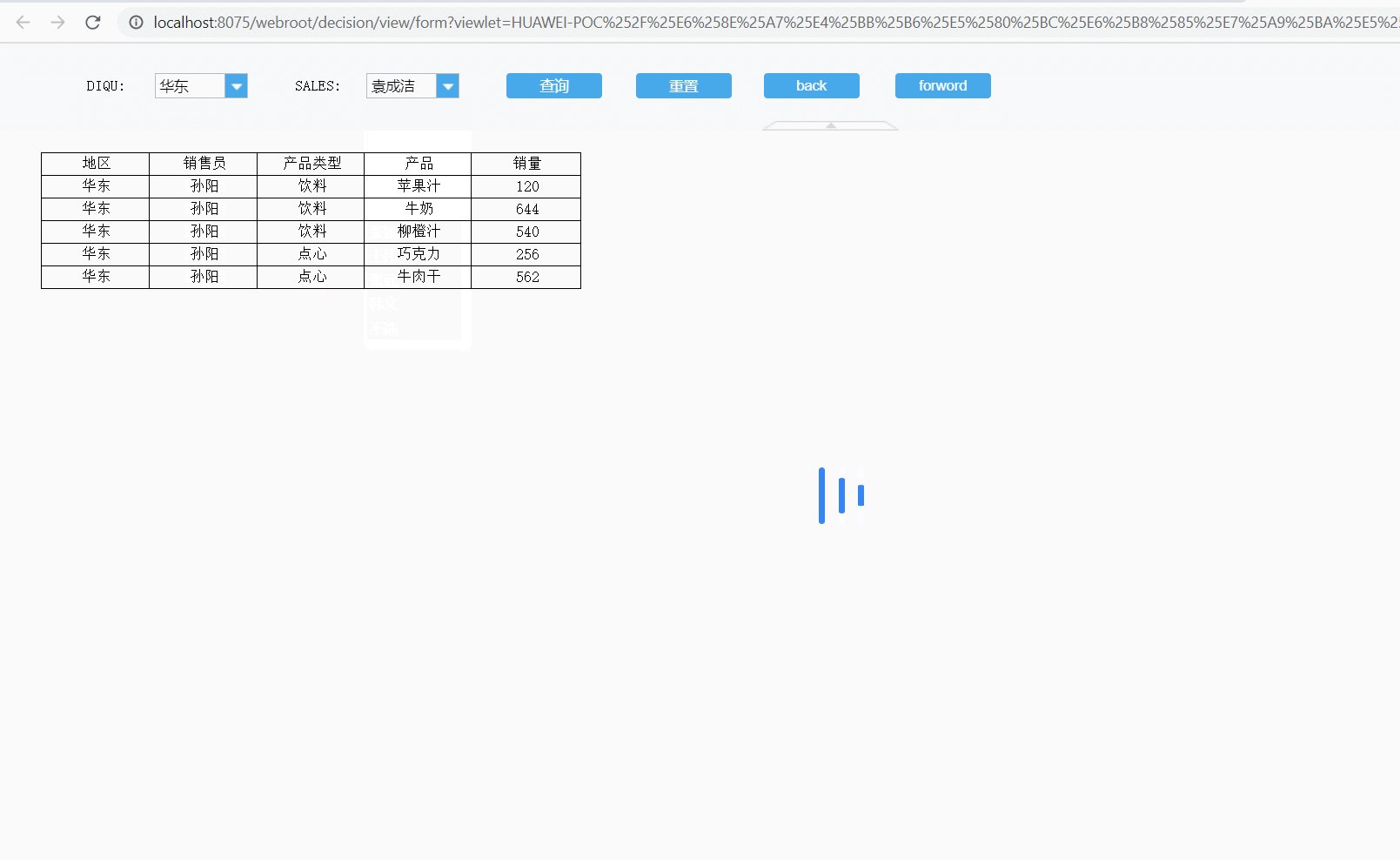
PC端查看的效果:

注:该数组索引JS代码中没有加入数组索引小于0和大于数组最大值后的判断机制,因此当索引大于二维数组最大值或者小于最小值的时候会出现报错情况,使用模板的人可以根据实际情况自行加入判断保护机制来防止模板报错。
5.已完成模板(提交附件)编辑
参照模板:

