历史版本2 :JS实现批量导出多个模板 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
2. 示例编辑
2.1 设计主表
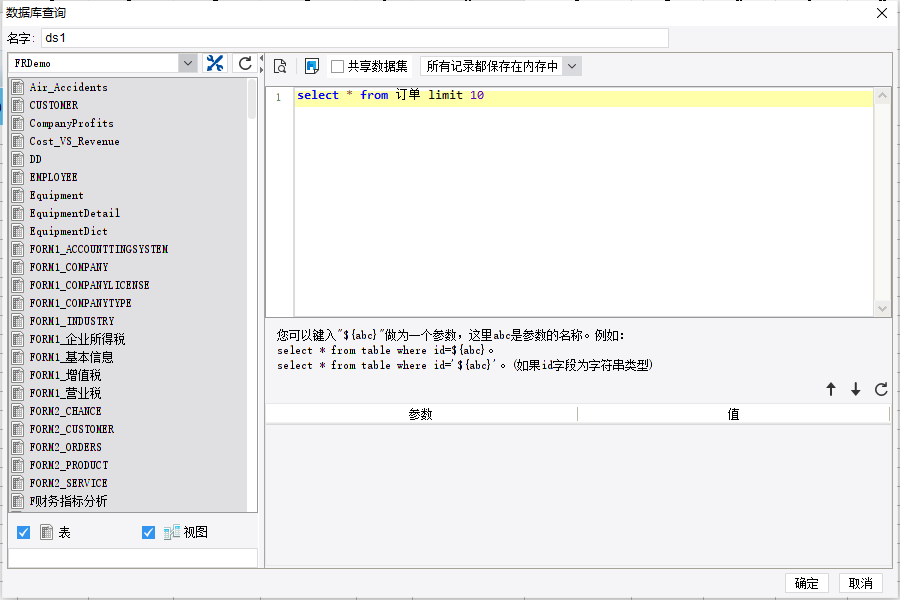
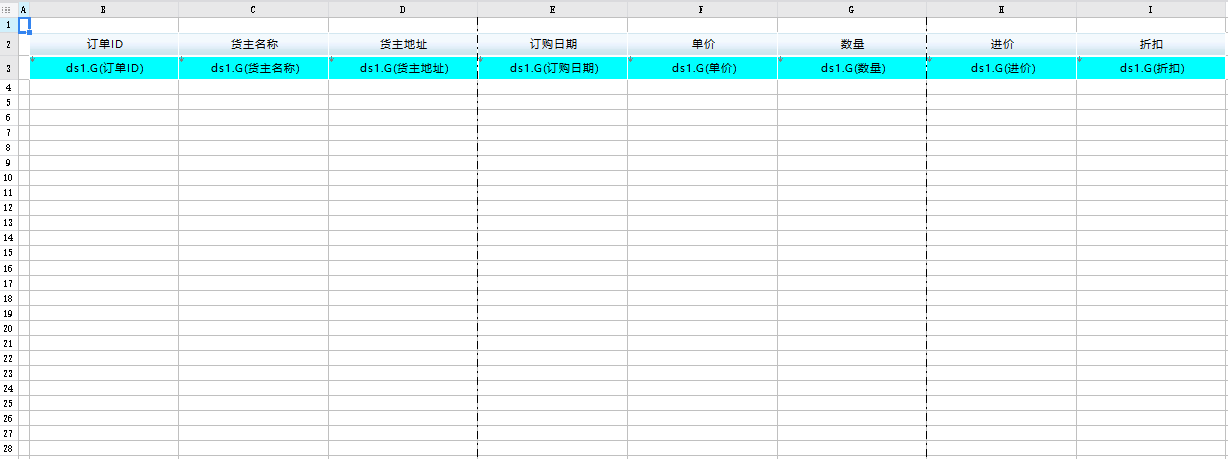
1)新建cpt,添加数据集ds1

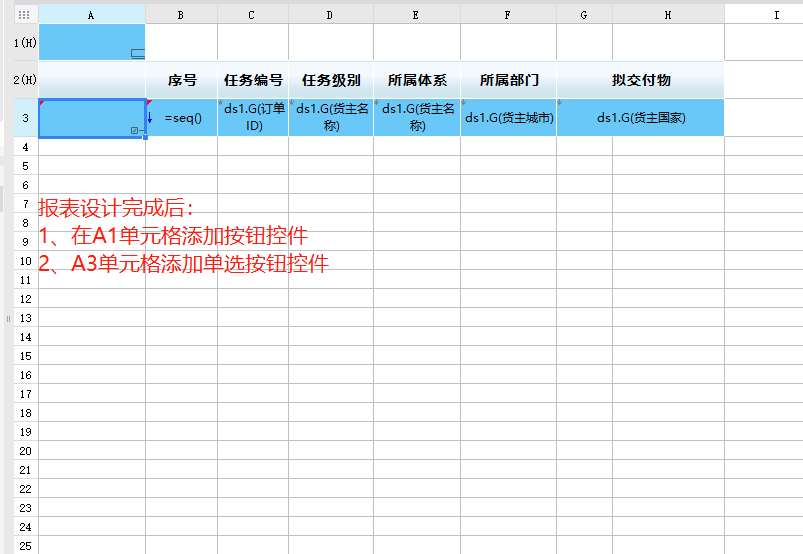
2)拖入以下字段至对应单元格,需注意以下几点
1.需在A1单元格添加按钮控件,控件名自定义
2.在A3单元格添加复选按钮控件,此处注意复选按钮控件左父格需设置为B3

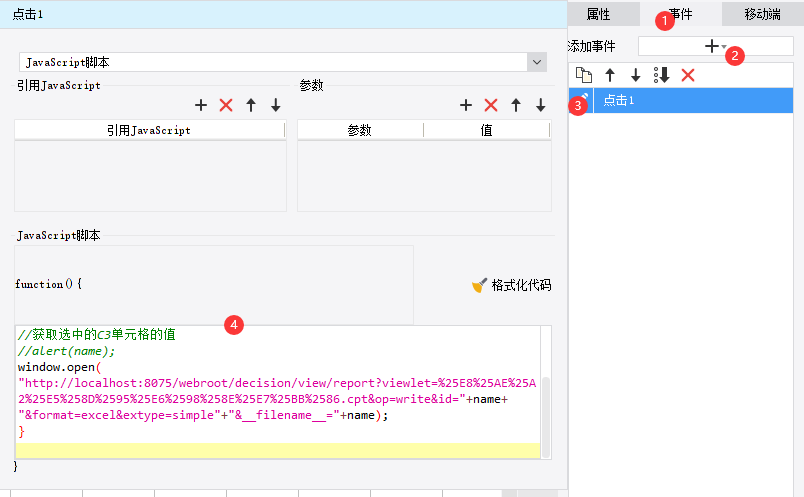
3)在A1按钮单元格添加如下点击事件

JS代码如下:
var $span = $('.fr-checkbox-checkon'); //获取选中的复选框
var $tds = $("td").has($span); //定义选中复选框的单元格
var $trs = $("tr").has($tds);
for (var i = 1; i < $trs.length; i++) {
var name = $("td:eq(2)", $($trs[i])).find("div").html(); //获取选中的C3单元格的值
window.open("http://localhost:8075/webroot/decision/view/report?viewlet=%25E8%25AE%25A2%25E5%258D%2595%25E6%2598%258E%25E7%25BB%2586.cpt&op=write&id="+name+"&format=excel&extype=simple"+"&__filename__="+name);
}
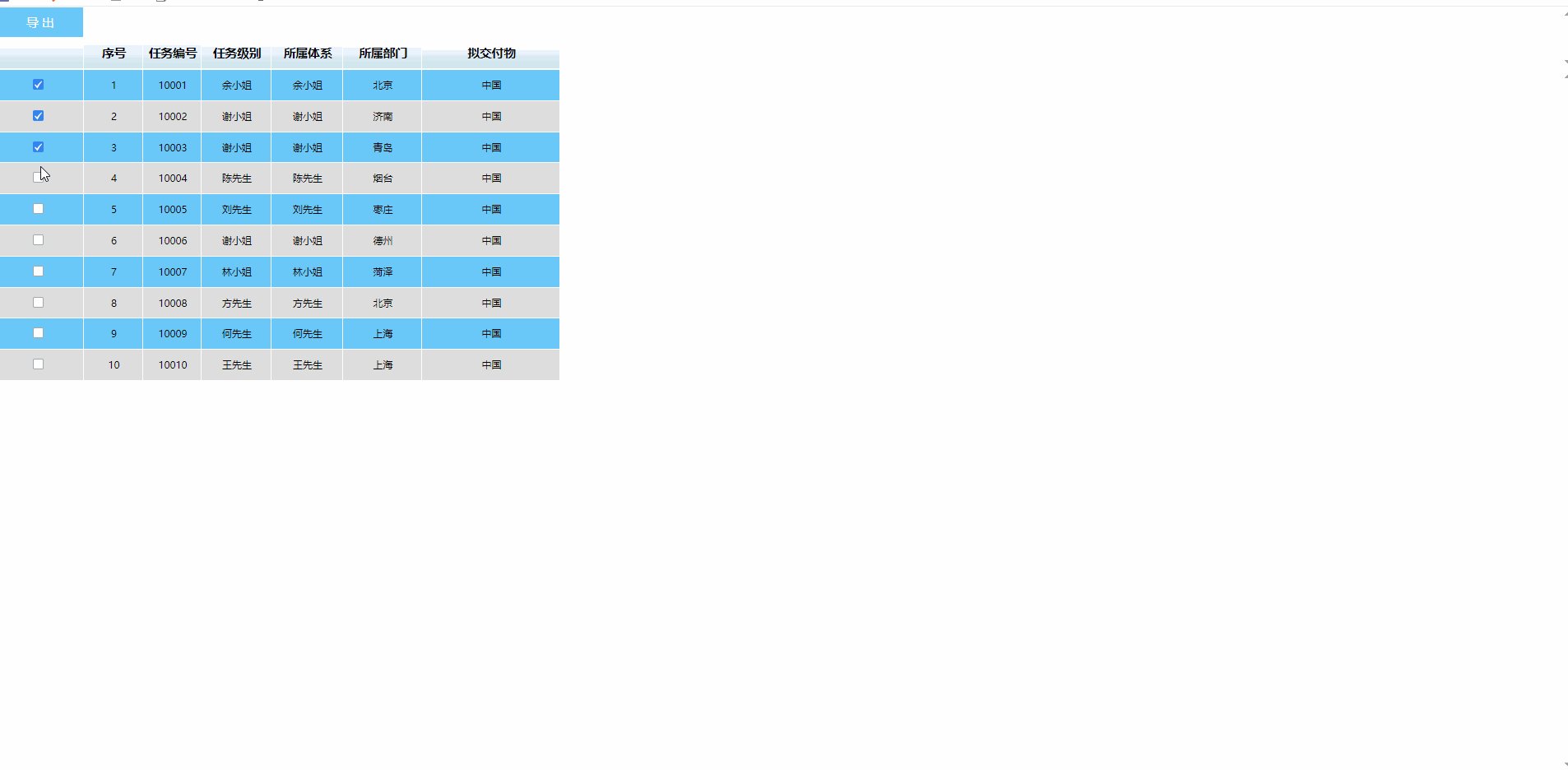
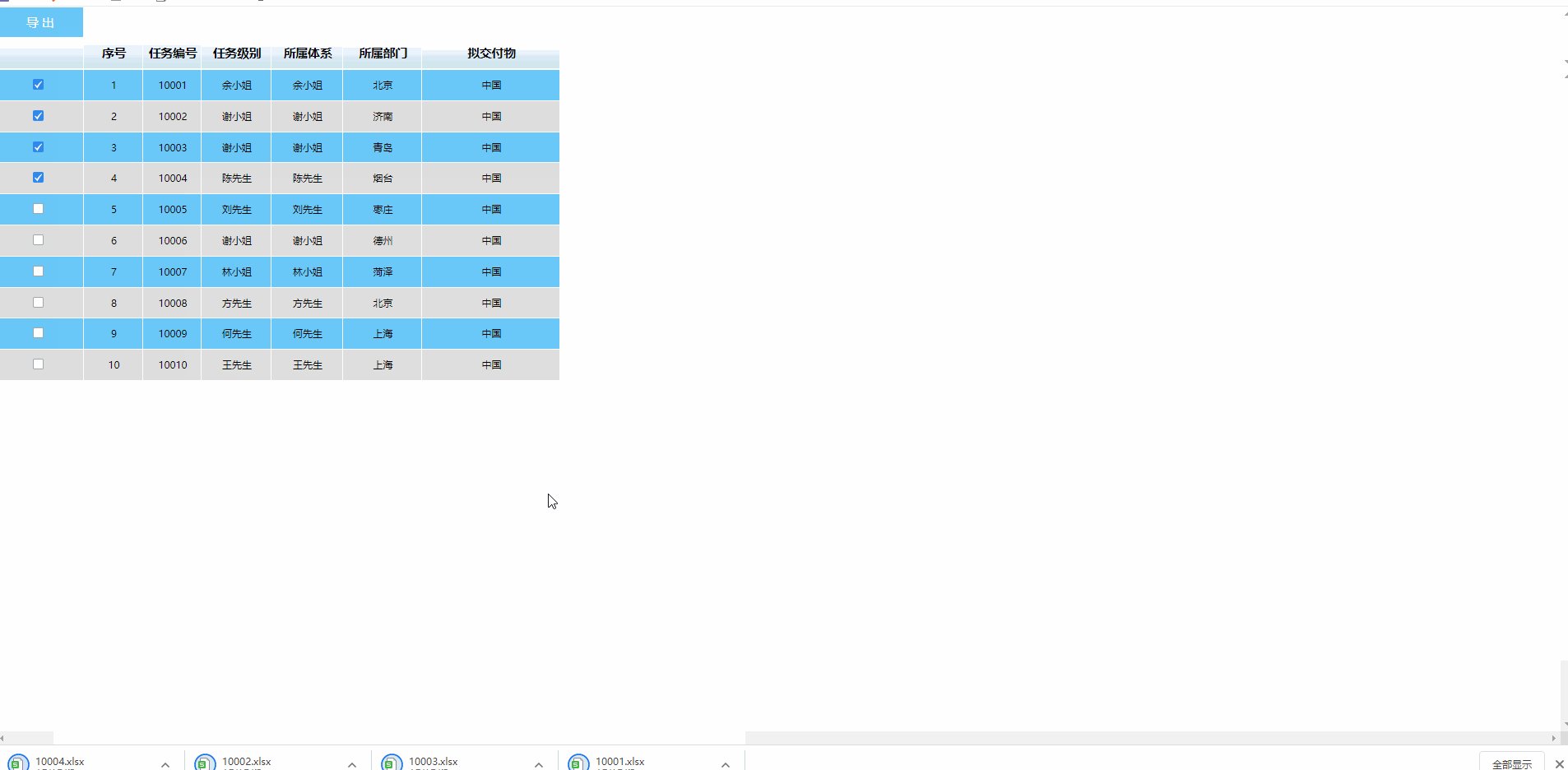
//子报表设计完成后,打开将网址复制到&id之前4) 主表页面预览如下

2.1 设计子表
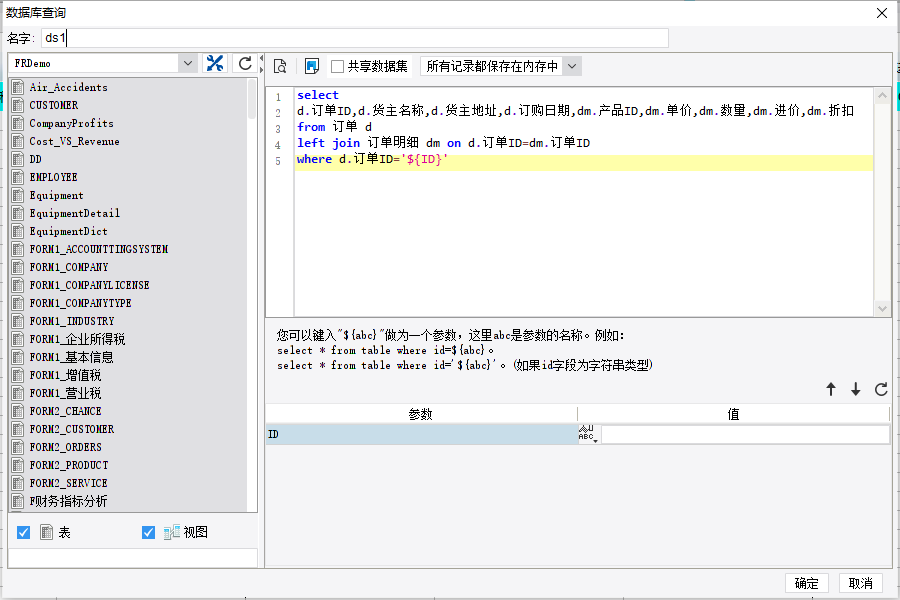
1) 新建cpt,添加数据集ds1,添加过滤参数ID

2)将数据集所需字段拖动至单元格保存,即可
TIPS:保存后打开表需将网址复制到主表A1单元格的按钮点击事件里

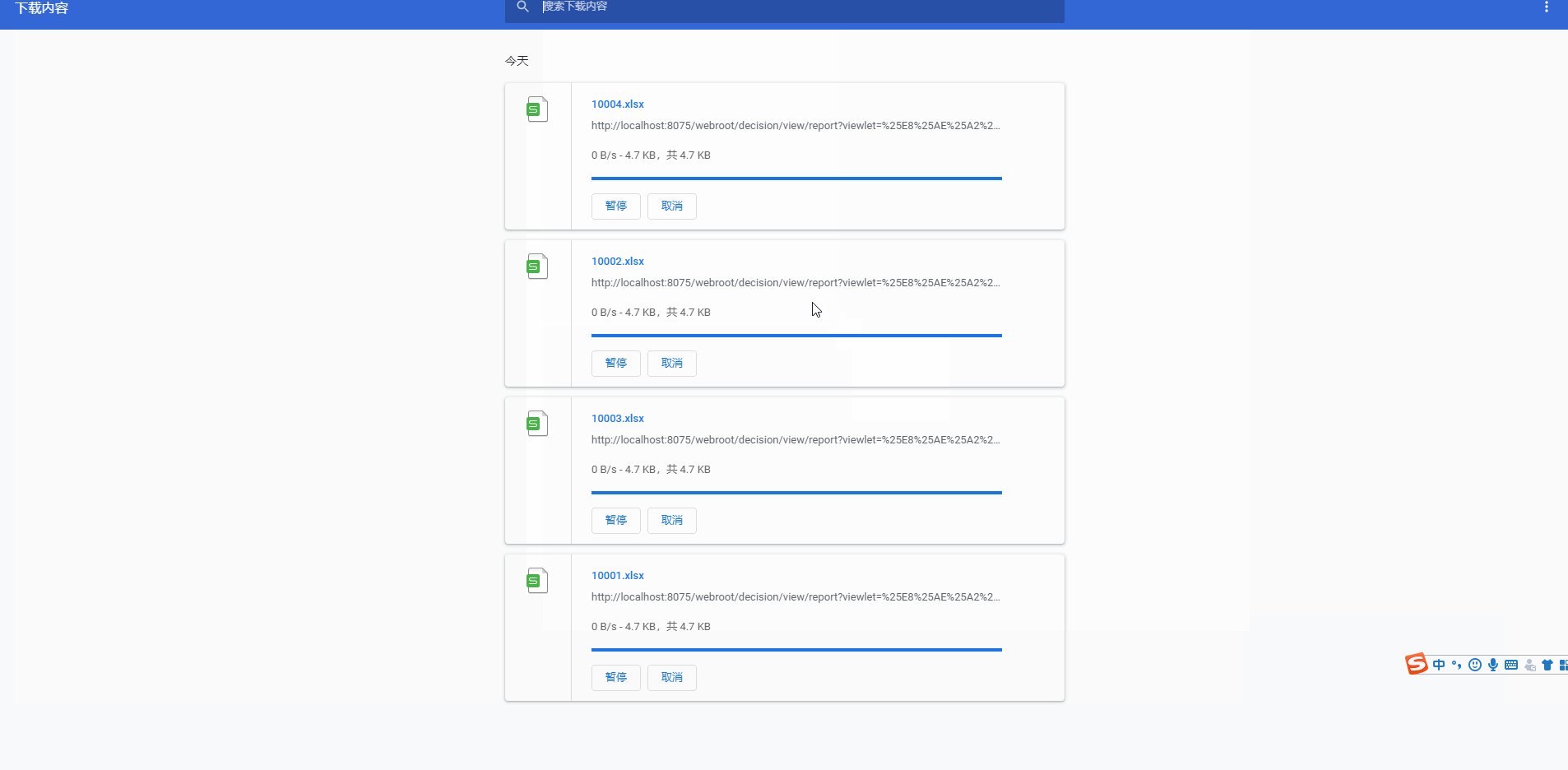
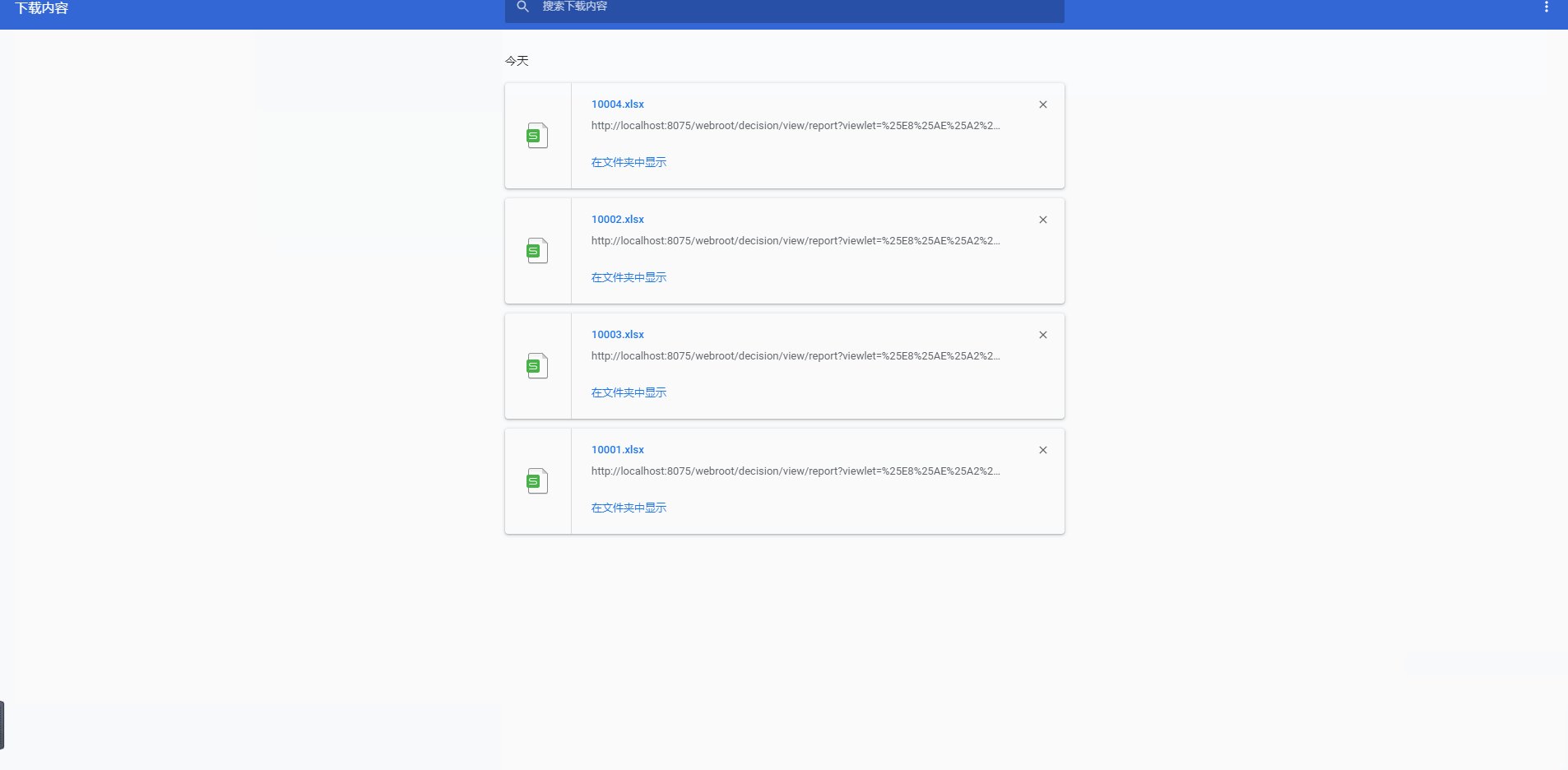
2.2 效果预览
保存报表,点击填报预览,效果如 1.1预期效果 中所示。