1. 概述编辑
1.1 应用场景
1.1.1 填报应用
填报报表中可以通过该控件执行批量选中操作。
1.1.2 参数应用
参数面板处可以通过该控件突出展示,以及多条件执行查询操作。
1.2 添加控件
1.2.1 填报应用
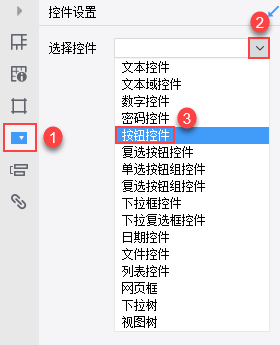
选中单元格后,点击右侧属性面板的控件设置,选择控件处下拉选择复选按钮控件,如下图所示:

1.2.2 参数应用
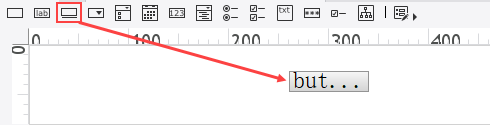
将参数面板控件工具栏中的复选按钮控件拖入到参数面板中,如下图所示:

2. 控件介绍编辑
2.1 控件属性
2.1.1 填报应用
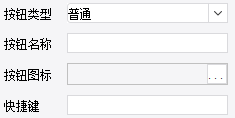
复选按钮控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
控件名:通常与参数结合使用,通过控件名可以获得该控件,从而获得控件值传递给对应参数;或者通过控件名获得控件后通过 JS 设置控件的属性。
可 用:勾选后,填报时可正常输入文本信息;不勾选,填报时控件灰化,不可编辑。
可 见:勾选后,填报时控件可见;不勾选,填报时控件不可见。
文 本:控件类型选择自定义时,可自定义鼠标点击背景,分为没有背景、颜色、纹理、图案、渐变色、图片。
2.1.2 参数应用
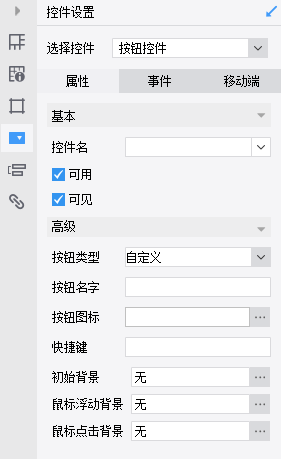
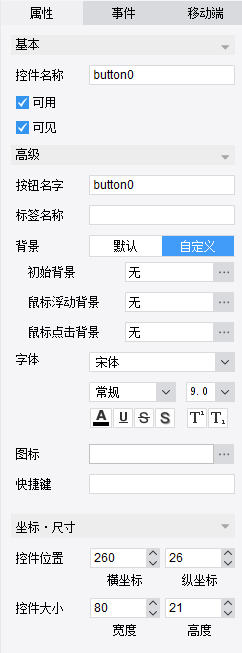
复选按钮控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
控 件 名 称:通常与参数结合使用,通过控件名可以获得该控件,从而获得控件值传递给对应参数;或者通过控件名获得控件后通过 JS 设置控件的属性。
可 用:勾选后,预览时可正常输入文本信息;不勾选,预览时控件灰化,不可编辑。
可 见:勾选后,预览时控件可见;不勾选,预览时控件不可见。
标 签 名 称:标签名称的作用就是用来弥补参数界面中标签控件不支持的问题。
控 件 值:可选择默认和自定义两种,自定义可设置初始背景、鼠标浮动背景、鼠标点击背景三种属性。
数 据 字 典:控件类型选择自定义时,可自定义初始背景,分为没有背景、颜色、纹理、图案、渐变色、图片。
去除 重 复 项:控件类型选择自定义时,可自定义鼠标浮动背景,分为没有背景、颜色、纹理、图案、渐变色、图片。
水 印:控件类型选择自定义时,可自定义鼠标点击背景,分为没有背景、颜色、纹理、图案、渐变色、图片。
字 体 大 小:可选择字体,字体类型、字体大小、背景颜色等属性。
标签形式显示:可为按钮设置图标,可选择默认图标,也可自行上传图标。
返 回 值 类型:用户可自定义执行此按钮相关操作的快捷键信息。
允 许 为 空:勾选后,允许控件为空值;不勾选,查询时会提示:不能为空。
错 误 提 示:用户可自定义不允许为空的提示信息。
允许直接编辑:
允许自定义值:
控 件 位 置:调整控件在参数面板中的位置。
控 件 大 小:调整控件的大小。
2.2 功能介绍(参数应用)
1)数据字典
普通的按钮,可以通过设置事件来使控件完成一定的操作。