历史版本3 :单元格引用a标签打开对话框 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
2. 示例编辑
2.1 数据准备
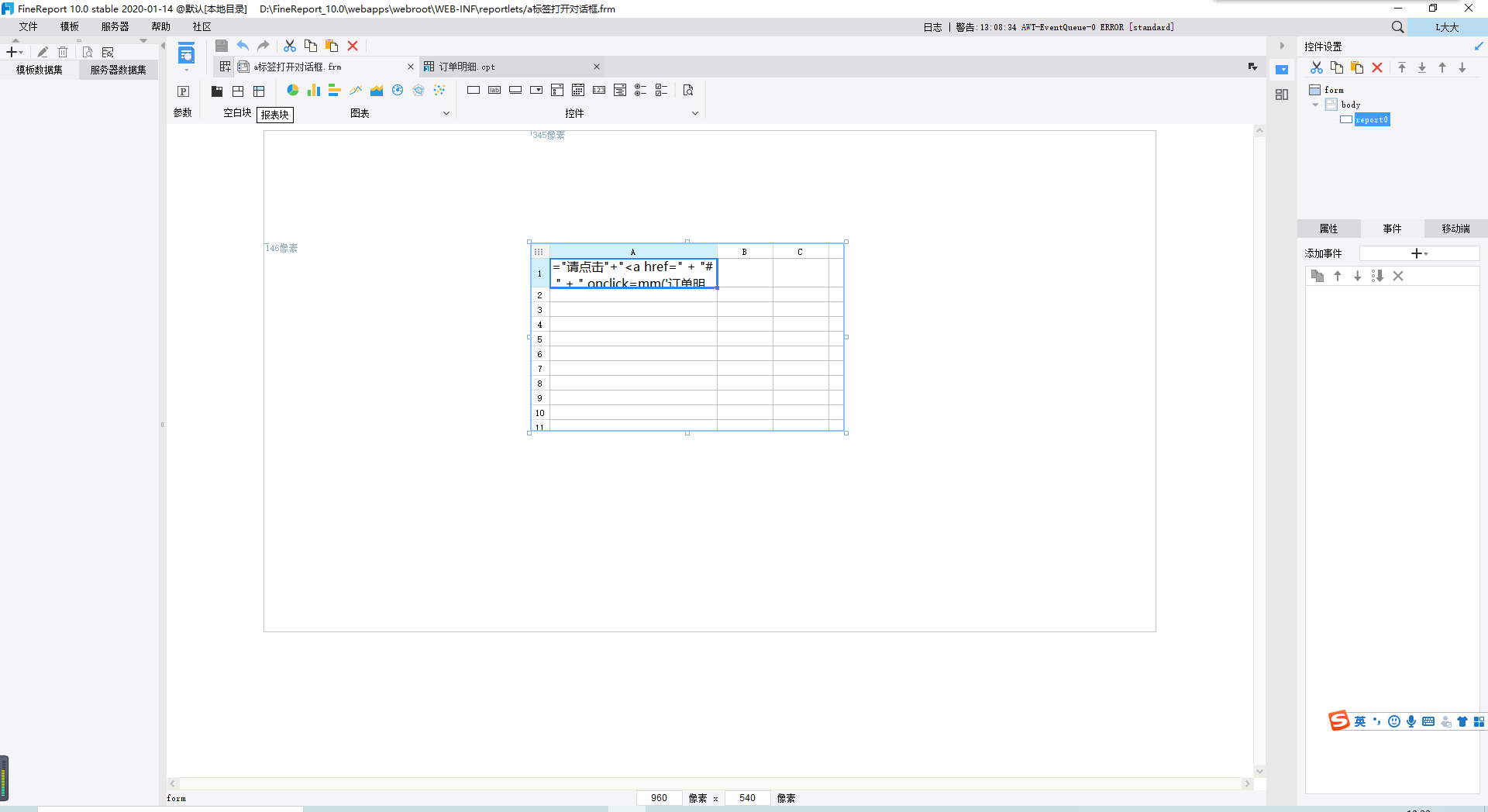
新建决策报表,拖入一个REPORT0报表块至body主体

2.2 表格设计
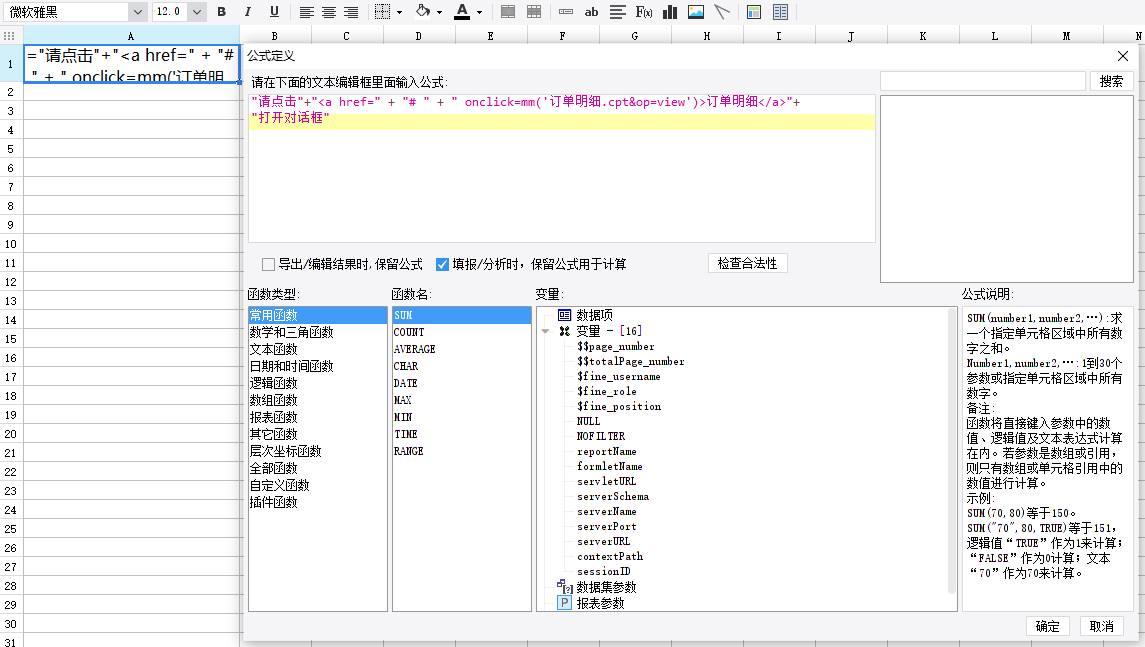
1) 编辑报表块REPORT0,在A1单元格插入公式:"请点击"+"<a href=" + "# " + " onclick=mm('订单明细.cpt&op=view')>订单明细</a>"+"打开对话框"
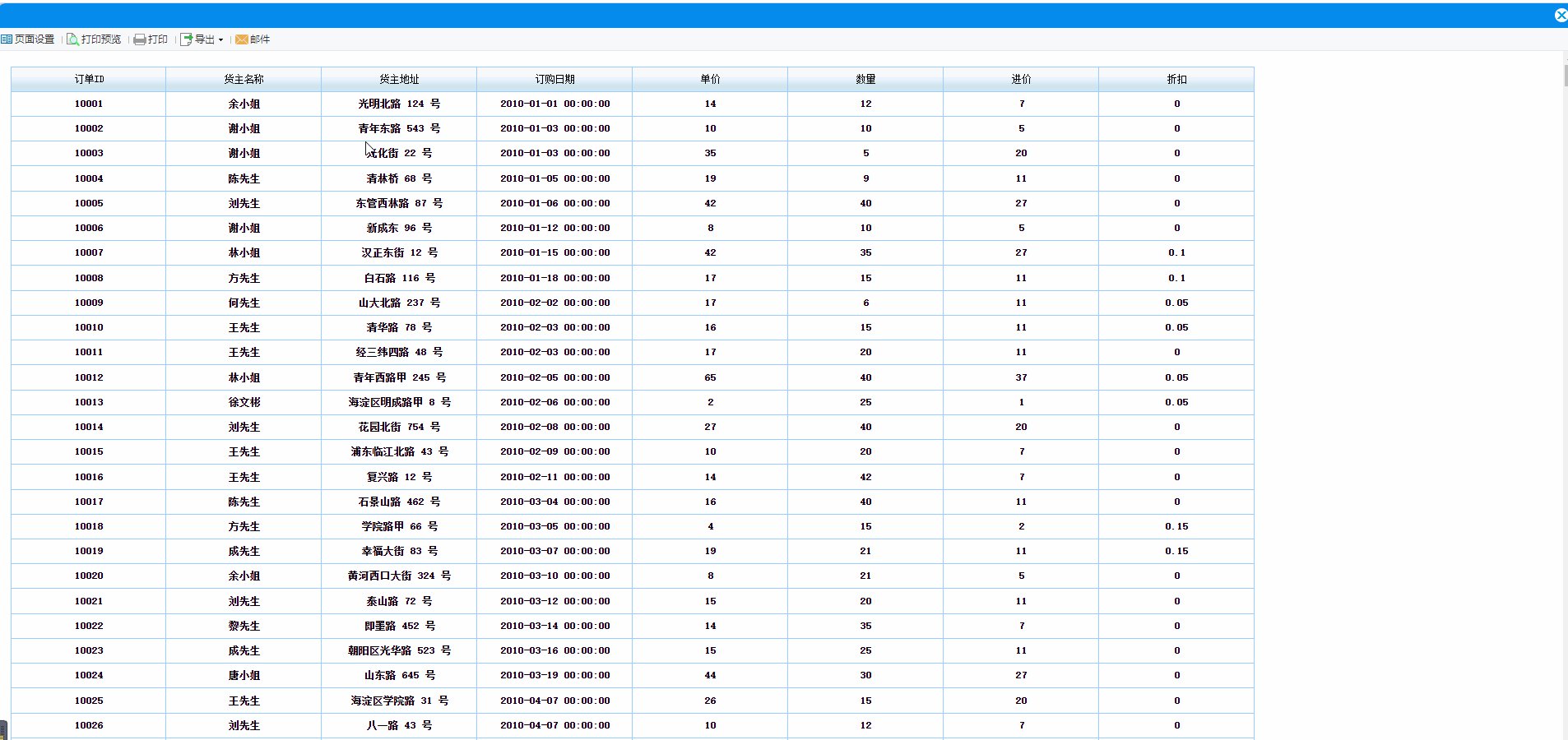
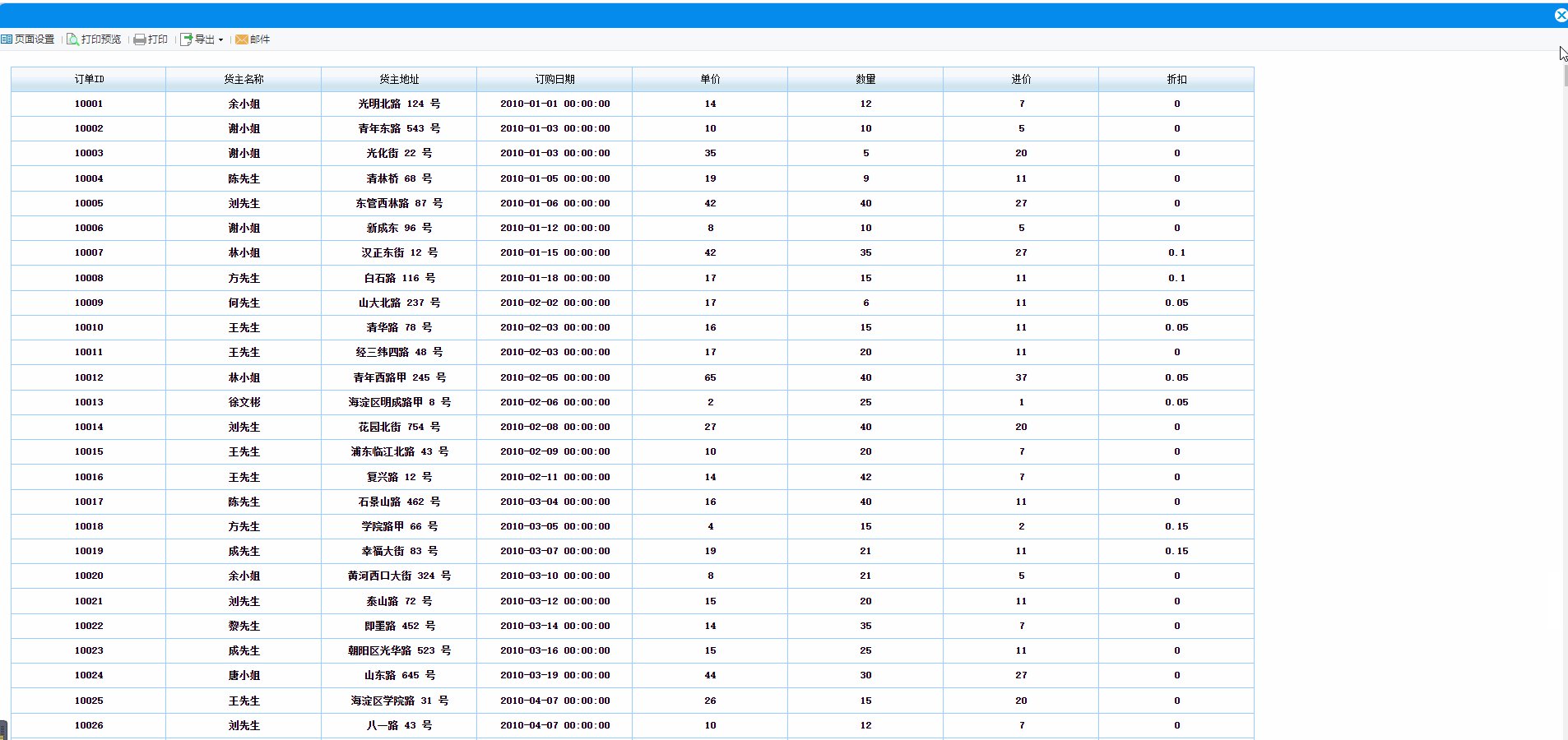
在 mm('') 里面添加需要打开的报表路径地址,此处以打开订单明细.cpt为例

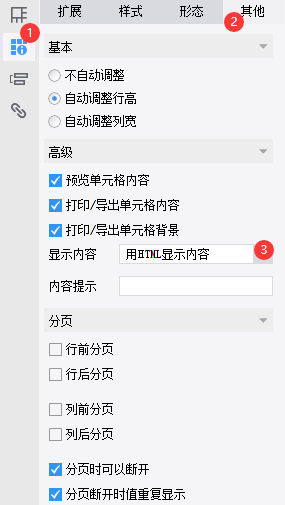
2) 公式添加完成后,将A1单元格显示内容为用HTML显示内容

2.3 生成JS文件
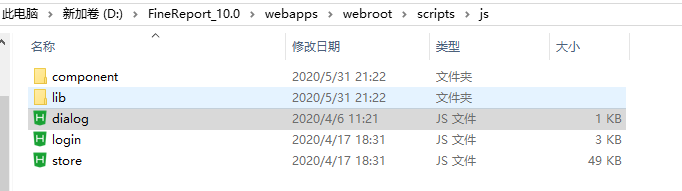
1) 将以下JS,生成JS文件复制到webapps\webroot\scripts\js

JS代码如下:
function mm(k){
var height=document.body.clientHeight;
var width=document.body.clientWidth;
var iframe = $("<iframe id='inp' name='inp' width='100%' height='100%' scrolling='yes' frameborder='0'>");
iframe.attr("src","form?viewlet="+k);//获取a标签路径
//iframe.attr("src", "form?viewlet=Form7.frm");
var o = {
width : width*1, //对话框宽度
height: height*1 //对话框高度
};
FR.showDialog("", o.width, o.height, iframe,o);//弹出对话框
}2.4 引用JS
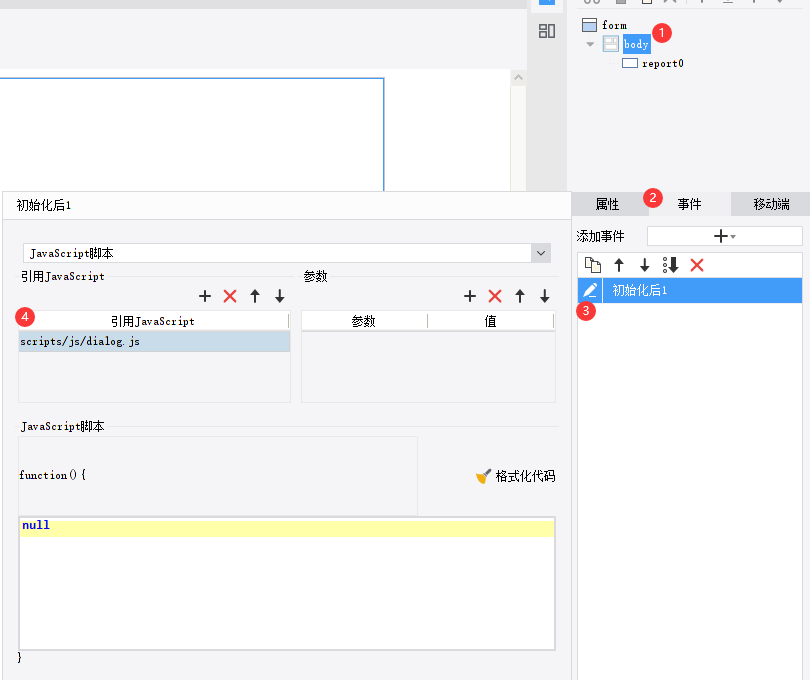
1)添加body,初始化事件,添加引用JS路径

2.5 效果预览
保存报表,点击填报预览,效果如 1.1预期效果 所示。