1. 概述编辑
1.1 问题描述
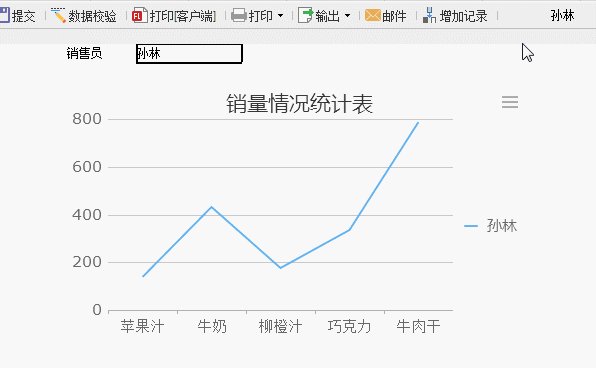
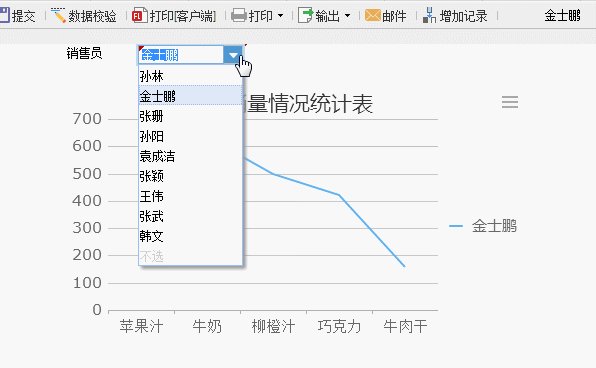
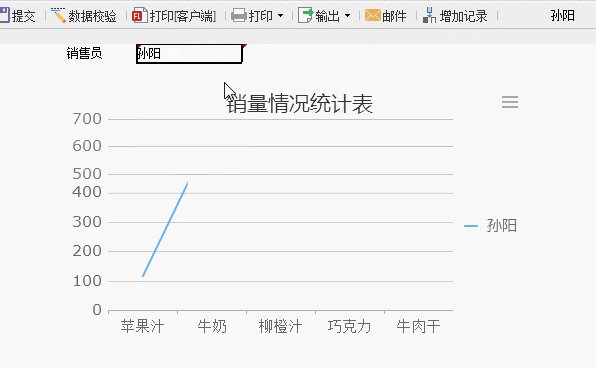
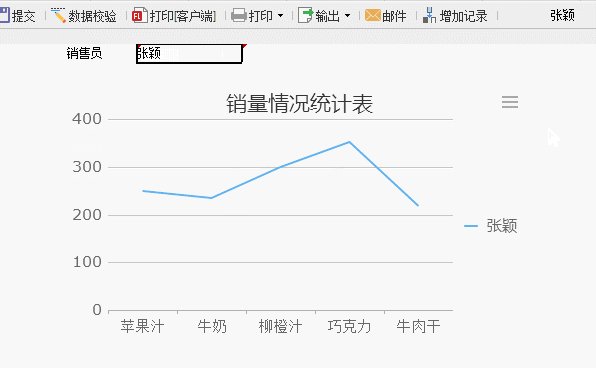
通过 报表和图表联动,利用单元格的超链接-图表超链-联动悬浮元素方法可以很容易做到点击报表中的某个数据,实现图表联动,但是有时报表中不需要展示数据,只需要选择不同的项目或类别,就可以实现图表联动,如下图只需要在下拉框中选择不同的销售员,下面对应的图表中自动联动出该销售员的数据折线图。这种效果如何做到的呢?
1.2 实现思路
以超链接中图表联动为依据,通过下拉框编辑后事件控制单元格值,可以通过设置一个单元格的超链接来联动图表,再模拟点击此超链接,即可实现联动,用到contentPane.setValue(),以及 jQuery 中对象点击事件,以及填报中动态设置值与获取值的一个小技巧。
2. 示例编辑
2.1 数据准备
新建普通报表,添加数据集 ds1:select distinct 销售员 from 销量
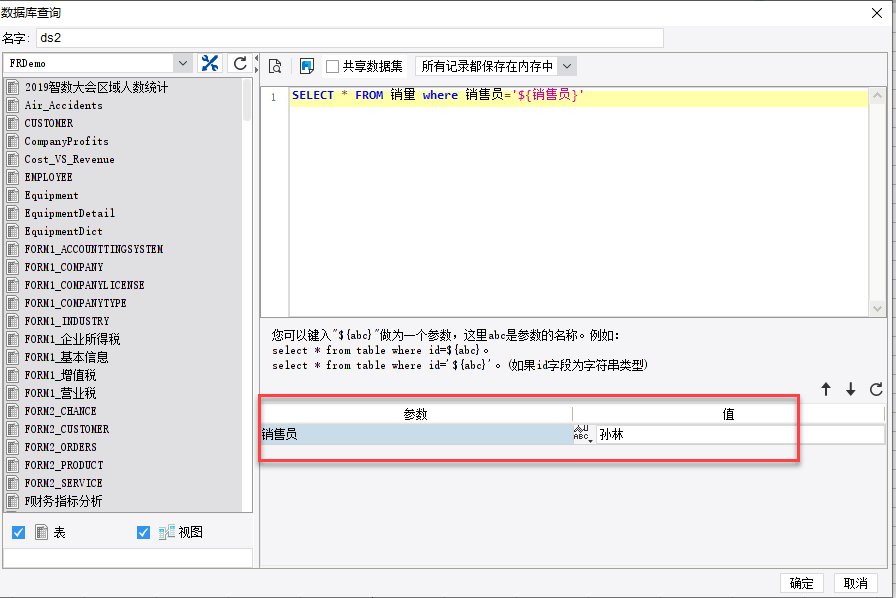
数据集 ds2:SELECT * FROM 销量 where 销售员='${销售员}'
注:销售员参数要设置一个默认值,否则在填报预览时不会呈现出效果预览的图示

2.2 报表设计
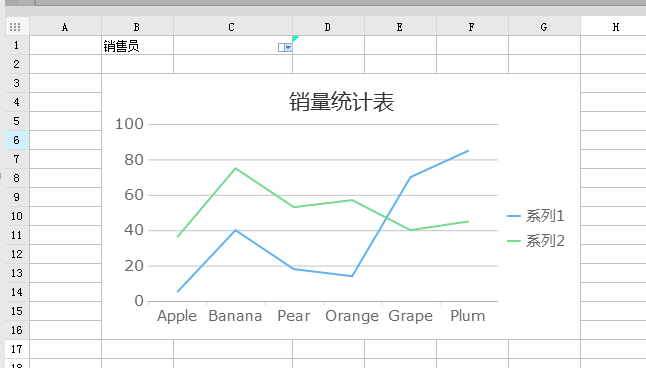
1)设置报表样式,C1 为【下拉框控件】,合并一片单元格,插入折线图,模板如下:

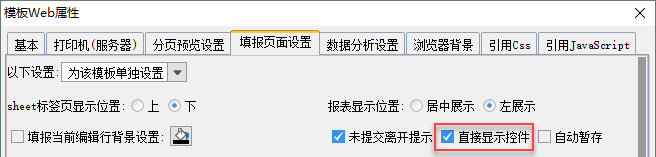
2)选择模板>模板 Web 属性>填报页面设置,勾选直接显示控件,使填报预览时直接显示控件类型:

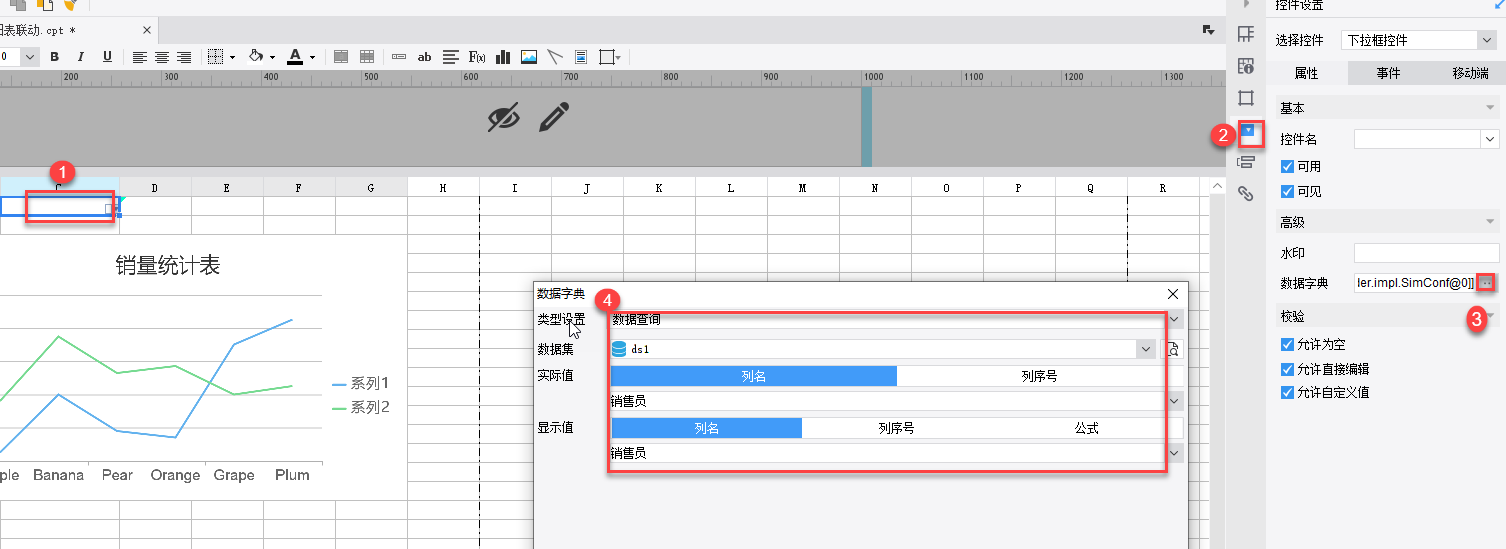
3)下拉框数据字典设置如下:

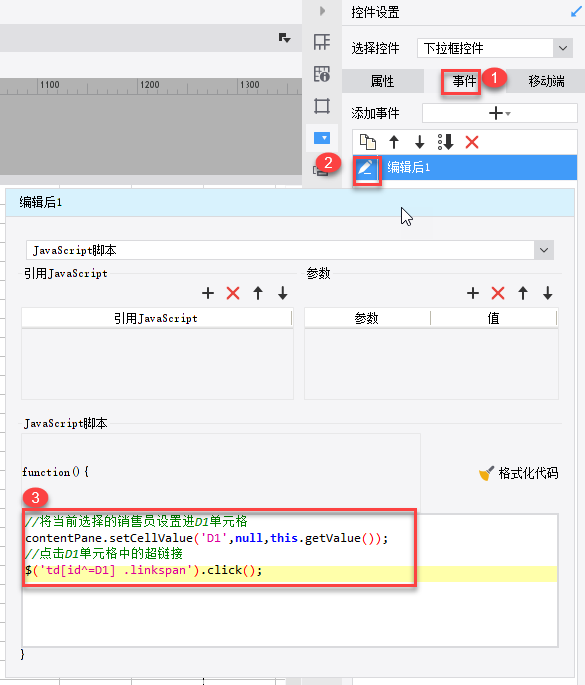
4)点击事件编辑,添加编辑后事件:

//将当前选择的销售员设置进D1单元格
contentPane.setCellValue('D1',null,this.getValue());
//点击D1单元格中的超链接
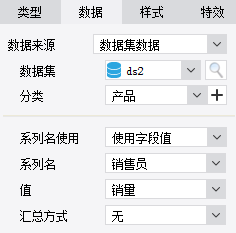
$('td[id^=D1] .linkspan').click();5)选中图表,在右上角图表属性中设置图表数据,如下图:

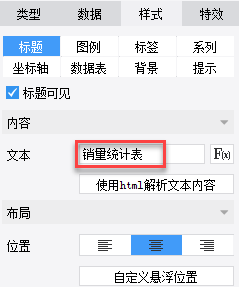
并将图表标题设为【销量情况统计表】:

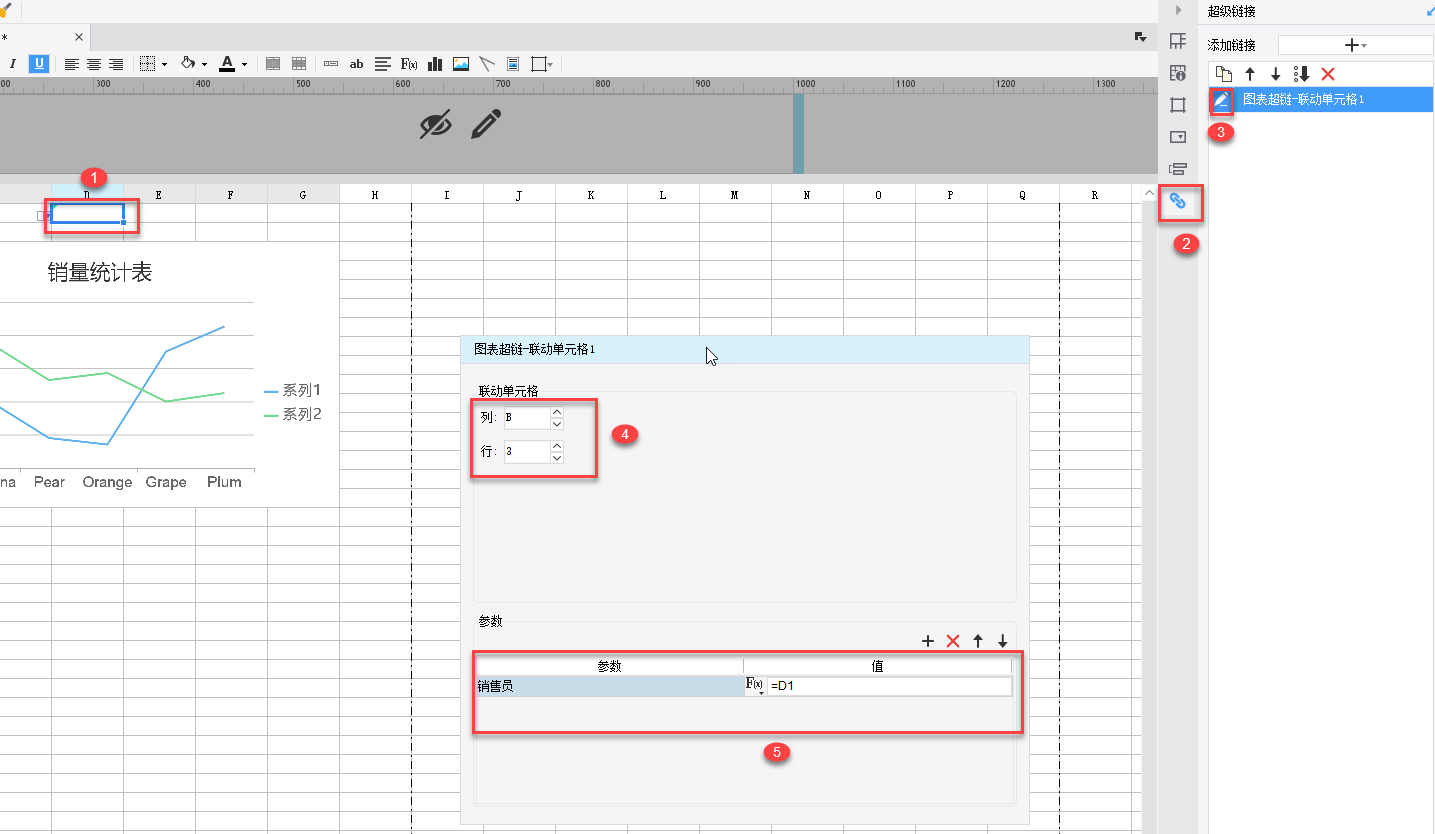
6)D1 单元格为准备存放销售员的单元格,以此单元格来联动 B3 单元格中存放的图表。
右击 D1 单元格,选择超级链接,设置如下:

注:此处联动的销售员必须是单元格号,不能用公式=$$$,否则取不到用 JS 动态设置到此单元格的值
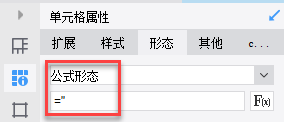
7)为了不让 D1 显示出我们设置出的值,选中 D1,在右侧单元格属性表中选择形态>公式形态,='',如下图:


2.3 效果预览
保存模板,点击填报预览,效果如下:

3.模板下载编辑
已完成模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\下拉框和图表联动.cpt
点击下载模板:

