1. 概述编辑
1.1 应用场景
1.1.1 填报应用
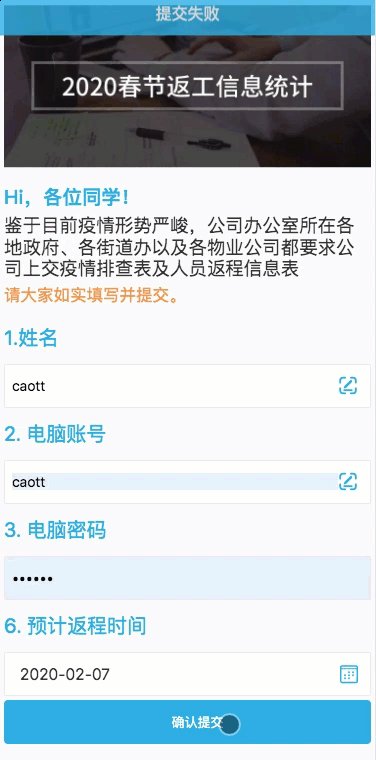
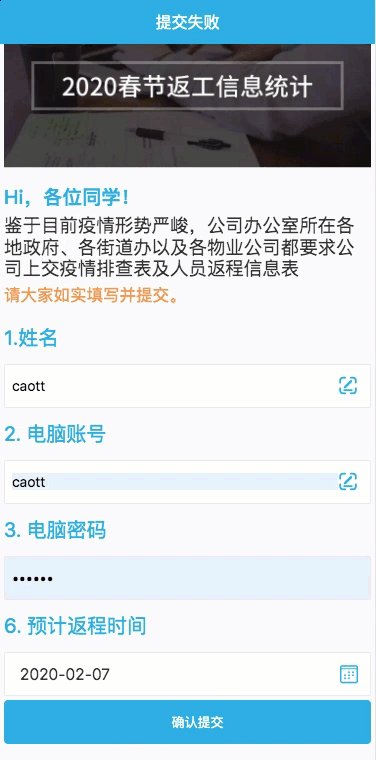
填报报表中可以通过该控件执行查询、插入行、删除行、树节点展开与关闭等操作,如下图所示:

1.1.2 参数应用
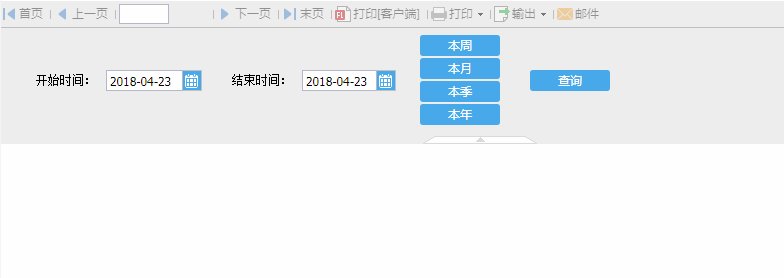
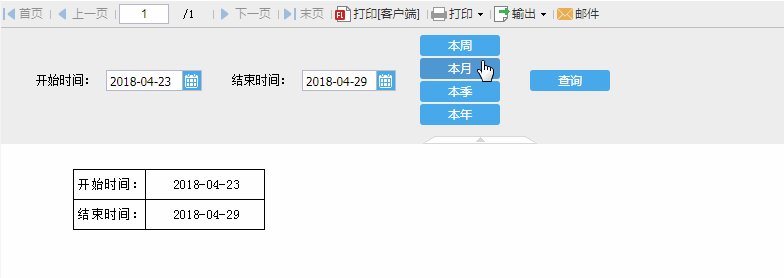
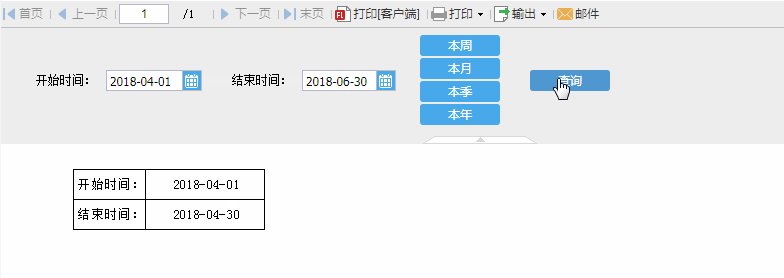
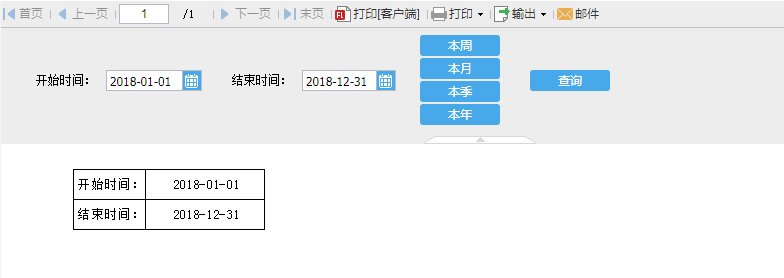
参数面板处可以通过该控件突出展示,以及配合 JS 代码执行查询等操作,如下图所示:

1.2 添加控件
1.2.1 填报应用
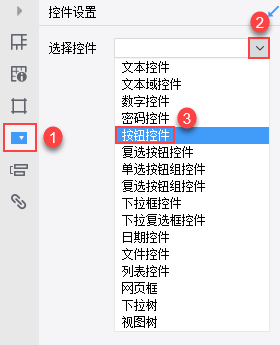
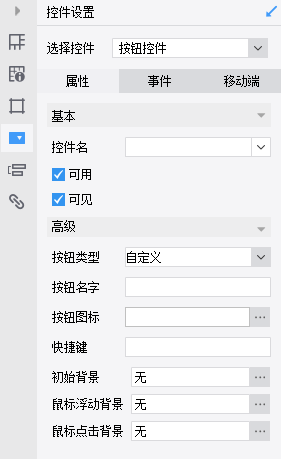
选中单元格后,点击右侧属性面板的控件设置,选择控件处下拉选择按钮控件,如下图所示:

1.2.2 参数应用
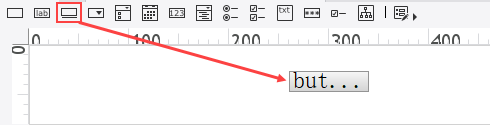
将参数面板控件工具栏中的按钮控件拖入到参数面板中,如下图所示:

2. 控件介绍编辑
2.1 控件属性
2.1.1 填报应用
按钮控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
控 件 名:通常与参数结合使用,通过控件名可以获得该控件,从而获得控件值传递给对应参数;或者通过控件名获得控件后通过 JS 设置控件的属性。
可 用:勾选后,填报时可正常输入文本信息;不勾选,填报时控件灰化,不可编辑。
可 见:勾选后,填报时控件可见;不勾选,填报时控件不可见。
按钮类型:分为默认、自定义两种,可选择自定义设置初始背景、鼠标浮动背景、鼠标点击背景 3 种属性。
按钮名字:按钮默认显示的值。
按钮图标:可为按钮设置图标,可选择默认图标,也可自行上传图标。
快 捷 键:用户可自定义执行此按钮相关操作的快捷键信息。
水 印:填报时控件内会显示浅灰色水印文字,以提示用户需要输入的信息,当点击控件编辑区域后,水印消失。
初始背景:控件类型选择自定义时,可自定义初始背景,分为没有背景、颜色、纹理、图案、渐变色、图片。
鼠标浮动背景:控件类型选择自定义时,可自定义鼠标浮动背景,分为没有背景、颜色、纹理、图案、渐变色、图片。
鼠标点击背景:控件类型选择自定义时,可自定义鼠标点击背景,分为没有背景、颜色、纹理、图案、渐变色、图片。
2.1.2 参数应用
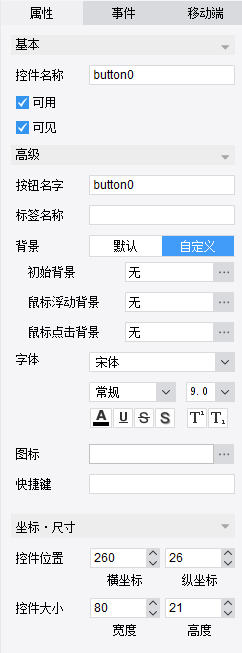
按钮控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
控件名称:通常与参数结合使用,通过控件名可以获得该控件,从而获得控件值传递给对应参数;或者通过控件名获得控件后通过 JS 设置控件的属性。
可 用:勾选后,预览时可正常输入文本信息;不勾选,预览时控件灰化,不可编辑。
可 见:勾选后,预览时控件可见;不勾选,预览时控件不可见。
按钮名称:按钮默认显示的值。
标签名称:标签名称的作用就是用来弥补参数界面中标签控件不支持的问题。
背 景:可选择默认和自定义两种,自定义可设置初始背景、鼠标浮动背景、鼠标点击背景三种属性。
初始背景:控件类型选择自定义时,可自定义初始背景,分为没有背景、颜色、纹理、图案、渐变色、图片。
鼠标浮动背景:控件类型选择自定义时,可自定义鼠标浮动背景,分为没有背景、颜色、纹理、图案、渐变色、图片。
鼠标点击背景:控件类型选择自定义时,可自定义鼠标点击背景,分为没有背景、颜色、纹理、图案、渐变色、图片。
字 体:可选择字体,字体类型、字体大小、背景颜色等属性。
图 标:可为按钮设置图标,可选择默认图标,也可自行上传图标。
快 捷 键:用户可自定义执行此按钮相关操作的快捷键信息。
控件位置:调整控件在参数面板中的位置。
控件大小:调整控件的大小。
2.2 按钮类型(填报控件)
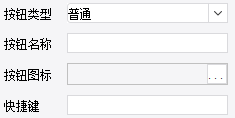
1)普通
普通的按钮,可以通过设置事件来使控件完成一定的操作。
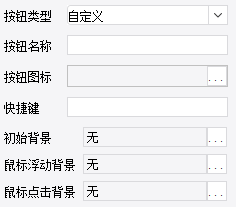
2)自定义
用户可自定义按钮背景,如下图:
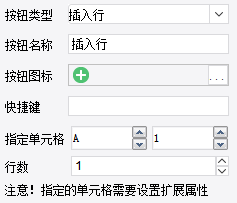
3)插入行
在填报页面中使用,插入行和删除行一般同时使用,用于插入和删除数据,在设置插入行按钮时,需要设置如下两个属性:
指定单元格:必须设置扩展属性为从上到下扩展。
行数:点击增加行时增加的行数即设置行数为几,在点击增加行时就增加几行。
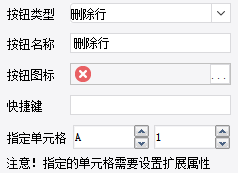
4)删除行
在设置删除行按钮时,需要设置如下属性:
指定单元格:必须设置扩展属性为从上到下扩展。
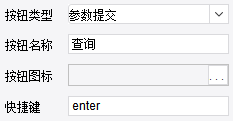
5)参数提交
默认生成一个参数提交按钮–查询,用于提交参数值,执行查询。
6)树节点按钮
树节点按钮是用来制作树形展开的折叠报表。使用此按钮时,点击分页预览后,要在浏览器的 URL 后加 &op=view,此按钮控制附属于该组的内容展开与折叠。