1. 概述编辑
1.1 版本
报表服务器版本 | JAR 包版本 | 插件版本 |
|---|---|---|
| 10.0 | 2018-09-04 | V1.2 |
| 9.0 | 2017-08-15 | V1.3 |
| 8.0 | 2017-08-15 | V1.3 |
1.2 应用场景
流程图展现了日常生活中行为模式的持续性规范。流程图以描述对象分类,包括:业务流程图、页面流程图、功能流程图、数据流程图等。
使用流程图可以帮助企业管理者梳理产品研发、人事财务流程,有效降低团队成员间的沟通成本。有助于完善、优化产品需求方案,对公司的各业务线索进行评估。
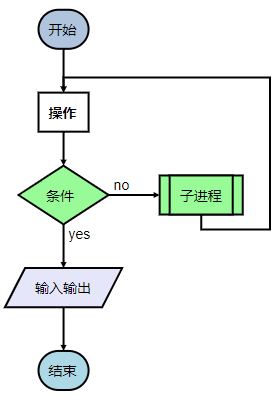
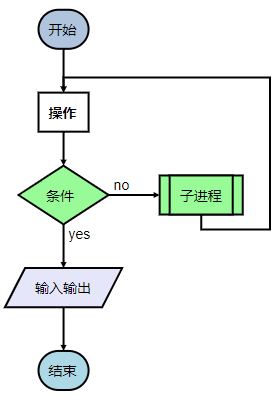
本插件同时支持普通报表和决策报表,流程图前端展示效果如下图所示:

1.3 功能介绍
安装插件后新增一个图表类型,普通报表和决策报表都可以使用该图表。
图表属性设置包括数据绑定和样式设计两部分。具体设置方法可以请点击数据定义面板中的使用说明按钮查看。
2. 示例编辑
2.1 插件安装
点击下载插件:流程图插件
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
2.2 插入图表
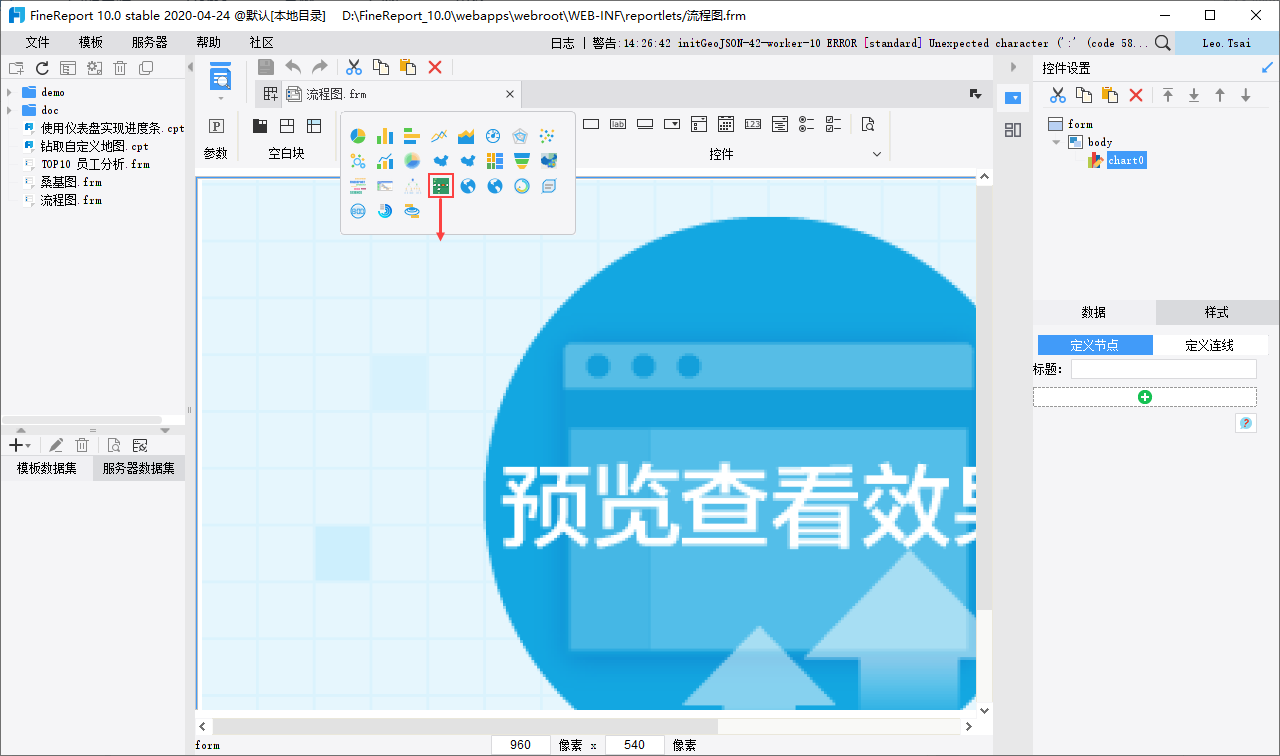
插件安装后,新建决策报表,将图表管理面板的流程图拖拽到 body 组件中,如下图所示:

2.3 数据绑定
1)定义节点
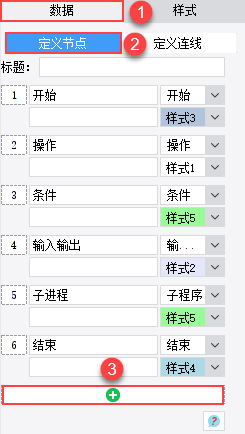
点击添加按钮(绿色加号),可以新增节点。如下图所示:

节点包括四项内容:名字、类型、链接、样式。其中的链接可以为空,其余为必填项。
如果要删除节点,鼠标移至节点前的序号,显示删除按钮(红叉)。
节点名字:最终显示在流程图节点的内容。
节点类型:开始、操作、条件、输入输出、子程序、结束六种。如上图所示。
节点链接:在最终生成的流程图中,可以通过点击节点跳转到对应的链接。链接方式包括超链接和#锚点两种。
节点样式:定义节点的显示属性。
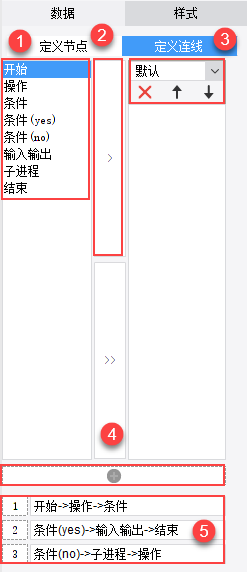
2)定义连线

这是设计中略有难度的地方,建议先准备好流程图的草稿,然后根据草稿依次定义各条连线。连线定义错误将导致无法绘制流程图。
1)从左侧节点列表选择节点,加入右侧列表。
2)在右侧列表中,通过列表上的工具按钮,对节点的先后顺序、输出方向进行调整,或者删除多余节点。
3)点击添加按钮(绿色加号),将上述右侧列表中调整好的节点生成为一条连线。
4)如果要编辑/删除某连线,鼠标移至连线前的序号,点击删除按钮。
5)重复以上步骤,依次定义流程图的各条连线。
2.4 样式设置
1)可以调整节点的字体样式和颜色属性,如下图所示:

提供了 10 种默认节点样式,可以分别进行编辑。定义节点步骤中,节点的样式与此对应。
其中的 Yes 和 No 两个设置,指的是“条件”类型的节点的两个输出的说明文字。
2)连线
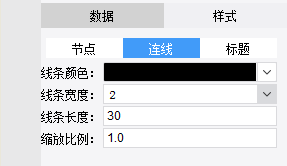
可以调整连线的线条样式,包括:线条颜色、线条宽度、线条长度、缩放比例,如下图所示:

3)标题
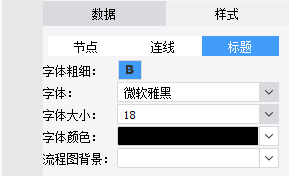
可以设置标题样式,包括:字体粗细、字体、字体大小、字体颜色、流程图背景,如下图所示:

2.5 保存预览
保存模板,点击分页预览,效果如下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\other\流程图.frm
点击下载模板:流程图.frm

