1. 概述编辑
1.1 版本
服务器版本 | JAR 包 | 插件版本 |
|---|---|---|
| 9.0 | 2019-01-01 | 1.7.0 |
| 10.0 | 2019-05-17 | 2.3.0 |
1.2 应用场景
本插件用于解决填报预览时 office 文件在线预览问题,功能设计时考虑禁用下载、增加水印等手段增加信息展现的安全性。
数据填报场景下,可以附上在线预览文档,起到填报操作提示的作用。文档管理场景中,提供文档在线预览功能。
1.3 功能介绍
支持文件在线预览、文件转换为 pdf 后下载或打印、缩放展示。下载或打印 pdf 的方法见下面属性设置的截图。
支持文件添加水印功能。
支持 doc、docx、ppt、pptx、xls、xlsx 格式的 office\WPS 文档自动转化为 pdf 文件进行预览。
支持普通报表、决策报表。
文档地址和背景水印设置支持帆软公式。
提供 iframe 及超级链接模式。
接入第三方文档转换接口(九云图文档格式转换API),提供在线高级转换功能,支持更多文档格式:.dwg, .dwt, .dws, .dxf, .rtf, .doc, .docx, .dot, .dotx, .xls, .xlsx, .ppt, .pptx, .pps, .ppsx, .dps, .wps, .wpt, .et, .wpp, .png, .jpg, .gif, .tif, .bmp, .pdf, .txt, .java, .js, .c, .cpp, .html, .htm, .jsp, .css, .xml, .properties, .log。
注:如果不启用高级文档转换功能,则该插件只支持 office 文件转换为 pdf 文件展示,其他类型的文件不支持。
2. 示例编辑
2.1 插件安装
帆软市场下载插件:文件在线预览控件
设计器插件安装方法参见 设计器插件管理
服务器安装插件方法参见 服务器插件管理
2.2 设置控件
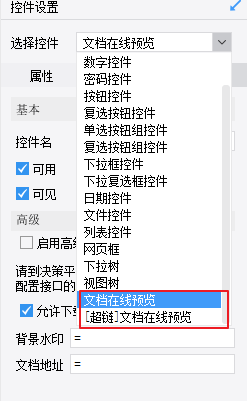
2.2.1 选择控件
根据实际应用场景选择控件类型,控件类型有两种:
文档在线预览:在报表页以 iframe 的方式展现文件内容,也就是填报预览时,添加该控件的单元格出会直接显示文件内容。
[超链]文档在线预览:填报预览时,点击添加了该控件的单元格,文件内容会显示在新的标签页。

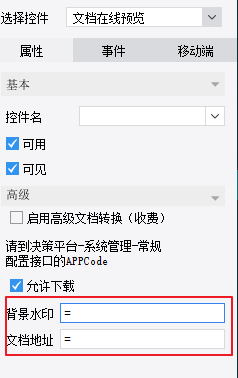
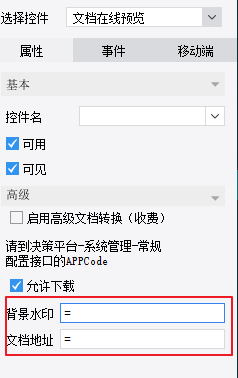
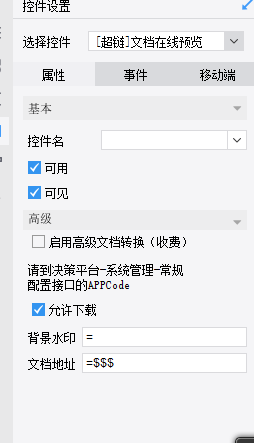
2.2.2 设置控件属性
1)启用高级文档转换(收费):勾选该功能后,可以启用九云图在线转换 API,使得在线预览支持更多文件,例如 CAD 文档。不想用可以不设置。
注:如果不想使用高级文档转换功能,请不要在设置控件属性时勾选,否则会有如下报错:

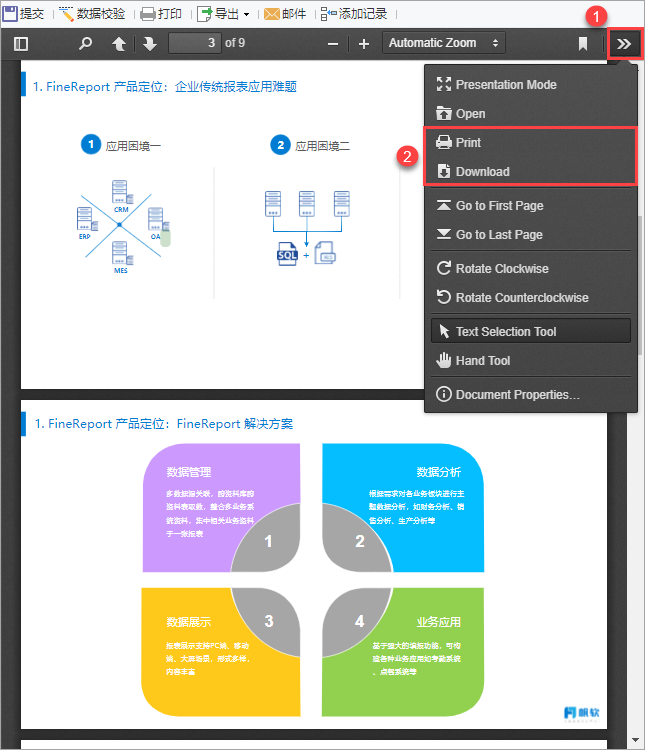
2)允许下载:勾选后提供下载和打印按钮,可直接下载转换后的 pdf 文档。不勾选则不允许下载和打印,且禁用鼠标右键功能。
注:文档下载或打印的操作方法如下图所示:

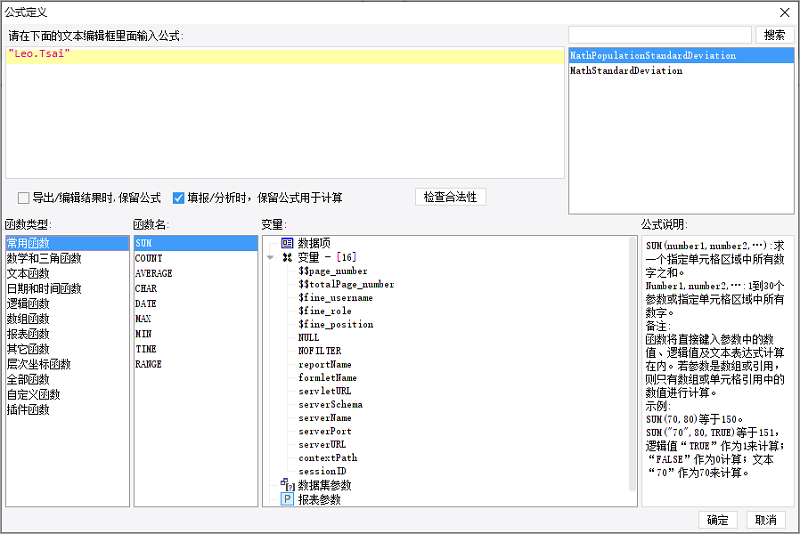
3)背景水印:在线预览时给文件添加水印,根据自己的需要选填。

背景水印设置示例如下图所示:

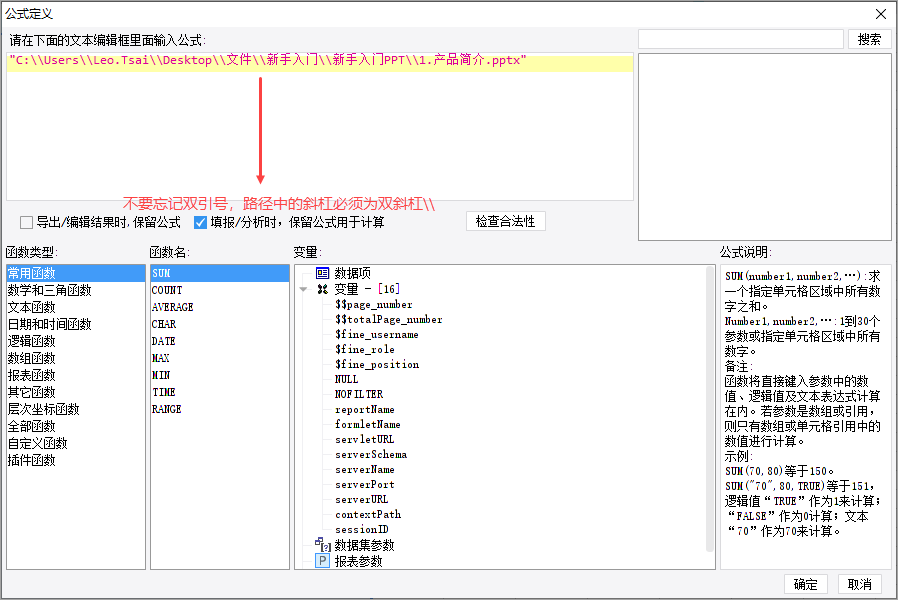
4)文档地址:填写文档的绝对路径,这是必填项。

文档地址示例如下图所示:
注:文档地址的格式必须按如下图所示来写:

2.2.3 启用高级转换功能
这一步不是必需设置项,想要转换更多格式的文件可以设置。要启用高级转换功能还需要做额外的设置。
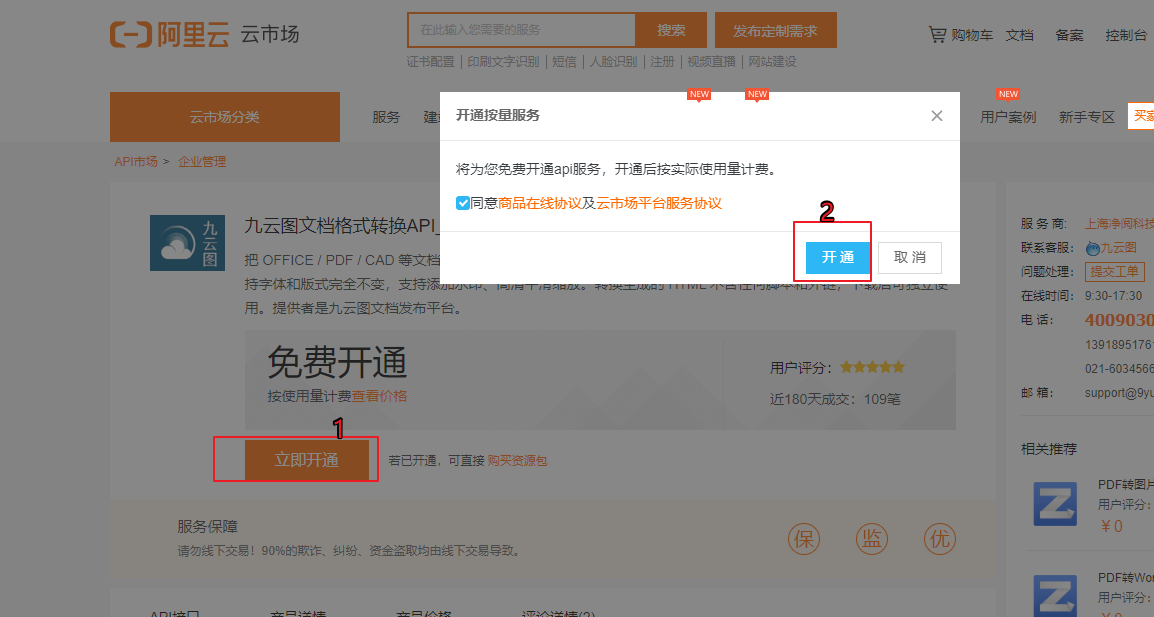
1)访问阿里云市场,申请九云图的 AppCode。



2)配置 AppCode
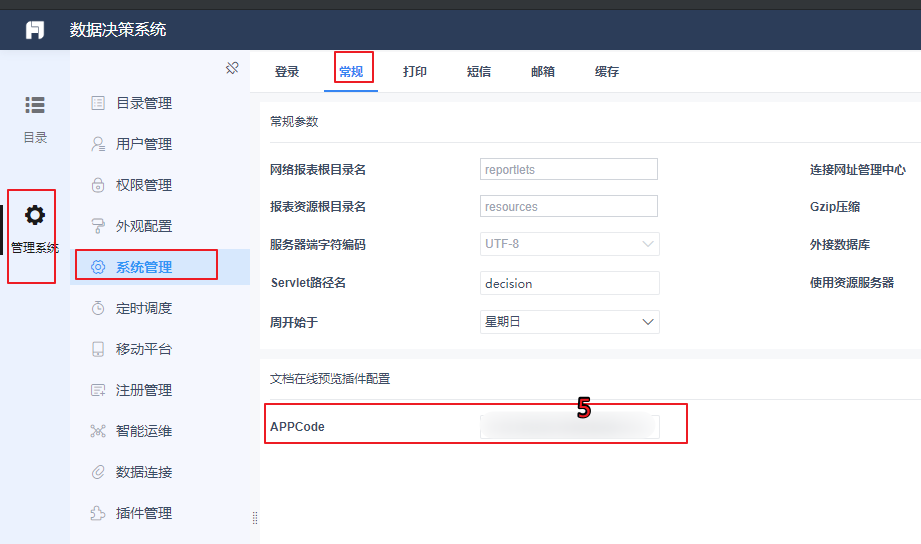
(FR10.0配置方式)复制 AppCode 后,登录决策平台在管理系统>系统管理>常规>文档在线预览插件配置,粘贴 AppCode 并保存。

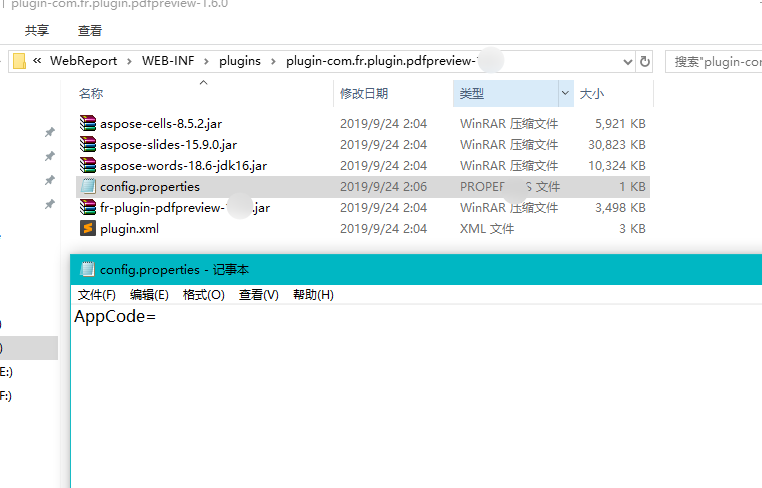
(FR9.0配置方式)复制 AppCode 后,在\WebReport\WEB-INF\plugins\plugin-com.fr.plugin.pdfpreview-X.X.X目录下找到 config.properties,用记事本打开配置完成后保存。

3)在控件中勾选启用高级转换功能即可
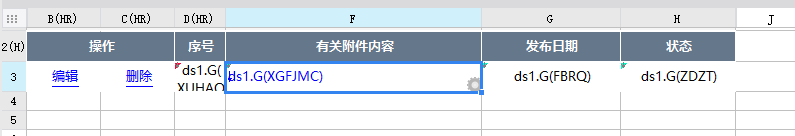
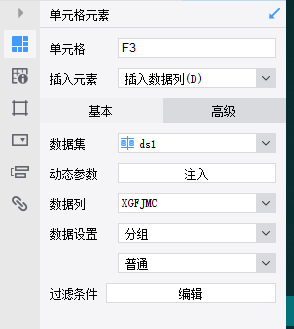
2.2.4 通过 $$$ 实现动态文件地址
动态获取数据集中存放的文件内容。



2.3 效果预览

3. 注意事项编辑
3.1 插件安装报错
安装插件,禁用插件后重新启用插件,会出现如下图错误,重启设计器即可恢复:

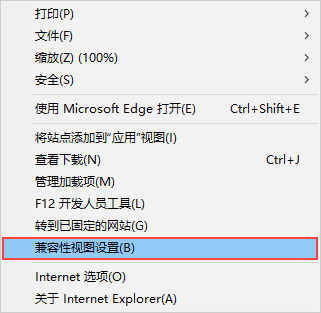
3.2 IE 浏览器兼容视图不支持
IE 浏览器兼容视图下,如果安装了该插件,那么预览决策报表会有异常,会出现决策报表空白的情况。
IE 浏览器兼容视图设置如下图所示:

控制台报错信息如下:


