1. 概述编辑
1.1 版本
| 报表服务器 | JAR 包 | HTML5 移动端展现插件 | 新增功能 |
|---|---|---|---|
| 10.0 | 2019-12-05 | V10.4.49 | 新增使用 JSBridge 、引入 JS 、引入 CSS 设置项 |
| - | V10.4.66 | 新增底部首页切换按钮 |
1.2 应用场景
用户在 HTML5 端访问报表系统时,希望通过按钮的方式实现首页和目录的切换,可在数据决策平台「其它」Tab 页中打开底部首页切换按钮。
用户有时需要在 H5 端实现一些效果,比如改变元素控件和格子的样式、控件的显示或隐藏等,可在数据决策平台「其它」Tab 页的 H5 设置中引入外部 JS 文件和 CSS 文件。
1.3 功能简介
用户可通过按钮的方式实现首页和目录的切换。
用户可在数据决策平台「其它」Tab 页的 H5 设置中,引入外部 JS 文件和 CSS 文件,在 H5 端实现一些特效或效果。
2. 底部首页切换编辑
「HTML5 移动端展现插件」版本为 V10.4.66 时,「其它」Tab 页新增底部首页切换按钮。开启底部首页切换按钮,用户在 H5 端访问报表系统时,可通过按钮的方式实现首页和目录的切换。
2.1 开启底部首页切换按钮
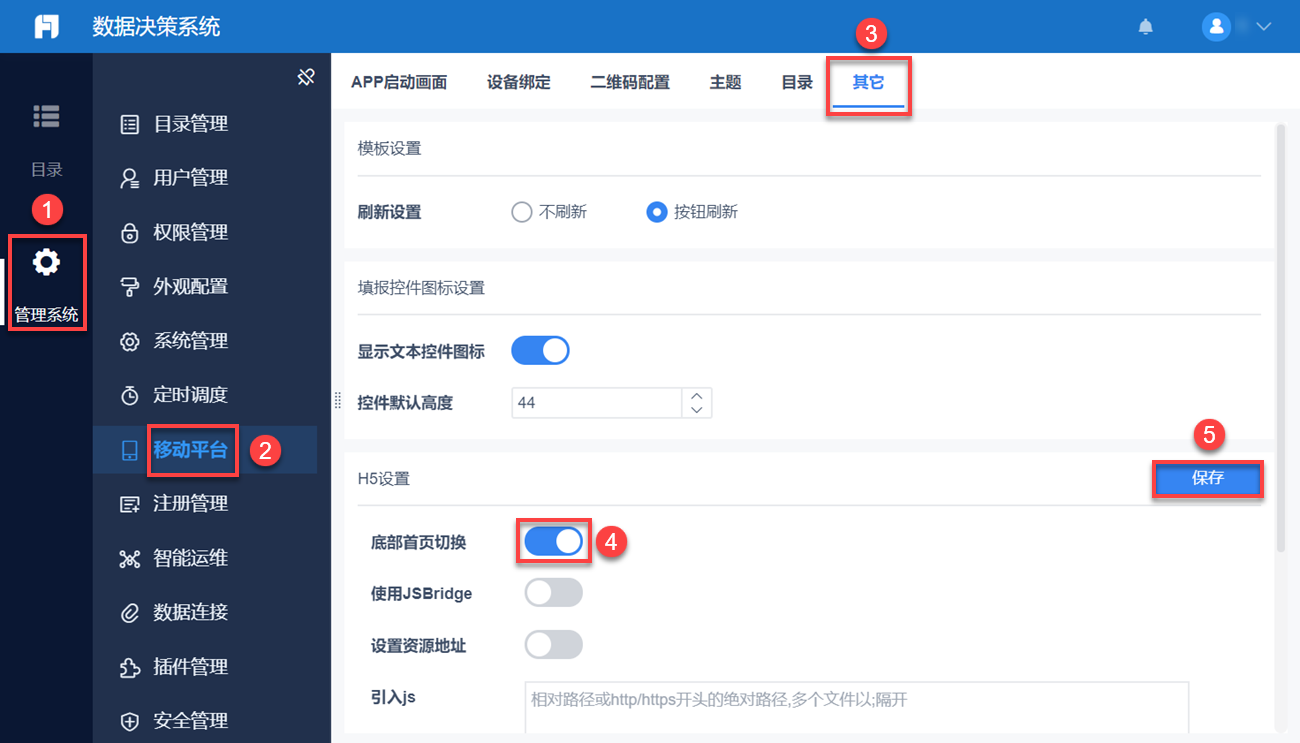
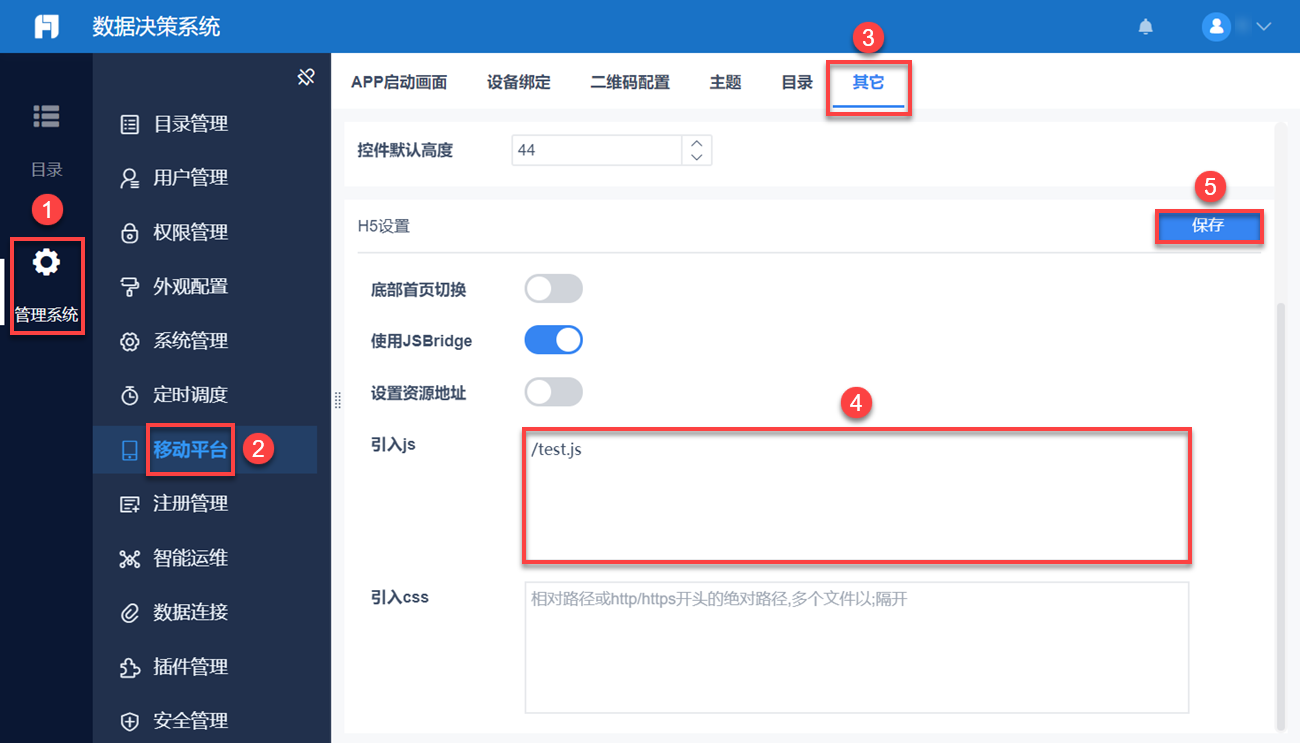
以管理员身份进入数据决策系统,点击管理系统>移动平台>其它, 开启底部首页切换按钮,点击保存。如下图所示:
注:「底部首页切换」按钮默认关闭。

2.2 HTML5 端预览效果
注1:HTML5 端访问报表系统的步骤可参考 HTML5 端访问报表系统
注2:需在数据决策系统的「目录管理」处为移动端设置首页内容,否则移动端访问报表系统无首页。具体步骤可参考 管理首页
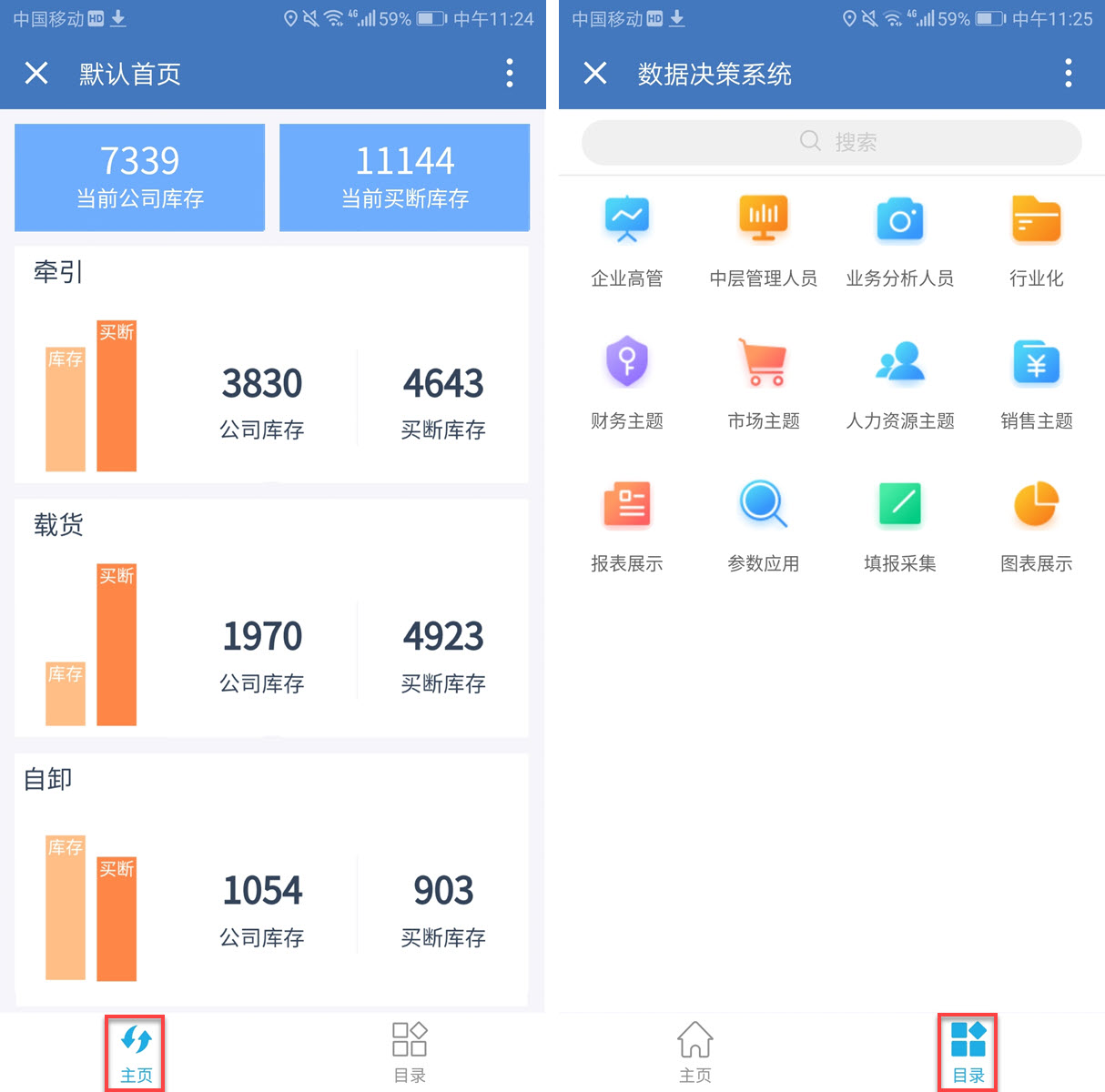
HTML5 端访问报表系统,首页和目录切换的效果如下图所示:

3. 使用 JSBridge编辑
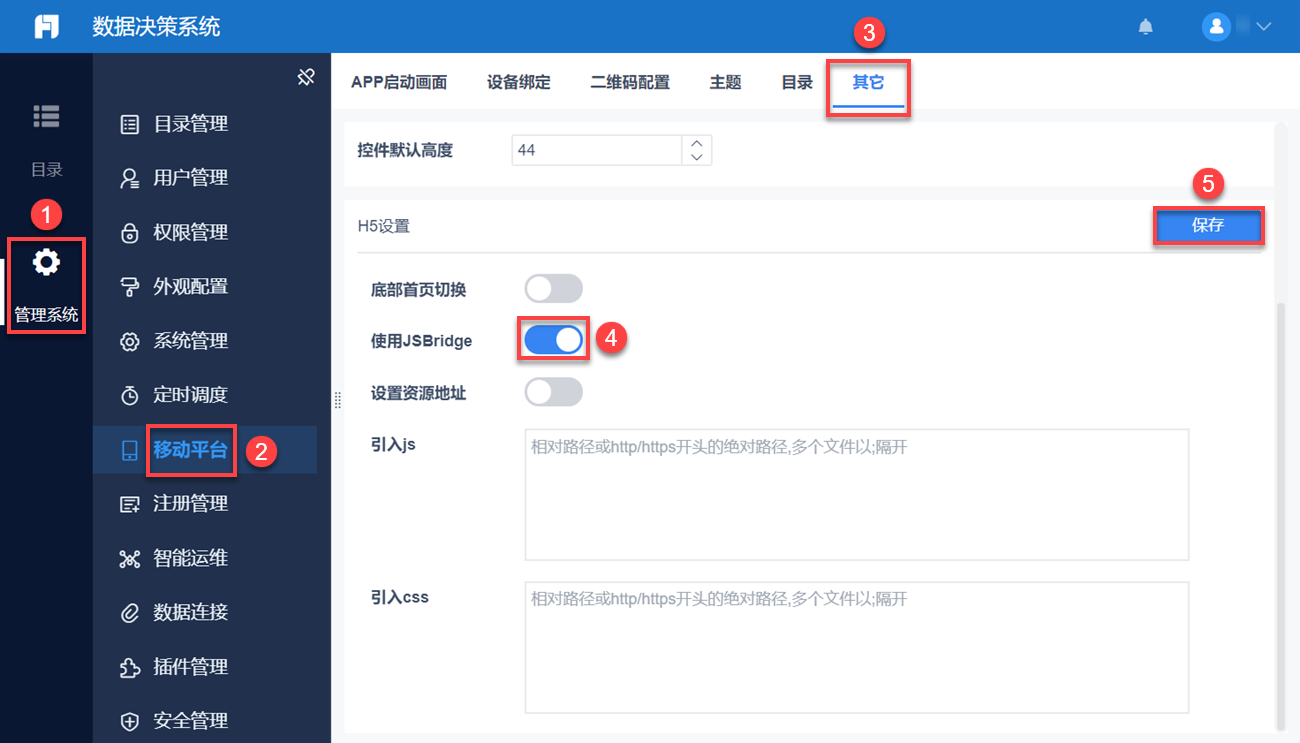
H5 通过 JSBridge 与原生 App 通信,用户若需要和原生 App 通信,可打开使用 JSBridge按钮,点击保存。如下图所示:

4. 设置资源地址编辑
设置资源地址具体介绍请参见:设置资源地址
5. 引入 JS 和 CSS 文件编辑
H5 支持引入外部的 JS 和 CSS 文件。
本章以引入外部的 JS 文件为例,说明该功能用法。
注1:引入 CSS 文件和引入 JS 文件操作步骤相同。
注2:引入 CSS 文件和引入 JS 文件不支持 App ,只支持在 HTML5 端使用。
5.1 引入 JS 文件
注:有关 JS 的使用说明请参考: JS 使用说明 第二章。
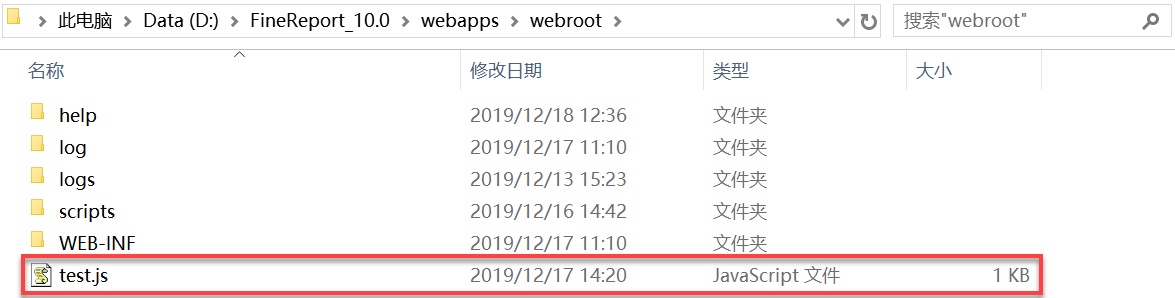
1)将 test.js 文件放到 FineReport 安装目录%FR_HOME%\webapps\webroot下,如下图所示:

2)在「引入 JS 」右侧文本框中输入 /test.js ,点击保存,如下图所示:

5.2 模板准备
1)在 FineReport 设计器中,点击文件>新建普通报表。
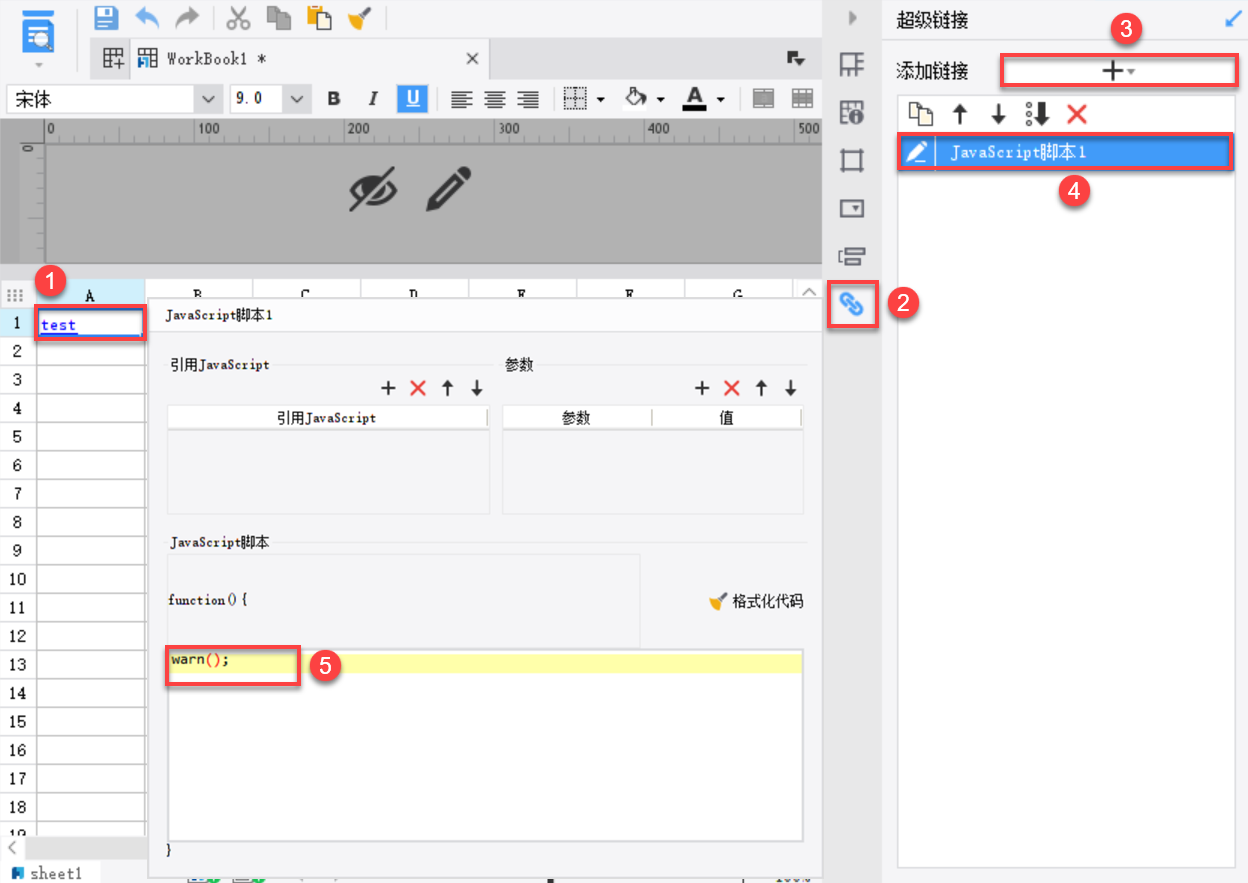
2)在 A1 单元格中输入test,选中A1单元格,在右侧属性面板中点击超级链接>添加链接,为 A1 单元格添加 JavaScript 脚本,如下图所示:

JS语句为:
warn();
5.3 HTML5 端预览效果
保存模板,点击移动端预览,HTML5 预览效果为:
注:HTML5 端预览模板方法请参见:HTML5 端预览