历史版本3 :决策报表控件移动端样式 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | App 版本 | HTML5 移动端展现插件 | 新增功能 |
|---|---|---|---|
| 10.0 | 10.4.76 | V10.4.76 | 自定义设置移动端控件样式 |
1.2 应用场景
用户希望可自定义移动端模板中的字体颜色、边框圆角、控件背景等,来提升移动端体验效果,可在控件的「样式模板」中进行设置。
1.3 功能简介
用户可在控件的「样式模板」中,自定义设置控件的背景颜色、边框线型、边框颜色、控件字号等属性。
2. 生效范围编辑
该功能生效范围如下表所示:
注:该功能不支持填报模板。
| 支持设备 | 终端范围 | 报表类型 | 控件位置 | 功能说明 |
|---|---|---|---|---|
| 手机、Pad | App、HTML5 | 决策报表 | 参数面板 | 仅支持设置字体大小 |
| body | 控件背景、边框线型、控件字体等都支持 |
3. 示例一:设置控件样式模板编辑
3.1 模板准备
点击下载模板:门店品类分析.zip
3.2 设置控件样式
1)在 FineReport 设计器中打开模板。
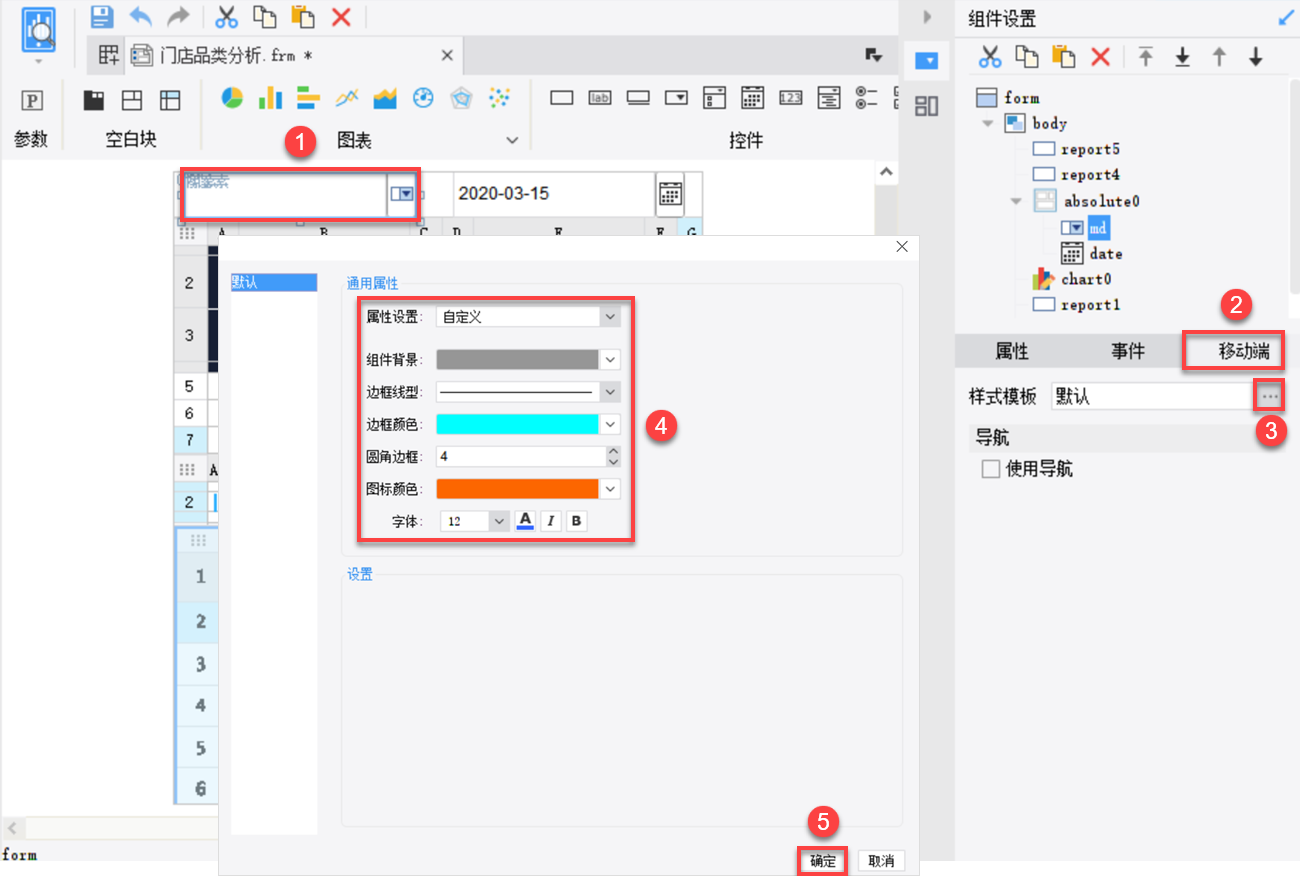
2)选中md控件,点击移动端>样式模板,属性设置选择自定义,设置控件属性。如下图所示:

3.3 效果查看
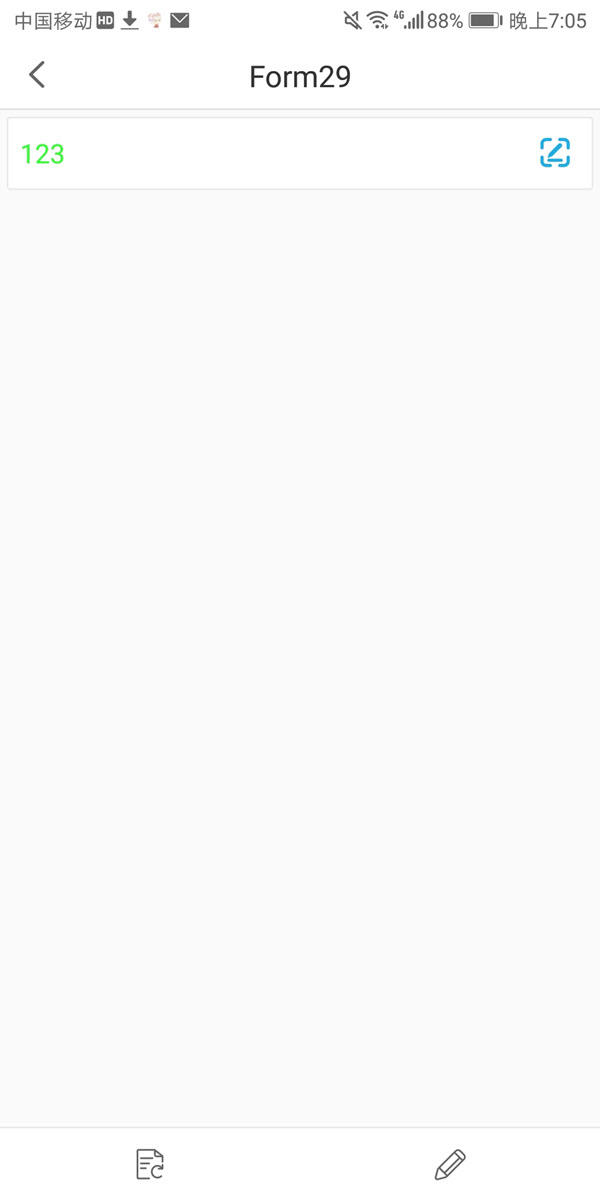
以 App 效果为例,如下图所示:
注:移动端查看模板方法请参见:移动端模板预览

4. 示例二:使用 JS 语句更改控件值颜色编辑
4.1 JS 语句使用说明
| 优先级 | 应用场景 | 控件要求 | JS 语句 |
|---|---|---|---|
| JS 语句>控件「样式模板「中的设置 | 填报、表单、参数面板、绝对画布块、Tab 块 | 有控件值的控件 | JS 语句有 3 种使用方法,分别为: 1)this.css("color","red"); 2)this.css("color","#00ff00"); 3)thia.css("color","rgb(0,0,255)"); |
4.2 示例
4.2.1 模板准备
1)在 FineReport 设计器中点击文件>新建决策报表。
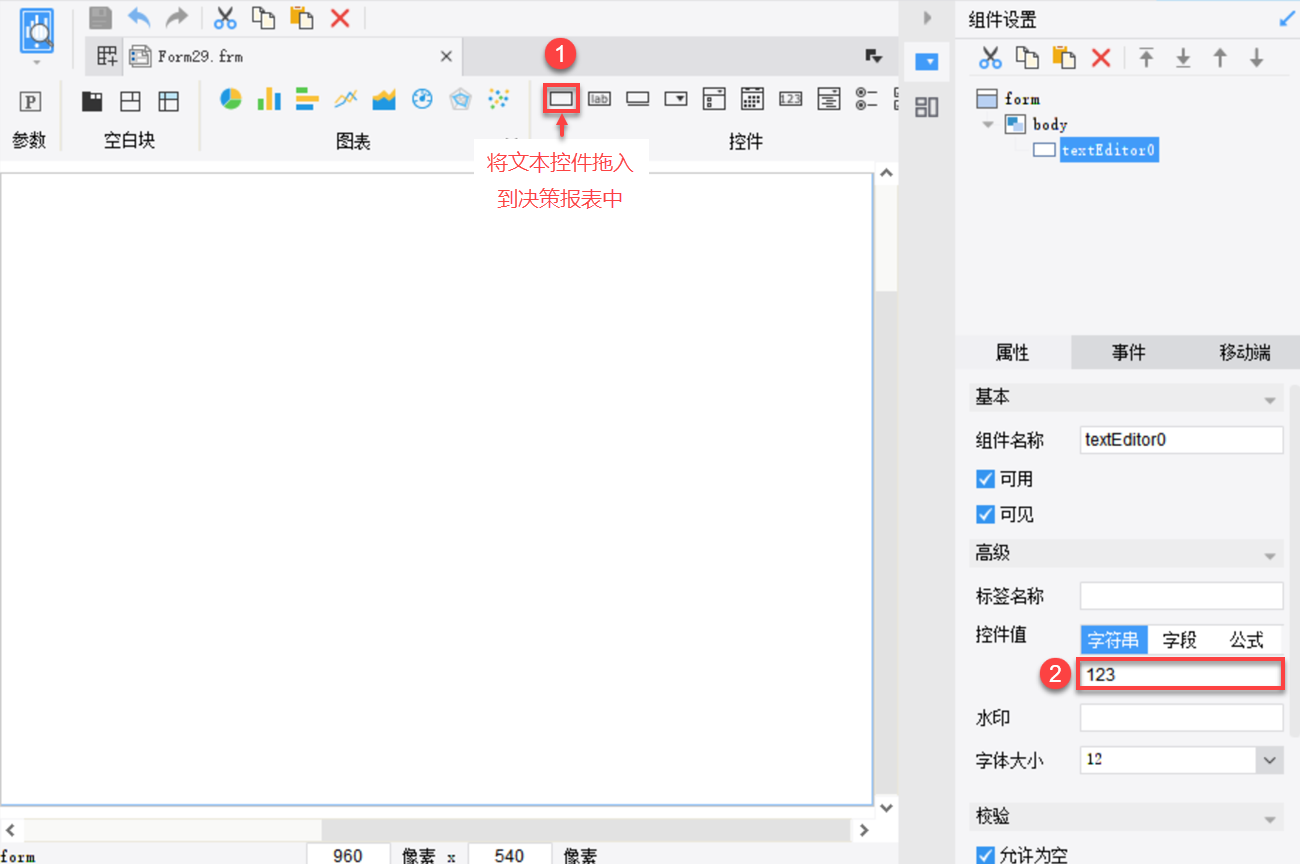
2)在决策报表中拖入一个文本控件,控件值为123,如下图所示:

4.2.2 添加初始化后事件
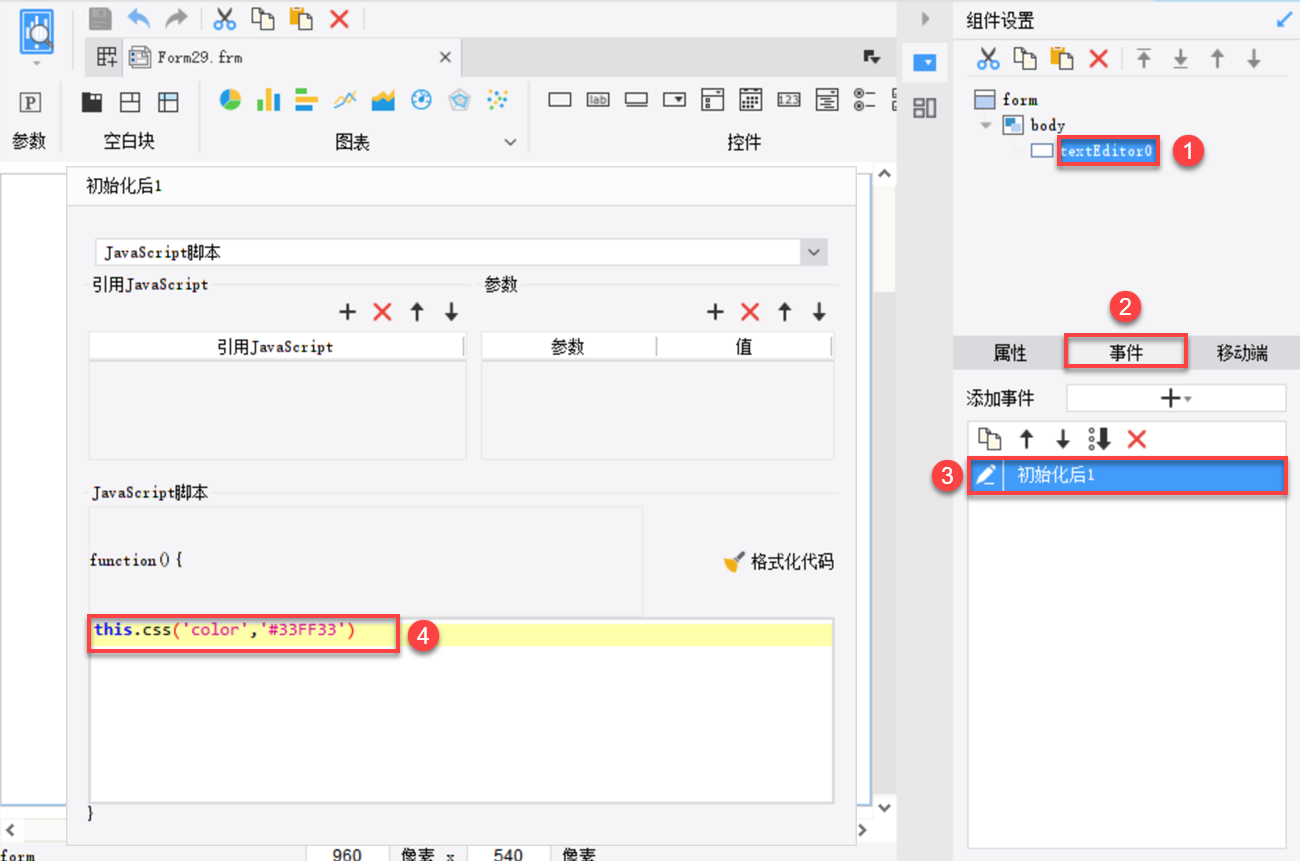
选中文本控件,点击事件,添加初始化后事件,如下图所示:

JS 代码如下所示:
this.css('color','#33FF33')4.2.3 效果查看
以 App 效果为例,如下图所示:
注:移动端查看模板方法请参见:移动端模板预览