历史版本5 :[通用]移动端简约下拉样式 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR 包 | App 版本 | HTML5 移动端展现插件 | 移动端简约下拉样式插件 |
|---|---|---|---|---|
| 10.0 | 2020-01-15 | 10.4.61 | V10.4.61 | V10.4.61 |
1.2 应用场景
用户若需要改变下拉框和下拉复选框的背景颜色、字号、边框时,对现有下拉框和下拉复选框控件操作非常麻烦,用户可下载「移动端简约下拉样式」插件对下拉框和下拉复选框的样式进行设置。
1.3 功能简介
本文提供「移动端简约下拉样式」插件的使用方法,用户可对下拉框和下拉复选框的样式进行自定义设置。
2. 插件介绍编辑
2.1 适用范围
| 移动端设备 | 终端范围 | 生效位置 | 备注 |
|---|---|---|---|
| 手机、Pad | App、H5 | 表单 body 内部的下拉框、下拉复选框 | 该插件在下面场景中不能生效: |
2.2 插件安装
插件下载请点击:移动端简约下拉样式
设计器插件安装方法参照 设计器插件管理
服务器安装插件方法参照 服务器插件管理
3. 示例编辑
由于下拉框与下拉复选框的配置界面相同,本章以下拉框为例详细描述该插件的使用步骤。
3.1 模板准备
1)点击下载模板及表格:企业员工春节出行统计.zip
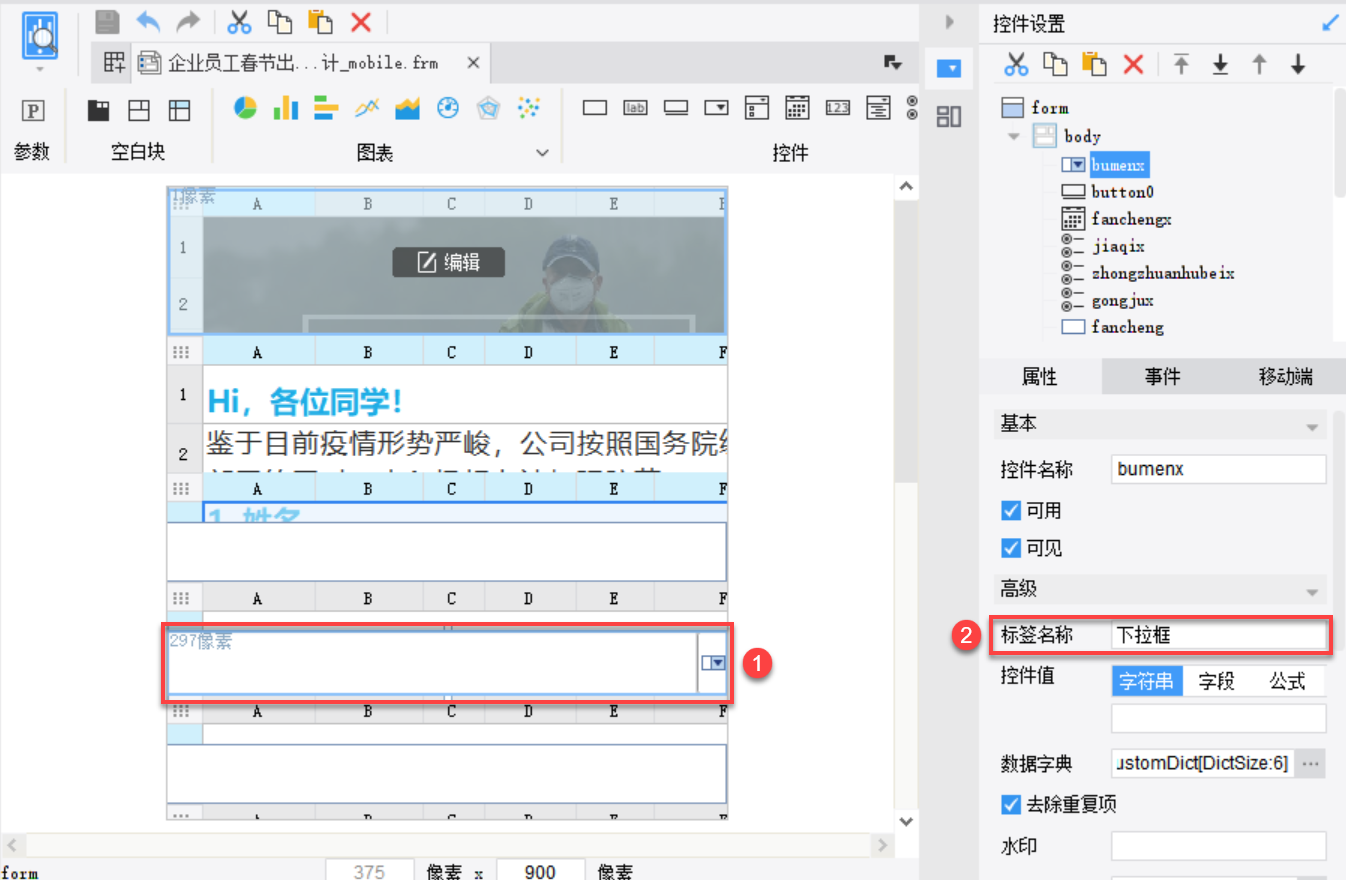
2)在 FineReport 设计器中打开该模板,选中下拉框控件(bumenx),在「属性」Tab 页下输入标签名称下拉框。如下图所示:
注:「标签名称」可不设置。

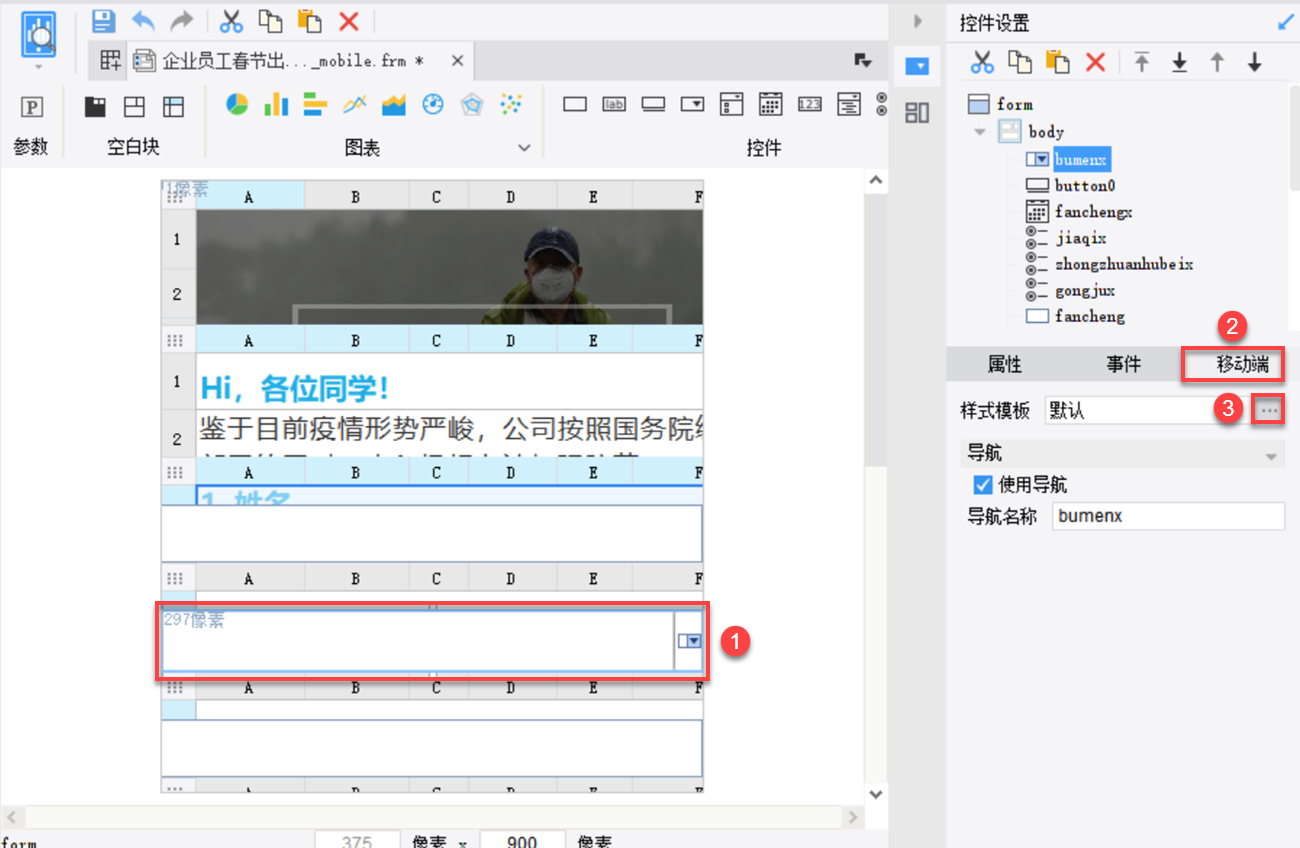
3)在 FineReport 设计器中打开该模板,选中下拉框控件(bumenx),点击移动端>样式模板右侧。如下图所示:

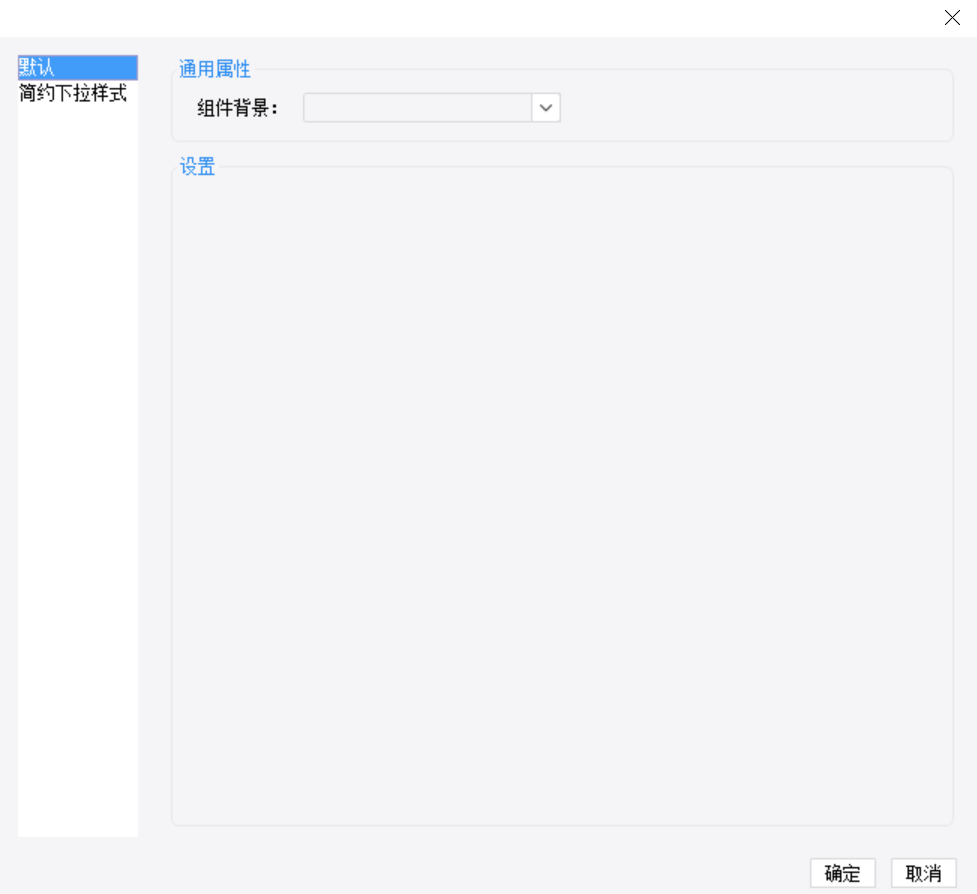
点击「样式模板右侧」后,界面如下图所示:

3.2 默认样式
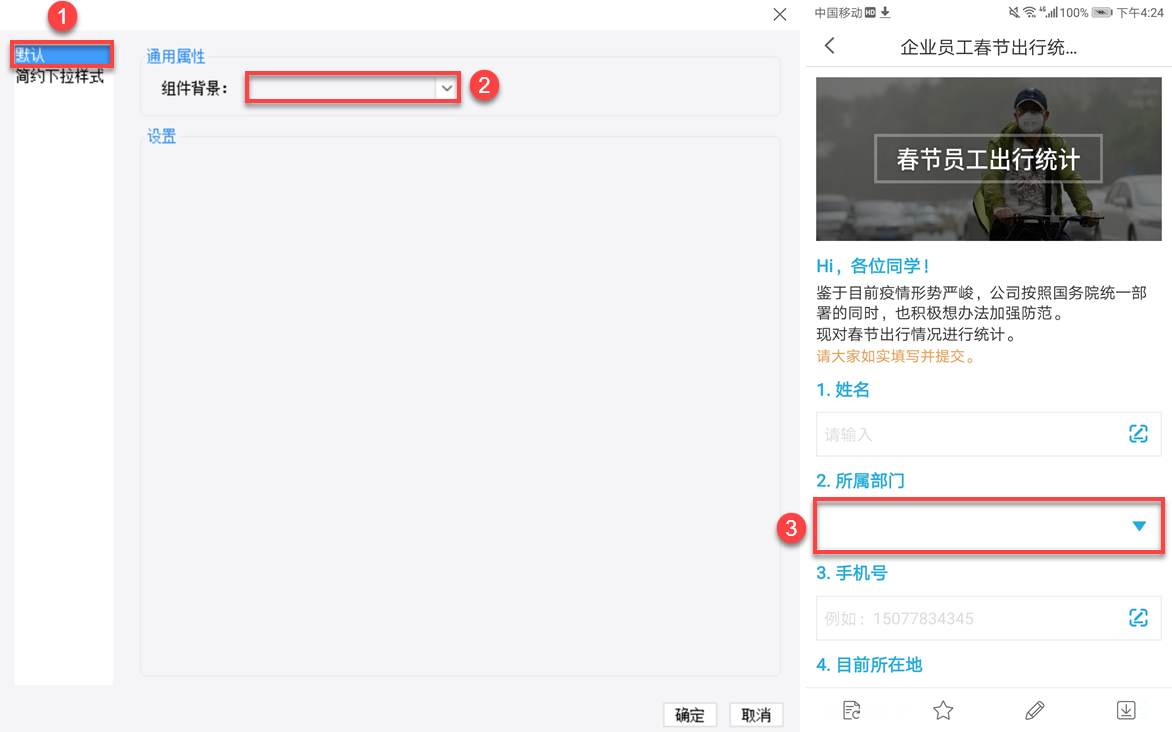
在「样式模板」中选择默认,用户可设置「组件背景」,其中组件背景默认为背景色,可自定义颜色。
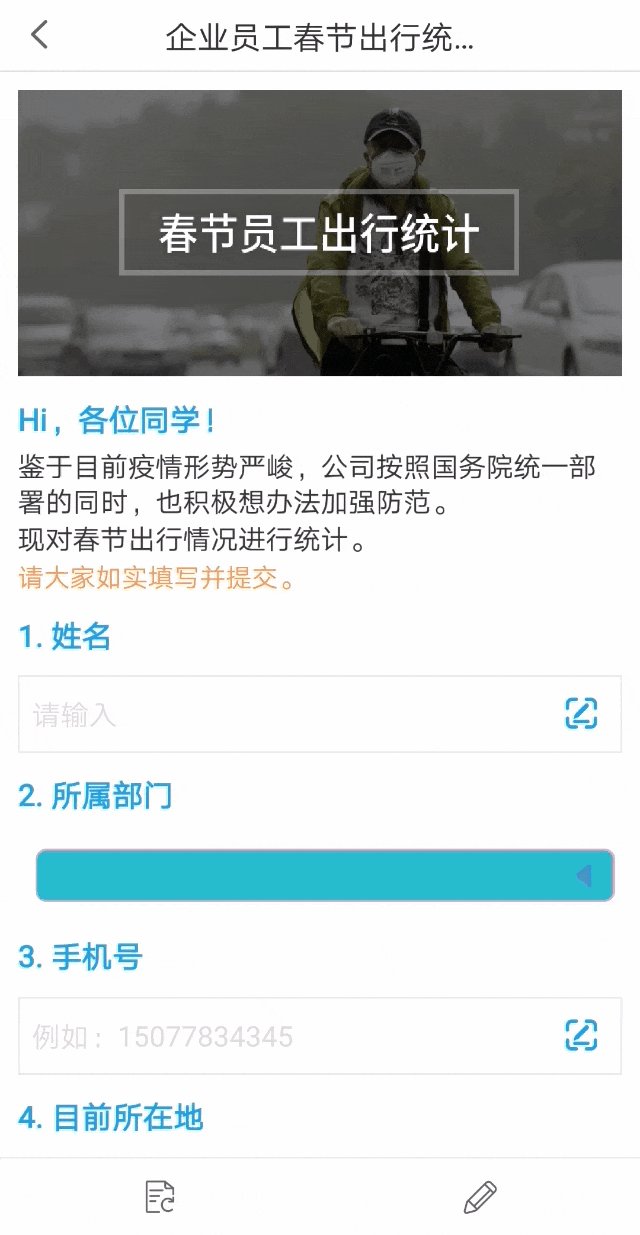
移动端效果(以 APP 效果为例)如下图所示:

3.3 简约下拉样式
3.3.1 具体设置
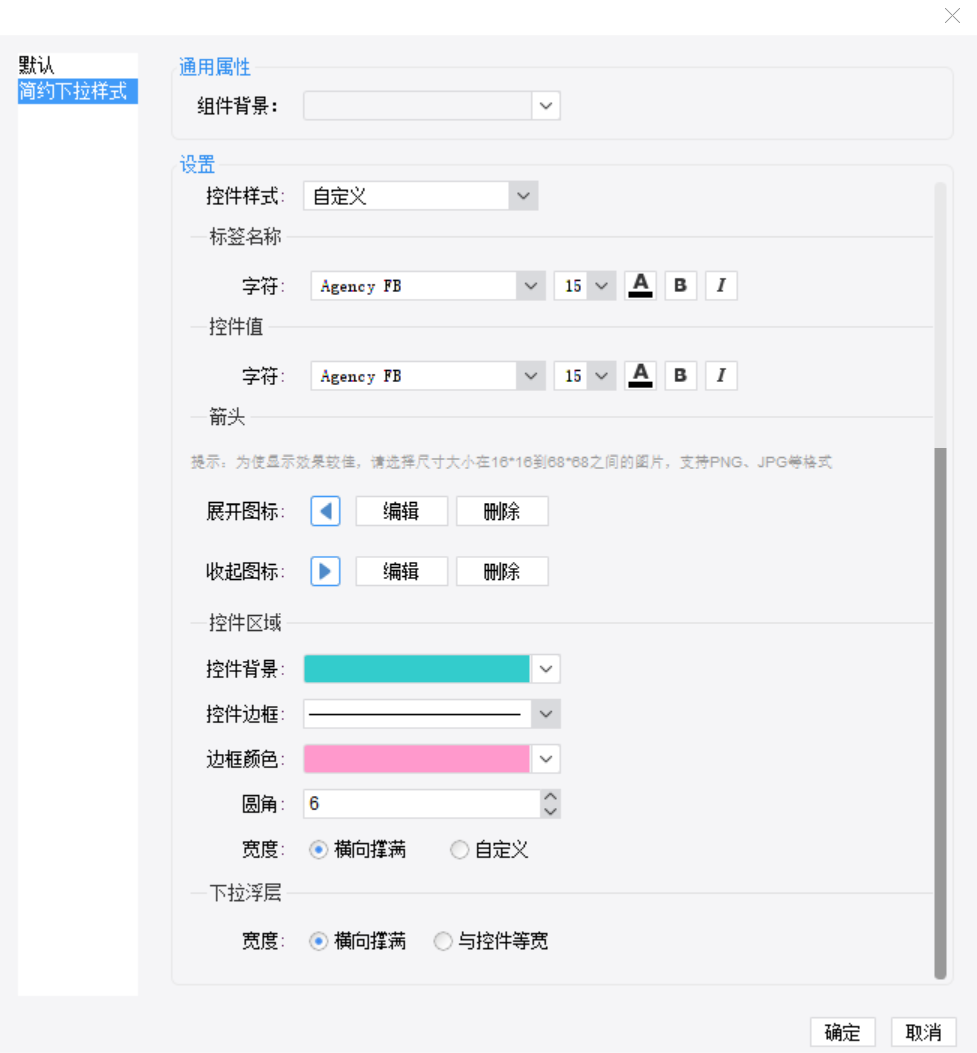
在「样式模板」中选择简约下拉样式,「控件样式」选择自定义,对下拉框样式进行设置,如下图所示:

简约下拉样式各设置项说明如下表所示:
| 属性 | 备注 |
|---|---|
| 控件样式 | 选项包括「默认」和「自定义」,默认情况下选择「默认」 |
| 标签名称 | 可设置「标签名称」的字符、字号、颜色、是否加粗、是否倾斜 |
| 控件值 | 可设置「控件值」的字符、字号、颜色、是否加粗、是否倾斜 |
| 展开图标、收起图标 | 可对「展开图标」和「收起图标」自定义设置 注:建议图片尺寸在 16 * 16 到 68 * 68 之间,支持 PNG 、JPG 格式 |
| 控件背景 | 可对控件背景进行自定义设置 |
| 控件边框 | 可选择边框类型 |
| 边框颜色 | 可自定义边框颜色 |
| 圆角 | 可自定义边框圆角 |
| 宽度 | 横向撑满:标签及控件宽度为屏幕宽度减去 body 的左右内边距 自定义:可自定义控件宽度 |
| 下拉浮层 | 横向撑满:下拉值展示宽度为屏幕宽度减去 body 的左右内边距 与控件等宽:下拉值展示与控件等宽 |
3.3.2 移动端效果
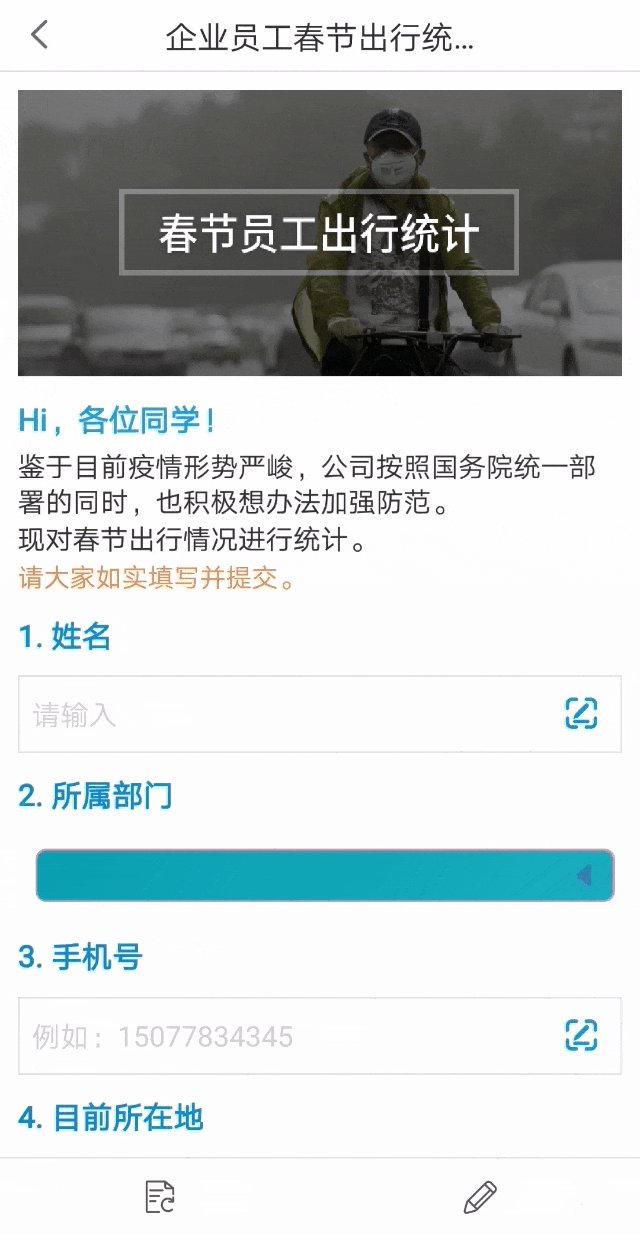
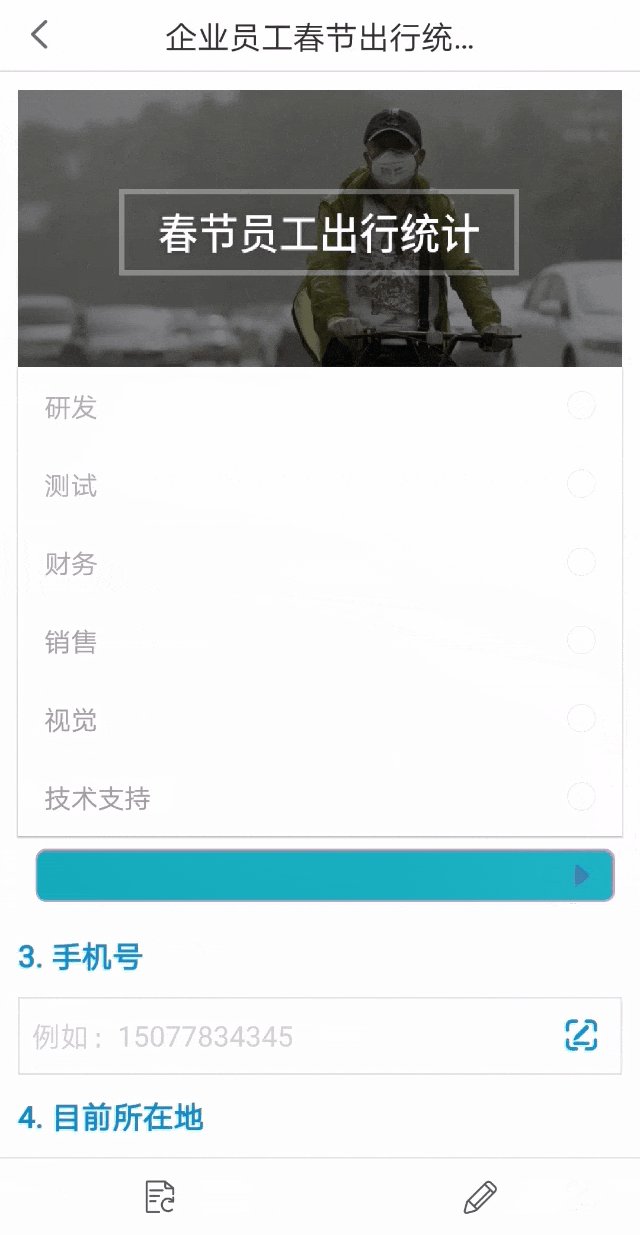
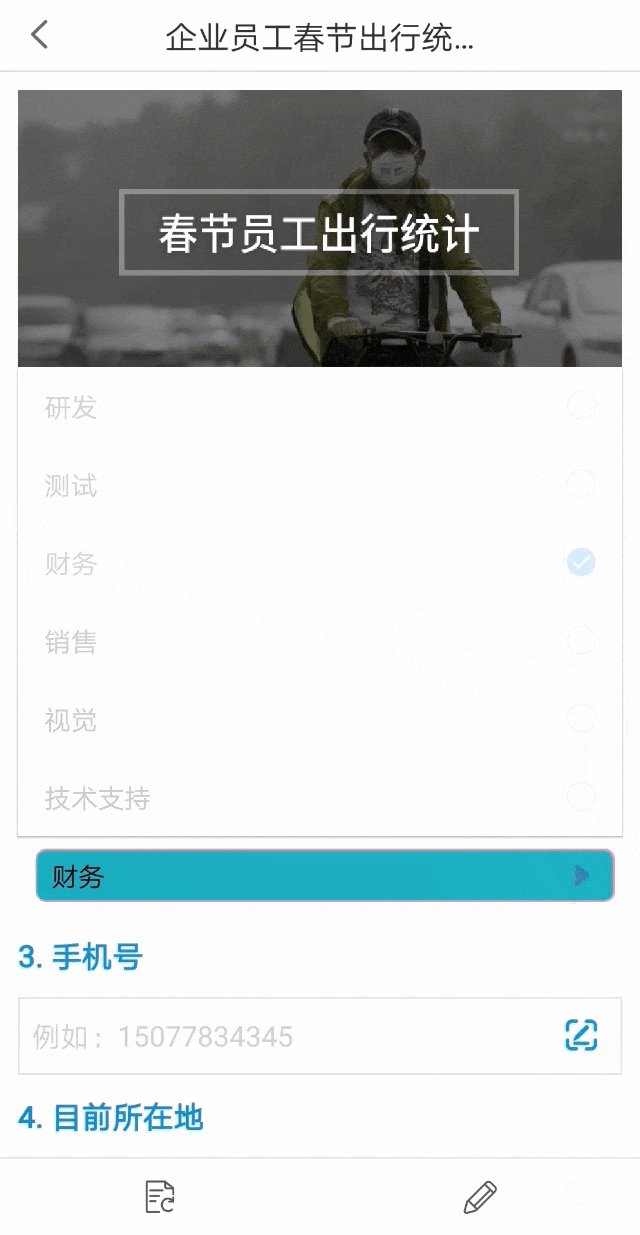
移动端效果(以 App 效果为例)如下图所示: